Django之Form、CSRF、cookie和session
# 欢迎大家访问我的个人网站《刘江的博客和教程》:[www.liujiangblog.com](http://www.liujiangblog.com)
# 主要分享Python 及Django教程以及相关的博客
---
Django是一个大而全的web框架,为我们提供了很多实用的功能,本文主要介绍Form、CSRF、cookie和session
一、Form
在web页面中form表单是重要的组成部分,为了数据安全和减少后台服务器的压力,通常我们在前端会对form表单进行数据合法性验证,但即使这样,后台的数据验证依然是必须不可省略的,原因很简单前端数据可以被伪造或js直接被禁用。
Django内置了一个强大的Form功能,帮我们快速自定义后台数据验证,它的形式非常类似model类的定义方法,并且两者也具有内在联系。
1.数据合法性验证
在app中新建form.py文件,开始写我们的form表单类:
#!/usr/bin/env python
# -*- coding:utf-8 -*-
import re
from django import forms
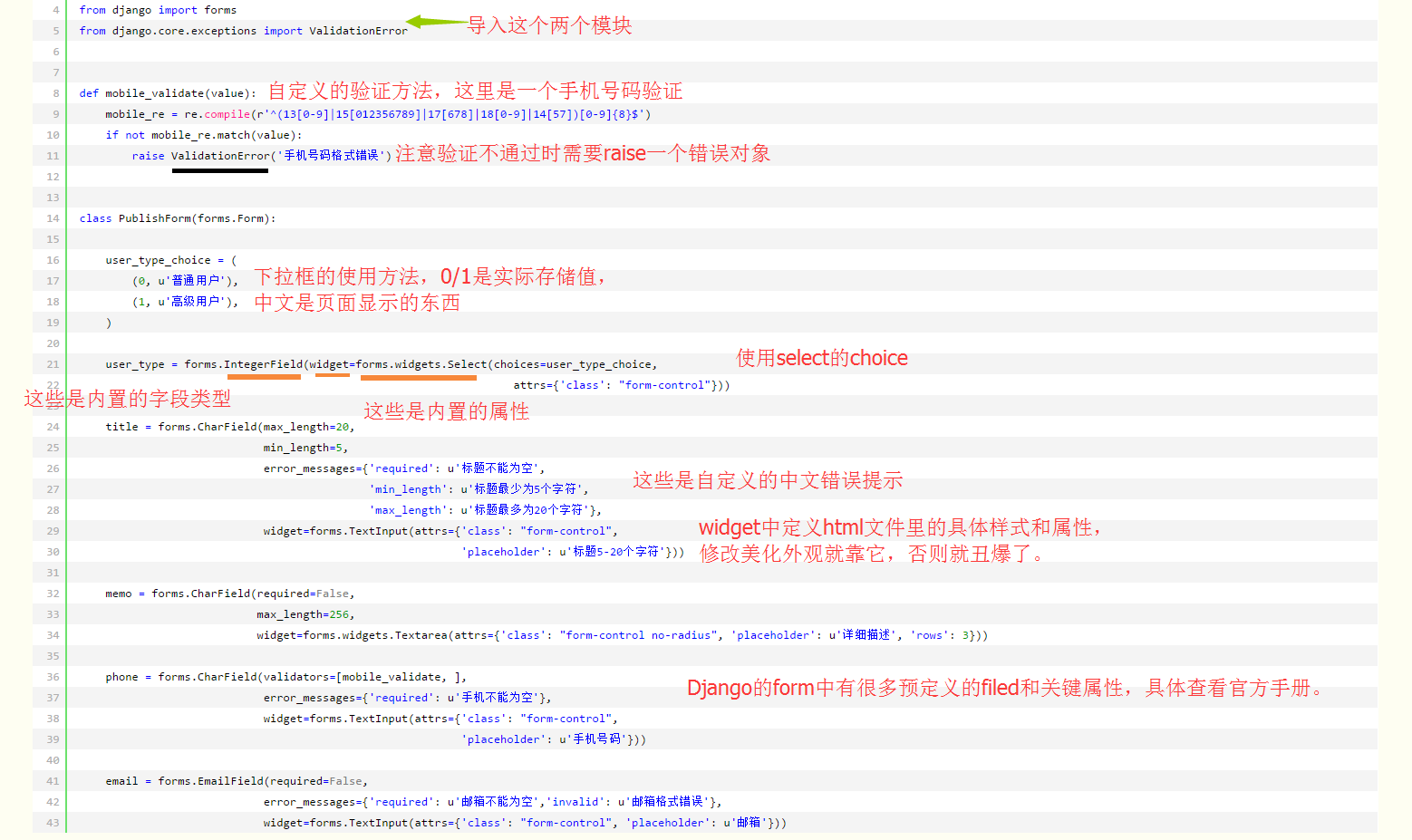
from django.core.exceptions import ValidationError def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手机号码格式错误') class PublishForm(forms.Form): user_type_choice = (
(0, u'普通用户'),
(1, u'高级用户'),
) user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,
attrs={'class': "form-control"})) title = forms.CharField(max_length=20,
min_length=5,
error_messages={'required': u'标题不能为空',
'min_length': u'标题最少为5个字符',
'max_length': u'标题最多为20个字符'},
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'标题5-20个字符'})) memo = forms.CharField(required=False,
max_length=256,
widget=forms.widgets.Textarea(attrs={'class': "form-control no-radius", 'placeholder': u'详细描述', 'rows': 3})) phone = forms.CharField(validators=[mobile_validate, ],
error_messages={'required': u'手机不能为空'},
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'})) email = forms.EmailField(required=False,
error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'},
widget=forms.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
具体解释看下图:

要点:
1.导入两个模块,继承forms.Form类;
2.名字以及field类型一定要和models数据库的类中的字段名一样,这样才方便存入数据
