css_01之基础属性、选择器
1、 常用属性:①color:文本颜色;②background-color:背景颜色;③font-size:文字大小;
2、 样式声明:①内部样式:style=“样式规则;”,写于作用标签内,优先级最高;②内联样式:<style>样式规则</style>,写于head标签内,优先级其次;③外联样式:<link rel=“stylesheet”href=“css文件url的”>,写于head标签内,优先级最低;
3、 错误提示:①Unknown property name:未知的属性名称,样式属性名写错;②Invalid property value:属性值无效,值写错;
4、 调整优先级:!important:添加在样式属性值之后,空格隔开;
5、 选择器:
①通用选择器:*{……}:适配每一个元素影响性能;
②元素选择器:元素名(Element name){……};
③类选择器:a、设置:class=“类名1 类名2……”(不能数字开头,不能含特殊字符);b、使用:.类名{……};
④id选择器:a、设置id=“id名”;b、使用:#id名{……};
⑤群组选择器:选择器1,选择器2……{……}:公共样式;
⑥后代选择器:选择器1 选择器2 ……{……}:定义的是写在最后的子选择器的样式;
⑦子代选择器:选择器1>选择器2{……}:一级父子关系;
⑧伪类选择器:a、:link:未访问过的链接状态;b、:visited:访问过的链接状态;c、:hover:鼠标悬停元素的状态;d、:active:元素被激活的状态;e、focus:获取焦点的状态;
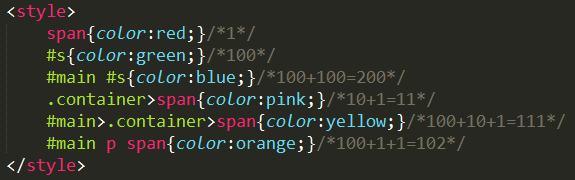
6、 选择器优先级:内联样式(1000)>id选择器(100)>伪类选择器(10)=类选择器(10)>元素选择器(1);

7、 尺寸单位:①%:百分比,相对单位;②in:英寸=2.54厘米;③cm/mm:厘米/毫米;④pt:磅=1/72英寸;⑤px:像素;⑥em:当前大小的倍数;
8、 颜色取值:①英文名;②rgb(0-255,0-255,0-255);③rgb(r%,g%,b%);④#000000(黑色)--#ffffff(白色);
9、 尺寸属性:①min-width/height:最小宽/高;②max-width/height:最大宽/高;* 块级元素以及img、table元素可以改变宽高;
10、溢出处理:overflow:①visibile:默认,显示;②hidden:隐藏;③scroll:内部显示滚动条(溢出时可用);④auto:溢出有滚动条,没溢出则没有;
11、边框属性:①宽度;②样式:a、solid:实线;b、dotted:点虚线;c、dashed:短横虚线;③颜色;
12、方向变换:①方向:top,right,bottom,left;②圆角:border-radius:;
13、 边框阴影:box-shadow:取值:①h-shadow:水平偏移,值正右偏;②v-shadow:垂直偏移,值正下偏;③blur:可选,模糊距离;④spread :可选, 阴影尺寸;⑤color:可选,颜色;⑥inset:可选,将默认外阴影改为内阴影;

14、轮廓样式:同边框样式,均可设置none;
15、边框颜色特殊值:transparent:透明色;
css_01之基础属性、选择器的更多相关文章
- HTML&CSS基础-属性选择器
HTML&CSS基础-属性选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- CSS基础--属性选择器、伪类选择器
属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- css基础知识之属性选择器
css属性选择器及属性和值选择器如下: <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- html基础(选择器,font属性 )
css选择器 css与html的关系 css以html为基础 css主要设置的就是html标签中的属性样式,css进行网页布局. css语法 选择器{属性:值,属性:值} css选择 ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- 【CSS3】---属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息.例如,通过id属性可以将不同div元素进行区分. 在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新 ...
- CSS-id选择器-类选择器-属性选择器
Css基础 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 选择器通常是您需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 每个属性有一个值.属性和值被冒号分开. 下 ...
随机推荐
- Pointers and Dynamic Allocation of Memory
METHOD 1: Consider the case where we do not know the number of elements in each row at compile time, ...
- 修改centos启动项
centos7下修改启动项在路径/etc/grub.d/文件路径下,修改完成之后需要运行命令 grub2-mkconfig --output=/boot/grub2/grub.cfg
- C/C++头文件一览
C.传统 C++ #include <assert.h> //设定插入点 #include <ctype.h> //字符处理 #include <errno.h> ...
- 快速排序-java
排序-快速排序 基本思想: 将数据划分为两部分,左边的所有元素都小于右边的所有元素:然后,对左右两边进行快速排序. 划分方法: 选定一个参考点(中间元素),所有元素与之相比较,小的放左边,大的放右边. ...
- zTree的功能解析
zTree ,一个依靠 jQuery 实现的多功能 "树插件".优异的性能.灵活的配置.多种功能的组合是 zTree 最大优点.兼容 IE.FireFox.Chrome 等浏览器, ...
- 一种简单的实现:Android一键换肤功能
现在的APP开发,通常会提供APP的换肤功能,网上流传的换肤代码和实现手段过于复杂,我把原作者的代码重新整理抽取出来,转换成Eclipse项目,重新整理成正确.可直接运行的项目. 代码运行结果如图. ...
- windows phone 8.1教务在线客户端(后续)
经过了一番折腾,这个wp教务在线算是告一段落了,其实原理很简单,就是post方式访问登陆页面返回cookie,然后带着这个cookie用get方式继续访问你想要访问并取回内容的页面,而且httpcli ...
- 基于java代码的Spring-mvc框架配置
Spring 版本 4.3.2 maven项目 1.首先上项目目录图,主要用到的配置文件,略去css和js的文件 引包: 2.主要代码: (1)NetpageWebAppInitializer类 ...
- Linux环境下中文字体乱码处理办法
项目中包含了一项生成JPG图片的功能,该功能需要使用JAVA的Graphics2D动态生成图片中的文字,原来在Windows平台中没有发现问题,但是迁移至Linux平台后发现生成的中文变成了乱码. 百 ...
- 要做linux运维工程师的朋友,必须要掌握以下几个工具才行 ...
要做linux运维工程师的朋友,必须要掌握以下几个工具才行 ... [复制链接] 发表于 2013-12-13 15:59 | 来自 51CTO网页 [只看他] 楼主 本人 ...
