echarts移动端demo
说明:建议移动端使用的时候自己定制需要的东西,详情看官网

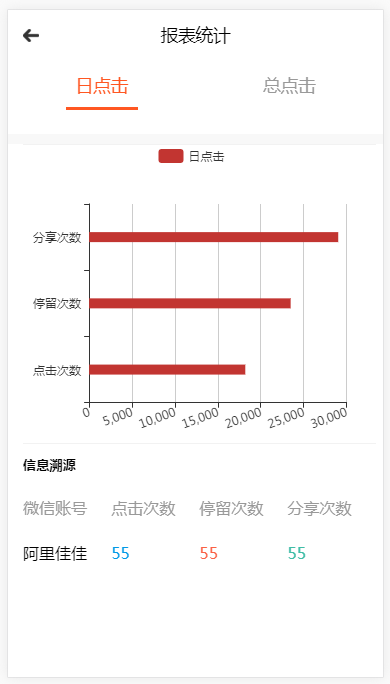
效果图:

代码:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,initial-scale=1.0,width=device-width"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
</head>
<body style="height: 100%; margin: 0"> <div id="container" style="height: 50%;width: 100%;"></div> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
app.title = '世界人口总量 - 条形图'; option = {
title: {
text: '世界人口总量',
subtext: '数据来自网络'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['2011年', '2012年']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: ['巴西','印尼','美国','印度','中国','世界人口(万)']
},
series: [
{
name: '2011年',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230]
},
{
name: '2012年',
type: 'bar',
data: [19325, 23438, 31000, 121594, 134141, 681807]
}
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
} window.onresize = function () {
myChart.resize(); //使第一个图表适应
}
</script>
</body>
</html>
x轴字体倾斜45度:
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLabel: {
interval:0,
rotate:20//角度顺时针计算的
}
},
echarts移动端demo的更多相关文章
- webrtc学习笔记2(Android端demo代码结构)
最近正在修改webrtc的Android端demo和服务器交互的内容,介绍一下demo的大体结构吧,以便能快速回忆. 环境:Android5.0以上.libjingle_peerconnection_ ...
- 【vue】移动端demo资料
http://imzjh.com/inew/#/(移动端demo) https://github.com/liangxiaojuan/eleme(饿了么git地址) https://github.co ...
- http://echarts.baidu.com/demo.html#effectScatter-map
http://echarts.baidu.com/demo.html#effectScatter-map
- UdpClient类客户端和服务端demo
服务端demo static IPEndPoint ipe = new IPEndPoint(IPAddress.Any, 0); static UdpClient udp = new UdpClie ...
- 完整版ajax+百度echarts实现统计图表demo并随着窗口大小改变而自适应
1.前言 百度Echarts会常用到我们的项目中做统计,api很详细,demo也非常之多,我们常用的是应有尽有了,做一些小项目的时候,百度echarts的demo已足够用了.今天呢.主要是跟小白讲一下 ...
- Axis2创建WebService服务端接口+SoupUI以及Client端demo测试调用
第一步:引入axis2相关jar包,如果是pom项目,直接在pom文件中引入依赖就好 <dependency> <groupId>org.apache.axis2</gr ...
- echarts移动端中例子总结。
接下来我总结一下我常用到的几个移动端echarts小例子: 第一步:我先引入自己想要的库 第二步: 给echarts给了一个窗口(有大小的窗口) 第三步: 开始引入你想要的图形的options 我做的 ...
- Echarts服务端生成图片
Echarts是百度发布的一套优秀的浏览器端图表控件,Echarts是基于html5的cavens绘图实现.而使用server端生成图片无法借用浏览器端渲染.通用的做法有两种: 是用headless浏 ...
- echarts移动端字体模糊解决方法
echarts使用canvas画图,在移动端使用rem时候,若viewport的scale被缩放,则字体会发生模糊,本人采用的解决方法是在不同的dpr下使用不同的字体大小,具体代码如下: 获取字体大小 ...
随机推荐
- Tensorflow细节-P194-组合训练数据
import tensorflow as tf files = tf.train.match_filenames_once("data.tfrecords-*") filename ...
- NISP二级笔记(一) 信息安全管理
ISO27001 信息安全管理体系要求 ISO27002 信息安全控制措施(实用规则) ISO27003 信息安全管理体系实施指南 ISO27004 信息安全管理测量 ISO27005 信息安全风险管 ...
- YAML_09 脚本调用变量+触发器
ansible]# vim adhttp2.yml --- - hosts: cache remote_user: root vars: server: httpd tasks: ...
- 使用状态文件+vigil 监控系统状态
vigil 是一个不错的系统可用性报告系统,具有还不错的ui 界面,同时也有通知配置,以下是一个简单的 demo 使用状态文件,以及http body 匹配的模式进行web 应用状态的监控,只是简单的 ...
- CSS3新增选择器:伪元素选择器
一. ::first-letter 第一个字 二. ::first-line 第一行(以浏览器为准的第一行) 三. ::selection 被选中的字行(鼠标选中的字段)只能向 ::selectio ...
- 系统字体放大导致rem布局错乱,解决方案,已通过测试
如果你用rem没遇到过坑,那只能说明你 too young too simple; (function (doc, win) { var resizeEvt = 'orientationchange' ...
- Cogs 876. 游戏(DP)
游戏 ★ 输入文件:game1.in 输出文件:game1.out 简单对比 时间限制:1 s 内存限制:128 MB USACO/game1 A Game游戏 译 by 肖遥 描述 有如下一个双人游 ...
- 生成ROM时修改参数
在Xilinx ISE中生成ROM后,如果修改参数,可能会出现错误: “The Memory Initialization vector can contain between 1 to Write” ...
- 64位内核开发第四讲,查看SSDT表与showSSDT表
目录 SSDt表与ShadowSSDT表的查看. 一丶SSDT表 1.什么是SSDT表 2.查看步骤 二丶ShadowSSDT表 1.什么是ShadowSSDT表 2.如何查看. 三丶工具介绍 SSD ...
- vmware exsi安装部署
本文章参考:https://blog.csdn.net/fishinhouse/article/details/80980051 1.VMware-ESXi-6.5.0镜像下载 网盘链接:https: ...
