六、postman做ui测试
一、思路
- 发请求去拿到网站的响应——》html
- 解析html标签,判断一些元素是否显示
二、目的
快速检查ui是否正确
三、用到的库
Cheerio
https://cheerios.js.org
var cheerio = require('cheerio'),
$ = cheerio.load('<h2 class= "title"> Hello World</h2>');
$('h2.title').text('hello there!');
$('h2').addClass('welcome');
$.html();
四、测试用例(小demo)
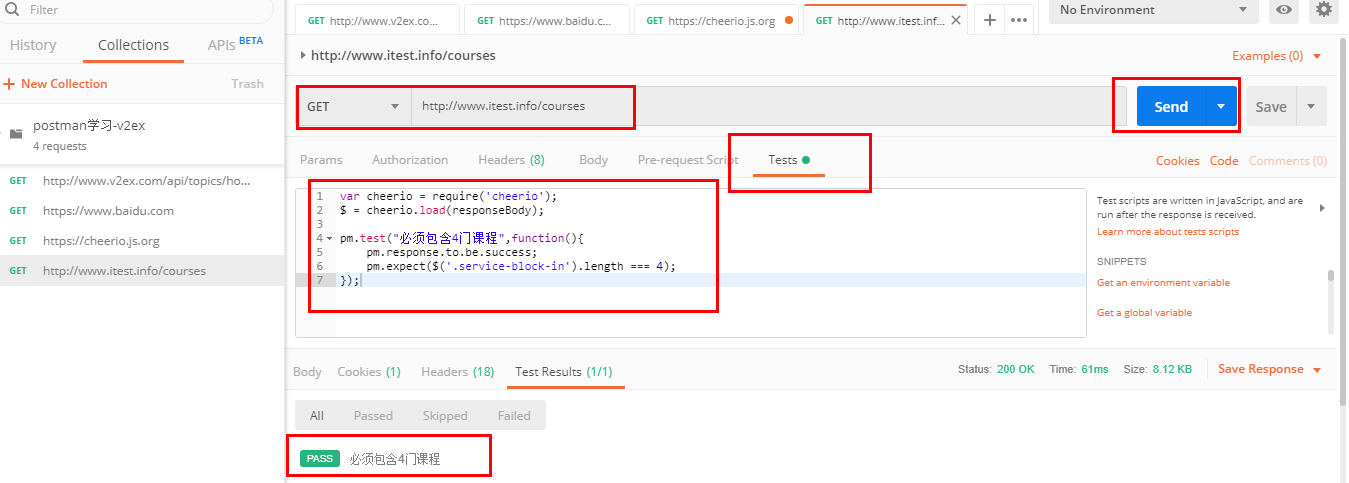
断言http://www.itest.info/courses 这个页面出现4个课程
var cheerio = require('cheerio');
$ = cheerio.load(responseBody);
pm.test("必须包含4门课程",function(){
pm.response.to.be.success;
pm.expect($('.service-block-in').length === 4);
});

五、总结
postman可以做ui功能测试
- 前提是大家的JavaScript代码功底不错
- 熟悉类似于jquery的操作
postman做ui功能测试的局限
- 交互能力一般
- 无法处理ajax请求
- sandbox中无法使用更多的javascript库
六、postman做ui测试的更多相关文章
- 使用uiautomator做UI测试
转载~~~~~~~~~~~~~~~~~~~~~~~~ 若有侵权,请及时联系本博主,博主将第一时间撤销 在Android 4.1发布的时候包含了一种新的测试工具–uiautomator,uiautoma ...
- [转载]使用uiautomator做UI测试
这个只是单纯的mark一下.还没有认真去研究.鉴于最近也不会做手机的自动化测试,所以留作以后参考吧. 转自: http://blog.chengyunfeng.com/?p=504 在Android ...
- [zhuan]使用uiautomator做UI测试
http://blog.chengyunfeng.com/?p=504 在Android 4.1发布的时候包含了一种新的测试工具–uiautomator,uiautomator是用来做UI测试的.也就 ...
- [postman][API 测试]用Postman做RestAPI测试学习笔记
痛点:最近有个API网关的兼容性测试任务,需要验证API是否可用,返回值符合预期,如果手工复制粘贴curl命令,繁琐且低效 调研时发现了Postman 这个chrom插件,试用了2天后发现使用起来很方 ...
- postman做压力测试
压力测试 当你需要验证你的接口的抗压能力的时候,可以点击Runner,进行压力测试 注意:压力测试只能以文件夹的方式执行多个接口,不能单独执行,如果想要测试某一个接口,就创一个文件夹,这个文件夹里只有 ...
- 测开之路六十三:UI测试平台之视图层
实现效果,在页面时配置 后台执行 蓝图结构 视图代码 from flask import jsonifyfrom flask import requestfrom flask import Bluep ...
- postman—UI测试
思路 发送请求去拿到网站的响应->html 解析HTML标签,判断一些元素是否显示 目的 快速检查UI是否正确 测试地址 http://www.itest.info/courses 我们接下来要 ...
- Google+ 团队的 Android UI 测试
https://github.com/bboyfeiyu/android-tech-frontier/tree/master/android-blog/Google%2B%20%E5%9B%A2%E9 ...
- 利用 Rize 来进行 UI 测试或 E2E 测试
之前我曾经在<Rize - 一个可以让你简单.优雅地使用 puppeteer 的 Node.js 库>一文简单介绍过 Rize 这个库.当时仅仅是介绍这个库本身,关于如何使用,我没有给太多 ...
随机推荐
- VMware Linux系统克隆
系统克隆 网卡设备无法识别 解决克隆虚拟机后网卡设备无法识别启动问题的方法 一.故障问题 从vmware workstation中克隆(clone)了一个CentOS 6的虚拟机,启动之后发现网卡没有 ...
- django-ContentType的简单使用
ContentType 一般我们有多张表同时外键关联同一张表的时候,可以考虑使用ContentType models.py from django.db import models from djan ...
- python算法与数据结构-选择排序算法(33)
一.选择排序的介绍 选择排序(Selection sort)是一种简单直观的排序算法.首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置,然后,再从剩余未排序元素中继续寻找最小(大)元素, ...
- POJ2282 The Counting Problem
题意 Language:DefaultEspañol The Counting Problem Time Limit: 3000MS Memory Limit: 65536K Total Submis ...
- js中string常用方法
charAt(index) 用于返回指定位置的字符,index从0开始计算 concat(string1,string2..),用于字符串拼接: indexOf():用于返回指定字符在字符串中第一次出 ...
- JAVA BIO至NIO演进
主要阐述点: 1.同步/异步 or 阻塞/非阻塞 2.网络模型演进 3.NIO代码示例 一.同步/异步 or 阻塞/非阻塞 同步/异步:核心点在于是否等待结果返回.同步即调用者必须等到结果才返回, ...
- Java 通过HttpClient Post方式提交json请求
package com.sinosoft.ap.harmfullibrary.util; /** * 发送post请求 */import net.sf.json.JSONObject; import ...
- C#多线程代码示例
using System; using System.Threading; namespace MultiThreadDemo { class Program { public static void ...
- C# 函数参数中的this
先看下面的代码: public static class StringExtension { public static void Foo(this string s) { Console.Write ...
- source insight parse link
source insight parse link \([a-zA-Z_]*\.[chCH]\) ([^)]*) line \([0-9][0-9]*\)
