Html5离线缓存详细讲解
离线缓存是Html5新特性之一,简单理解就是第一次加载后将数据缓存,在没有清除缓存前提下,下一次没有网络也可以加载,用在静态数据的网页或游戏比较好用。当然,Html5新的特性都不是所有浏览器都能支持的,离线缓存也一样。反正IE9(包括)及IE9以下的浏览器目前是不支持的。如果用在移动端,应该都能支持。检测是否支持离线缓存也是比较简单的。
<script>
if(window.applicationCache){
alert("支持离线缓存");
}
else{
alert("不支持离线缓存");
}
</script>
使用起来也很简单。
①:首先要引入manifest文件。
<!DOCTYPE html>
<html lang="en" manifest="test.manifest"> //就是在这里引入,注意引入也是讲究路劲跟文件名的,这里文件名是test,后缀是mainfest,路劲在当前的html下面(一般放在html当前文件夹下面也没什么问题,我是这么放的)
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
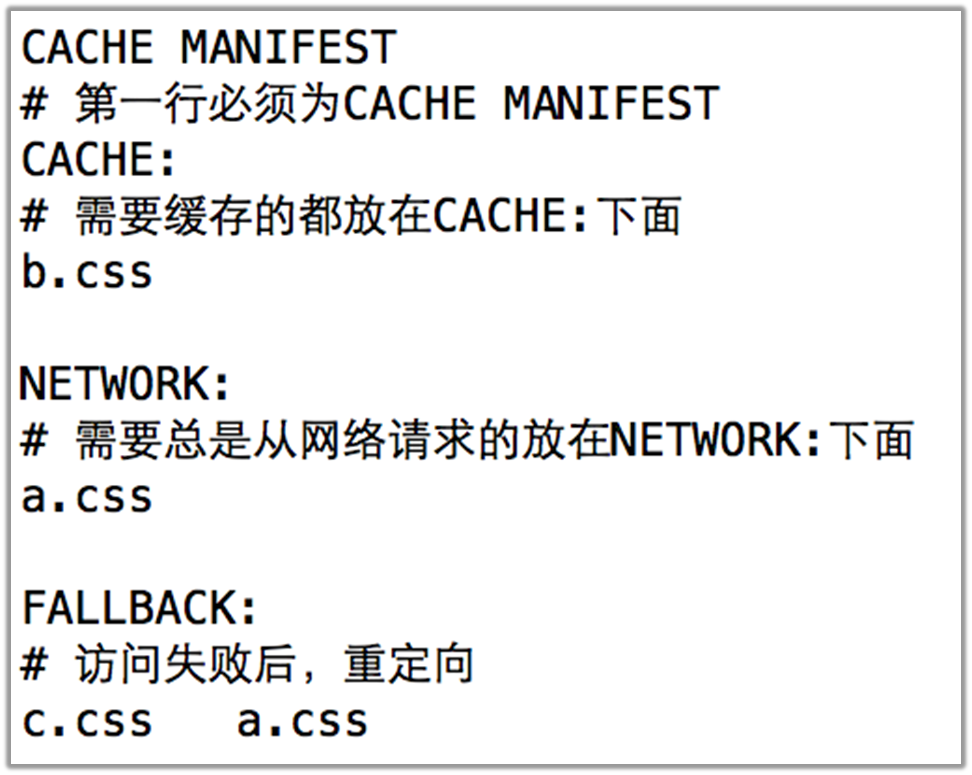
②:引入完了之后,接下来就是test.mainfest文件代码的编写了。

解析一下:以#开头的行表示的是注释。CACHE下面的都是缓存的文件,NETWORK表示每次都从网络请求,然后缓存,指定的文件总是从网络上请求最新的。FALLBACK:指定的文件若是找不到,会被重定向到新的地址。规范都是大写。
目前为止就实现了离线缓存,再也不用担心第二次打开还耗费流量了,用在静态的手机网页或是游戏比较好用。
③:缓存状态:window.applicationCache 对象是对浏览器的应用缓存的编程访问方式。其 status 属性可用于查看缓存的当前状态。
applicationCache.status的值如下:
0 === 未缓存
1 === 空闲(缓存为最新状态)
2 === 检查中
3 === 下载中
4 === 更新就绪
5 === 缓存过期
var appCache = window.applicationCache;
switch (appCache.status) {
case appCache.UNCACHED: // UNCACHED == 0
return 'UNCACHED';
break;
case appCache.IDLE: // IDLE == 1
return 'IDLE';
break;
case appCache.CHECKING: // CHECKING == 2
return 'CHECKING';
break;
case appCache.DOWNLOADING: // DOWNLOADING == 3
return 'DOWNLOADING';
