10分钟学会AngularJS的数据绑定
前言:为什么要用AngularJS? 相信用过.NetMVC的人都知道用rezor绑定数据是一件很爽的事情,C#代码直接在前台页面中输出。然后这种比较适用于同步请求。 当我们的项目离不开异步请求绑定数据的时候,AngularJS的强大就能感受出来了! 下面大家就花十分钟的时间了解一下AngularJS的数据绑定吧!Let‘s go
一、 AngularJS脚本引用

就跟我们平常引用一个jquery一样
二、 ng-App配置

什么是ng-App,官方文档的解释是这样的The ng-app directive tells AngularJS that the <div> element is the "owner" of an AngularJS application. 就是说加了这句以后代表AngularJs应用程序加载了这个页面
三、 ng-controller配置!

ng-controller就是用来做页面渲染的一个控制器
四、 ng-repeat【数据绑定利器!】

<!DOCTYPE html>
<html>
<head>
<script src='javascripts/jquery-1.11.3.min.js' type="text/javascript"></script>
<script src='javascripts/angular.js' type="text/javascript"></script>
</head>
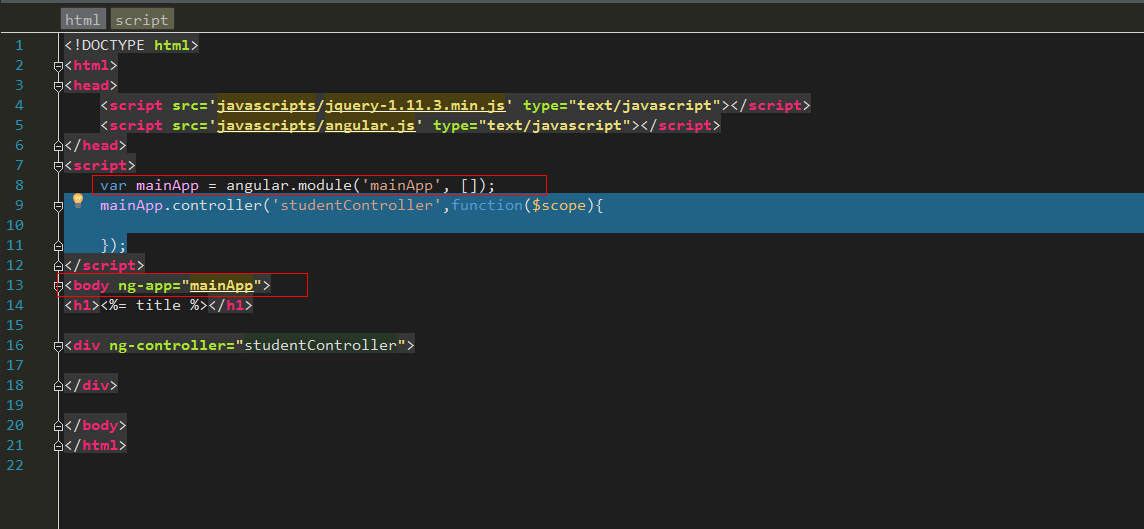
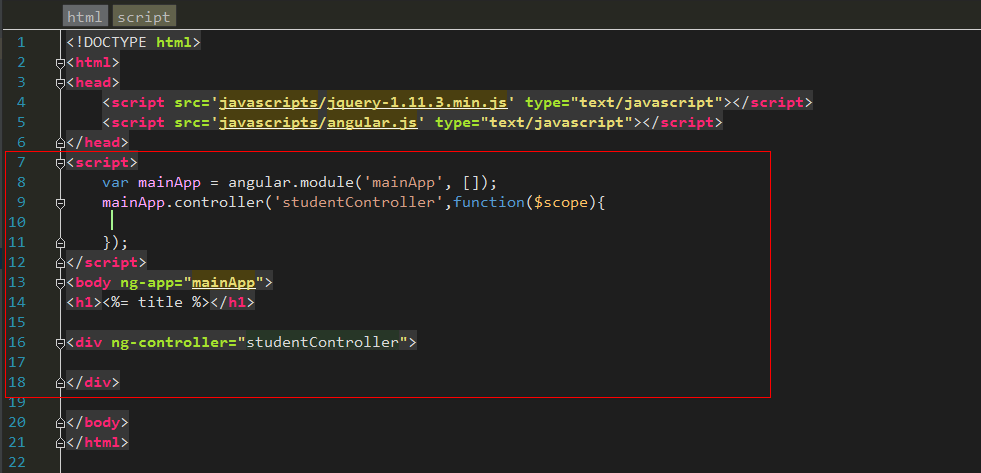
<script>
var mainApp = angular.module('mainApp', []);
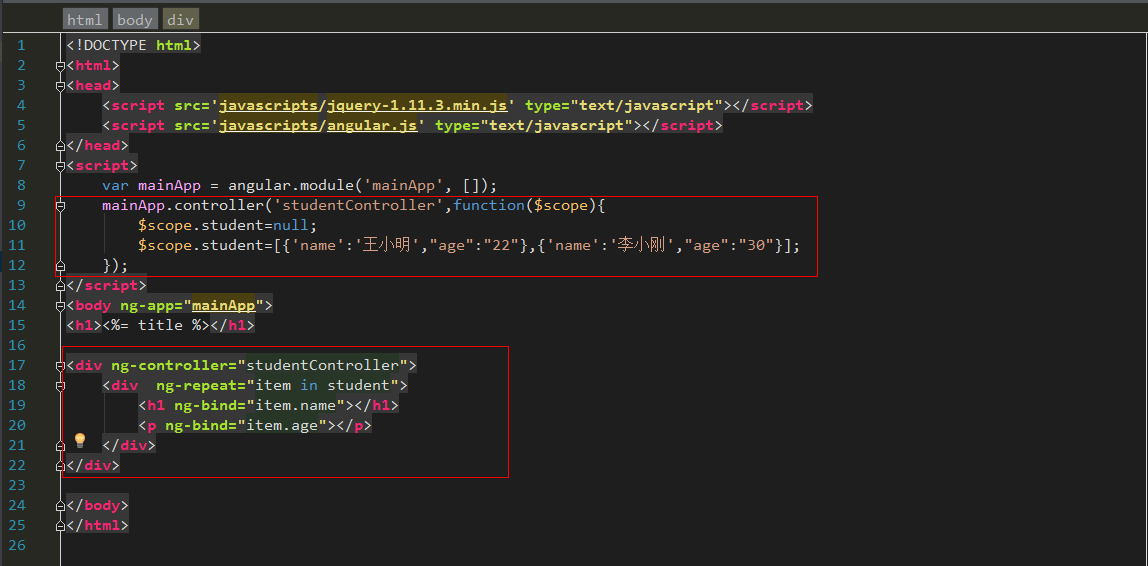
mainApp.controller('studentController',function($scope){
$scope.student=null;
//这边定义一个json的对象
$scope.student=[{'name':'王小明',"age":"22"},{'name':'李小刚',"age":"30"}];
});
</script>
<body ng-app="mainApp">
<h1><%= title %></h1> <div ng-controller="studentController">
<!--遍历对象-->
<div ng-repeat="item in student">
<h1 ng-bind="item.name"></h1>
<p ng-bind="item.age"></p>
</div>
</div> </body>
</html>
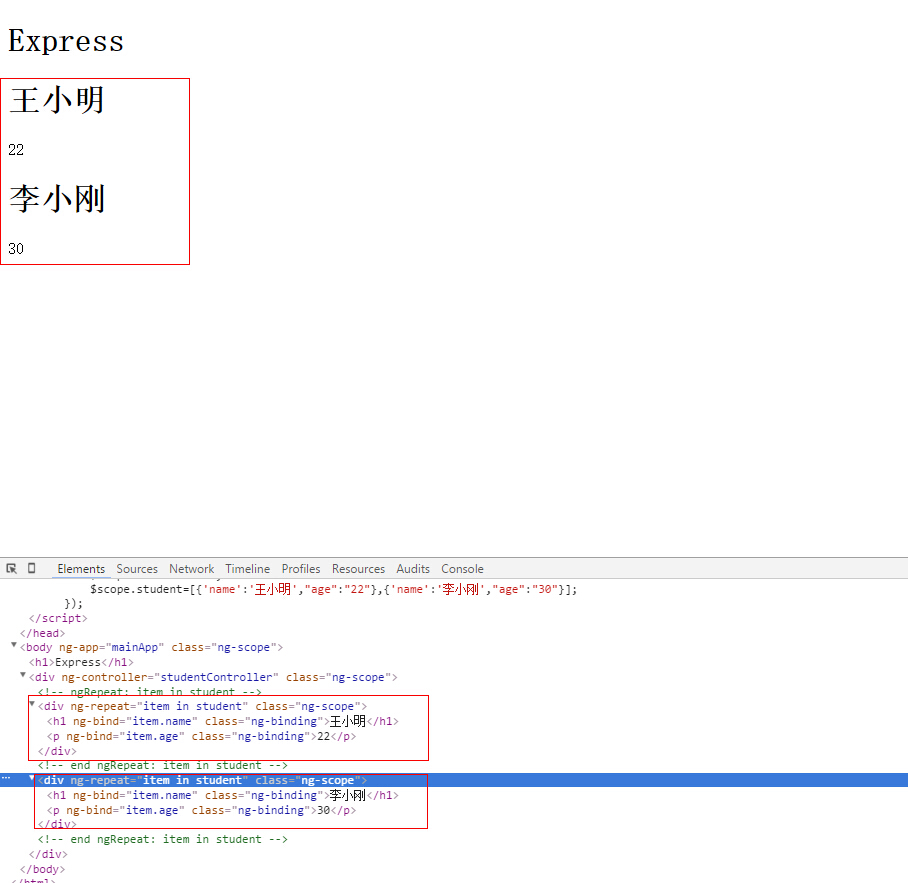
五、 结果

