Ueditor1.4.3.3+springMvc+maven 实现图片上传
前记:由于项目中需要有一个新增数据并且要能支持表格图片上传的功能。使用了ueditor控件。为实现这个功能,从一开始什么都看不懂,到一直连着弄了5天,总算是有了眉目。在此记录一下以便能帮到可以和我一样遇到问题的人!本人使用的是ueditor 1.4.3.3 的jsp 版本的。
首先下载ueditor 开发版 到本地目录
下载地址:http://ueditor.baidu.com/website/download.html

下载后:
解压后:文件夹名字是 utf8-jsp,
解压后目录是:

为了能更好的根据自己的项目进行扩展,最好是引入ueditor 源码进行调试修改。当然也可以直接引入ueditor jar 包。但是这种方法不推荐,你无法调试,出了错误也很难定义问题。
下载源码:

下载后:
解压后:名称是
解压后的目录为:

到此我们的准备工作就基本完成了,下面开始我们就要引入这些文件并且开始做一些配置了。
第一步:把下载的ueditor 1.4.3.3 的jsp版本的所有东西copy到你的项目的特定的目录下。
在我的项目中我是放在webapp/WEB-INF/scripts/MyEditor下

想实现ueditor 的图片上传功能,其实主要的配置文件有config.json, ueditor.config.js 及你的页面和后台controller。
使用之前,我们需要先引入相关的jar 包和源码。 相关jar包在jsp/lib 下面。可直接在 utf8-jsp/jsp/lib 下看到

jar包引入:我的项目中是使用的maven管理jar包。 所以我直接在pom.xml 中添加相关的依赖。在此我们只需要添加前四个jar包即可。不需要添加ueditor-1.1.2.jar。因为ueditor-1.1.2.jar 是源码打包而来,我们引入源码后,就不需要引入此jar包了。



然后我们再来引入源码:源码的文件需要去ueditor-1.4.3.3\jsp\src 目录下copy.
把src下的所有东西copy到你的项目中的后台代码的位置。

前台页面部分:
首先要引入相关的js文件。

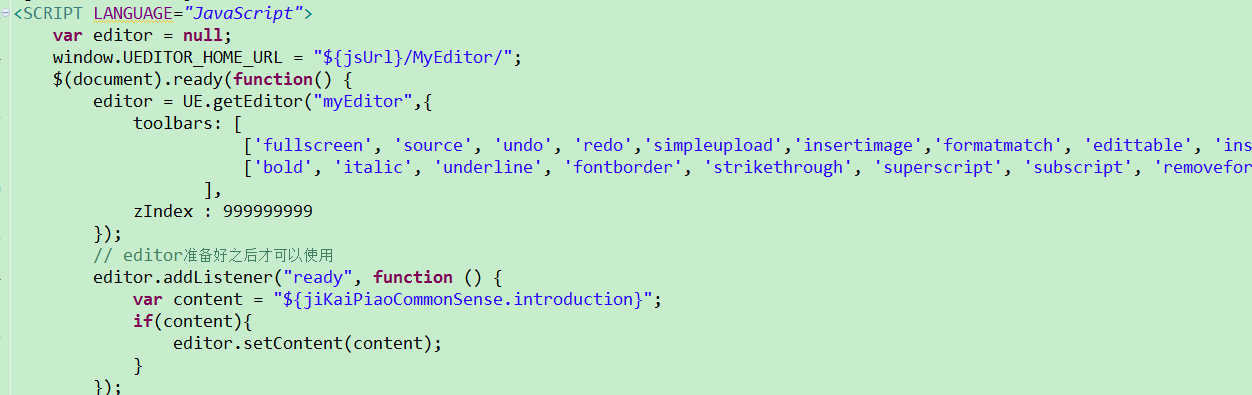
页面使用:ueditor 支持个性化定制。toolbars 是定义你需要的部分。如果不定义,则会调用ueditor.config.js中的toolbars配置。
下图中有一个window.UEDITOR_HOME_URL的配置,此路径是指你的相关js及css 文件存入的位置。请注意不要弄错,否则页面会报js错误,提示找不到相关文件
例如我把我的路径改为 window.UEDITOR_HOME_URL = "${jsUrl}/test/"; 页面报错为:

<div style="width:97%;padding-left:10px;">
<SCRIPT id="myEditor" align="center" name="myEditor" type=text/plain></SCRIPT>
</div>

