手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)

前言
前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法。
前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Travis自动部署Hexo,本文介绍另外一种方式来实现。
是通过GitHub API来实现的,用到了Linux中的sed命令。
新建Access Token
Personal Access Token是用于操作repo的口令。
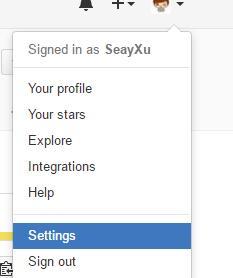
- 点击用户图像,然后点击Settings(设置)选项。
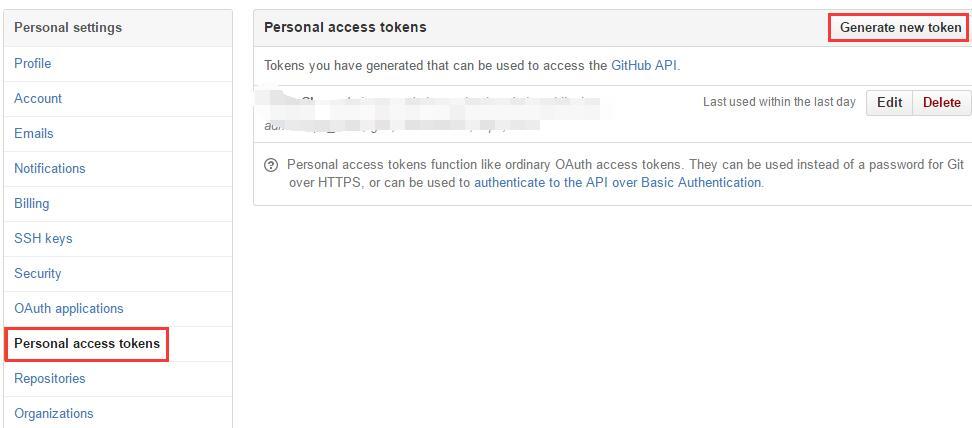
- 进入设置面板后,点击左侧Personal access tokens,接着点击右上角的Generate new token(生成新口令)按钮。
- 接着会跳转到输入github账户密码页面,输入密码后,就是新建个人口令内容面板。
填写描述信息,例如Travis CI,然后选择相应的权限(这里需要对repo读写),点击Generate token(生成口令)按钮生成Token。 - 将生成的Token保留好,后面要用到。
配置Travis
接入Travis CI
打开Travis CI网站,使用github账号登录。
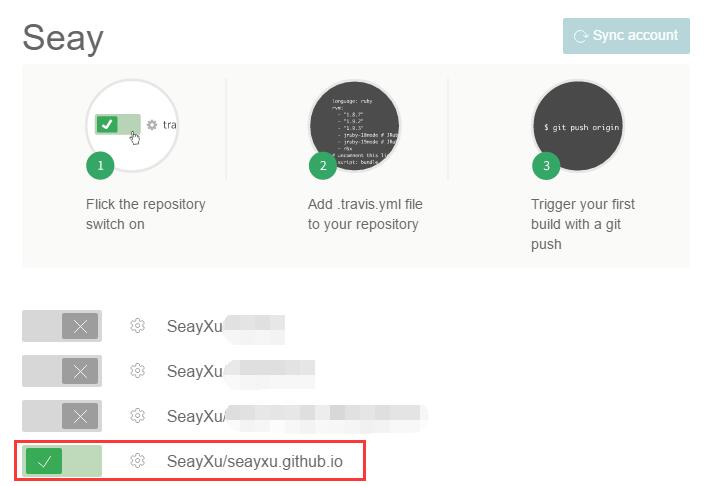
将鼠标放在右上角的用户名上,点击Account选项,会显示github的项目。
找到博客项目,点击前面带有 X 符号的按钮,开启travis支持。

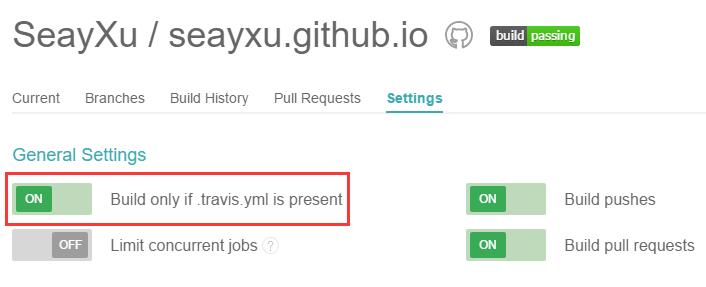
然后点击设置按钮,在项目的设置中开启Build only if .travis.yml is present这一项.

