TweenMax动画库学习(六)
目录
上一节我们主要聊了TweenMax动画库中的currentLabel():获取当前状态、getLabelAfter():获取下一个状态、getLabelBefore():获取上一个状态等方法的使用,接下来我们继续学习TweenMax动画库中的其它方法的使用。
TweenMax动画库的官方网址: http://greensock.com/timelinemax
下面我们直奔主题,开始介绍TweenMax动画库中的其它方法的使用:
1、页面布局
<style>
html,body{
margin: 0;
padding: 0;
}
.div1{
width:100px;
height:100px;
background: #8D121A;
position: absolute;
top:50px;
left:0;
}
</style>
<body>
<div class="div1"></div>
</body>
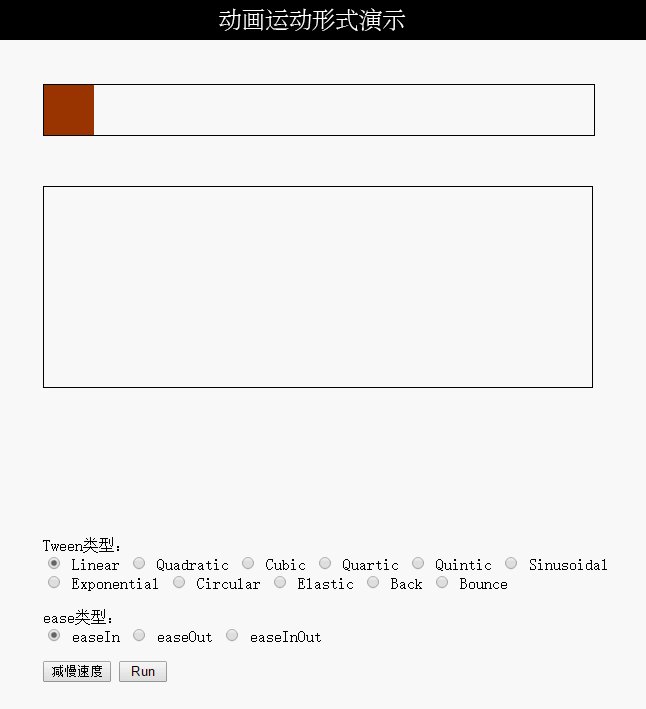
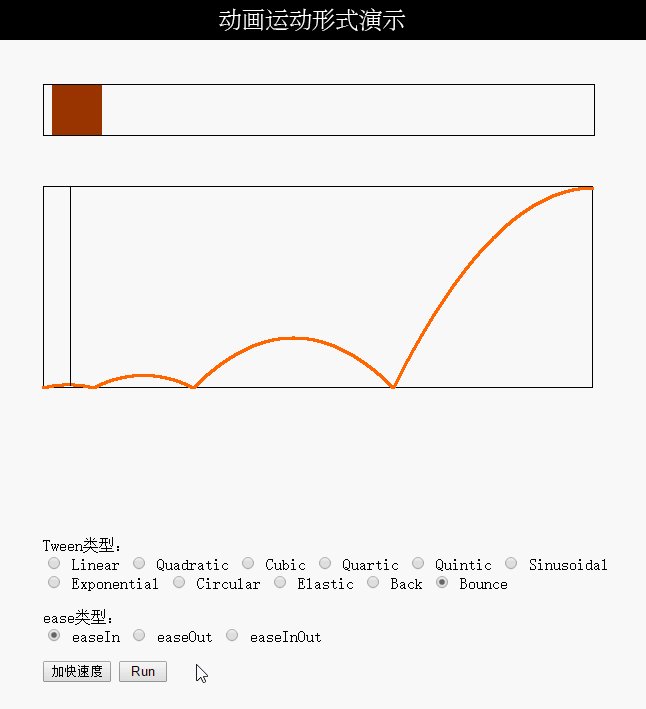
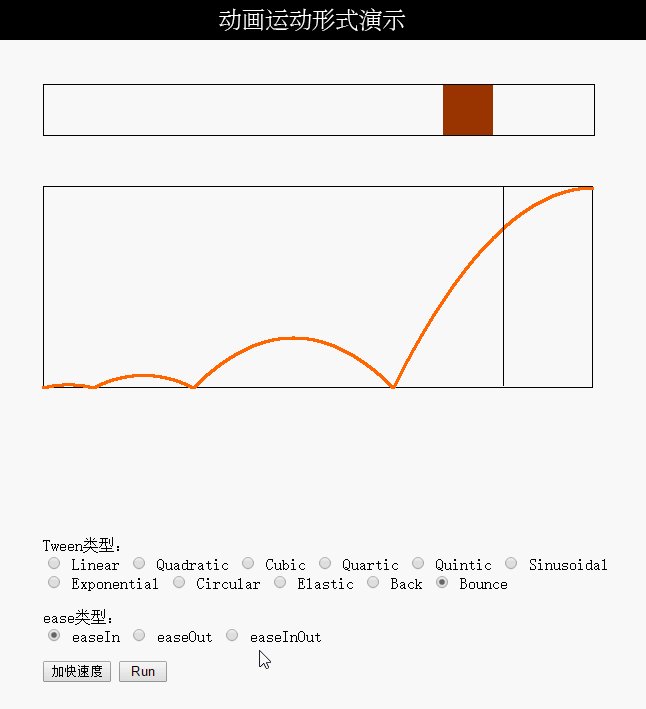
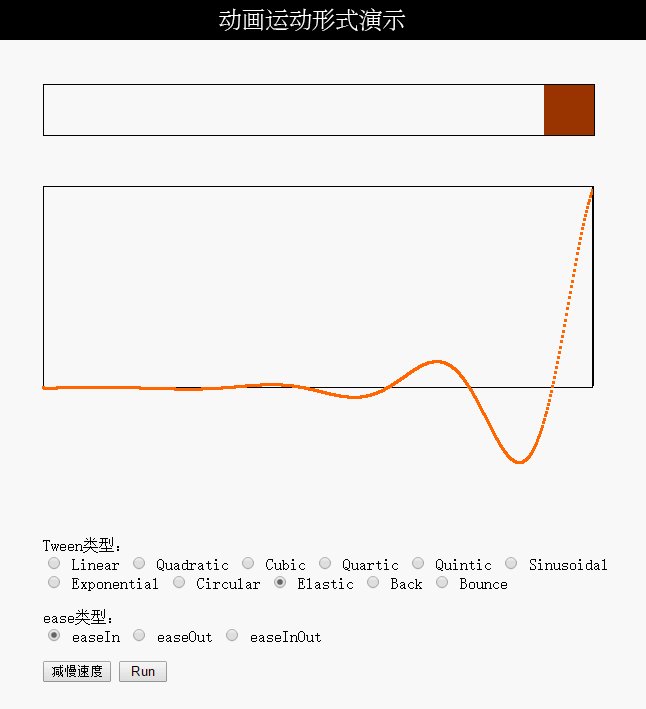
2、ease:动画运动形式
参数说明:如下图

<script>
$(function(){
var t =new TimelineMax();
t.add("state1");
t.to(".div1",1,{left:300,ease:Bounce.easeIn},1);
t.add("state2");
t.to(".div1",1,{width:300},"+=1");
t.add("state3");
t.to(".div1",1,{height:300});
});
</script>
动画演示:

代码打包下载:
链接: http://pan.baidu.com/s/1c1JBBDu 密码: at3r
TweenMax动画库学习(六)的更多相关文章
- TweenMax动画库学习(五)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(四)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(一)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(二)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(三)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) ...
- TweenMax动画库学习
之前在做HTML5移动端开发的时候,用的都是Animate.css,这个插件封装的的确很好,但是在做一些缓动方面的动画,它也有一定的不足之处,比如手要写一个连续的动画,需要不停的去重复写函数,使得代码 ...
- animate.css –齐全的CSS3动画库--- 学习笔记
animate.css – 齐全的CSS3动画库 学习网站: https://daneden.github.io/animate.css/ http://www.dowebok.com/98.html ...
