AngularJs自定义指令--执行顺序 (原文:http://www.cnblogs.com/sagacite/p/4624227.html)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var count = 0;
var logText=function(text){
count++;
console.log(count+','+text);
};
angular.module("app", [])
.controller("mainController", function ($scope) {
$scope.logText = logText;
logText('控制器初始化。');
}).directive('d',function() {
logText('指令初始化。');
return{
link: {
pre: function () {
logText('preLink函数执行。');
},
post: function () {
logText('postLink函数执行。');
}
},
controller:function(){
logText('内部控制器初始化。');
},
template:'{{logText("模板表达式执行。")}}' };
});
</script>
</head>
<body ng-app="app">
<div ng-controller="mainController">
<div d></div>
<div d></div>
</div>
</body>
</html>
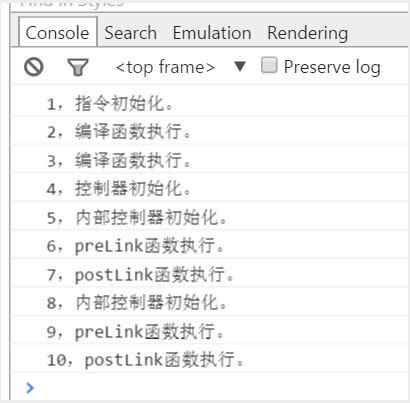
控制台:

从控制台可以看出,指令初始化甚至比控制器还早。难道说指令一旦定义,就算不在DOM中使用也会初始化?我们删掉DOM中的
<div d></div>
<div d></div>
代码,再看控制台,发现指令并不初始化。所以推测不对。
注意我们使用了两次d指令,但是指令的初始化只运行了一次。这个要特别小心。
另外指令内部的控制器初始化比链接函数更早执行,此后就是执行preLink和postLink。一个指令把这些执行完毕,才轮到下一个指令。
模板里的表达式居然执行了6次之多,也就是说使用一次指令就要执行3次表达式,这个在性能上需要多加考虑。
以下代码加入了编译函数(compile并不常用,不需要深入了解)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var count = 0;
var logText=function(text){
count++;
console.log(count+','+text);
};
angular.module("app", [])
.controller("mainController", function ($scope) {
$scope.logText = logText;
logText('控制器初始化。');
}).directive('d',function() {
logText('指令初始化。');
return{
compile: function(){
logText('编译函数执行。');
return{
pre: function () {
logText('preLink函数执行。');
},
post: function () {
logText('postLink函数执行。');
}
};
},
controller:function(){
logText('内部控制器初始化。');
}
};
});
</script>
</head>
<body ng-app="app">
<div ng-controller="mainController">
<div d></div>
<div d></div>
</div>
</body>
</html>
控制台输出:

可以看出编译函数比控制器更早执行,但是跟指令的初始化不同,使用两次指令就需要运行两次编译函数。
上面例子在使用指令时,元素是并列的。
那么,一个元素使用两个指令,或两个指令嵌套使用,会怎么样呢?
看代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var count = 0;
var logText=function(text){
count++;
console.log(count+','+text);
};
angular.module("app", [])
.controller("mainController", function ($scope) {
$scope.logText = logText;
logText('mainController控制器初始化。');
}).directive('d1',function() {
logText('d1 指令初始化。');
return{
priority:1,
compile: function(){
logText('d1 编译函数执行。');
return{
pre: function () {
logText('d1 preLink函数执行。');
},
post: function () {
logText('d1 postLink函数执行。');
}
};
},
controller:function(){
logText('d1 内部控制器初始化。');
}
};
}).directive('d2',function() {
logText('d2 指令初始化。');
return{
compile: function(){
logText('d2 编译函数执行。');
return{
pre: function () {
logText('d2 preLink函数执行。');
},
post: function () {
logText('d2 postLink函数执行。');
}
};
},
controller:function(){
logText('d2 内部控制器初始化。');
}
};
});
</script>
</head>
<body ng-app="app">
<div ng-controller="mainController">
<div d1 d2></div>
</div>
</body>
</html>
以上代码定义d1指令和d2指令,且它们在同一个元素上使用。注意d1的优先级更高。
关于优先级的问题,可回头看文章http://www.cnblogs.com/sagacite/p/4622092.html
控制台输出:

可以发现跟并列元素不同,在同一个元素上使用两个指令,其内部控制器初始化、preLink函数和postLink函数分组执行,而不是先执行完一个指令的,再执行下一个指令的。
更换指令的使用次序:<div d2 d1></div>
可以发现这时d2指令先初始化,但是其他函数的执行次序都不变。
修改DOM的代码如下:
<div d1><div d2></div></div>
再看控制台:

可以发现d2指令的初始化延迟到d1编译函数执行之后了。内部控制器的初始化次序也发生了变化。
AngularJs自定义指令--执行顺序 (原文:http://www.cnblogs.com/sagacite/p/4624227.html)的更多相关文章
- AngularJs自定义指令详解(1) - restrict
下面所有例子都使用angular-1.3.16.下载地址:http://cdn.bootcss.com/angular.js/1.3.16/angular.min.js 既然AngularJs快要发布 ...
- AngularJS: 自定义指令与控制器数据交互
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 浅析AngularJS自定义指令之嵌入(transclude)
AngularJS自定义指令的嵌入功能与vue的插槽十分类似,都可以实现一些自定义内容展现.在开始之前先简单介绍下自定义指令的transclude属性和AngularJS的内置指令ng-transcl ...
- angularjs自定义指令Directive
今天学习angularjs自定义指令Directive.Directive是一个非常棒的功能.可以实现我们自义的的功能方法. 下面的例子是演示用户在文本框输入的帐号是否为管理员的帐号"Adm ...
- angularJs 自定义指令传值---父级与子级之间的通信
angularJs自定义指令用法我忽略,之前有写过,这里只说一下父子级之间如何传值: 例如: 模块我定义为myApp,index.html定义 <my-html bol-val="bo ...
- AngularJs自定义指令详解(10) - 执行次序
代码: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8 ...
- AngularJs自定义指令详解(8) - priority
priority 默认值为0. 当一个元素上声明两个指令,而且它们的priority一样,谁先被调用?这个需要分情况讲.下面先给个例子: <!DOCTYPE html> <html& ...
- angularJS——自定义指令
主要介绍指令定义的选项配置 //angular指令的定义,myDirective ,使用驼峰命名法 angular.module('myApp', []) .directive('myDirectiv ...
- angularJS自定义指令间的“沟通”
由此例子我们可以看出,angularJS使用指令时link的执行顺序<html> <head> <meta charset="utf-8"/> ...
随机推荐
- Python In Action:一、入门小例子
Python In Action这本书真是有点猛,一开头就来这么个例子: import wx class MyFrame(wx.Frame): def __init__(self): wx.Frame ...
- 遍历ArrayList时同时修改引发的问题
看见一篇博客,没有写完整,于是增补了一下: 博客原文:http://www.cnblogs.com/alipayhutu/archive/2012/08/11/2634073.html 注:黄色字体为 ...
- Python强化训练笔记(七)——使用deque队列以及将对象保存为文件
collections模块中的deque对象是一个队列,它有着正常队列的先进先出原则.我们可以利用这个对象来实现数据的保存功能. 例如,现有一个猜数字大小的游戏,系统开始会随机roll点一个0-100 ...
- Mysql 数据库之修改标的结构
比如我们新建一user表 create table user( id int unsigned auto_increment primary key, name varchar(60) not nul ...
- JMeter 将上一个请求的结果作为下一个请求的参数——使用正则提取器(转载)
在接口测试和压力测试过程中,经常会将几个流程串联起来才能测试.如:我要进行获取用户信息接口测试,我就要先登录成功后,才能获取用户信息.所以,我就要首先要登录,获得我的登录凭证(tokenId或tick ...
- MySQL 主从配置
mysql主从复制指两个服务器之间数据库的同步,当主服务器的数据进行了变更,从服务器也会自动更新,其过程是通过bin-log日志实现的,本质是binlog日志的传输. mysql主从分两个角色 1.主 ...
- Cocoa Touch事件处理流程--响应者链
Cocoa Touch事件处理流程--响应者链 作者:wangzz 原文地址:http://blog.csdn.net/wzzvictory/article/details/9264335 转载请注明 ...
- JMeter学习-028-JMeter默认jmx脚本分发目录(路径)定制
我们在分布式执行参数化脚本时,为尽可能多的利用Slave资源,尽可能将参数文件配置为相对路径,以更好的去适配Slave环境.与此同时,每台Slave的服务jmeter -s 启动的路径可能不尽相同,同 ...
- 现在web前端这么火,钱景怎么样啊?
web前端开发工程师可以说是一个全新的职业,在IT整个行业中真正受到重视的时间没有超过5年,也正因为这样,大家越来越想了解web前端工程师的前景究竟怎么样? web前端培训就业前景如何?web前端工程 ...
- vmware centos nat模式下连不上网络解决办法
简单来讲,当你创建一台虚拟机时,VMware为你虚拟了三种接入网络的方式:桥连接,NAT,使用主机网络,Vmware 10中默认对应 VMnet0,VMnet1,VMnet8 . 当选择桥连接方 ...
