jquery选择器如何获取父级元素、同级元素、子元素
一、新建页面
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul> <p>Hello1</p>
<p>Hello2</p>
<div>
<span>Word</span>
</div> <ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">
II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">
B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
二、获取父级元素
1、 parent([expr]):
获取指定元素的所有父级元素
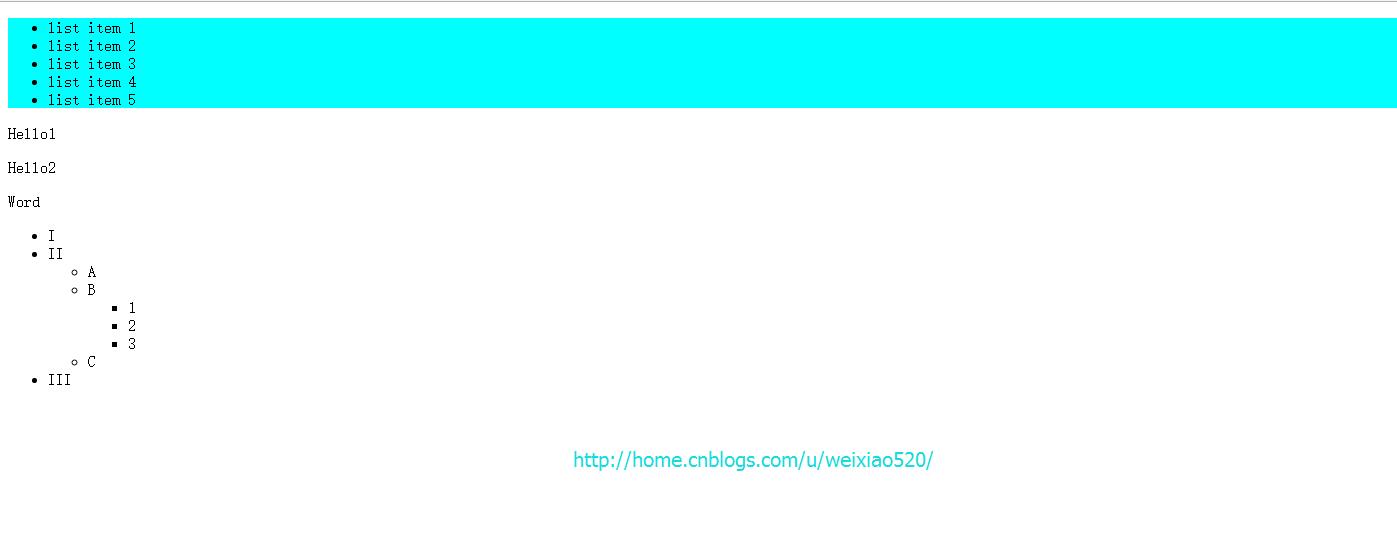
$("li.third-item").parent().css('background-color', 'aqua');
效果如下:

2、parents()
获得当前匹配元素集合中每个元素的祖先元素,应用选择器进行筛选是可选的。
- $('li.item-a').parents().css('background-color', 'red');
调用的结果是,level-2 列表、项目 II 以及 level-1 列表等元素(沿 DOM 树一路向上直到 <html>)设置红色背景。
3、.closest(selector)
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。
三、获取同级元素
1、.next(selector)
获得匹配元素紧邻的下一个同级元素。
2、.nextAll(selector)
获得匹配元素后面的所有同级元素。
3、.prev(selector)
获得匹配元素紧邻的前一个同级元素(与next相反)
4、.prevAll(selector)
获得当前匹配元素前面的所有同级元素(与nextAll相反)
5、andSelf():
获取指定元素后边的所有同级元素,之后加上指定的元素。
四、获取子元素
1、.children(selector)
返回匹配元素的子元素。
2、.find(selector)
获得当前元素的后代
3,查找子元素:>
例如 ul下所有的li元素 var nods = $("ul > li");
用法如下:
<script type="text/javascript">
$(document).ready(function () {
//获取指定元素的所有父级元素
//$("li.third-item").parent().css('background-color', 'aqua'); //获取指定元素的上一个同级元素
//$("li.third-item").prev().css('background-color', 'red');// list item 2变红色 //获取指定元素的前边所有的同级元素
//$("li.third-item").prevAll().css('background-color', 'red');// list item 3以前的都变为红色 //获取指定元素的下一个同级元素
// $("li.third-item").next().css('background-color', 'red');// list item 4变红色 //获取指定元素后边的所有同级元素
//$("li.third-item").nextAll().css('background-color', 'red');//list item 4以后的都变为红色 //获取指定元素后边的所有子元素
//$('ul.level-2').children().css('border', '1px solid green');//level-2下class为item-a,item-b和item-c都加上颜色为green的边框,不包括item-b下class为level-3的元素 //获取指定元素后边的所有指定的子元素
$('ul.level-2').find('li').css('border', '1px solid green');//level-2下的li都加上颜色为green的边框 //获取指定元素后边的所有同级元素,之后加上指定的元素
var p_nex = $("p").nextAll().andSelf();
p_nex.addClass('p-css');//选择p标签后面的所有同级标签,以及自己class都加上p-css //子元素
var nods = $("ul.level-1 > li");
alert(nods.length);//3个
});
</script>
jquery选择器如何获取父级元素、同级元素、子元素的更多相关文章
- jquery选择器 之 获取父级元素、同级元素、子元素
jquery选择器 之 获取父级元素.同级元素.子元素 一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div" ...