- TweenMax 动画库,知识点
官方地址:https://greensock.com/tweenmax github 地址:https://github.com/greensock/GreenSock-JS 比较好的介绍文章: ht ...
- TweenMax的GSAP(GreenSock动画平台)GSAP,专业的Web动画库
很好奇红框框里面的内容是什么,于是点了进去,又百度了下这个英文缩写具体指的什么东西. GSAP的全名是GreenSock Animation Platform,是一个从flash时代一直发展到今天的专 ...
随机推荐
- JAVA线程池简介
一 简介 线程的使用在java中占有极其重要的地位,在jdk1.4极其之前的jdk版本中,关于线程池的使用是极其简陋的.在jdk1.5之后这一情况有了很大的改观.Jdk1.5之后加入了java.uti ...
- ckfinder动态指定上传路径
默认情况下无法用代码修改config.ascx中的BaseUrl设置,因为其后端代码ConfigFile中并没有提供修改BaseUrl的方法,这里我借用了fckeditor以前的用法:利用sessio ...
- 模式匹配运算符–Shell
转载:http://www.firefoxbug.net/?p=722 Var=/home/firefox/MyProgram/fire.login.name ${Variable#patte ...
- Mybatis的简单示例
首先新建一个JavaWeb项目并导入mybatis依赖的jar包,同时Mybatis是对数据库的操作所以我们需要在数据库中新建一个表user用来演示. 新建完表之后我们还需要建立相对应的实体类User ...
- Nodejs的mysql模块学习(一)
介绍 mysql npm包 是一个nodejs的模块,由JavaScript编写 安装 npm install mysql 建立连接 var mysql = require('mysql');//引用 ...
- SSIS 学习(1): 概要【转】
俗话说:“十年磨一剑”,Microsoft 通过5年时间的精心打造,于2005年浓重推出Sql Server 2005,这是自SQL Server 2000 以 后的又一旷世之作.这套企业级的数据库解 ...
- 虚拟机中Ubuntu设置固定IP方法
--2013年7月29日20:39:16 场景:在搭建hadoop分布式系统的时候,每次重启节点,节点对应的ip发生变化,现在需要将每个节点绑固定的ip --原理: 设置节点用的网卡->绑定ip ...
- POJ 3074 Sudoku (DLX)
Sudoku Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submit Statu ...
- hdu 3473 裸的划分树
思路: 用Sum[dep][i]记录从tree[po].l到i中进入左子树的和. #include<iostream> #include<algorithm> #include ...
- 【转】所需即所获:像 IDE 一样使用 vim
转自: https://github.com/yangyangwithgnu/use_vim_as_ide 所需即所获:像 IDE 一样使用 vim yangyangwithgnu@yeah.net ...
