dojo/request模块整体架构解析
总体说明
做前端当然少不了ajax的使用,使用dojo的童鞋都知道dojo是基于模块化管理的前端框架,其中对ajax的处理位于dojo/request模块。一般情况下我们使用ajax请求只需要引入dojo/request模块,然后按照文档的说明制定参数即可。实际上dojo在这一模块的处理中抽象了很多概念:
- 平台侦探器:dojo/request/default
- 请求分发器:dojo/request/registry
- 全局通知器:dojo/request/notify
- 数据传输器:dojo/request/xhr dojo/request/script dojo/request/iframe dojo/request/node
- 数据转化器:dojo/request/handlers
处理器的总体关系如下图所示:

正是这些概念使得dojo在ajax请求上能够提供强大的扩展性和简捷的接口。
Provider
请求传输器被称为Provider,dojo框架自身提供了以下4个provider
- dojo/request/xhr 提供跨浏览器的XMLHttpRequest,在浏览器端它被作为默认的provider
- dojo/request/node 用于node平台的异步请求,在node下呗当做默认的provider。dojo是可以运行在node平台下的,当然需要做一些配置,这是另一篇文章的主要内容
- dojo/request/iframe 不刷新浏览器传输form表单,在文件上传时经常用到
- dojo/request/script 常以jsonp方式来进行跨域请求
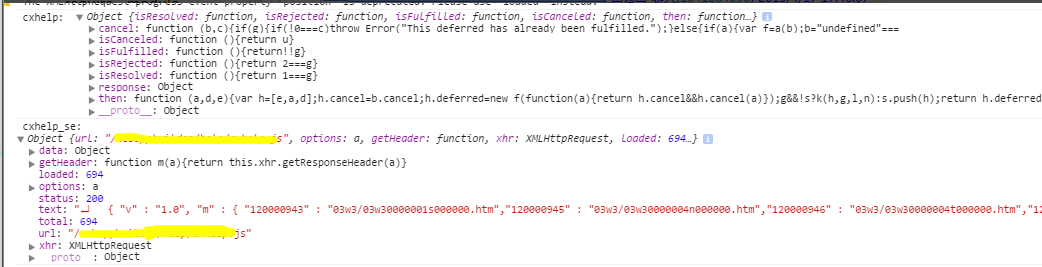
所有dojo自带的Provider返回一个promise对象,其中有一个不在标准规范内的属性:response。该属性是一个标准promise对象,该对象将一个代表服务器端响应结果的对象作为fulfill状态的值。这个对象有以下几个属性:



关于这几个Provider的详细讲解请继续关注下一篇文章
default
一般情况下我们发送ajax请求时只需引入dojo/request即可,实际上这是在default中根据不同的运行平台自动给我们提供了一个默认的provider。
define([
'exports',
'require',
'../has'
], function(exports, require, has){
//读取dojoConfig中的配置信息
var defId = has('config-requestProvider'),
platformId; //根据不同平台选择不同的provider
if(has('host-browser') || has('host-webworker')){
platformId = './xhr';
}else if(has('host-node')){
platformId = './node';
/* TODO:
}else if(has('host-rhino')){
platformId = './rhino';
*/
} if(!defId){
defId = platformId;
} exports.getPlatformDefaultId = function(){
return platformId;
};
//作为插件使用,是跟参数选择provider
exports.load = function(id, parentRequire, loaded, config){
require([id == 'platform' ? platformId : defId], function(provider){
loaded(provider);
});
};
});
代码中关于exports跟require模块的说明请看我的上一篇博客:require、module、exports dojo中的三个特殊模块标识。
上述内容关于load的函数的出现,意味着该模块可以作为“插件”使用。dojo插件主要用于加载一些非AMD的资源,比如css、html。dojo中常用的插件有5个:
- dojo/domReady
- dojo/text 用于加载静态资源文件
- dojo/i18n 加载国际化语言文件
- dojo/has 用于特性检测
- dojo/require
当在define或require中一个模块引用包含一个!,dojo的加载器会自动将这个模块引用字符串在!处分开,左边部分作为一个模块引用对待,右边部分,等待左边模块加载完毕后交由模块的load方法处理;
exports.load = function(id, parentRequire, loaded, config){
require([id == 'platform' ? platformId : defId], function(provider){
loaded(provider);
});
};
关于load函数的几个参数:
- id:代表!右侧部分
- parentRequire:上下文智能的require请求器
- loaded:id模块加载完毕后的回调
- config:猜测是dojo/_base/config
后三个参数是dojo自己来处理,一般情况下我们不需要关心。
notify
notify是全局的ajax事件通知器,负责全局范围内的ajax事件监听,有类似于jquery中ajaxStart、ajaxComplete的事件。
define(['../Evented', '../_base/lang', './util'], function(Evented, lang, util){
// module:
// dojo/request/notify
// summary:
// Global notification API for dojo/request. Notifications will
// only be emitted if this module is required.
