Jquery实现搜索框提示功能
博客的前某一篇文章中http://www.cnblogs.com/hEnius/p/2013-07-01.html写过一个用Ajax来实现一个文本框输入的提示功能。最近在一个管理项目的项目中,使用后发现,真的反应很慢,数据量很大的情况下使用Ajax去实现真的不合适,于是,我又写了一个使用Jquery来实现方法。
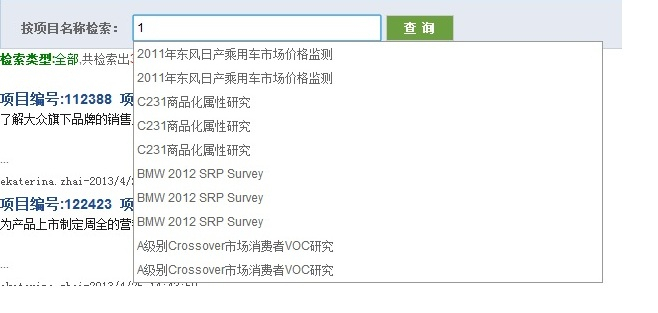
废话不多说,上图上代码:

引用方式:
<body style="background-color: White;">
<form id="form1" runat="server">
<div id="filter_stationType"></div>
<div class="gover_search" width="100%">
<div class="gover_search_form clearfix" width="100%">
<span class="search_t"><b>按项目名称检索:</b></span>
<%--autocomplete="off" 这个设置是禁止浏览器自动完成提示功能(就是历史记录自动提示)--%>
<asp:TextBox ID="search" runat="server" CssClass="input_search_key" Width="240px" autocomplete="off"></asp:TextBox> <asp:Button ID="btnSearchProject" runat="server" CssClass="search_btn" Text="查询" OnClick="btnSearchProject_Click" /> <div class="search_suggest" id="gov_search_suggest"> <ul> </ul> </div> </div> </div> </form> </body>
JS代码:
<script type="text/javascript">
//实现搜索输入框的输入提示js类
var oSearchSuggest = function(searchFuc) {
// function oSearchSuggest(searchFuc) {
var searchsubmit = $('#btnSearchProject');
var input = $('#search');
var suggestWrap = $('#gov_search_suggest');
var key = "";
var init = function() {
input.bind('keyup', sendKeyWord);
input.bind('blur', function() { setTimeout(hideSuggest, ); })
}
var hideSuggest = function() {
suggestWrap.hide();
} //发送请求,根据关键字到后台查询
var sendKeyWord = function(event) { //键盘选择下拉项
if (suggestWrap.css('display') == 'block' && event.keyCode == || event.keyCode == ) {
var current = suggestWrap.find('li.hover');
if (event.keyCode == ) {
if (current.length > ) {
var prevLi = current.removeClass('hover').prev();
if (prevLi.length > ) {
prevLi.addClass('hover');
input.val(prevLi.html());
}
} else {
var last = suggestWrap.find('li:last');
last.addClass('hover');
input.val(last.html());
} } else if (event.keyCode == ) {
if (current.length > ) {
var nextLi = current.removeClass('hover').next();
if (nextLi.length > ) {
nextLi.addClass('hover');
input.val(nextLi.html());
}
} else {
var first = suggestWrap.find('li:first');
first.addClass('hover');
input.val(first.html());
}
} //输入字符
} else {
var valText = $.trim(input.val());
if (valText == '' || valText == key) {
return;
}
searchFuc(valText);
key = valText;
} }
//请求返回后,执行数据展示
this.dataDisplay = function(data) {
if (data.length <= ) {
suggestWrap.hide();
return;
} //往搜索框下拉建议显示栏中添加条目并显示
var li;
var tmpFrag = document.createDocumentFragment();
suggestWrap.find('ul').html('');
for (var i = ; i < data.length; i++) {
li = document.createElement('LI');
li.innerHTML = data[i];
tmpFrag.appendChild(li);
}
suggestWrap.find('ul').append(tmpFrag);
suggestWrap.show(); //为下拉选项绑定鼠标事件,实现鼠标点击选取
suggestWrap.find('li').hover(function() {
suggestWrap.find('li').removeClass('hover');
$(this).addClass('hover'); }, function() {
$(this).removeClass('hover');
}).bind('mousedown', function() {
input.val(this.innerHTML);
suggestWrap.hide();
searchsubmit.click(); });
}
init();
}; //实例化输入提示的JS,参数为进行查询操作时要调用的函数名 var searchSuggest = new oSearchSuggest(sendKeyWordToBack); //这是一个模似函数,实现向后台发送ajax查询请求,并返回一个查询结果数据,传递给前台的JS,再由前台JS来展示数据。本函数由程序员进行修改实现查询的请求
//参数为一个字符串,是搜索输入框中当前的内容
function sendKeyWordToBack(keyword) {
var sSearchKey = $("#search").val();
$("#search").bind("input propertychange", function(event) {
sSearchKey = $("#search").val();
});
$.ajax({
url: "WebService/wbsBLL.asmx/GetSearchInfo", //后台webservice里的方法名称根据自己需要实现返回数据位json