六 总结
到现在为止你已经掌握angularjs基本的数据绑定,介于一些人尚未用过angularjs,所以这一篇文章就让大家简单的了解一下angularjs的方便之处。
下一篇文章我将会介绍在项目开发中百分百会用到的东西,如果觉得对你有用请点个推荐吧。
10分钟学会AngularJS的数据绑定的更多相关文章
- 10分钟学会Linux
10分钟学会Linux有点夸张,可是能够让一个新手初步熟悉Linux中最重要最主要的知识,本文翻译的英文网页在众多Linux入门学习的资料中还是很不错的. 英文地址:http://freeengine ...
- 10分钟学会搭建Android开发环境 Eclipse: The import android.support cannot be resolved
10分钟学会搭建Android开发环境_隋雨辰 http://v.youku.com/v_show/id_XNTE2OTI5Njg0.html?from=s1.8-1-1.2 The import a ...
- 10分钟学会VS NuGet包私有化部署
前言 我们之前实现了打包发布NuGet,但是发布后的引用是公有的,谁都可以访问,显然这种方式是不可取的. 命令版本:10分钟学会Visual Studio将自己创建的类库打包到NuGet进行引用(ne ...
- UWP开发入门(十九)——10分钟学会在VS2015中使用Git
写程序必然需要版本控制,哪怕是个人项目也是必须的.我们在开发UWP APP的时候,VS2015默认提供了对微软TFS和Git的支持.考虑到现在Git很火,作为微软系的程序员也不得不学一点防身,以免被开 ...
- 【译】10分钟学会Pandas
十分钟学会Pandas 这是关于Pandas的简短介绍主要面向新用户.你可以参考Cookbook了解更复杂的使用方法 习惯上,我们这样导入: In [1]: import pandas as pd I ...
- 10分钟学会Less开发环境搭建与初体验
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量.混合(mixin).函数等功能,让 CSS 更易维护.方便制作主题.扩充. 今天看一下,10分钟能不能手把手快速教会你Le ...
- 10分钟学会windows中iis搭建服务器集群实现负载均衡和nginx代理转发
前言 我们之前聊过 10分钟搭建服务器集群--Windows7系统中nginx与IIS服务器搭建集群实现负载均衡:https://www.cnblogs.com/xiongze520/p/103087 ...
- [Pulsar系列] 10分钟学会Pulsar消息系统概念
Apache Pulsar Pulsar是一个支持多租户的.高性能的服务与服务之间消息通讯的解决方案,最初由雅虎开发,现在由Apache软件基金会管理. Pulsar的主要特性如下: Pulsar实例 ...
- 10分钟学会前端调试利器——FireBug
概述 FireBug是一个用于网站前端开发的工具,它是FireFox浏览器的一个扩展插件.它可以用于调试JavaScript.查看DOM.分析CSS.监控网络流量以及进行Ajax交互等.它提供了几乎前 ...
随机推荐
- ASP.NET自定义控件入门Demo
最近看了MSDN关于自定义控件的介绍,根据官方的文档,自己学着做了一个简单的Demo给需要的朋友参考. ASP.NET 源生的TextBox是不带Label标签的,这里我要实现的是创建一个带Label ...
- 测试peerdroid示例程序步骤
来自JXTA交流群(36855950)...韦发改(992611244) 15:12:25—————————————————————————————————————————————————————— ...
- 技术文集:万能WINDOWS XP封装
这里将系统封装分为3步:做系统.封装.部署 一.做系统 平台不限,但不建议在虚拟机上制作.CPU及主板芯片没有限制,关于intelide和intelppm的不兼容问题,深度白金3in1并没有删除这些注 ...
- <filter-mapping> 的 <dispatcher> 的作用
The dispatcher has four legal values: FORWARD, REQUEST, INCLUDE, and ERROR. A value of FORWARD means ...
- HeapAlloc、GlobalAlloc和new等内存分配有什么区别么?
查找了一些 new , GlobalAlloc, HeapAlloc分配内存方式的区别. 转了一些资料 //============================================== ...
- installshield Basic 工程每次安装完提示重启电脑
将Sequence中的ScheduleReboot Action的Condition清空即可.
- Java浮点数精确计算
BigDecimal是Java提供的一个不变的.任意精度的有符号十进制数对象.
- Ehcache(06)——监听器
http://haohaoxuexi.iteye.com/blog/2119353 监听器 Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListene ...
- 复选框输入Android Studio 如果修改LogCat的颜色,默认全是黑色看着挺不舒服的
今天一直在查找复选框输入之类的问题,上午正好有机会和大家分享一下. 怎么找到并表现LogCat这里就不需要再讲了吧,主要说一下本篇的主题,如何修改他的颜色 .我们在使用Eclipse的时候应该都用过L ...
- AIM Tech Round (Div. 2) B. Making a String 贪心
B. Making a String 题目连接: http://codeforces.com/contest/624/problem/B Description You are given an al ...
