Vue简单归纳
Vue.JS
Vue.JS介绍
概述
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。Vue 的核心库只关注视图层
- Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
- 上手比较容易
MVVM模式
MVVM是Model-View-ViewModel的简写
它本质上就是MVC 的改进版
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层
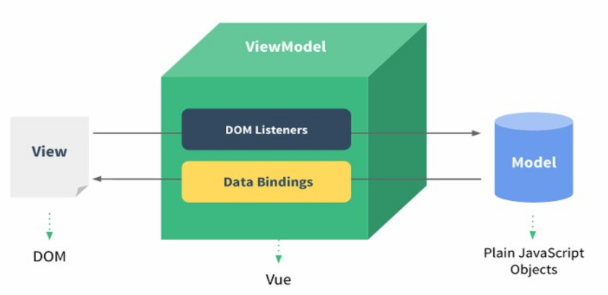
它的核心是 MVVM 中的 VM,也就是 ViewModel
ViewModel负责连接 View 和 Model,保证视图和数据的一致性
示例图

快速入门
<!-- 1.在页面中引入vue的js文件。 -->
<script src="js/vuejs-2.5.16.js"></script>
<!-- 2.在页面中定义一个根节点。一般就是div -->
<div id="root">
<input type="text" v-model="message">
{{message}}
</div>
<!-- 3.在js代码中初始化一个vue对象,基于上面的根节点初始化。 -->
<script>
//初始化Vue对象
new Vue({
//初始化vue对象的根节点
el:"#root",
//定义页面使用的模型数据js变量
data:{
message:"hello vue!"
}
});
</script>
事件绑定
什么是事件
图形界面的操作系统都是事件驱动。
系统中只要是有一个变化就会触发一个事件。
js也是事件驱动的。
单击事件绑定
原生JS
onclick="onClick()"
vuejs绑定
v-on:事件名称=处理方法
示例
<!-- 绑定事件 -->
<div id="root">
<h1>{{message}}</h1>
<button v-on:click="onClick()">点我</button>
<button @click="onClick()">点我</button>
</div>
<!-- 处理事件 -->
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
message:"hello vue!"
},
methods:{
onClick:function () {
alert("你点了我");
this.message = "你已经点击了按钮";
}
}
});
</script>
键盘事件
事件名称
keydown
在文本框中敲击回车键,会触发一个keydown。
概述
敲击键盘上任意按键都会触发keydown事件
每个按键都有一个唯一的编号keycode
可以判断keycode是多少就可以判断出那个键按下。
示例
<!-- 事件绑定 -->
<div id="root">
<input type="text" @keydown="onKeydown($event)">
<br>
keycode:{{keyCode}}
</div>
<!-- 处理事件 -->
<script>
new Vue({
el:"#root",
data:{
keyCode:0,
},
methods:{
onKeydown:function (event) {
var keyCode = event.keyCode;
this.keyCode = keyCode;
if (keyCode == 13) {
alert("你按下了回车键!");
}
}
}
});
</script>
按键修饰符
在监听键盘事件时,我们经常需要监测常见的键值
vue 定义了一些按键修饰符, 可以直接使用监听,不需要再判断keycode
常用按钮修饰符
.enter
.tab
.delete (捕获 “删除” 和 “退格” 键)
.esc
.space
.up
.down
.left
.right
示例
<div id="root">
<input type="text" name="keyword" v-on:keydown.enter="enterKeyDown()">
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
methods:{
enterKeyDown:function () {
alert("回车时间触发");
}
}
});
</script>
鼠标事件
事件名称
mousemove
当鼠标移动时就会触发事件
示例
<!-- 绑定事件 -->
<div id="root">
<div id="testdiv" @mousemove="onMouseMove($event)">
X:{{X}},Y:{{Y}}
</div>
</div>
<!-- 处理事件 -->
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
X:0,
Y:0
},
methods:{
onMouseMove:function (event) {
//取鼠标位置
this.X = event.x;
this.Y = event.y;
}
}
});
</script>
事件修饰符
阻止事件默认
<!-- 传统阻止事件默认 -->
<div id="root">
<a href="http://www.baidu.com" @click="@
aclick($event)">点击</a>
</div>
<!-- 事件修饰符 -->
<script>
//初始化Vue对象
new Vue({
el:" #root”,
methods: {
aclick: function(event){
alert("点击了a标签");
event.preventDefault();
}
});
</script>
事件冒泡
<div id= root">
<div style="width:100px; height:100px; background:red;" @click="divClick">
<a href="http://www.baidu.com" @click.prevent.stop="aClick()">点击</a>
</div>
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
methods: {
aClick:function() {
alert("点击了a标签”):
},
divClick:function() {
alert("div-Click");
}
}
});
</script>
数据绑定
插值
- 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值
- 无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新
示例
<div id="root" >
{{1+2}}<br>
{{'aaa' + '123' }}<br>
{{num + 1}}<br>
{{3>2?true:false}} <br>
{{user.username}}
</div>
<script>
//初始化Vue对象
new Vue({
el: ' #root",
data: {
num: 100,
user: {username:" myxq",password:"1234"}
},
});
</script>
v-text
- v-text指令可以将变量的值原封不动的显示到页面的标签内部
