使用VS Code开发ASP.NET Core 应用程序
最新教程:http://www.cnblogs.com/linezero/p/VSCodeASPNETCore.html
使用VS Code开发ASP.NET Core 应用程序
准备
1.安装VS Code https://code.visualstudio.com/
2.安装Node.js https://nodejs.org/
安装 ASP.NET Core and DNX
首先安装DNVM
CMD
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "&{$Branch='dev';$wc=New-Object System.Net.WebClient;$wc.Proxy=[System.Net.WebRequest]::DefaultWebProxy;$wc.Proxy.Credentials=[System.Net.CredentialCache]::DefaultNetworkCredentials;Invoke-Expression ($wc.DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}"
Powershell
&{$Branch='dev';$wc=New-Object System.Net.WebClient;$wc.Proxy=[System.Net.WebRequest]::DefaultWebProxy;$wc.Proxy.Credentials=[System.Net.CredentialCache]::DefaultNetworkCredentials;Invoke-Expression ($wc.DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
二者选一即可。
安装好以后就可以使用dnvm 命令。
在cmd 输入
where dnvm
就会显示dnvm 的安装路径。
安装生成ASP.NET Core应用程序工具
在cmd 输入
npm install -g yo generator-aspnet gulp bower
如果没有npm 请先安装npm 环境。
安装好 yo 以后,我们就可以使用 yo 生成 ASP.NET Core 应用程序。
在cmd 输入
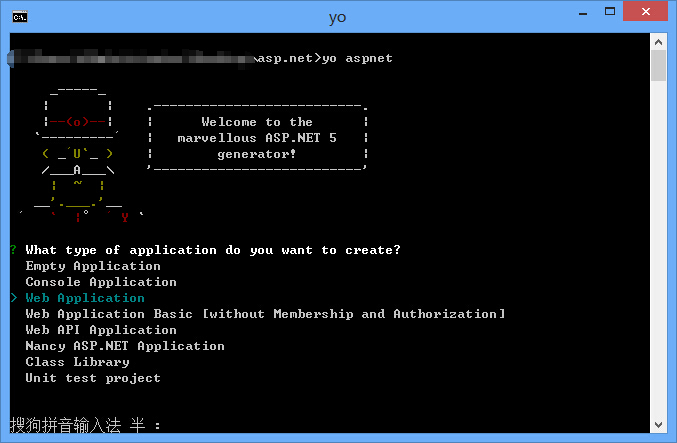
yo aspnet

我们选择Web Application,然后输入名称,很快就生成好了程序。
使用VS Code 打开文件夹。

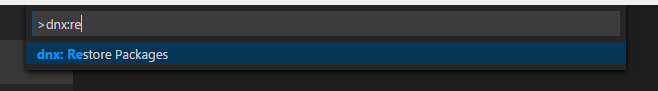
然后F1 打开VS Code 命令行,输入 dnx: Restore Packages 回车。

还原好以后,我们就再F1 打开VS Code 命令行,输入 dnx: Run Command 回车。
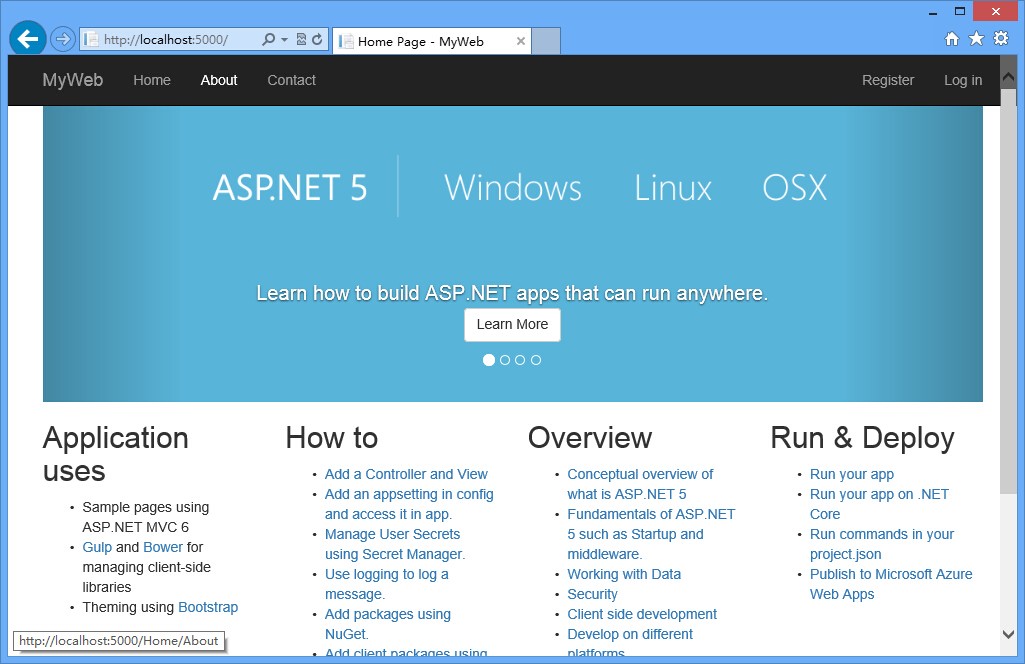
然后选择dnx web ,出现如下界面,成功运行。