break;
case appCache.UPDATEREADY: // UPDATEREADY == 4
return 'UPDATEREADY';
break;
case appCache.OBSOLETE: // OBSOLETE == 5
return 'OBSOLETE';
break;
default:
return 'UKNOWN CACHE STATUS';
break;
};
④:主动更新缓存:applicationCache.update()
<script>
//利用定时器隔一定时间自动更新一下缓存
setInterval(function(){
applicationCache.update();
},50000);
</script>
⑤:介绍一下缓存相关的事件。
1、updateready事件:当有新的缓存,并更新完以后,会触发此事件。
例如代码:
applicationCache.addEventListener("updateready",function(){
alert("缓存更新完成");
},false);
2、progress事件:当有新的缓存,并处于正在下载的过程中时,会不断触发此事件。progress中的event对象包含:loaded和total。loaded代表当前已经加载完成的文件,total为总共需要更新的文件数。
applicationCache.addEventListener("progress",function(){
alert(applicationCache.status); //3... 3表示正在下载
},false);
3、其他事件:
checking事件:正在检查
downloading事件:正在下载
updatereadey事件:更新完成
obsolete事件:缓存过期
cached事件:空闲,缓存为最新状态
error事件:报错
noupdate事件:检查更新结束,没有需要更新。
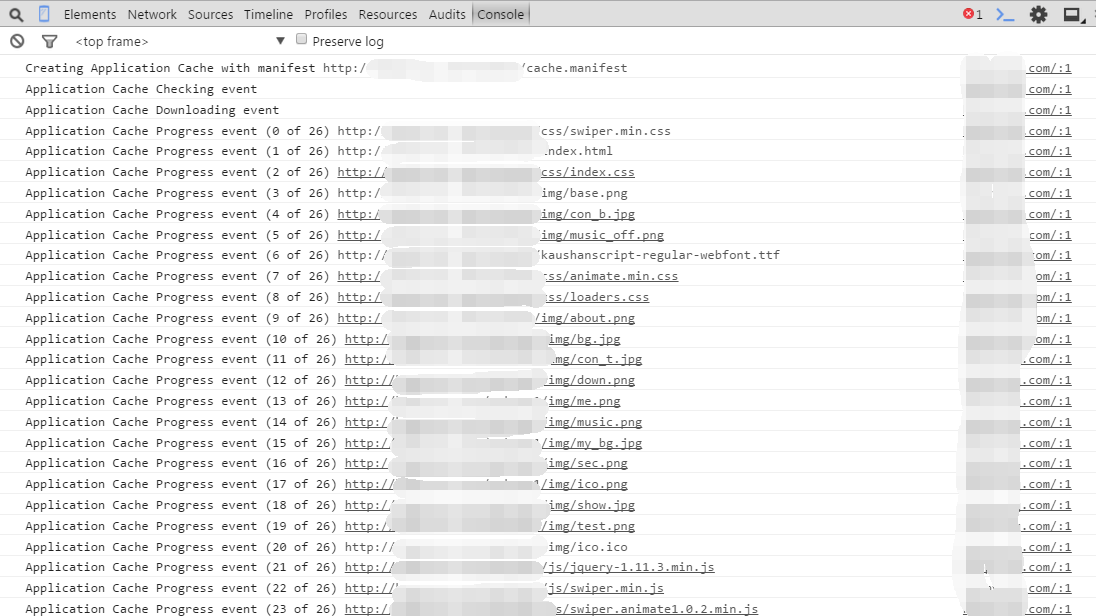
补充一点,如果你的页面有缓存,可以打开开发者工具,在console里面会看到缓存数据。

by the way , 尊重原创,有需转载,请写明出处。
Html5离线缓存详细讲解的更多相关文章
- HTML5离线缓存(Application Cache)
HTML5离线缓存又名Application Cache,是从浏览器的缓存中分出来的一块缓存区,要想在这个缓存中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源. ...
- HTML5 离线缓存管理库
一.HTML5离线缓存技术 支持离线缓存是HTML5中的一个重点,离线缓存就是让用户即使在断网的情况下依然可以正常的运行应用.传统的本地存储数据的方式有 localstorage,sessionsto ...