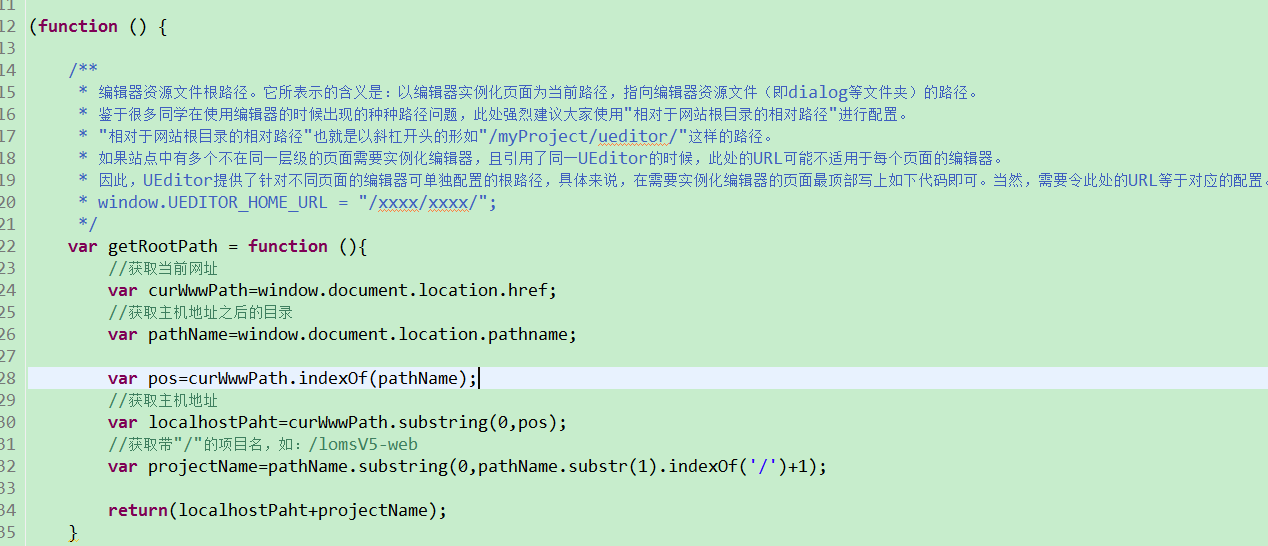
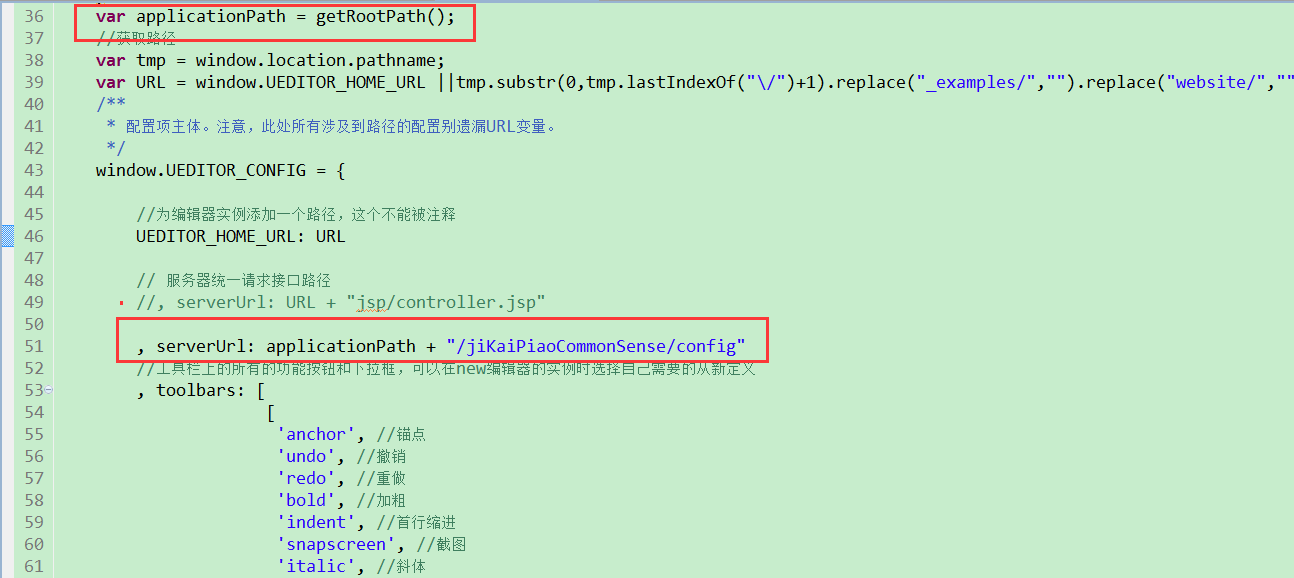
接下来看ueditor.config.js 这个文件里配置信息。 此文件中,有两个比较关键的地方,一个是URL, 一个是serverUrl. serverUrl是请求后台读取config.json配置文件的入口。一定不能配错。原生态的配置是 jsp/controller.jsp. 在此,controller.jsp 其实是一个java 文件。一定不能当成简单的jsp去理解。由于原生态的代码里,controller.jsp 和config.json 是在同一个目录下,所以此处serverUrl 用的是 URL+"jsp/controller.jsp". 但是实际上我们的项目的java 代码可能不在此目录下,这就需要修改入口了。
修改前:

修改后:


上图中, getRootPath方法是获取你的项目的根目录。 例如在我的项目中, getRootPath 返回的就是 http://10.36.0.215:8080/lomsV5-web/
我的项目名称是lomsV5-web
serverUrl 中的 jiKaiPiaoCommonSense 是要请求的controller 的映射。 config 是方法的名称
controller 文件:


config 方法即为查找并读取config.json文件信息。注意画红色线的部分有一个actionEnter的类。
点击进入ActionEnter的构造方法, 你会发现有一个叫ConfigManager 的类,一步步查找会发现有一个getConfigPath的方法。
这个方法是获取config.json 文件存入的位置。 我的是放在web-inf 下的classes 下面 所以我的这个方法修改为:

然后我们打开config.json 文件。 此文件中imageActionName是指图片上传的action名称。 如果配置为uploadimage, 则是调用ueditor 本身原生态的上传方法。应该也是可以自定义自己的上传方法。 然后名称配置成自己的映射。(此问题本人还未测试)。 imageUrlPrefix 是访问路径的缀。 imagePathFormat 是你上传的文件要保存在哪里。

到了这里,那么你的配置已基本完成
http://10.36.0.215:8080/lomsV5-web/jiKaiPiaoCommonSense/config?action=config
在浏览器输入这个访问路径会出现一串json字符串,是我们在config.json 中配置的信息

下面主要是说一些在配置过程中可能会遇到的问题:
1. 请求后台配置项http错误,上传功能将不能正常使用!
如果ueditor.config.js 中路径不对或是action名称不对,前台js会报此错误。例如我的修改为: serverUrl: applicationPath + "/jiKaiPiaoCommonSense/test"

2. Uncaught ReferenceError: errorHandler is not defined
如果ConfigManager 中的getConfigPath中获取config.json的路径配置不正确会出现此问题。
例如我的修改为:return this.parentPath + File.separator + ConfigManager.configFileName;

3. 未找到上传数据
如果没有添加过滤器过滤使用百度EmEditor的URI,当点击图片上传后点确定, 则会出现这个问题。

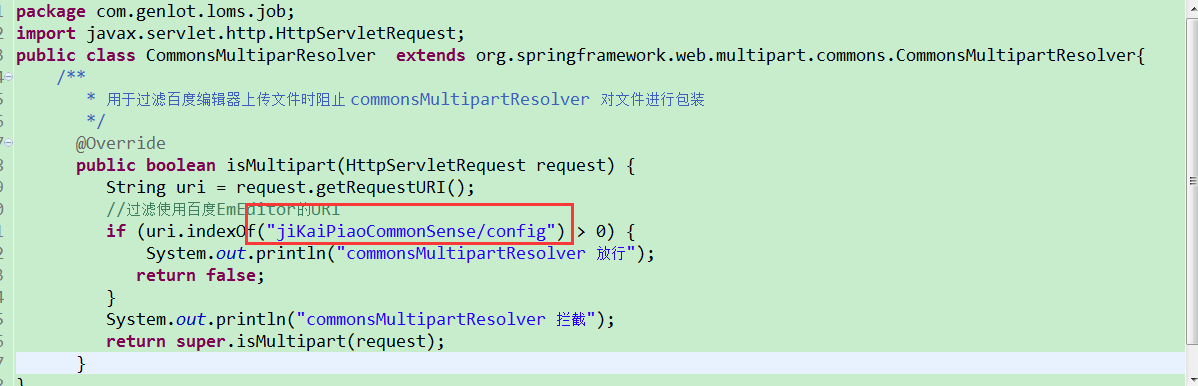
解决办法:自己添加一个过滤器,对上传的url进行过滤

在application-context.xml 中配置这个过滤器。过滤器名称不能修改否则不能识别。

4. 无效的Action
当config.json 中imageActionName 配置不正确时会出现此问题。如我的项目中把 "imageActionName": "uploadimage", /* 执行上传图片的action名称 */
修改为: "imageActionName": "test", /* 执行上传图片的action名称 */ 则出现此问题

5. 图片上传后显示不了。
这是因为图片访问路径配置不对。例如我的配置是如下:
"imageUrlPrefix": "/lomsV5-web", /* 图片访问路径前缀 */
"imagePathFormat": "/WEB-INF/images/jkpCategory/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
我的本意是想图片上传后保存在http://10.36.0.215:8080/lomsV5-web/WEB-INF/images/jkpCategory/ 下面。 但是访问图片的时候由于我前台做了映射,所以访问的时候应该是 http://10.36.0.215:8080/lomsV5-web/img/jkpCategory/xx.jpg 才能访问到。 如果只是这样配置会出现上传后图片无法访问。

