Ionic2系列-将beta升级到RC1
国庆节前Ionic2发布了RC0版本,已经接近正式版了,前不久Angular2和TypeScript2也已经发布了正式版。详情请参考官方博客:
http://blog.ionic.io/announcing-the-ionic-2-release-candidate/
这次升级提高了一定的性能,引进了Angular2的一些新特性,如@NgModule、支持AoT编译(Ahead of Time)等,项目结构也发生了变化。所以需要花一点时间把beta版本的项目升级到RC0,相对于提升的性能来讲,还是很值得的。
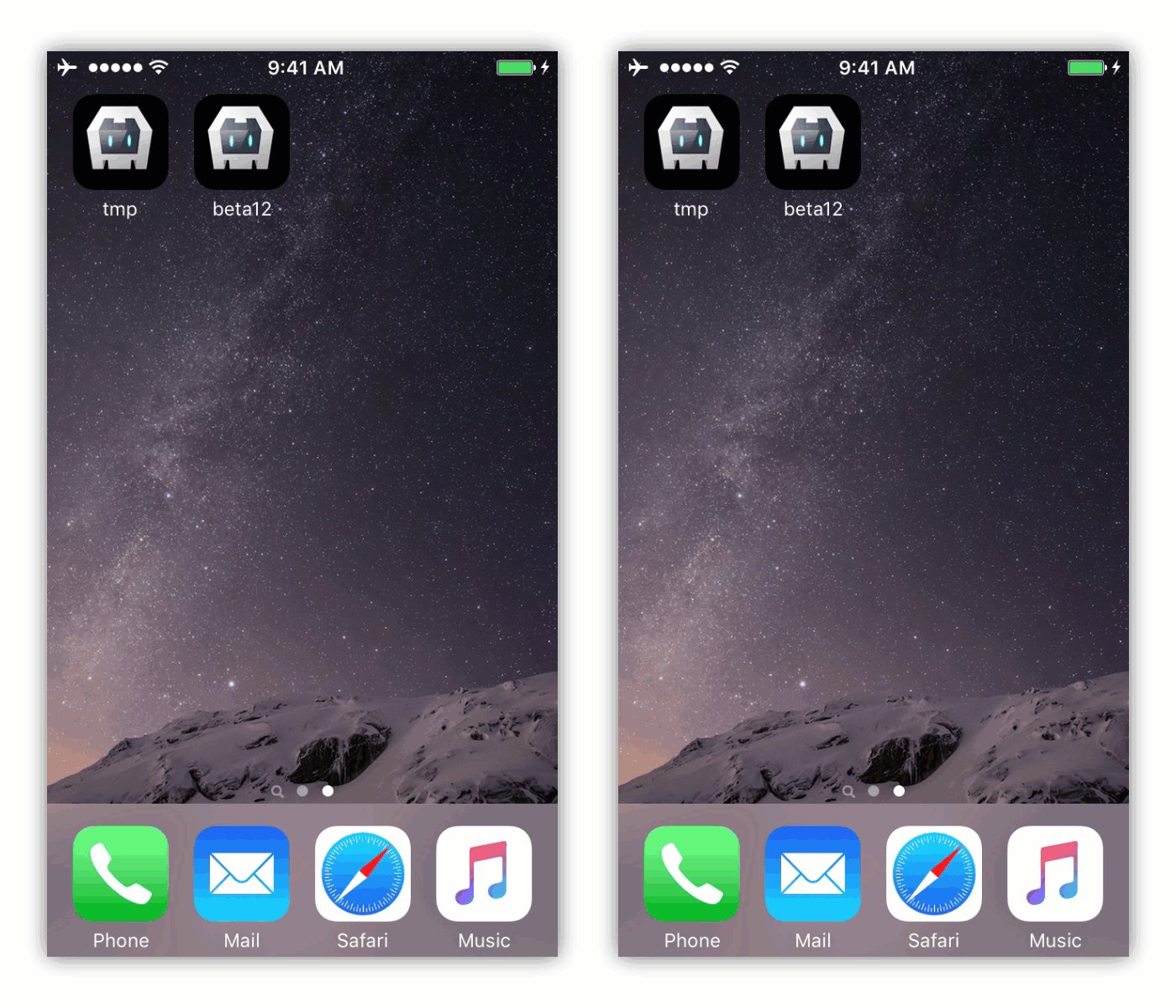
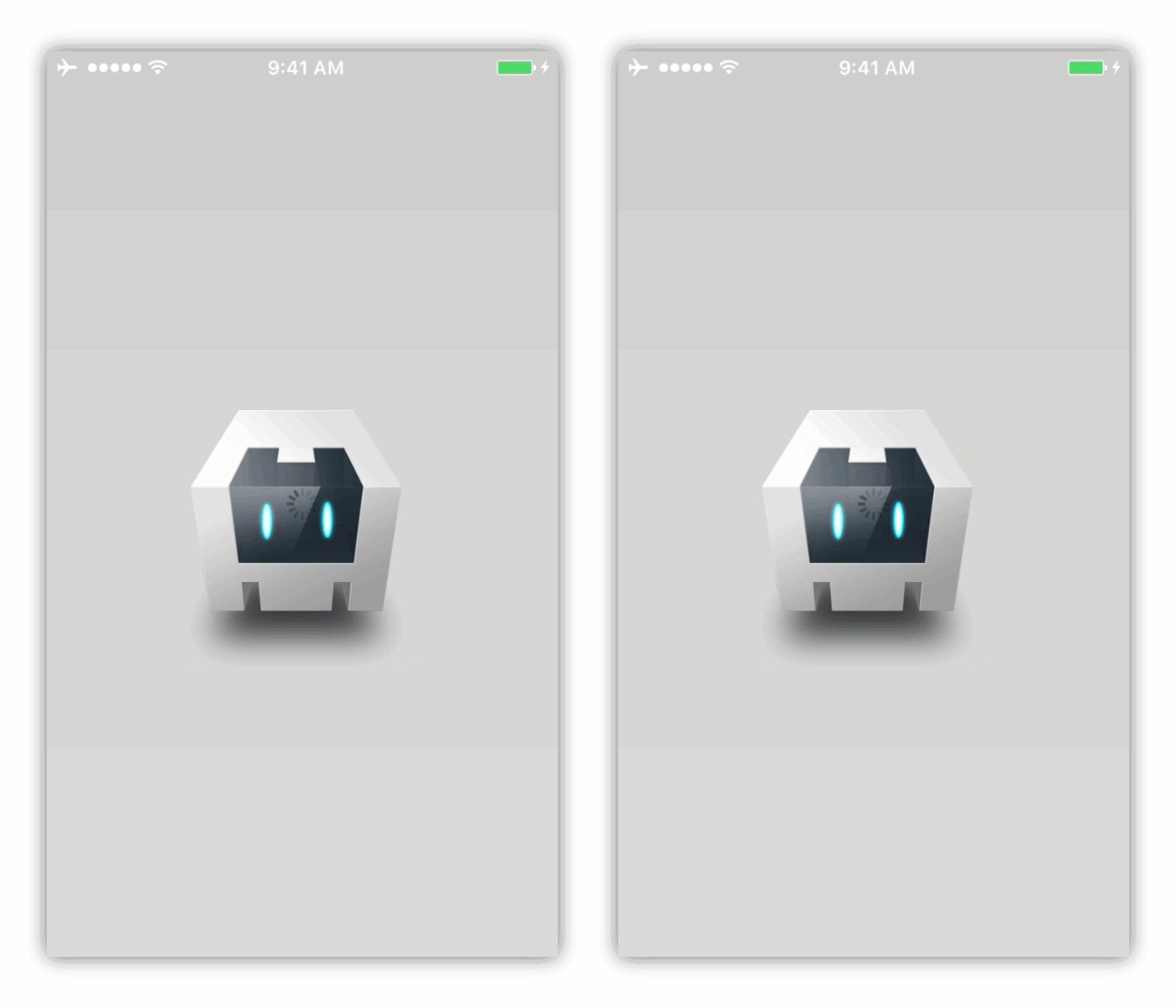
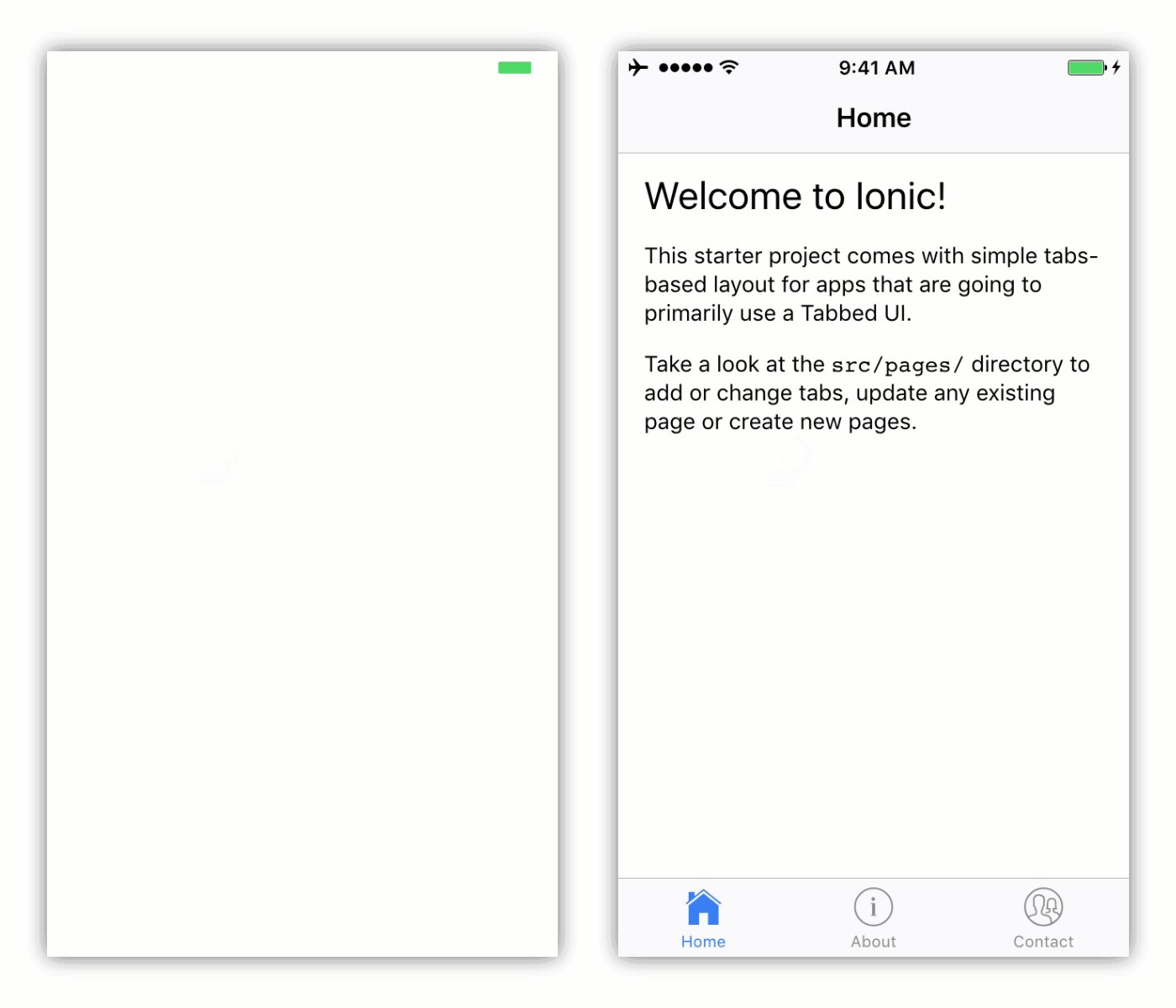
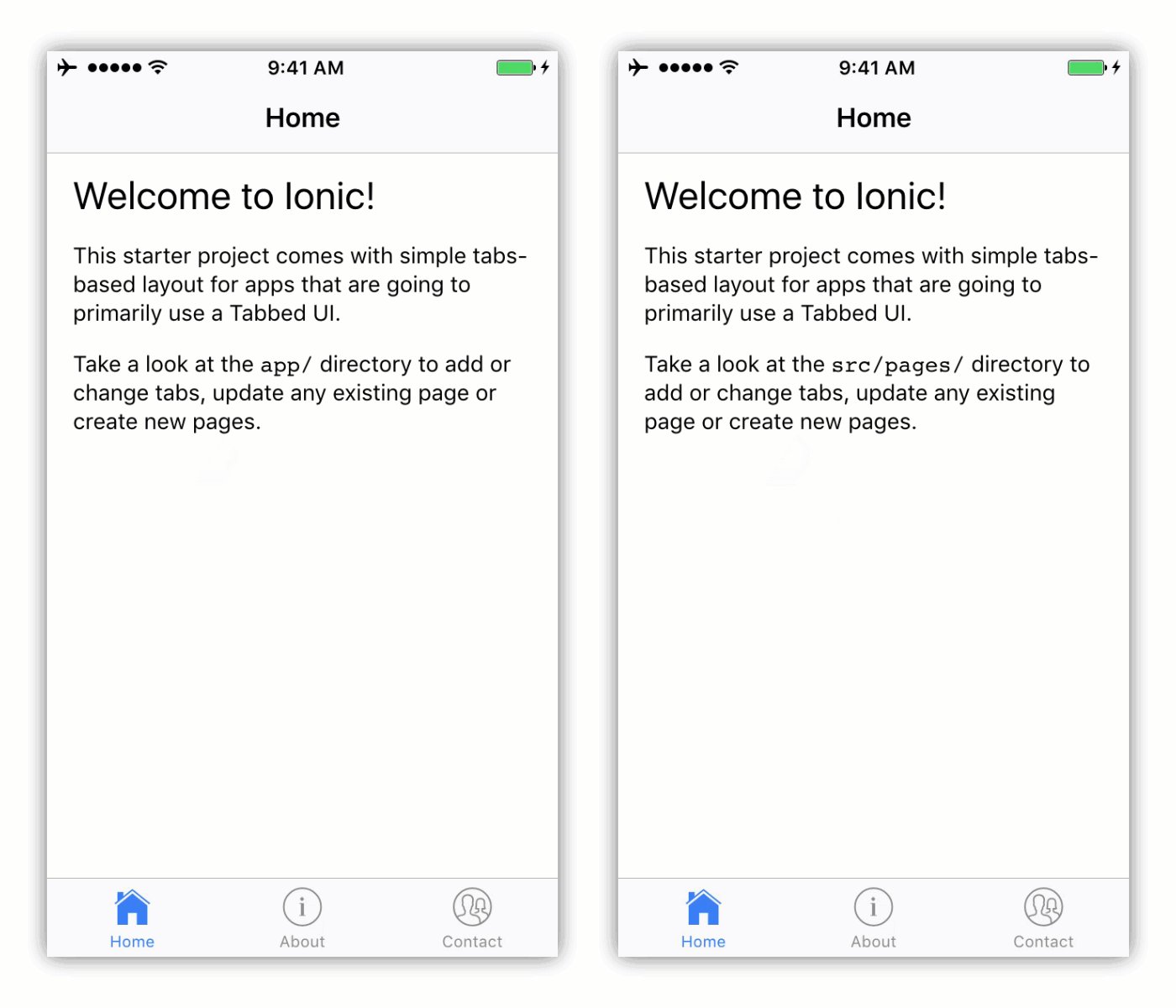
AoT可以在build阶段预先编译模板,启动速度和页面切换速度都会提高。官方提供了一个beta11和RC0的对比效果图:

可以看到,启用AoT的RC0版本启动速度大大提升,首页加载速度比beta11版本快很多。