- HTML5离线缓存问题
HTML5离线缓存问题 1.应用程序缓存 什么是应用程序缓存(Application Cache)? HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. ...
- HTML5 离线缓存Appcache
创建一个和html同名的manifest文件,比如页面为index.html,那么可以建一个index.manifest的文件,然后给index.html的html标签添加如下属性即可: <ht ...
- html5离线缓存使用
html5 离线缓存使用以及注意事项 1.index.html中加入离线缓存的声明文件 如:<!DOCTYPE html><html manifest="test.appc ...
- node.js与HTML5离线缓存
最近正学到HTML5的离线缓存,却看到需要配置服务器.一下子就懵了,毕竟服务器的有关配置一般是很复杂的,而node.js的服务器是自己的代码生成的,这下要怎么配置?在网上搜索了很久,都没用关于node ...
- HTML5离线缓存攻击测试
本实验采用局域网模拟,通过修改本地HOSTS文件来模拟域名以及DNS欺骗.合法网站使用Linux CentOS7的apache服务器搭建,IP为192.168.1.113,HOSTS文件中加入192. ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App —— HTML5 离线缓存
本文要介绍的,是 HTML5 离线网络应用程序的特性,离线网络应用程序在 W3C 中的实际名称是 "Offline Web applications" ,也称离线缓存.当用户打开浏 ...
- HTML5离线缓存
参考文档:http://www.w3cschool.cc/html/html5-app-cache.html HTML5 应用程序缓存 又称离线缓存 ,即使断线了,刷新后也还是缓存了原来的页面,不会4 ...
随机推荐
- 我的前端架构之二--统一扩展Js方法
我的前端架构汇总 MyJs_Core.js 这是一个核心的Js文件,它扩展了原生的Js方法.如下: Array对象: 1) indexOf 2) max 3) min 4) removeAt 5) i ...
- objective-c(反射)
objective-c中提供类似JAVA的反射特性,给出基本例子如下: #import <Foundation/Foundation.h> @interface ClassA : NSOb ...
- Visual Studio 2015 RC版官方下载(ISO)
微软Build2015开发者大会发布了下代开发套件Visual Studio 2015 RC候选版,覆盖企业版.专业版以及免费授权的Community社区版,原生支持开发通用型Windows Apps ...
- Jquery Mobile 小结
第一次做一个移动站点,当时纠结选Jquery Mobile还是Zepto,Zepto相对于JM更加轻巧,语法上面也很相似,但考虑到时间问题和JM自带了很多组件(Bootstrap惯出来的),还是选择了 ...
- 教你如何完美保存Html编辑器编辑过的文本到Word中
有时候在网页上面编辑了一段文字,有图片,想保存一份到word文档里面,但是复制粘贴以后发现格式并没有保存下来,今天就来教大家如何完整的保存Html编辑器编辑过的文字(可以包含图片,但是图片必须是绝对路 ...
- js中各种跨域问题实战小结(二)
这里接上篇:js中各种跨域问题实战小结(一) 后面继续学习的过程中,对上面第一篇有稍作休整.下面继续第二部分: -->5.利用iframe和location.hash -->6.windo ...
- 【转】优化Web程序的最佳实践
自动排版有点乱,看着蛋疼,建议下载中文PDF版阅读或阅读英文原文. Yahoo!的Exceptional Performance团队为改善Web性能带来最佳实践.他们为此进行了 一系列的实验.开发了各 ...
- 一个用微软官方的OpenXml读写Excel 目前网上不太普及的方法。
新版本的xlsx是使用新的存储格式,貌似是处理过的XML. 传统的excel处理方法,我真的感觉像屎.用Oldeb不方便,用com组件要实际调用excel打开关闭,很容易出现死. 对于OpenXML我 ...
- .net版本发展历史
最近装上了VS2013,发现好多新特性.新功能,公司办公还在使用VS2005.VS2008,不过用着也很顺手,在最新版Visual Studio中,微软加入了git源码管理工具,和之前的TFS大体上类 ...
- P,NP,NP_hard,NP_complete问题定义
背景:在看李航的<统计学习方法时>提到了NP完全问题,于是摆之. 问题解答:以下是让我豁然开朗的解答的摘抄: 最简单的解释:P:算起来很快的问题NP:算起来不一定快,但对于任何答案我们都可 ...
