7.vertical-align属性
本节学习目标:
图片、表单和旁边的文字对齐
解决图片底部默认空白缝隙问题
1.图片、表单和旁边的文字对齐
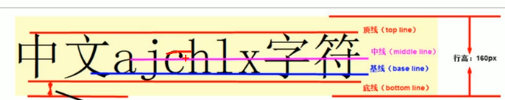
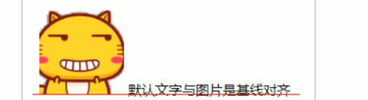
默认的图片、表单等行内元素或行内快元素是和文字的基线对齐的,但在实际情况下,我们想让他们中间对齐或底部对齐,这时我们可以设置vertical-align属性


vertical: top|middle|base|bottom
2.解决图片底部默认空白缝隙问题
因为我们的图片默认是和文字的基线对齐的,如若我们给图片加边框,那么图片底部和边框中间会默认留一部分空隙。
解决办法:
- 设置vertical属性(只要不是base就可以)
- 把图片转化为块级元素
7.vertical-align属性的更多相关文章
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- HTML 标签元素的 align 属性
align 属性规定段落中文本的对齐方式. 有 left right center justify 这些参数 left right center 就是左对齐 右对齐 中间对齐 justify ...
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- img 的 align 属性
AbsBottom 图像的下边缘与同一行中最大元素的下边缘对齐. AbsMiddle 图像的中间与同一行中最大元素的中间对齐. Baseline 图像的下边缘与第一行文本的下边缘对齐. Bottom ...
- delphi Align属性
---------------------------------------------- -
- 【HTML&CSS】 第二章:标准模式下的页面与怪异模式下的页面区别
盒模型 前面提到,盒模型(box mode)是浏览器 Quirks Mode 和 Standards Mode 的主要区别. 描述 对于“盒模型”一词并没有明确的文档定义,它是开发人员描述 CSS 中 ...
- CSS居中对齐终极指南
本文首发于我的公众号:前端新世界 欢迎关注 本文将讨论可用于居中对齐元素的6种CSS技术(按照最佳实践排序),以及每一种技术最适合应用的场景.这里,居中对齐指的是将元素放置在其父元素的水平和垂直中心. ...
- HTML中的align和valign这两个属性
转自:https://www.douban.com/note/325833958/ align和valign属性均是规定表格相对于周围元素的对齐方式,区别就在于: 1.align属性趋向于左右对齐,其 ...
随机推荐
- nginx 的 一些配置说明
default 配置参考https://www.cnblogs.com/kuku0223/p/10740735.html 设置了default 除了指定的域名, 如果是没有配置的域名解析过来 ...
- USACO Sabotage
洛谷 P2115 [USACO14MAR]破坏Sabotage https://www.luogu.org/problem/P2115 JDOJ 2418: USACO 2014 Mar Gold 2 ...
- K12
K12,教育类专用名词(kindergarten through twelfth grade),是学前教育至高中教育的缩写,现在普遍被用来代指基础教育. K-12教育是美国基础教育的统称.“K12”中 ...
- html 单元格合并
<table border="1" style={{margin:200}}> <tbody> <tr> <th colspan=&quo ...
- SQL Server的字符类型
Tip1. Char/Varcahr均为非Unicode字符,意味着放非英文字符放进去会需要进行编译,将来可能会出现问题,如果这个字段将来可能要输入中文韩文日文等,建议用Nchar或Nvarchar. ...
- [LeetCode] 925. Long Pressed Name 长按键入的名字
Your friend is typing his name into a keyboard. Sometimes, when typing a character c, the key might ...
- [LeetCode] 494. Target Sum 目标和
You are given a list of non-negative integers, a1, a2, ..., an, and a target, S. Now you have 2 symb ...
- dogcom在openwrt上的使用
前提,先配置并运行mentohust(作为802.1x认证) 1,取得编译完成的可执行文件(可先在虚拟机里测试) 2,上传到路由器 3,把dogcom主程序和配置文件放在/etc/storage/do ...
- 中移物联网Java面试-社招-三面(2019/07)
个人情况 2017年毕业,普通本科,计算机科学与技术专业,毕业后在一个二三线小城市从事Java开发,2年Java开发经验.做过分布式开发,没有高并发的处理经验,平时做To G的项目居多.写下面经是希望 ...
- WC 2008 观光计划(斯坦纳树)
题意 https://www.lydsy.com/JudgeOnline/problem.php?id=2595 思路 是一道比较裸的斯坦纳树呢- 题意等价于选出包含一些点的最小生成树,这就是斯坦纳树 ...