除此之外,RC0的build方式也改变了。RC0抛弃了webpack,使用了Rollup。不用再安装Gulp来管理任务了,用npm scrip来打包。但是对开发者使用来说并没有什么变化,还是使用Ionic serve命令即可,只是输出的内容有所变化。采用这种build方式后,自定义打包脚本也变得很容易配置了。可参考Github项目地址:https://github.com/driftyco/ionic-app-scripts。
项目结构的变化主要体现在引入了@NgModule,源代码从app目录移到了src目录,pages、providers这些目录都没有变化。
对于从beta版本一直跟下来的开发者来说,可能都遇到过API在不同版本中用法不同的情况,有的还变来变去,如Alert等组件的用法,显示一个Alert有的版本要调用Alert的方法有的版本要调用AlertController的方法。RC0也稳定了API用法,应该不会有大的变动了。
在编译模式方面,beta版本以前要自己启用Angular2的生产模式,RC0就简单很多,项目模板已经提供了dev模式和prod模式,使用ionic serve命令调试的时候是dev模式,当使用build命令时会自动切换到prod模式,非常方便。prod模式编译出来的js文件体积大大减少,启动速度也快了很多。
其他还有一些变动,如:
1、重新命名了生命周期事件名称:
ionViewLoaded事件改为ionViewDidLoad