3.类似maxlength一类的参数一定要是数据库中的一致,不能发生冲突。
4.可以通过error_messages自定义中文错误信息
5.可以通过widget定制CSS中的class,属性等等,美化全靠它
6.内置检验功能如果不够用,可以自定义。自定义方法的调用,参考phone部分的代码。
form类写好了,就要在views里使用它:
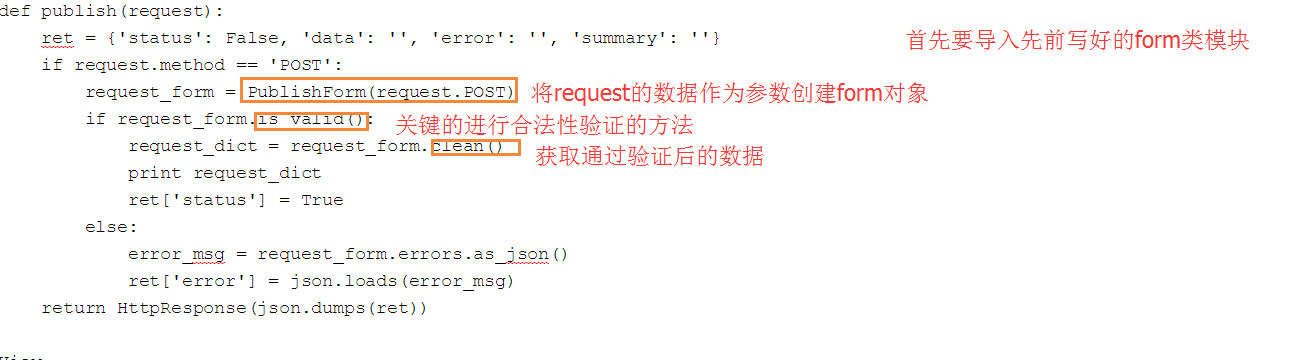
def publish(request):
ret = {'status': False, 'data': '', 'error': '', 'summary': ''}
if request.method == 'POST':
request_form = PublishForm(request.POST)
if request_form.is_valid():
request_dict = request_form.clean()
print request_dict
ret['status'] = True
else:
error_msg = request_form.errors.as_json()
ret['error'] = json.loads(error_msg)
return HttpResponse(json.dumps(ret))
详细解释:

erros是验证错误的提示信息,as_json()方法是将它转换成json格式。
实际上,可以通过data = cleaned_data()方法获取数据字典,然后,models.类名(**data)直接将数据传递给数据库进行保存,节省了大量的代码。
2. 自动生成html中的form元素
实际上form可以自动帮你在html文件中生成form表单元素(注意:不会生成<form>标签),省去了你一部分前端的工作,但同时也带来CSS和JS的麻烦。
就不上图了,具体使用方法:
1. views里生成一个form类的实例: obj = Book()
2.把这个实例当做参数传递给render方法:render(request, "xxx.html", {"book_form":obj})
3.在xxx.html中运用Django的模板语言进行编写,这个时候的book_form其实就是一个字典。
你可以简单的使用{{book_form}},样子会让你丑到哭,也可以使用额外的class和attr,这就需要你来回的在前后端之间进行倒腾。
3. 利用ModelForm表单
实际上Django为了懒惰的你,提供了进一步的form表单封装,你可以直接使用你在model数据库表类中写的class创建form类,这样你的form类和model类就保持了一致,
数据存储方便快捷。
class AdminModelForm(forms.ModelForm):
class Meta:
model = models.Admin
#fields = '__all__'
fields = ('username', 'email')
widgets = {
'email' : forms.PasswordInput(attrs={'class':"alex"}),
}
要点:
1.注意继承了哪个类
2.注意类里又建立了个Meta类
3.注意model = models.Admin 中model是固定的,models代表你的数据库模型哪个文件,Admin则是models里你想form验证的类。
4. fields = ('username', 'email')不能省略,还可以exclude=(xxxx),用于排除某些字段
5. widgets是具体的设置
6.最后提交数据的时候,甚至只需要简单的save()一下就可以将数据保存到数据库里。
7.去读官方文档吧,技术细节在需要的时候才去查看,你根本记不过来的!