安装travis
Travis安装需要Ruby环境,所有需要安装Ruby,并且需要安装rubygems插件。
# 安装travis
gem isntall travis
- 新建配置文件
首先打开博客项目文件夹,在项目根目录新建.travis.yml配置文件。
$ cd 博客项目文件夹根目录
$ touch .travis.yml
- 登录travis
travis login --auto
然后会提示输入github的用户名和密码。
- 新建变量
在项目根目录下执行:
# 这里的 REPO_TOKEN 是变量名,在后面的配置文件中会用到
# TOKEN 是上面github生成的Token
travis encrypt 'REPO_TOKEN=<TOKEN>' --add
此操作会在.travis.yml文件中添加下面的信息
env:
global:
secure: fxBE17yzFhC2+FjwVLYbgIhggyfliv3dFCDozTJD7U3n...
编辑配置文件
Travis配置文件
打开Travis配置文件.travis.yml,添加如下信息:
language: node_js
node_js:
- "4" # nodejs的版本
branches:
only:
- dev # 设置自动化部署的源码分支
env:
global:
secure: fxBE17yzFhC2+FjwVLYbgIhggyfliv3dFCDozTJD7U3n...
before_install:
- export TZ='Asia/Shanghai' # 设置时区
- npm install -g hexo
- npm install -g hexo-cli
before_script:
# 设置github账户信息
- git config --global user.name "SeayXu" #设置github用户名
- git config --global user.email SeayXu@163.com #设置github用户邮箱
# github仓库操作
- sed -i'' "s~git@github.com:SeayXu/seayxu.github.io.git~https://${REPO_TOKEN}:x-oauth-basic@github.com/SeayXu/seayxu.github.io.git~" _config.yml
# 安装依赖组件
install:
- npm install
# 执行的命令
script:
- hexo clean
- hexo generate
# 执行的成功后执行
after_success:
- hexo deploy
完整配置文件可以参考这个。
编辑Hexo配置
如果之前配置过deploy信息可以略过.
deploy:
type: git
repo: git@github.com:seayxu/seayxu.github.io.git # 同步的仓库
branch: master # 同步的分支
本地操作
- 初始化本地仓库
切换到项目根目录下,删除原来部署时产生的.git文件夹.
执行初始化操作
$ git init
关联远程仓库
$ # 将github仓库改为自己的
$ git remote add origin git@github.com:SeayXu/seayxu.github.io.git
- 推送仓库
提交本地修改,推送至github仓库。
$ # 添加文件
$ git add .
$ # 提交修改
$ git commit -m "test travis"
$ # 推送至远程仓库
$ git push -u origin dev
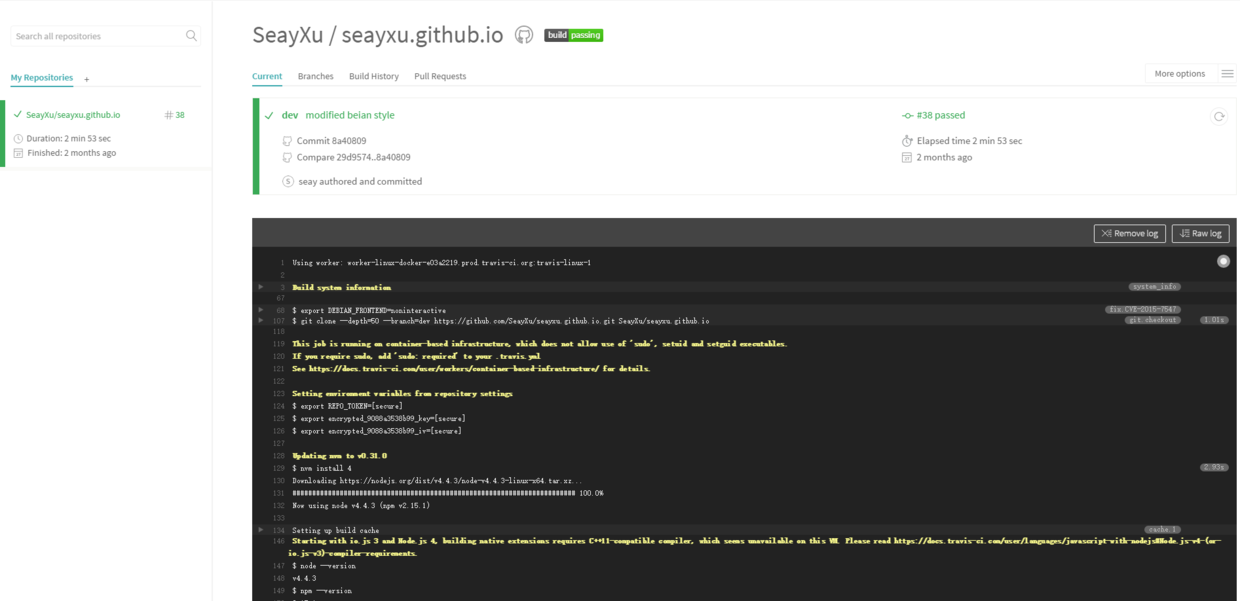
push本地的代码至远程仓库之后,在https://travis-ci.org后台查看相关情况。
下面是成功的结果:

以上就是使用Travis自动部署Hexo的另一方法。
如果有好的方法,欢迎补充。
【Hexo博客交流群】
群号:582271078
原文:手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)的更多相关文章
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- Hexo搭建博客教程(1) - 安装环境与本地搭建
前言 搭建个人博客一般有两种选择,一个是使用WordPress,但是需要将博客搭建在服务器上,不过搭建好后写文章方便,适合没有程序基础的人使用.另一个是使用Hexo,相对简洁高效,不需要服务器,既可以 ...