移除了IonViewDidUnload事件
从ViewController中移除了fireOtherLifecycles事件
2、将Storage从ionic-angular中转移到了一个单独的module——ionic-storage中,如果用到了该组件需要修改package.json然后npm install。
3、修改了color的用法:
不能直接给一个组件添加color了,必须要改成属性的方式,以前可以这样用:
<ion-tabs primary>
现在要改成这样:
<ion-tabs color="primary">
受影响的组件有:
- Badge
- Button
- Checkbox
- Chip
- FAB
- Icon
- Item (Item, Item Divider, List Header)
- Label
- Navbar
- Radio
- Searchbar
- Segment
- Spinner
- Tabs
- Toggle
- Toolbar
- Typography (headers, paragraphs, spans, etc.)
4、修改了button组件的声明方式,<button>要改成<button ion-button>,<a button>改成<a ion-button>;Icon Button的声明方式也有所变化。
5、CSS引入方式也变化了。以前要分别引入三个平台的css,由ionic动态加载,现在只需要以下一行就可以了:
<link href="build/main.css" rel="stylesheet">
……
我觉得RC0已经可以进行实际应用了,这几天把手头的一个项目升级到了RC0。但是就在我写这篇blog的时候,刚发现10.13也就是昨天Ionic2发布了RC1,其中修复了Modal组件无法触发ionViewDidLoad事件的bug,这个bug我曾经遇到过。看来离正式版很近了。当然RC0到RC1比较简单,主要是beta11到RC改动较大。升级步骤如下:
根据官方说明,有两种升级方式,一种是新建一个新项目,将beta版本的代码拷过去;一种是直接在beta项目基础上改。推荐第一种方式,因为RC的项目结构变化比较大,最好还是新建一个来改。
- 首先确认npm版本是3.x以上,使用npm -v命令来查看一下:

- 安装最新的Ionic CLI。如果之前装的是beta版,必须使用npm uninstall -g ionic卸载掉,再重新使用npm install -g ionic安装。安装后使用ionic -v看一下版本,应该是2.1以上:

- 新建一个Ionic RC版本的app
ionic start –v2 myApp - 将beta项目的pages目录从app/pages复制到新项目的src/pages;providers目录从app/providers复制到src/providers;pipes目录从app/pipes复制到src/pipes;components目录也一样复制到src/components。
- 所有组件的templateUrl,把build……那一串去掉,只留文件名,如build/pages/about/about.html改为about.html。
- 修改src/app/app.module.ts文件,Import所有的pages,并添加到declaration数组和entryComponents数组中。
- Import所有的components和pipes并添加到declaration数组中。
- Import所有的providers并添加到providers数组中。
- 修改所有的Component,移除providers、pipes和directives。以前如果在Component中不声明这些东西是没法用的,现在不用了,都在app.module.ts里声明了。
- 把模板中所有用到的变量的关键字由private改为public。这个改动主要是为了AoT编译,如果声明为private的变量,AoT是无法访问的。
- 修改所有的<button>标签,改为<button ion-button>.
