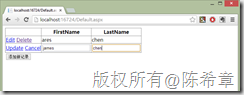
一个在ASP.NET中利用服务器控件GridView实现数据增删改查的例子
备注:这是我辅导的一个项目开发组的一个例子,用文章的方式分享出来,给更多的朋友参考。其实我们这几年的项目中,都不怎么使用服务器控件的形式了,而是更多的采用MVC这种开发模式。但是,如果项目的历史背景是用服务器控件的,也不妨继续沿用,以免变动太大,对项目的整体开发不利。
很多企业业务程序的页面,其实本质上都是对数据的操作,诸如增加、删除、修改和查询(简称:增删改查),如果有可能在一个页面中完整地实现(不需要几个页面转来转去),对于用户来说可能体验较好。
ASP.NET在2.0中开始提供多种数据控件,并且采用了模板的机制,使得我们上面的需求变得可能。今天要讲的就是号称ASP.NET中最复杂的控件:GridView的使用。它可以完整实现增删改查。




页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplicationSample.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title> </head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvData" runat="server" OnRowDeleting="gvData_RowDeleting" OnRowUpdating="gvData_RowUpdating" OnRowCancelingEdit="gvData_RowCancelingEdit" OnRowEditing="gvData_RowEditing" AutoGenerateColumns="true" AutoGenerateDeleteButton="true" AutoGenerateEditButton="true"> <%--<Columns>
<asp:CommandField HeaderText="操作" UpdateText="保存" CancelText="取消" DeleteText="删除" ShowDeleteButton="true" ShowEditButton="true" EditText="编辑" />
</Columns>--%>
</asp:GridView> <asp:Button ID="btAddNew" runat="server" Text="添加新记录" OnClick="btAddNew_Click" />
</div>
</form> <script>
//这里为所有删除按钮都处理一个事件,请用户确认
var links = document.links;//获取所有的链接
for (var i in links) {//循环他们
var a = links[i];//取得当前这个链接
if (a.text == "Delete" || a.text=="删除") {//如果是删除按钮的话
var o = a.href;//获取这个链接的地址(默认会生成一个执行javascript的地址的) a.href = "#";//将这个地址删除掉,就是不要让他执行默认的行为
a.addEventListener("click", function () {//添加一个新的事件注册
var result = window.confirm("你是否真的要删除?");//向用户确认是否要删除
if (result == true)//如果用户确定
eval(o);//执行原先默认的那个方法(去服务器删除数据)
return false;
});
}
}
</script>
</body>
</html>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码:
using System;
using System.Collections.Generic;
using System.Web.UI.WebControls; namespace WebApplicationSample
{ /// <summary>
/// 这个实例主要演示了如何使用GridView进行数据的增、删、改、查。
/// 更多有关于该控件的知识,可以参考 http://msdn.microsoft.com/zh-cn/library/vstudio/system.web.ui.webcontrols.gridview.aspx (请仔细阅读)
/// </summary>
public partial class Default : System.Web.UI.Page
{
/// <summary>
/// 这是我们定义的一个业务实体类,用来保存界面上的列表数据,为了保存,必须支持序列化
/// </summary>
[Serializable]
public class Employee
{
public string FirstName { get; set; }
public string LastName { get; set; }
} private List<Employee> data = new List<Employee>();//这是用来保存那个列表数据的字段
/// <summary>
/// 重写这个方法来保存视图状态。因为每次页面刷新的时候,默认情况下,data都会被清空,如果希望在多次回发的过程中保存数据,则重写该方法
/// </summary>
/// <returns></returns>
protected override object SaveViewState()
{
var obj = new object[] { base.SaveViewState(), data };
return obj;
}
/// <summary>
/// 重写该方法,是与上面这个方法配套,在回发回来之后加载并还原
/// </summary>
/// <param name="savedState"></param>
protected override void LoadViewState(object savedState)
{
var obj = savedState as object[]; base.LoadViewState(obj[0]);
data = obj[1] as List<Employee>;
}
/// <summary>
/// 页面初始化的时候执行该代码
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{//这里只是一个示例,默认给页面添加一个初始的员工,实际在做的时候,可以不加
data = new List<Employee>(){
new Employee(){FirstName ="ares",LastName ="chen"}
}; gvData.DataSource = data;
gvData.DataBind();
}
} /// <summary>
/// 添加新的员工时执行该代码
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btAddNew_Click(object sender, EventArgs e)
{
data.Add(new Employee());//创建一个空的对象
gvData.DataSource = data;//设置数据源
gvData.EditIndex = data.Count - 1;//设置当前这个对象为编辑状态
gvData.DataBind();//绑定数据 } /// <summary>
/// 当用户决定要删除某一行数据时执行该代码
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void gvData_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
//删除某一行
data.RemoveAt(e.RowIndex);
gvData.DataSource = data;
gvData.EditIndex = -1;
gvData.DataBind();
}
/// <summary>
/// 当用户要保存修改时执行该代码
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void gvData_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
var index = e.RowIndex;//获取当前编辑行当索引号
var row = gvData.Rows[index];//获取当前用户编辑的这一行 var firstName = (row.Cells[1].Controls[0] as TextBox).Text;//获取用户输入的数据
var lastName = (row.Cells[2].Controls[0] as TextBox).Text;//获取用户输入的数据 var emp = data[index];//找到这个对象
emp.FirstName = firstName;
emp.LastName = lastName; gvData.DataSource = data;
gvData.EditIndex = -1;//退出编辑状态
gvData.DataBind();
}
/// <summary>
/// 当用户要取消编辑的时候
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void gvData_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
gvData.DataSource = data;
gvData.EditIndex = -1;
gvData.DataBind();
}
/// <summary>
/// 当用户要进行编辑的时候
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void gvData_RowEditing(object sender, GridViewEditEventArgs e)
{
gvData.DataSource = data;
gvData.EditIndex = e.NewEditIndex;
gvData.DataBind();
}
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
一个在ASP.NET中利用服务器控件GridView实现数据增删改查的例子的更多相关文章
- C#在winform中操作数据库,实现数据增删改查
1.前言: 运行环境:VS2013+SQL2008+Windows10 程序界面预览: 使用的主要控件:dataGridview和menuStrip等. 2.功能具体介绍: 1.首先,我们要先实现基本 ...