二、CSRF
(1)开启CSRF功能
CSRF:跨站请求伪造。一种简单的web访问安全机制,拒绝接受未经授权的数据请求,常针对表单POST。
正常的情况下,第一次访问页面时,服务器会返回一条随机字符串给用户,用户下次提交表单时,携带该字符串就可以通过CSRF的判定了。
django内置了防止跨站请求伪造的功能,默认开启。通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成,
注释settings中的该行则关闭该功能,但是通过下面的装饰器依然可以指定。
django中设置防跨站请求伪造功能分为全局设置和局部设置。其实就是你可以一股脑全拒绝或全接受,也可以设置例外的。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:(就是给要列外的函数加个装饰器)
- @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
- @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注:需要导入from django.views.decorators.csrf import csrf_exempt,csrf_protect
(2)使用
对于普通的form标签post的时候:在<form></form>的范围内添加{% csrf_token %}就可以了。只要你学透了django的框架本质,这种
方法的原理就很容易明白,自己就能看懂。
但是上面的方法对于使用ajax发送表单数据的方式来说就行不通了,原因很简单,ajax发送什么都需要你自己指定,
它和django之间没有直接的交换csrf那串字符串的“通道”。因此,就比较费劲了,需要通过cookie的帮助。
下面是django官方提供的解决办法,不要研究为什么这么做,因为这是djanggo相关的,你直接copy过去用,一个字符都别改。
首先下载插件jquery.cookie.js.
在views文件里这么写:
from django.template.context import RequestContext
# Create your views here. def test(request): if request.method == 'POST':
return HttpResponse('ok')
return render_to_response('app01/test.html',context_instance=RequestContext(request))
Views
这是用来在get的时候返回csrf字符串的。
在html文件中这么写:
!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
{% csrf_token %} <input type="button" onclick="Do();" value="Do it"/> <script src="/static/plugin/jquery/jquery-1.8.0.js"></script>
<script src="/static/plugin/jquery/jquery.cookie.js"></script>
<script type="text/javascript">
var csrftoken = $.cookie('csrftoken'); function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
function Do(){ $.ajax({
url:"/app01/test/",
data:{id:1},
type:'POST',
success:function(data){
console.log(data);
}
}); }
</script>
</body>
</html>
html
更多参考官网:https://docs.djangoproject.com/en/dev/ref/csrf/#ajax
三、cookie
cookie就是“小饼干”,是偷偷在你的计算机里存放的一些网站相关的信息。
它很不安全,是经常被攻击的对象,也是泄露个人重要信息的重灾区,因此,你在设计web页面时,请不要往cookie里存放敏感信息。
既然这样,我们直接在浏览器里禁用它得了 !很多人都这么干,但是又打开了,为啥?京东、天猫等网站没有cookie支持你登录不了的....
cookie还是有一点作用的,而且使用起来很方便。
1、获取Cookie:
request.COOKIES['key']
request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
参数:
default: 默认值
salt: 加密盐
max_age: 后台控制过期时间
2、设置Cookie:
rep = HttpResponse(...) 或 rep = render(request, ...) rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt='加密盐',...)
参数:
key, 键
value='', 值
max_age=None, 超时时间
expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
secure=False, https传输
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
<script src='/static/js/jquery.cookie.js'></script>
$.cookie("list_pager_num", 30,{ path: '/' });
四、session 会话
Django自带Session功能,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
本质的区别是什么?session文件的存放位置!
1、数据库Session
友情提示:在初期,必须先makemigration,生成django_session表的哦!