- 修改所有用到color属性的地方,如<button primary>需要改为<button ion-button color="primary">。
- 把所有的ionic config转移到app.module.ts里的IonicModule.forRoot里。如IonicModule.forRoot(MyApp,{configObject})。
- 把sass文件中针对不同平台的变量转移到theme/variables.scss文件中。
- 为每个要添加自定义样式的Component添加一个selector,为了让样式有一个作用域。这样每个单独的Component都可以有自己的样式作用域,意义更清晰。如样式表中这样写:
page-about {
#title {
color: blue;
}
}
Component中这样写:
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
这样的话这个样式只会在该Component内起作用。 - 如果有img目录,需要转移到src/assets/img里,相应的修改一下图片 路径。
这样就基本完成了从beta升级到RC的过程。
常见问题:
build到Android的过程中,报错:
Unsupported major.minor version 52.0
这是因为Ionic2RC不支持JDK1.7 版本了,需要升级到JDK1.8才能正常编译。
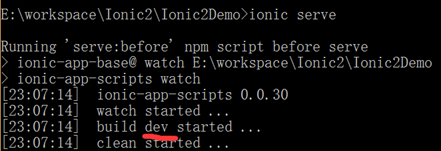
总体来说升级到RC还是很值得的。使用ionic serve命令时,Angular是dev模式:

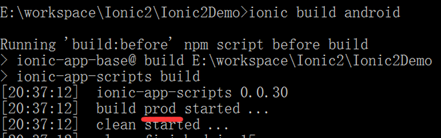
当使用ionic build android命令时,可以看到改为了prod即生产模式:

这样编译后的启动速度大大提高。
以上的内容主要参考了官方的升级文档,把主要的内容翻译了一下。如果大家有任何升级方面的问题欢迎留言讨论。
官方升级说明地址:https://github.com/driftyco/ionic/blob/master/CHANGELOG.md
Ionic2系列-将beta升级到RC1的更多相关文章
- Ionic2系列——使用DeepLinker实现指定页面URL
Ionic2使用了近似原生App的页面导航方式,并不支持Angular2的路由.这种方式在开发本地App的时候比较方便,但如果要用来开发纯Web页面就有点问题了,这种情况下Angular2的route ...
- Ionic2系列——Ionic 2 Guide 官方文档中文版
最近一直没更新博客,业余时间都在翻译Ionic2的文档.之前本来是想写一个入门,后来觉得干脆把官方文档翻译一下算了,因为官方文档就是最好的入门教程.后来越翻译越觉得这个事情确实比较费精力,不知道什么时 ...
- Jenkins进阶系列之——17Jenkins升级、迁移和备份
升级Jenkins Jenkins的开发迭代非常快,每周发布一个开发版本,长期支持版每半年更新一次(ps:大版本更新).如此频繁的更新,怎么升级呢? war:下载新版的war文件,替换旧版本war文件 ...
- iOS 15 Beta升级卡死在更新进程,无法启动怎么办?
2021苹果全球开发者大会结束后,大批果粉迫不及待的尝试升级iOS 15测试版本,想第一时间体验新功能. 但是许多用户反馈升级一直卡死在"准备更新"."验证更新" ...