- Hexo搭建博客教程(3) - 远程部署到GitHub Pages
本章讲的是如何将本地的个人项目远程部署到 GitHub Pages,涉及到GitHub的项目仓库.Git的使用,以及Hexo的远程部署等. 1. 安装 hexo-deployer-git 插件 想要将 ...
- Hexo搭建博客教程(2) - 博客的简单个性化配置
本章主要讲博客的个性化,譬如站点的基本配置(语言.头像.站点图标等).安装新的Hexo主题(NexT主题)以及主题的配置. 1. 修改站点配置 打开站点配置文件 ,找到: # Site title: ...
- 使用github+hexo搭建博客笔记
听说github上可以搭博客,而且不用自己提供空间和维护,哈哈哈 作为一名程序猿,github搭博客对我有种神奇的吸引力,赶紧动手试一试 关于如何使用hexo搭建博客网上好的教程多如牛毛,而且这篇博客 ...
- 基于Hexo搭建博客并部署到Github Pages
基于Hexo搭建博客并部署到Github Pages 之前在简书上写东西,觉得自己还是太浮躁.本来打算用Flask自己写一个,以为是微框架就比较简单,naive.HTML.CSS.JS等都要学啊,我几 ...
- 利用hexo搭建博客
利用Hexo搭建博客 以前用Octopress搭过博客,折腾了好久才弄出来,当时看到那巨难看的默认主题,繁琐的操作,一点写东西的欲望都没了. 一次逛微博,看见了Hexo.尝试了一下,真的很好用哦. 下 ...
随机推荐
- Linux学习之文件操作
Linux,一起学习进步- mkdir The mkdir command is used to create directories.It works like this: mkdir命令是用 ...
- Golang 编写的图片压缩程序,质量、尺寸压缩,批量、单张压缩
目录: 前序 效果图 简介 全部代码 前序: 接触 golang 不久,一直是边学边做,边总结,深深感到这门语言的魅力,等下要跟大家分享是最近项目 服务端 用到的图片压缩程序,我单独分离了出来,做成了 ...
- WebLogic的安装和配置以及MyEclipse中配置WebLogic
WebLogic 中间件: 是基础软件的一大类,属于可复用软件的范畴,顾名思义,中间件属于操作系统软件与应用软件的中间,比如:JDK,框架,weblogic. weblogic与tomcat区别 : ...
- CommandPattern
/** * 命令模式 * @author TMAC-J * 将调用者和接受者分离 * 可以将一组命令组合在一起,适合很多命令的时候 */ public class CommandPattern { i ...
- samba服务
安装samba服务步骤ps -e 查看进程ps -e | grep 文件名 管道符的使用rpm -qa 安装包的查看rpm -qa | grep samba 抓Samba安装包 注释:包与包之间有依赖 ...
- 【一起学OpenFOAM】系列由来
1 为什么要学习OpenFOAM 掐指算起来,接触CFD也差不多有十个年头了,其间一直使用的商用CFD软件,有Fluent.CFX.StarCCM+等,这些商用软件各有其优缺点,都能较好的解决常规的工 ...
- Outfit7 庆祝其开发工作大获丰收
走不寻常路之经验总结 每位合格应用开发人员都拥有相同的目标:灵机一动,构建独创性原型,克服各种困难,最终吸引投资者将其想法推向市场. 名声.财富以及构建更多应用的机会将接踵而至. 焦虑.改善和重复是开 ...
- Help Hanzo (素数筛+区间枚举)
Help Hanzo 题意:求a~b间素数个数(1 ≤ a ≤ b < 231, b - a ≤ 100000). (全题在文末) 题解: a~b枚举必定TLE,普通打表MLE,真是头疼 ...
- 杂项之python描述符协议
杂项之python描述符协议 本节内容 由来 描述符协议概念 类的静态方法及类方法实现原理 类作为装饰器使用 1. 由来 闲来无事去看了看django中的内置分页方法,发现里面用到了类作为装饰器来使用 ...
- .NET面试题系列[6] - 反射
反射 - 定义,实例与优化 在面试中,通常会考察反射的定义(操作元数据),可以用反射做什么(获得程序集及其各个部件),反射有什么使用场景(ORM,序列化,反序列化,值类型比较等).如果答得好,还可能会 ...