CSS伪对象选择符整理
1. E::selection
设置对象被选择时的样式。
需要注意的是,::selection只能定义被选择时的background-color,color及text-shadow(IE11尚不支持定义该属性)。
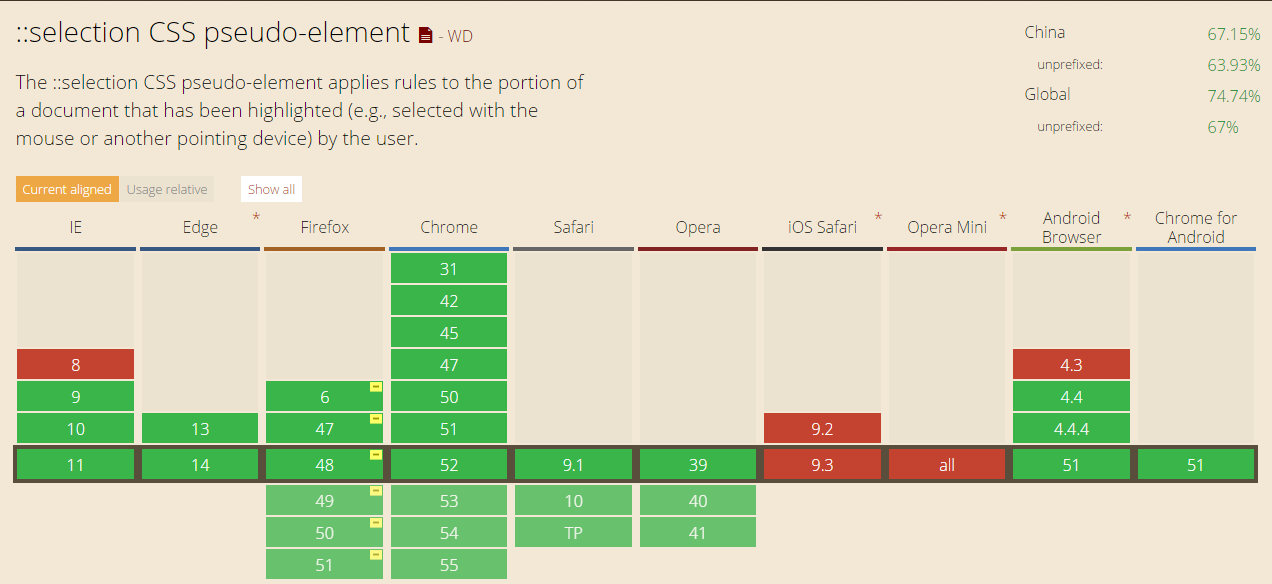
兼容性:

<div class="_selection">
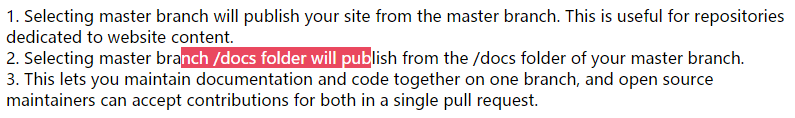
<p>1. Selecting master branch will publish your site from the master branch. This is useful for repositories dedicated to website content.</p>
<p>2. Selecting master branch /docs folder will publish from the /docs folder of your master branch. </p>
<p>3. This lets you maintain documentation and code together on one branch, and open source maintainers can accept contributions for both in a single pull request.</p>
</div>
._selection p::selection{
background: #eb4960;
color: #ffffff;
}
预览:

2. E::placeholder
设置对象文字占位符的样式
::placeholder 伪元素用于控制表单输入框占位符的外观,它允许开发者/设计师改变文字占位符的样式,默认的文字占位符为浅灰色。
当表单背景色为类似的颜色时它可能效果并不是很明显,那么就可以使用这个伪元素来改变文字占位符的颜色。
需要注意的是,除了Firefox是 ::[prefix]placeholder,其他浏览器都是使用 ::[prefix]input-placeholder
Firefox支持该伪元素使用text-overflow属性来处理溢出问题。
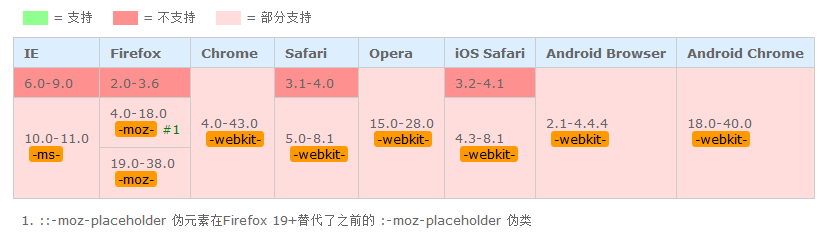
兼容性:

代码示例
<div class="_placeholder">
<h1>::placeholder</h1>
<input type="text" placeholder="::placeholder的演示示例"/>
<input type="text" placeholder="::placeholder的演示示例"/>
<input type="text" placeholder="::placeholder的演示示例"/>
<input type="text" placeholder="::placeholder的演示示例"/>
<input type="text" placeholder="::placeholder的演示示例"/>
</div>
._placeholder input {
width: 400px;
margin-bottom: 10px;
}
._placeholder input:nth-child(3n)::-webkit-input-placeholder {
color: #eb4960;
}
._placeholder input:nth-child(3n):-ms-input-placeholder { /* IE10+ */
color: #eb4960;
}
._placeholder input:nth-child(3n):-moz-placeholder{ /* Firefox4-18 */
color: #eb4960;
}
._placeholder input:nth-child(3n)::-moz-placeholder{ /* Firefox19+*/
color: #eb4960;
}
._placeholder input:nth-child(3n+1)::-webkit-input-placeholder {
color: #999999;
}
._placeholder input:nth-child(3n+1):-ms-input-placeholder { /* IE10+ */
color: #999999;
}
._placeholder input:nth-child(3n+1):-moz-placeholder{ /* Firefox4-18 */
color: #999999;
}
._placeholder input:nth-child(3n+1)::-moz-placeholder{ /* Firefox19+*/
color: #999999;
}
._placeholder input:nth-child(3n+2)::-webkit-input-placeholder {
color:#008aff;
}
._placeholder input:nth-child(3n+2):-ms-input-placeholder { /* IE10+ */
color:#008aff;
}
._placeholder input:nth-child(3n+2):-moz-placeholder{ /* Firefox4-18 */
color:#008aff;
}
._placeholder input:nth-child(3n+2)::-moz-placeholder{ /* Firefox19+*/
color:#008aff;
}
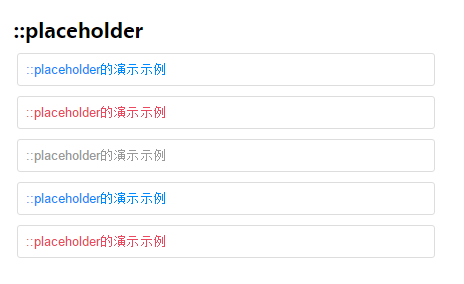
效果:

CSS伪对象选择符整理的更多相关文章
- #8.10.16总结# 属性选择符 伪对象选择符 CSS的常用样式
属性选择符 E[att] E[att="val"] E[att~="val"] E[att^="val"] E[att$="val ...
- CSS Pseudo-Element Selectors伪对象选择符
一: CSS3将伪对象选择符(Pseudo-Element Selectors)前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符(Pseudo-Classes Selectors),但以前的 ...
- css伪类选择符
1):link/:visited/:hover/:active (爱恨原则 love/hate)2):first-child/:last-child/:only-child/:nth-child(n) ...
- CSS(二)选择符
2019-04-11 22:14:23 1.类型选择符(标签选择符) html中所有的标签都可以直接对元素选择 p em i a html body..... 特点:对页面中所有当前类型的元 ...
- CSS3初学篇章_2(伪类选择符)
id与class选择符 id与class选择符都是自定义标签名字的选择符,但id是唯一的,class却可重复使用. id选择符以"#"定义 class选择符以".&quo ...
- CSS那些事儿-阅读随笔1(CSS简介与选择符)
最近开始详细钻研CSS有关的知识,参考资料是<CSS那些事儿>.将把在此过程中的收获进行记录,方便以后的学习. 一.CSS简介 1.什么是CSS CSS全称为Cascading Style ...
- CSS知识点:选择符
一.选择符的种类 1)通配选择符 它用来给页面所有的元素设置样式 *{margin:0;padding:0;}.但是实际当中不建议这么用,页面中用到了哪些样式,就统一设置样式,因为*影响性能.也可以给 ...
- CSS选择符-----伪类选择符
Element:hover E:hover { sRules } 设置元素在其鼠标悬停时的样式 <!DOCTYPE html> <html> <head> < ...
- 学习CSS记录:选择符优先级
1.标有!important 关键字声明属性. 2.HTML中的CSS样式属性. 3.作者编辑的CSS文件模式属性. 4.用户设置的样式. 5.浏览器默认的样式. ------------------ ...
随机推荐
- iOS开发——UI篇Swift篇&UIImageView
UIImageView override func viewDidLoad() { super.viewDidLoad() titleLabel.text = titleString //通过坐标和大 ...
- IOS编程User Interface基础
IOS编程之User Interface基础 目录 概述 相关概念 常见问题 状态栏的隐藏 应用图标的设置 概述 IOS用户界面是APP呈现给用户最直观.最常用的方式,因此学会用户界面的编程是学习IO ...
- IT思想类智力题
1. 台阶问题 题目:一个人上台阶可以一次上一个或两个,问这个人上n层的台阶,一共有多少种走法. 本题可以采用递归的方法来设计模型,先从数字的规律入手:假设共有i阶台阶,走完所有的台阶有n种走法,则存 ...
- dp与px之间的转换
代码如下: package com.example.fxvideo.utils; import android.content.Context; public class DensityUtils { ...
- uiview 的transitionWithView 方法使用
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { [UIView transitionWithView:_imageV ...
- nodejs的mysql模块学习(五)数据库连接配置之SSL
SSL选项 在SSL连接选项中需要一个字符串 或者对象 当是字符串的时候 将使用预定义的SSL配置文件 "Amazon RDS" 只有这一个预定义配置文件 用来连接到亚马逊RDS服 ...
- NSDate简单介绍
NSDate简单介绍 一:NSDate是一个日期\时间方面的类,主要用来创建\获取时间 1.NSDate对象的创建: date 创建一个当前系统日期和时间的对象 dateWithTimeInterva ...
- 重构20-Extract Subclass(提取父类)
当一个类中的某些方法并不是面向所有的类时,可以使用该重构将其迁移到子类中.我这里举的例子十分简单,它包含一个Registration类,该类处理与学生注册课程相关的所有信息. public class ...
- flexpaper 在线观看 PPT,PDF,DOC等文档
0.安装环境.可以参考http://www.cnblogs.com/star-studio/archive/2011/12/09/2281807.html 百度关键字 仿百度文库方案 1.借用 ...
- MVC4 Forms 验证,部署到Hyper-v上.FormsAuthentication.SetAuthCookie无效的问题
这是IE10的一个bug或者说是asp.net4的一个Bug,在IE10里更改了http头,这样导致asp.net4认为客户端没有启用cookie,会导致验证失败.简单的解决方法是,在网站根目录,新增 ...