type: "POST",
dataType: "json",
async: false,
contentType: "application/json; charset=utf-8",
data: '{"sKeyName":"' + sSearchKey + '"}',
traditional: false,
beforeSend: function(x) { x.setRequestHeader("Content-Type", "application/json; charset=utf-8"); },
success: function(data) { var aData = [];
for (var i in data) {
var jsonObj = $.parseJSON(data[i]);
for (var item in jsonObj) {
jsonObj = eval(jsonObj.SeachTable);
for (var i = ; i < jsonObj.length; i++) { if (jsonObj[i].projectName != "") {
aData.push(jsonObj[i].projectName);
}
}
}
}
searchSuggest.dataDisplay(aData);
},
error: function(msg, e) {
$("#filter_stationType").html("SQL语句有错误");
}, complete: function(x) {
} });
} </script>
index.css:
@charset "utf-8";
/* CSS Document */ body, ul, li {
margin: ;
padding: ;
}
body{
font-size:12px;
font-family:sumsun,arial;
color:#;
background:#FFFFFF;
} #searchtable{background:#E4E9F2; border-bottom:1px solid #C8CFDA; padding:0px 8px;height: 33px;}
#searchtable label{font-size:14px; display:inline-block; float:left; color:#; text-shadow:1px 1px 0px #EBF5FA; font-weight:bold; padding:10px 8px 16px; background:url(../images/pemIcons.png) 2px -34px no-repeat; _background:url(../images/pemIcons.gif) 2px -34px no-repeat;}
#searchtable #search{border: 1px solid #C3C3C3; border-top: 1px solid #7C7C7C; border-left: 1px solid #9A9A9A;background: url(../images/today.gif) -162px white repeat-x;outline: none; padding:3px 4px; _padding:3px 4px 5px; display:inline-block; float:left; margin:6px 12px 4px ; zoom:;}
#searchtable .btnSubmit{margin-top:6px;margin-left:5px; zoom:; border: 1px solid #; background: #6B9F40 url(../images/buttonbg01.png) repeat-x ; font-size:12px; color:#FFF; line-height:24px; height:24px; width:60px; font-weight:bold; display:block; text-align:center; float:left;}
#searchtable .btnSubmit:hover{text-decoration:none; background-position: -32px;}
#searchtable .btnSubmit:active{background-position: -64px;}
#searchtable .fBtn:hover{color:#;}
table.datagrid {
border:1px solid #DDDDDD;
border-collapse:collapse;
} .gover_search{ position:relative; z-index:; height:33px; padding:15px 20px; border:1px solid #b8cfe6; border-bottom:; background:#E4E9F2;border-bottom:1px solid #C8CFDA;}
.gover_search_form{height:36px;}
.gover_search .search_t{ float:left; width:112px; line-height:26px; color:#;}
.gover_search .input_search_key{ float:left; width:462px; height:18px; padding:3px; margin-right:5px; border:1px solid #cccccc; line-height:18px; background:#FFFFFF;}
.gover_search .search_btn{ padding-left:4px; width:68px; height:26px; overflow:hidden; border:1px solid #cccccc; text-align:center; color:#ffffff; letter-spacing:5px; background: #6B9F40 url(../images/buttonbg01.png) repeat-x ; cursor:pointer; font-weight:bold;}
.gover_search .search_suggest{ position:absolute; z-index:; left:132px; top:41px; width:468px; border:1px solid #; display:none; }
.gover_search .search_suggest li{height:24px; overflow:hidden; padding-left:3px; line-height:24px; background:#FFFFFF; cursor:default;}
.gover_search .search_suggest li.hover{background:#DDDDDD;}
后台的webservice代码这里就不展示了,主要就是查询数据库返回一个JSON格式的查询结果给Jquery中的Data
Jquery实现搜索框提示功能的更多相关文章
- chosen.jquery.js 搜索框只能从头匹配的解决思路+方法
chosen.jquery.js 搜索框只能从头匹配的解决思路+方法 心急者请直接看下方 总结 ,由于本问题未能找到直接答案,所以只能通过修改源码解决.故将修改源码思路贴出来供大家参考,在遇到其他改源 ...