解决此问题的方法是:
代码跟踪到BinaryUploader 的 save 方法的 80行,你会发现这里有保存一个url的值。 这个url 便是访问图片的路径的值。 需要修改成正常的访问路径便能正常显示。

所以我的本地修改为:
storageState.putInfo("url", PathFormat.format(savePath.substring(8, savePath.length()).replace("images", "img")));
到了这里,图片便可正常上传访问

Ueditor1.4.3.3+springMvc+maven 实现图片上传的更多相关文章
- springMVC和ckeditor图片上传
springMVC和ckeditor图片上传 http://blog.csdn.net/liuchangqing123/article/details/45270977 修正一下路径问题: packa ...
- ueditor1.4.3 php版本使用修改图片上传路径
实例化编辑器必须带上一下东西 header部分 <script type="text/javascript" charset="utf-8" src=&q ...
- SpringMVC 框架完成图片上传到项目路径操作
/** * 保存添加 * * @return */ @RequestMapping(value = "taizhang/add.action", method = { Reques ...
- springmvc上传图片并显示图片--支持多图片上传
实现上传图片功能在Springmvc中很好实现.现在我将会展现完整例子. 开始需要在pom.xml加入几个jar,分别是: <dependency> <groupId>comm ...
- SSM(Spring+springMVC+MyBatis)框架-springMVC实现图片上传
关于springMVC来实现图片上传的功能 话不多说,直接上码 1.applicationContext.xml <!-- 配置文件上传 --> <!--200*1024*1024即 ...
- springmvc上传图片并显示--支持多图片上传
实现上传图片功能在Springmvc中很好实现.现在我将会展现完整例子. 开始需要在pom.xml加入几个jar,分别是: <dependency> <groupId>comm ...
- 百度UEditor图片上传、SpringMVC、Freemarker、Tomcat、Nginx、静态资源
个人官网.公司项目都需要 可视化编辑器,百度UEditor做得很不错,就用的这个.项目后台用到了SpringMVC.Freemarker,开发过程中部署在Jetty,线上部署用Tomcat,最后可能配 ...
- SpringMVC+Spring+MyBatis 整合与图片上传简单示例
一.思路: (一) Dao层: 1. SqlMapConfig.xml,空文件即可.需要文件头.2. applicationContext_dao.xml. a) 数据库连接池b) SqlSessio ...
- 使用KindEditor完成图片上传(springmvc&fastdfs/springmvc&ftp)
前端使用KindEditor,后台使用Springmvc 1 拷贝KindEditor相关文件到项目中 拷贝KindEditor相关文件到项目中 2 准备一个jsp页面 页面中我准备了一个超链接,点击 ...
随机推荐
- Qt 环境下MAPX组件的编程
使用mapx打包文件可以方便的迅速开发,今天介绍一种不使用打包文件,直接使用mapx组件的编程方法. 就像之前介绍flash控件编程的方法,首先建立一个qt demo.基于那个的窗口都可以. 本den ...
- python中logging
1.root logger以及logger斧子关系 http://www.pythonclub.org/modules/logging #coding=utf-8 __author__ = 'n ...
- 洛谷P1710 地铁涨价
P1710 地铁涨价 51通过 339提交 题目提供者洛谷OnlineJudge 标签O2优化云端评测2 难度提高+/省选- 提交 讨论 题解 最新讨论 求教:为什么只有40分 数组大小一定要开够 ...
- 移动web app 中的meta 标签
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scal ...
- AngularJS-chapter1-2-四大特性
4大特性 MVC MVC实例 数据模型,控制器,视图 HelloAngular_MVC.html 图中的 ng-controller="HelloAngular" 定义了Hel ...
- VAssistX使用小窍门
日常使用中的一些VAssistX使用小窍门,简单总结下 一,修改VAssistX默认缓存文件路径,防止默认C盘被占用空间过大 1. 打开注册表HKCU\Software\Whole Tomato,新 ...
- 泛型(Generic)
本质:限制集合类型 我们在编写泛化类的时候,我们要时刻提醒自己,我们传入的参数T仅仅是一个Object类型,任何具体类型信息我们都是未知的. 小例子: package day02.generic; i ...
- GsonUtils.getGson().fromJson() 转泛型集合
List<QiTaFree> qiTaFreeList = GsonUtils.getGson().fromJson(exhiMain.getQiTaFressJson(), new Ty ...
- 8.openssl req
数字证书申请和生成工具.也可以为根CA自行签署证书. 该命令中很多值.属性.格式或默认值都在config文件openssl.cnf中指定. [root@xuexi ~]# man req NAME r ...
- jmeter执行顺序