- v-htm会将变量的值解释后显示到页面的标签内部
示例
<div id="root">
<div>{{content}}</div>
<div v-text="content"></div>
<div v-html="content"></div>
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
content:"<h1>abc</h1>"
},
});
</script>
v-bind
- v-bind只能将变量的值绑定到属性上
- 当属性发生变化后,并不能改变变量的值
示例
<div id="root">
<input type="text" v-bind:value="message">
{{message}}<br>
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
message:"testData"
}
});
</script>
双向绑定 v-model
- 修改文本框中的内容,对应的变量的值也随之发生变化
- 值变化时, 文本的内容随着变化
示例
<div id="root">
<input type="text" v-model="message">
{{message}}<br>
<button @click="testClick">点击</button>
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
message:"testData"
},
methods:{
testClick:function () {
this.message = 'clickData'
}
}
});
</script>
集合类型绑定
v-for="item in list"
v-for="(item,index) in list"
v-for=" (item,index) in listObj"
v-for="(value,key,index) in obj"
节点控制
- v-if
- v-show
生命周期
beforeCreate:function(){}
创建前状态
created:function(){}
创建完毕状态
beforeMount:function(){}
挂载前状态
mounted:function(){}
挂载完毕状态
beforeUpdate(){}
更新界面之前
updated:function(){}
更新界面之后
beforeDestroy:funection(){}
销毁前状态
destroyed:function(){}
销毁之后状态
Vue简单归纳的更多相关文章
- Tomcat的简单归纳总结
2017年08月09日 12:39:23 大道之简 阅读数:1072 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/HcJsJqJSSM/ar ...
- 就linux三剑客简单归纳
就linux三剑客简单归纳: :awk 习题1:用 awk 中查看服务器连接状态并汇总 netstat -an|awk '/^tcp/{++s[$NF]}END{for(a in s)print a, ...
- HTML标签,简单归纳
列表标签 有序列表: <ol><li></li></ol> 无序列表: <ul><li></li></ul&g ...
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- vue简单实现
vue简单实现 vue的三个核心 虚拟dom, 双向绑定 Proxy,
- html vue简单
1.Vue 简单的替换更新 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架--Vue简单入门 这篇文章将会介绍我们前端入门级别的框架--Vue的简单使用 如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助 温馨提 ...
- js知识简单归纳
js简单的归纳 基本类型 number,string,boolean,null,undefined 组合类型 一种对象类型: object 数组 函数 对象 正则 关于函数 作用域 闭包 构造函数 原 ...
- vue初学实践之路——vue简单日历组件(1)
---恢复内容开始--- 最近做的项目有一个需求,需要有一个日历组件供预定功能使用,之前的代码过于繁琐复杂,所以我采用vue重写了这个组件. npm.vue等等安装. 只是一个简单的日历组件,所以并不 ...
随机推荐
- Win 10 无法锁屏,快捷键win+L失效
快捷键win+L 一直在使用,忽然之间不知道按错了什么 Win 10 无法锁屏,快捷键win+L失效,按win+L后出来的是输入法 应该是键盘的Windows键锁住了,按Fn+windows键解锁
- Java 之 Redis 基础
一.Redis 概述 1.什么是 Redis Redis:redis 是一款高性能的 NOSQL 系列的非关系型数据库. Redis是用C语言开发的一个开源的高性能键值对(key-value)数据库, ...
- ABP问题集结
添加js跨域访问. 在Startup.cs文件中 public IServiceProvider ConfigureServices(IServiceCollection services)中添加 ...
- 二十七、mysql如何确保数据不丢失?有几点值得我们借鉴
本篇文章我们先来看一下mysql是如何确保数据不丢失的,通过本文我们可以了解mysql内部确保数据不丢失的原理,学习里面优秀的设计要点,然后我们再借鉴这些优秀的设计要点进行实践应用,加深理解. 预备知 ...
- Java开发环境之Eclipse
查看更多Java开发环境配置,请点击<Java开发环境配置大全> 拾壹章:Eclipse安装教程 1)去官网下载安装包 http://www.eclipse.org/downloads/ ...
- Flask项目-循环导入及蓝图
在学习flask时,肯定有许多人好奇,为什么一定要使用蓝图,而不能直接使用app应用程序对象导来导去,很多可能会说那是由于 循环导入的缘故,但是当我们通过url访问视图函数的时候,为什么会报404 n ...
- Python标准库-数字的处理函数(math模块)
Python标准库-数字的处理函数(math模块) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. #!/usr/bin/env python #_*_conding:utf-8_* ...
- Gerrit代码审计系统实战-Gerrit 2.15.14版本快速搭建
Gerrit代码审计系统实战-Gerrit 2.15.14版本快速搭建 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Gerrit版本选择 1>.查看Gerrit官网 ...
- Pure C static coding analysis tools
Cppcheck - A tool for static C/C++ code analysiscppcheck.sourceforge.netCppcheck is a static analysi ...
- prefixfree.js和依托应用之Animatable
http://www.zhangxinxu.com/wordpress/2011/11/css3-prefixfree-js-animatable/ http://leaverou.github.io ...