- jQuery实现搜索框插件+豆瓣音乐接口实现豆瓣搜索框
jQuery实现搜索框插件 豆瓣音乐接口实现豆瓣搜索框 豆瓣接口有时不稳定,网络请求会报400,不要惊慌.我主要是练习一下jQuery的JSONP和封装插件. <div class=" ...
- 用jQuery实现搜索框的过滤效果
遇到的问题: 1.动态添加了某些元素,在动态添加的某个元素上绑定事件失效 原因:因为需要绑定的元素的直接父元素也是动态添加的解决:向上为上一级父元素绑定事件 $(".check-box&qu ...
- HTML5轻松实现搜索框提示文字点击消失---及placeholder颜色的设置
在做搜索框的时候无意间发现html5的input里有个placeholder属性能轻松实现提示文字点击消失功能,之前还傻傻的在用js来实现类似功能... 示例 <form action=&quo ...
- 在Winfrom下实现类似百度、Google搜索自能提示功能
前记:数据源来自页面的一个ComboBox的数据源List<Contract>集合 页面放置一个TextBox(搜索框).ListBox(显示搜索出来的数据),ListBox位置位于Tex ...
- **IOS自动完成(搜索自动提示)功能实现
UISearchBar搜索AutoComplete下拉列表搜索提示 http://www.codeios.com/thread-10685-1-1.html 介绍: 在搜索框上加入下拉列表.在 ...
- Android搜索自动提示功能 AutocompleteTextView
1.配置main.xml中自动提示控件: <AutoCompleteTextView android:id="@+id/autotv_searchresult" androi ...
- PyCharm关闭按两次Shift进入搜索框的功能
1.按Ctrl + Shift + A 弹出搜索框 2.在弹出的搜索框内输入registry(如果汉化了输入“注册”),回车 3.在弹出的窗口中,往下找到“ide.suppress.double.cl ...
- 使用jquery实现搜索框的位置变换
现在很多的网站都存在这样一个效果:当用户搜索信息后,滚动内容时,搜索框的位置会产生变化,会固定在某个位置,方便用户进行再次搜索.比如百度图片.为了提高系统用户体验,也想加入这个效果,经过小段时间摸索, ...
随机推荐
- 修改范围PHP_INI_SYSTEM与PHP_INI_ALL的区别
PHP_INI_USER 可在用户脚本(例如 ini_set() )或 Windows 注册表(自 PHP 5.3 起)以及 .user.ini 中设定 PHP_INI_PERDIR 可在 php.i ...
- Eclipse常用快捷键集合
一.通用快捷键 [ALT+/] 此快捷键为用户编辑的神级好帮手,能为用户提供内容的辅助,不要为记不全方法和属性名称犯愁下 [Ctrl+T] 搜索当前接口的实现类 [Ctrl+O] 显示类中方法和 ...
- DebugView图文教程
Debug信息捕获软件. 可以很方便的捕获系统实时输出的Debug信息,并保存为日志文件.可以远程捕获服务器上的Debug信息. 比较方便开发人员在系统发布前监控一些系统流程和异常,甚至在系统不大的情 ...
- css笔记18:盒子模型案例分析示范
- 用户 'NT AUTHORITY\NETWORK SERVICE' 登录失败/OLE DB 错误: OLE DB 或 ODBC 错误 :
用户 'NT AUTHORITY\NETWORK SERVICE' 登录失败/OLE DB 错误: OLE DB 或 ODBC 错误 : 2012-2-23 上午 ,弄SAAS时,发现在生成多维数据集 ...
- 生成MD5的方法
1.需要一个字符串,接受md5值 2.创建一个MD5实例,获得md5.Create()方法. //使用using 3.将字符串.文件流进行计算.返回二进制数组,Encoding.UTF8.GetByt ...
- LeetCode 61
Rotate List Given a list, rotate the list to the right by k places, where k is non-negative. For exa ...
- Gnome下Gvim菜单无法显示的解决办法
前些日子从Xfce转向了Elementary OS,安装Gvim后发现菜单无法显示,现在找到了解决的办法. 编辑文件 -/.gnome2/vim [Placement] Dock=Toolbar\\ ...
- PE制作实录 —— 补充说明
上一篇博文中我提到了定制 PE 合盘的方法,可能还有一些朋友不是很懂,这里补充几点. 要点1: 菜单的排布 U盘启动时的界面,这里叫做主界面,而主界面下有时还会用到子界面,下面是我制作的PE的菜单目录 ...
- 文件加载---理解一个project的第一步
当我最开始写php的时候,总是担心这个问题:我在这儿new的一个class能加载到对应的类文件吗?毕竟一运行就报Fatal Error,什么**文件没找到,类无法实例化等等是一种很“低级”的错误,怕别 ...