- Odoo中的ORM API(模型数据增删改查)
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826214.html 一:增 1:create():返回新创建的记录对象 self.create({'na ...
- Android(java)学习笔记193:利用谷歌API对数据库增删改查(推荐使用)
接下来我们通过项目案例来介绍:这个利用谷歌API对数据库增删改查 1.首先项目图: 2.这里的布局文件activity_main.xml: <LinearLayout xmlns:android ...
- C#利用WinForm调用WebServices实现增删改查
实习导师要求做一个项目,用Winform调用WebServices实现增删改查的功能.写下这篇博客,当做是这个项目的总结.如果您有什么建议,可以给我留言.欢迎指正. 1.首先,我接到这个项目的时候,根 ...
- vue实战(一):利用vue与ajax实现增删改查
vue实战(一):利用vue与ajax实现增删改查: <%@ page pageEncoding="UTF-8" language="java" %> ...
- Android(java)学习笔记136:利用谷歌API对数据库增删改查(推荐使用)
接下来我们通过项目案例来介绍:这个利用谷歌API对数据库增删改查 1. 首先项目图: 2. 这里的布局文件activity_main.xml: <LinearLayout xmlns:andro ...
- IOS开发中使用CNContact\CNMutableContact 对通讯录增删改查
IOS开发中使用CNContact\CNMutableContact 对通讯录增删改查 首先当然是把CNcontact包含在工程中: @import Contacts; 1.下面是增加联系人的程序段: ...
- 【转载】ASP.NET MVC Web API 学习笔记---联系人增删改查
本章节简单介绍一下使用ASP.NET MVC Web API 做增删改查.目前很多Http服务还是通过REST或者类似RESP的模型来进行数据操作的.下面我们通过创建一个简单的Web API来管理联系 ...
- MVC设计模式((javaWEB)在数据库连接池下,实现对数据库中的数据增删改查操作)
设计功能的实现: ----没有业务层,直接由Servlet调用DAO,所以也没有事务操作,所以从DAO中直接获取connection对象 ----采用MVC设计模式 ----采用到的技术 .MVC设计 ...
随机推荐
- C++学习心得
从大一的学习中,我了解到C++是兼容C的面向过程和面向对象的程序设计语言.其中,面向对象程序设计方法是以对象为模板的结构化程序设计方法,是对结构化程序设计方法的继承和发展.刚开始的学习让我觉得特别吃力 ...
- ABP框架详解(二)AbpKernelModule
AbpKernelModule类是Abp框架自己的Module,它也跟所有其他的Module一样继承自AbpModule,重写PreInitialize,Initialize,PostInitiali ...
- linux-9基本命令之-查看系统负载 uptime
uptime 查看系统负载 uptime @1.查看每一秒的刷新一次系统负载运行情况 [root@localhost /]# watch -n uptime 系统当前时间 系统已运行时间 ...
- 在PHP中使用Mysqli操作数据库
PHP的 mysqli 扩展提供了其先行版本的所有功能,此外,由于 MySQL 已经是一个 具有完整特性的数据库服务器 , 这为PHP 又添加了一些新特性 . 而 mysqli 恰恰也支持了 这些新特 ...
- 获取机器安装.NET版本的几种方式
当调查应用程序问题时,通常需要先确认目标机器所安装的 .NET Framework 的版本.可以通过如下方式来确认版本号: 通过控制面板安装程序查询 通过查询注册表获取版本信息 通过查看安装目录获取版 ...
- WPF,Silverlight与XAML读书笔记第四十三 - 多媒体支持之文本与文档
说明:本系列基本上是<WPF揭秘>的读书笔记.在结构安排与文章内容上参照<WPF揭秘>的编排,对内容进行了总结并加入一些个人理解. Glyphs对象(WPF,Silverlig ...
- 源程序版本管理软件和项目管理软件,Github注册流程
目前流行的源程序版本管理软件和项目管理软件:Microsoft TFS,Github,SVN,Coding 各自的优缺点: Microsoft TFS: 优点: tfs核心的,是对敏捷,msf,cmm ...
- Nim语言的模块化编程
前言 Nim支持把一大段程序分成若干个模块 一个模块就是一个源代码文件 每个模块都拥有它自己的名称空间 模块化可以起到封装(信息隐藏)和分步编译的作用 一个模块可以通过import语句获得另一个模块的 ...
- zk系列-zookeeper概述
接触zk是2年前了,最近工作又比较依赖于zk,所以准备起个系列文章,系统的总结下. zookeeper是一个分布式的用于协调的服务,起源于Hadoop中的一个组件.分布式系统可以用zookeeper实 ...
- Repeater绑定数组并显示其值
web开发中,尤其是对于数据展示,不得不说Repeater是一个万能的控件,而且使用也很方便. 在ASP.NET中将数组绑定到Repeater中请问如何在Repeater前台页面中显示该数组的值? s ...