//
// | require('dojo/request', 'dojo/request/notify',
// | function(request, notify){
// | notify('load', function(response){
// | if(response.url === 'someUrl.html'){
// | console.log('Loaded!');
// | }
// | });
// | request.get('someUrl.html');
// | }
// | );
var pubCount = 0,
slice = [].slice;
//实例化dojo/Evented对象,负责分发事件
var hub = lang.mixin(new Evented, {
onsend: function(data){
if(!pubCount){
this.emit('start');
}
pubCount++;
},
_onload: function(data){
this.emit('done', data);
},
_onerror: function(data){
this.emit('done', data);
},
_ondone: function(data){
if(--pubCount <= 0){
pubCount = 0;
this.emit('stop');
}
},
emit: function(type, event){
var result = Evented.prototype.emit.apply(this, arguments);
// After all event handlers have run, run _on* handler
//运行完标准事件处理函数后,再来运行本身的私有函数。
//load和error事件处理完后触发done事件
//done事件处理完毕后,再来运行本身的_ondone函数,然后触发stop事件
if(this['_on' + type]){
this['_on' + type].apply(this, slice.call(arguments, 1));
}
return result;
}
});
function notify(type, listener){
// summary:
// Register a listener to be notified when an event
// in dojo/request happens.
// type: String?
// The event to listen for. Events emitted: "start", "send",
// "load", "error", "done", "stop".
// listener: Function?
// A callback to be run when an event happens.
// returns:
// A signal object that can be used to cancel the listener.
// If remove() is called on this signal object, it will
// stop the listener from being executed.
return hub.on(type, listener);
}
notify.emit = function(type, event, cancel){
return hub.emit(type, event, cancel);
};
// Attach notify to dojo/request/util to avoid
// try{ require('./notify'); }catch(e){}
return util.notify = notify;
});
最后的一句:util.notify= notify; util将notify与provider关联起来。
registry
该模块可以在不同的情况下使用不同的provider;匹配的条件可以是正则表达式、字符串或者函数。通过registry可以根据不同的条件注册不同的provider。
require(["dojo/request/registry", "dojo/Deferred"], function(request, Deferred){
request.register("crossdomain/ie", xdrProvider);
var xdrProvider = function(url, options){
var def = new Deferred();
xdr = new XDomainRequest();
if (xdr) {
xdr.onerror = function(){
def.reject('error');
};
xdr.ontimeout = function(){
def.reject('timeout');
};
xdr.onprogress = function(){
def.progress('progress');
};
xdr.onload = function(res){
def.resolve(res);
};
xdr.timeout = 6000;
xdr.open(options.method, url);
xdr.send(serilize(options.data));
} else {
def.reject("Failed to create");
}
return def;
}
request.get("crossdomain/ie/getData", {
method: "get",
data:{id:'ie9'}
}).then(function(text){
// Do something with the response
});
});
以下便是registry的源码:
define([
'require',
'../_base/array',
'./default!platform',//想想notify中的load函数
'./util'
], function(require, array, fallbackProvider, util){
var providers = []; function request(url, options){
var matchers = providers.slice(0),//作用类似clone
i = 0,
matcher; while(matcher=matchers[i++]){
if(matcher(url, options)){//匹配provider
return matcher.request.call(null, url, options);
}
}
//fallbackProvider由default根据不同平台注入默认的provider
return fallbackProvider.apply(null, arguments);
} function createMatcher(match, provider){
var matcher; if(provider){
if(match.test){
// RegExp
matcher = function(url){
return match.test(url);
};
}else if(match.apply && match.call){
matcher = function(){
return match.apply(null, arguments);
};
}else{
matcher = function(url){
return url === match;
};
} matcher.request = provider;
}else{
// If only one argument was passed, assume it is a provider function
// to apply unconditionally to all URLs
matcher = function(){
return true;
}; matcher.request = match;
} return matcher;
} request.register = function(url, provider, first){
var matcher = createMatcher(url, provider);
providers[(first ? 'unshift' : 'push')](matcher); return {
remove: function(){
var idx;
if(~(idx = array.indexOf(providers, matcher))){
providers.splice(idx, 1);
}
}
};
};
//这里意味着registry也可以使用插件的写法,作用是替换一个默认的provider
request.load = function(id, parentRequire, loaded, config){
if(id){
// if there's an id, load and set the fallback provider
require([id], function(fallback){
fallbackProvider = fallback;//js中的词法作用域,load中永远能够访问到fallbackProvider变量。
loaded(request);
});
}else{
loaded(request);
}
}; util.addCommonMethods(request); return request;
});
handlers
XMLHttpRequest对象请求成功后返回的数据格式只有text跟xml两种,handlers根据request中指定的handleAs参数将请求成功后的数据转化为指定类型。与jquery中的类型转化器作用类似。
dojo中提供了以下三种数据转化器:

此外,handlers有跟registry类似的register方法,可以让我们自定义数据转化器。
require(["dojo/request/handlers", "dojo/request", "dojo/dom", "dojo/dom-construct", "dojo/json",
"dojo/on", "dojo/domReady!"],
function(handlers, request, dom, domConst, JSON, on){
handlers.register("custom", function(response){
var data = JSON.parse(response.text);
data.hello += "!";
return data;
}); on(dom.byId("startButton"), "click", function(){
domConst.place("<p>Requesting...</p>", "output");
request("./helloworld.json", {
handleAs: "custom"
}).then(function(data){
domConst.place("<p>data: <code>" + JSON.stringify(data) + "</code>", "output");
});
});
});
如果您看完本篇文章感觉不错,请点击一下下方的推荐来支持一下博主,谢谢!
dojo/request模块整体架构解析的更多相关文章
- 特斯拉Tesla Model 3整体架构解析(下)
特斯拉Tesla Model 3整体架构解析(中) Tesla Computer Unit 特斯拉已经开发了一个由自动驾驶仪和信息计算机组成的定制"液冷双计算平台"."他 ...
