集成iscroll 下拉加载更多 jquery插件
一个插件总是经过了数月的沉淀,不断的改进而成的。最初只是为了做个向下滚动,自动加载的插件。随着需求和功能的改进,才有了今天的这个稍算完整的插件。
一、插件主功能:
1、下拉加载
2、页面滚动到底部自动加载
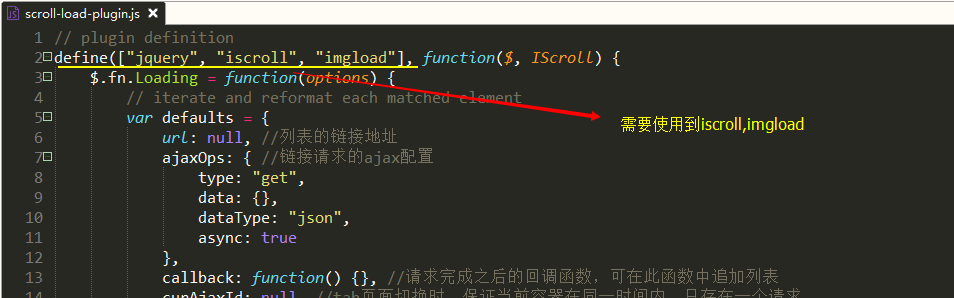
二、插件集成组件:
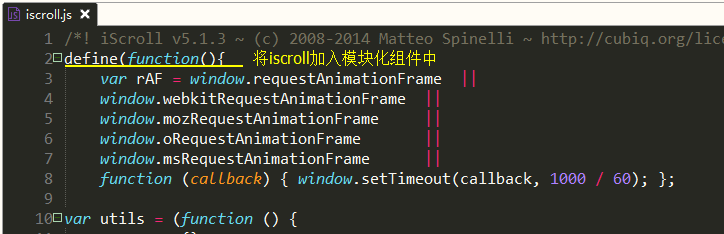
iscroll,imgLoad
其中iscroll修复了在ios9.0以上,滑动时触摸屏幕会出现闪屏的情况。
三、插件适用:移动端,为解决在ios下面适用div滚动,不流畅。,移动端的滚动到底部自动加载数据。
四、插件API
1、配置
{
url: null, //列表的链接地址
ajaxOps: { //链接请求的ajax配置
type: "get",
data: {},
dataType: "json",
async: true
},
callback: function() {}, //请求完成之后的回调函数,可在此函数中追加列表
curAjaxId: null, //tab页面切换时,保证当前容器在同一时间内,只存在一个请求
loadType: "load", //默认滚动到底部自动加载,值有:"uplaod"下拉加载,"download"上拉加载
isShowEmpty: true, //没有列表记录时,是否显示空记录页面。为false时,没有数据记录则显示没有更多
offsetHeight: 0 //页面高度减去此参数,就是列表容器的高度
};
2、对外接口
//重新设置ajax请求参数,包括url等
$.fn.setParam = function(values) {
if (this[0] && this[0].t) {
return this[0].t.setParam(values);
}
return null;
};
//刷新scroll列表,内容有变的情况下,需要刷新列表,具体看参详iscroll
$.fn.refresh = function() {
if (this[0] && this[0].t) {
return this[0].t.refresh();
}
return null;
};
//重新设置列表外围容器的高度
$.fn.reSetHeight = function(height) {
if (this[0] && this[0].t) {
return this[0].t.reSetHeight(height);
}
return null;
};
//滚动到列表内,某个元素内,具体参详iscroll
$.fn.scrollToElement = function(el, time, offsetX, offsetY, easing) {
if (this[0] && this[0].t) {
return this[0].t.scrollToElement(el, time, offsetX, offsetY, easing);
}
return null;
}
五、实例讲解
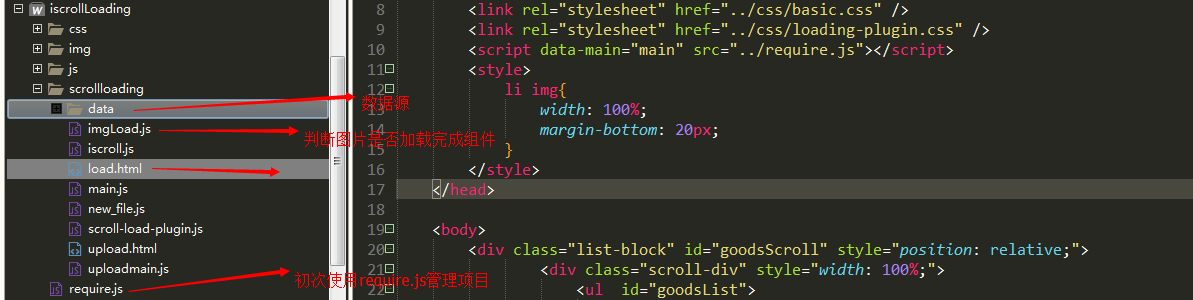
1、目录结构

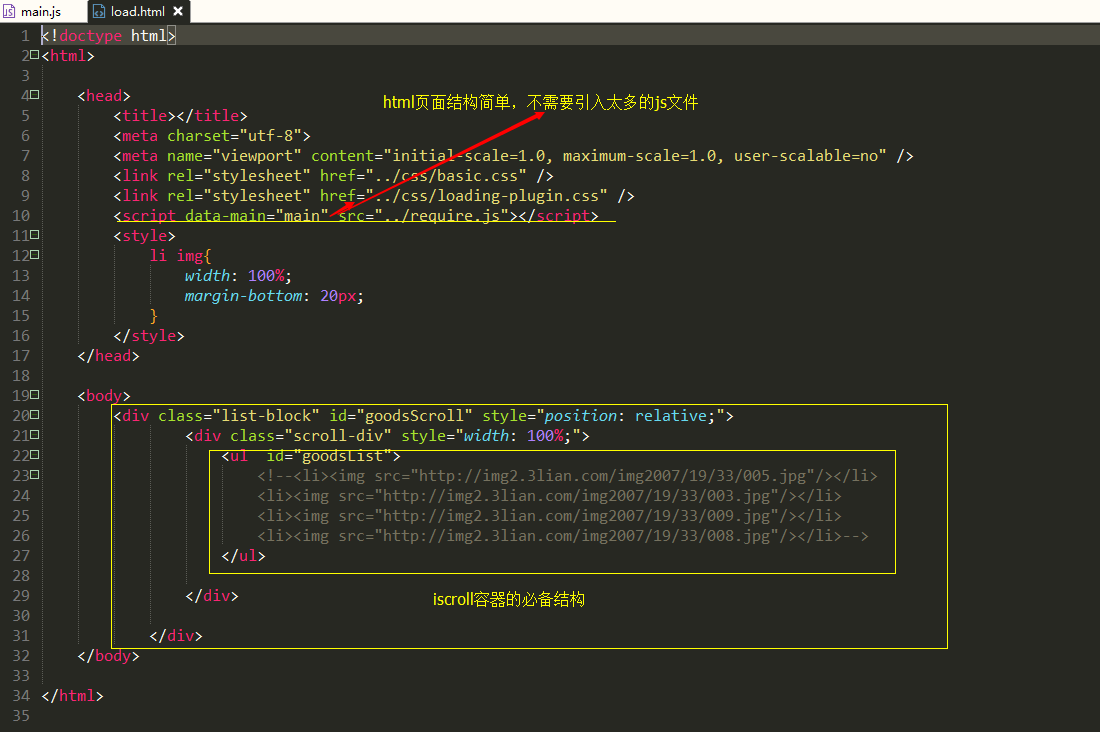