Django默认是将Session数据存储在数据库中,即:django_session 表中。
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
b. 使用
def index(request):
# 获取、设置、删除Session中数据
request.session['k1']
request.session.get('k1',None)
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在则不设置
del request.session['k1']
# 所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
# 用户session的随机字符串
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查 用户session的随机字符串 在数据库中是否
request.session.exists("session_key")
# 删除当前用户的所有Session数据
request.session.delete("session_key")
2、缓存Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
3、文件Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
4、缓存+数据库Session
数据库用于做持久化,缓存用于提高效率
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
b. 使用
同上
5、加密cookie Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
b. 使用
同上
更多参考:https://docs.djangoproject.com/en/1.9/topics/http/sessions/
以及:https://docs.djangoproject.com/en/1.9/ref/settings/#settings-sessions
扩展:Session用户验证(将验证做成个装饰器,什么方法需要已登陆为前提,就给它加这顶帽子!)
def login(func):
def wrap(request, *args, **kwargs):
# 如果未登陆,跳转到指定页面
if request.path == '/test/':
return redirect('http://www.baidu.com')
return func(request, *args, **kwargs)
return wrap
Django之Form、CSRF、cookie和session的更多相关文章
- {Django基础八之cookie和session}一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx 七 ...
- day 62.3 Django基础八之cookie和session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx ...
- day 73 Django基础八之cookie和session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 x ...
- Django基础六之cookie和session
Django基础六之cookie和session 目录 Django基础六之cookie和session 1. cookie和session介绍 1.1 cookie 简介 1.2 cookie的缺陷 ...
- python_way day19 HTML-day5 (form表单验证,CSRF,cookie,session,缓存)
python-way day19 1. dJango的form表单验证 2.CSRF 跨站请求伪造 3.cookie,session 4.缓存 一,django表单验证功能 1.django验证基础: ...
- Django框架详细介绍---cookie、session、自定义分页
1.cookie 在HTTP协议介绍中提到,该协议是无状态的,也就是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的 ...
- Django(十)COOKIE和session
https://www.cnblogs.com/haiyan123/p/7763169.html from django.shortcuts import render,redirect # Crea ...
- Django框架介绍之cookie与session
cookie http请求时无状态的,一个客户端第一次,第二次,第n次访问同一个服务器都是一样的,服务器都会按照一个新的连接处理.但是,有时候客户端需要服务器记住客户端的登录状态,譬如离开一会,回来之 ...
- Django基础八之cookie和session
一 会话跟踪 我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应.例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器 ...
- Django学习笔记之Cookie、Session和自定义分页
cookie Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不 ...
随机推荐
- 【腾讯Bugly干货分享】QFix探索之路—手Q热补丁轻量级方案
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57ff5832bb8fec206ce2185d 导语 QFix 是手Q团队近期推 ...
- 解析ASP.NET Mvc开发之EF延迟加载
目录: 1)从明源动力到创新工场这一路走来 2)解析ASP.NET WebForm和Mvc开发的区别 3)解析ASP.NET Mvc开发之查询数据实例 ------------------------ ...
- 用DirectX实现魔方(二)
这篇说一下如何构造魔方,主要包括魔方几何体的构造及纹理贴图.以下论述皆以三阶魔方为例,三阶魔方共有3 x 3 x 3 = 27个小立方体. 构造魔方 在第一篇里面说过,最初模型用的是微软的.x文件格式 ...
- 细说.NET中的多线程 (六 使用MemoryBarrier,Volatile进行同步)
上一节介绍了使用信号量进行同步,本节主要介绍一些非阻塞同步的方法.本节主要介绍MemoryBarrier,volatile,Interlocked. MemoryBarriers 本文简单的介绍一下这 ...
- osgi 1
Helloworld入门 准备: eclipse 3.4 需要jar,—— eclipse 自带的,plugin下面有很多,抛开里面的jar,很多都是当前项目不需要的,如果不适用eclipse而是直接 ...
- js笔记——js异常处理
异常捕获 try...catch结构: try { //需要捕获的代码块 } catch (e) { console.log(e.name + ": " + e.message); ...
- 如何优雅的使用vue+vux开发app -01
如何优雅的使用vue+vux开发app -01 很明显下面是个错误的示范: <!DOCTYPE html> <html> <head> <title>v ...
- jquery-toastmessage-plugin 简介信息
jquery-toastmessage-plugin 简介信息 jquery-toastmessage-plugin是一个JQuery插件实现了类似于android的消息通知对话框.它提供4种消息提醒 ...
- CSS图片裁剪Clip
CSS Clip 裁剪 可以用它来裁剪一张图片噢. 我们来裁剪一下Google图标,把G字给裁剪下来. 注意这个clip得配合绝对定位才能使用,不然不起效果. rect (top, right, bo ...
- Android listview addHeaderView 和 addFooterView 详解
addHeaderView()方法:主要是向listView的头部添加布局addFooterView()方法:主要是向listView的底部添加布局 需要注意的是添加布局的时候应该添加从父容器开始添加 ...