- 特斯拉Tesla Model 3整体架构解析(上)
特斯拉Tesla Model 3整体架构解析(上) 一辆特斯拉 Model 3型车在硬件改造后解体 Sensors for ADAS applications 特斯拉 Model 3型设计的传感器组件 ...
- Spark技术内幕:Storage 模块整体架构
Storage模块负责了Spark计算过程中所有的存储,包括基于Disk的和基于Memory的.用户在实际编程中,面对的是RDD,可以将RDD的数据通过调用org.apache.spark.rdd.R ...
- dojo/request
dojo/request模块整体架构解析 总体说明 做前端当然少不了ajax的使用,使用dojo的童鞋都知道dojo是基于模块化管理的前端框架,其中对ajax的处理位于dojo/request模块 ...
- jQuery整体架构源码解析(转载)
jQuery整体架构源码解析 最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性, ...
- jQuery整体架构源码解析
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- spring源码深度解析—Spring的整体架构和环境搭建
概述 Spring是一个开放源代码的设计层面框架,他解决的是业务逻辑层和其他各层的松耦合问题,因此它将面向接口的编程思想贯穿整个系统应用.Spring是于2003 年兴起的一个轻量级的Java 开发框 ...
- Spring源码解析--Spring的整体架构
概述 Spring是一个开放源代码的设计层面框架,他解决的是业务逻辑层和其他各层的松耦合问题,因此它将面向接口的编程思想贯穿整个系统应用.Spring是于2003 年兴起的一个轻量级的Java 开发框 ...
- 【Hadoop离线基础总结】流量日志分析网站整体架构模块开发
目录 数据仓库设计 维度建模概述 维度建模的三种模式 本项目中数据仓库的设计 ETL开发 创建ODS层数据表 导入ODS层数据 生成ODS层明细宽表 统计分析开发 流量分析 受访分析 访客visit分 ...
随机推荐
- xenomai for at91
http://www.at91.com/linux4sam/bin/view/Linux4SAM/RealTime#Xenomai
- CSS 部件
1.导航菜单: [荐]抽屉式菜单 jQuery.mmenu jQuery.mmenu 实现了类似手机上经常使用的抽屉式菜单,效果很好.http://mmenu.frebsite.nl/ 2.jQuer ...
- Groovy 转换JSON和生产JSON
Groovy 类和JSON之间的相互转换,主要在groovy.json包下面 1. JsonSlurper JsonSlurper 这个类用于转换JSON文本或从Groovy 数据结构中读取内容例如m ...
- WCF 套接字连接已中止。这可能是由于处理消息时出错或远程主机超过接收超时或者潜在的网络资源问题导致的
一个项目需要用到推送的功能,就是服务器主动推送数据给多台客户机.于是采用了WCF的双工通讯netTcpBinding 写好的项目,在本机测试都没有问题. 如果放在局域网内测试,问题出来了:先是安全性问 ...
- STM32 GPIO外部中断总结
一.STM32中断分组: STM32 的每一个GPIO都能配置成一个外部中断触发源,这点也是 STM32 的强大之处.STM32 通过根据引脚的序号不同将众多中断触发源分成不同的组,比如:PA0,PB ...
- “ORA-01033:ORACLE initialization or shutdown in progress”错误的解决
网页上显示以下错误信息: ORA-:ORACLE initialization or shutdown in progress 启动oracle数据库,有以下提示信息 Database mounted ...
- Debian配置Apache2支持mod-python和cgi模块
Ubuntu好像是直接支持的,现在回到Debian有点不适应了.需要人工配置一下: 一.mod-python 安装模块:apt-get install libapache2-mod-python 编辑 ...
- 我与solr(三)--solr后台相关介绍
1.DashBoard: 介绍了当前solr的相关信息,运行时间,版本信息,java虚拟机的配置信息. 注意我们的solr与lucence的版本号是保持一致的,而不同的lucence版本也需要对应的j ...
- Python项目:扇贝网小组查卡助手
扇贝网是一个非常棒的英语学习网站,大家还可以加入一些小组,一起交流学习.共同进步.但是,小组管理起来非常辛苦,尤其是在0点前踢出不打卡的成员,因此考虑利用程序来实现小组查卡自动化. 登录 操作 扇贝网 ...
- 最小和(min)
题目描述: N 个数排成一排,你可以任意选择连续的若干个数,算出它们的和.问该如何选择才能 使得和的绝对值最小. 如:N=8 时,8个数如下: 1 2 3 4 5 6 ...