2、各个文件关键点





六、遇到的问题
在写此插件遇到最多的问题就是iscroll.js埋下的各种坑。关于这些坑的解决,网上已经有不少文章,这里就不赘述。在此分享一篇比较好的文章:【IScroll深入学习】解决IScroll疑难杂症
但是自ios9升级以来,在苹果下回出现新的问题。当iscroll正在滚动时,如果再去触摸屏幕会出现空白一闪。
解决此问题的方案是:在ios下不使用3D效果,直接改成2D效果。
更改源码位置在_translate()方法之中,位于代码836行。
更改代码:
var u = navigator.userAgent, app = navigator.appVersion;
var flag = !((!!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/))||(u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1) || (u.indexOf('iPad') > -1)) if(flag){
this.scrollerStyle[utils.style.transform] = 'translate(' + x + 'px,' + y + 'px)' + this.translateZ;
}else{
this.scrollerStyle[utils.style.transform] = 'translate(' + x + 'px,' + y + 'px)' ;
}
imgLoad.js的作用是为了解决页面中图片一部加载产生的问题,由于页面的大小发生了变化,必须调用 iscroll 的 refresh 方法,但是如果在图片加载完成之前调用refresh方法,iscroll计算出来的高度是错误的,因此只有在图片加载完成之后,在调用refresh方法。
重点讲讲配置参数中curAjaxId的来历:实际原型是这样的,在一个页面中有3个tab页签,每个tab页签请求的地址是一样的,但是在快速切换时,前一个点击的请求还没有完成就点击了第二个页签,而此时,他们所产生的数据又是append到同一个容器内,如是将会造成tab页签对应的数据乱串。解决此问题的方案有两个,一是每个页签对应自己的容器,页面初始化3个Loading。这样数据变不会出现乱串的结果,但此方法会导致页面的代码过于冗余,页面结构也相对复杂,于是就出现了curAjaxId。只要pageIndex的值为1,就会终止前面由此id发送的所有请求。这样便不会出现数据乱串的问题。
七、插件还需要扩展的地方
1、目前只支持json,对于html等没有做处理
2、由于是从自己项目中剥离出来简单重构的代码,对于ajax的错误处理没有给出
项目实例地址
https://github.com/kaisela/myjobs/tree/master/requirejs/iscrollLoading
集成iscroll 下拉加载更多 jquery插件的更多相关文章
- iscroll.js实现上拉刷新,下拉加载更多,应用技巧项目实战
上拉刷新,下拉加载更多...仿原生的效果----iscroll是一款做滚动效果的插件,具体介绍我就不废话,看官方文档,我只写下我项目开发的一些用到的用法: (如果不好使,调试你的css,想必是个很蛋疼 ...