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- Ionic2系列——在Ionic2中使用高德地图
之前讲过了如何在Ionic2中使用第三方库,因为第三方库必须针对TypeScript提供相应的声明文件——即d.ts文件,才能被TypeScript正确识别并编译.好在大多数的第三方库已经有了定义文件 ...
- 英语进阶系列-A05-英语升级练习三
古诗背诵 要求:认真背诵和朗读,然后翻译成现代文,并绘制图像描述图中的意向,时间限制到10 minutes.另外,从中找出英文单词,并记录. 例如:慈母 = kind mother,手 = hand, ...
- 英语进阶系列-A04-英语升级练习二
古诗背诵 要求:背诵和朗读,然后翻译成现代文,并绘制图像描述图中的内容,同时看看某些内容可以用什么单词替换,时间限制到15 minutes. 速记词汇系列 要求:将词汇快速朗读并记忆,时间为8 min ...
- 英语进阶系列-A03-英语升级练习一
古诗背诵 要求:根据诗句,先翻译成现代文,然后绘制图像. 词汇系列 要求:认真朗读单词,然后通过该单词联想2个词汇,然后给每个单词造句. 例子:class班级,联想到了classroom教室,clas ...
随机推荐
- YII 2.x 模板文件的 beginBlock、beginContent、beginCache
echo '-----------beginBlock--------------------- <br />'; $this->beginBlock('block1', false ...
- 【夯实PHP基础】PHP常用类和函数总结
本文地址 代码提纲: 1. 字符串处理类及函数 2. 数组处理类及函数 3 .web处理类及函数 将常用的PHP的类和函数总结到这里,主要是 自己用过的,比较有感觉. 1. [字符串处理] 1)[ut ...
- 张小龙宣布微信小程序1月9日发布,并回答了大家最关心的8个问题
2016 年 12 月 28 日,张小龙在微信公开课 PRO 版的会场上,宣布了微信小程序的正式发布时间. 微信小程序将于 2017 年 1 月 9 号正式上线. 同时他解释称,小程序就像PC时代的网 ...
- Android Studio开发RecyclerView遇到的各种问题以及解决(二)
开发RecyclerView时候需要导入别人的例子,我的是从github导入的,下载下github的压缩包之后解压看你要导入的文件是priject还是Module.(一般有app文件夹的大部分是pro ...
- Android中Fragment和ViewPager那点事儿(仿微信APP)
在之前的博文<Android中使用ViewPager实现屏幕页面切换和引导页效果实现>和<Android中Fragment的两种创建方式>以及<Android中Fragm ...
- Git 学习看这篇就够了!
Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理. 可能新手会问"git和github有什么关系啊?" git是一个版本控制工具: githu ...
- TCP/IP之TCP_NODELAY与TCP_CORK
TCP/IP之Nagle算法与40ms延迟提到了Nagle 算法.这样虽然提高了网络吞吐量,但是实时性却降低了,在一些交互性很强的应用程序来说是不允许的,使用TCP_NODELAY选项可以禁止Nagl ...
- VMware安装CentOS
centos镜像地址:https://www.centos.org/download/ VMware版本:12.5.2 build-4638234 创建新的虚拟机 直接默认下一步 稍后安装操作系统-& ...
- 学习笔记:Maven构造版本号的方法解决浏览器缓存问题
需要解决的问题 在做WEB系统开发时,为了提高性能会利用浏览器的缓存功能,其实即使不显式的申明缓存,现代的浏览器都会对静态文件(js.css.图片之类)缓存.但也正因为这个问题导致一个问题,就是资源的 ...
- 深入理解IIS的多线程工作机制
首先让我们来看看IIS里面的这2个数字:最大并发连接数,队列长度.先说这2个数字在哪里看. 最大并发连接数:在IIS中选中一个网站,右键网站名称,在右键菜单中找到并点击[管理网站]->[高级设置 ...