- jquery选择器 之 获取父级元素、同级元素、子元素 - yes的日志 - 网易博客
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- jquery选择器 之 获取父级元素,子元素,同级元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href ...
- jquery选择器 之 获取父级元素、同级元素、子元素(转)
一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div"><a id="href_fir& ...
- jquery选择器之获取父级元素、同级元素、子元素
一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 二.获取同级元素: 1.next([expr]): 获取指定元素的下一个同级元素 2.nextAll([expr]) ...
- jquery选择器:获取父级元素、同级元素、子元素
jQuery的出现给广大开发者提供了不少的方便.从要自己一个一个敲代码,到直接调用方法,无疑大大地提高了网站开发的效率.而在jQuery中有一些方法非常的实用.下面就给大家介绍下jquery选择器:获 ...
- JQuery 获取父级元素、同级元素、子元素等
例: <div> <div id="div_1">这是内容1</div> <div id="div_2">这是内 ...
- jQuery父级以及同级元素查找介绍
父级以及同级元素的查找在使用过程中还是蛮频繁的,下面为大家介绍下jQuery是如何实现的,感兴趣的朋友可以参考下: jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$ ...
- jQuery父级以及同级元素查找的实例
父级以及同级元素的查找在使用过程中还是蛮频繁的,下面为大家介绍下jQuery是如何实现的,感兴趣的朋友可以参考下 jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$( ...
随机推荐
- sprintf()函数,把数字转换成字符串
char str_2[10]; int a=1234321; sprintf(str_2,"%d",a);
- 一起买beta版PHP单元测试
一起买beta版PHP单元测试 测试目的 保证代码质量,对各个单元进行测试,可以有效地保证代码的可靠性,让模块在与别的模块整合时出现更少的错误. 单元描述 完成帖子接口 将"正在进行&q ...
- 解决Tomcat数据连接池无法释放
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况.前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Rel ...
- DB2死锁的解决办法
db2 get snapshot for locks on sampledb2 get db cfg for sampledb2 update db cfg using dlchktime 10000 ...
- 按Enter键触发事件
1.document.onkeydown=function(e){ var keycode=document.all?event.keyCode:e.which; if(k ...
- 1282 - Leading and Trailing ---LightOj1282(快速幂 + 数学)
http://lightoj.com/volume_showproblem.php?problem=1282 题目大意: 求n的k次方的前三位和后三位数然后输出 后三位是用快速幂做的,我刚开始还是不会 ...
- 【CMD】日常总结
命令脚本可以提升工作效率,之前用过也写过一些脚本,但时间一长就忘记了.写篇随笔记录一下,随用随记哈. 调用程序 //切换到某个路径下 cd D:\Glodon\GDW\GDW\Release\Bin ...
- iOS基础之Xcode 8相关
1.屏蔽日志输出 2.注释相关 注释不能使用:命令运行: sudo /usr/libexec/xpccachectl VVDocument方式注释快捷键:option + command + /
- Linux Memcache 安装配置
mkdir /soft cd /soft wget http://memcached.org/files/memcached-1.4.29.tar.gz tar -zxvf memcached-.ta ...
- Linux ARP缓存配置和状态查看命令
查看Linux ARP缓存老化时间 cat /proc/sys/net/ipv4/neigh/eth0/base_reachable_time同目录下还有一个文件gc_stale_time,官方解释如 ...