- jquery实现下拉加载更多
下拉加载更多这种原理很容易想明白,但是不自己写一个简单的,老是不踏实,获取什么高度再哪里获取之类的.于是自己简单写了个,就是页面上有几个div,然后当滚动条拉到某个位置的时候,再继续加载div.顺便又 ...
- ASP.NET仿新浪微博下拉加载更多数据瀑布流效果
闲来无事,琢磨着写点东西.貌似页面下拉加载数据,瀑布流的效果很火,各个网站都能见到各式各样的展示效果,原理大同小异.于是乎,决定自己写一写这个效果,希望能给比我还菜的菜鸟们一点参考价值. 在开始之前, ...
- 下拉加载更多DEMO(js实现)
项目的一个前端页面展示已购买商品时,要求能下拉加载更多.花了点时间研究这个功能,以前没做过. 首先需要给div加scroll事件,监听滚动条滚动动作.那何时触发加载动作呢?当滚动条滚到底的时候.如何判 ...
- Windows Phone 8.1开发:如何让ListView下拉加载更多?
Windows Phone 8.1开发中使用ListView作为数据呈现载体时,经常需要一个下拉(拇指向上滑动)加载更多的交互操作.如何完成这一操作呢?下面为您阐述. 思路是这样的: 1.在ListV ...
- dropload.js下拉加载更多
项目中有用到下拉加载更多的地方,去网上找了一个插件,地址:http://ons.me/526.html总体还是不错的,可能自己不是特别了解这个插件,做项目时,也是遇到了无数问题.项目中要用的是两个ta ...
- H5页面下拉加载更多(实用版)
近期在做一个H5网站,需要下拉加载更多产品列表的功能.百度搜索了好久,什么说法都有,什么插件都有. 醉了.基本上每一个能直接拿来用的. 最后发现: 1.dropload.js 插件 还可以,但是 ...
- JQ下拉加载更多
<!DOCTYPE=html> <html> <head> <script src="jquery-1.4.2.min.js" type= ...
- 微信小程序实现上拉和下拉加载更多
在上一篇文章中,我们知道了使用 scroll-view 可以实现上拉加载更多,但是由于 scroll-view 的限制,它无法实现下拉加载更多,这篇文章我们使用 view 组件来实现 上拉和下拉加载更 ...
随机推荐
- concat、reverse面试题
1.concat数组连接 ,,]; ,,]; ,,]; alert(arr3.concat(arr1,arr2)); 结果:9,9,9,2,3,4,5,6,7 2.reverse将数组内容颠个个 ,, ...
- 嵌入式 hi3518平台增加路由代码
<span style="font-family:Courier New;"> /********************************** (C) COPY ...
- myeclipse 10 优化
一.Myeclipse10修改字体 MyEclipse10是基于Eclipse3.7内核,但在Eclipse的Preferences-〉general-〉 Appearance->Colors ...
- J2EE事务
一.J2EE 事务处理方式 1. 本地事务:紧密依赖于底层资源管理器(例如数据库连接 ),事务处理局限在当前事务资源内.此种事务处理方式不存在对应用服务器的依赖,因而部署灵活却无法支持多数据源的分布式 ...
- Android中垃圾回收日志信息
原因 GC_CONCURRENTfreed 178K, 41% free 3673K/6151K, external 0K/0K, paused 2ms+2msGC_EXPLICITfreed 6K, ...
- 【LeetCode】226 - Invert Binary Tree
Invert a binary tree. 4 / \ 2 7 / \ / \ 1 3 6 9 to 4 / \ 7 2 / \ / \ 9 6 3 1 Notice: Goog ...
- SparkR grammer
They are different between local R and sparkR: sparkR 跑通的函数: http://blog.csdn.net/wa2003/article/det ...
- kali2 source
deb http://http.kali.org/kali sana main non-free contrib deb http://security.kali.org/kali-security/ ...
- python中使用多继承
python中使用多继承,会涉及到查找顺序(MRO).重复调用(钻石继承,也叫菱形继承问题)等 MRO MRO即method resolution order,用于判断子类调用的属性来自于哪个父类.在 ...
- 《Java数据结构与算法》笔记-CH5-链表-3双端链表
/** * 双端链表的实现 */ class LinkA { public long dData; public LinkA next; public LinkA(long d) { dData = ...