在浏览器地址栏输入: http://localhost:5000/

VS Code 暂时无法调试ASP.NET Core,期待正式版可以进行调试开发。
VS Code 编写代码还是没有问题的,智能提示都是很完全。
参考文档:
https://code.visualstudio.com/docs/runtimes/ASPnet5
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
使用VS Code开发ASP.NET Core 应用程序的更多相关文章
- 【免费视频】使用VS Code开发ASP.NET Core WebAPI应用程序
1.使用VS Code开发ASP.NET Core WebAPI应用程序 1.使用Visual Studio Code开发Asp.Net Core基础入门实战 毕竟从.net过度过来的我们已经习惯了使 ...
- ASP.NET Core 中文文档 第二章 指南(8) 使用 dotnet watch 开发 ASP.NET Core 应用程序
原文:Developing ASP.NET Core applications using dotnet watch 作者:Victor Hurdugaci 翻译:谢炀(Kiler) 校对:刘怡(Al ...
- 使用 dotnet watch 开发 ASP.NET Core 应用程序
使用 dotnet watch 开发 ASP.NET Core 应用程序 原文:Developing ASP.NET Core applications using dotnet watch作者:Vi ...
- 使用VS Code开发asp.net core (上)
本文是基于Windows10的. 下载地址: https://code.visualstudio.com/ insider 版下载地址: https://code.visualstudio.com/i ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(十)-- 发布(Windows)
本篇将在这个系列演示的例子上继续记录Asp.Net Core在Windows上发布的过程. Asp.Net Core在Windows上可以采用两种运行方式.一种是自托管运行,另一种是发布到IIS托管运 ...
- 使用VS Code开发 调试.NET Core 应用程序
使用VS Code开发 调试.NET Core RC2应用程序,由于.NET Core 目前还处于预览版. 本文使用微软提供的示例进行开发及调试. https://github.com/aspnet/ ...
- VS Code 开发asp.net core 遇到的坑
摘要 微软发布.NET Core 1.0,ASP.NET Core 1.0 与 Entity Framewok 1.0也有一段时间了,一直没进行这方面的学习,节前公司让调研这方面的可行性.所以还是从最 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(八)-- 多环境开发
本篇将演示Asp.Net Core如何在多环境下进行开发适配. 在一个正规的开发流程里,软件开发部署将要经过三个阶段:开发.测试.上线,对应了三个环境:开发.测试.生产.在不同的环境里,需要编写不同的 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(九)-- 单元测试
本篇将结合这个系列的例子的基础上演示在Asp.Net Core里如何使用XUnit结合Moq进行单元测试,同时对整个项目进行集成测试. 第一部分.XUnit 修改 Project.json 文件内容, ...
随机推荐
- 使用亚马逊的Route53服务
自从自己的博客从github迁移到AWS以上,再也不用担心Github被墙了.再加上CloudFront的CDN功能,那访问速度真是杠杆的,无论是在中国内陆,还是澳洲海边,秒开无压力. 但是这几天突然 ...
- java source not found
今天的挑战是,为什么与源码明明放在本机,调试的时候却说source not found呢? 这个是因为,我重新建立了debug,然后没有选择对应的项目. 另外一个问题是,如果给底层的jar附上源码呢?
- Lua标准库- 模块(Modules)
Lua包库为lua提供简易的加载及创建模块的方法,由require.module方法及package表组成 1.module (name [, ···]) 功能:建立一个模块. module的处理流程 ...
- Android 实现应用升级方案(暨第三方自动升级服务无法使用后的解决方案)
第三方推送升级服务不再靠谱: 以前在做Android开发的时候,在应用升级方面都是使用的第三方推送升级服务,但是目前因为一些非技术性的问题,一些第三方厂商不再提供自动升级服务,比如友盟,那么当第三方推 ...
- vuejs动态组件给子组件传递数据
vuejs动态组件给子组件传递数据 通过子组件定义时候的props可以支持父组件给子组件传递数据,这些定义的props在子组件的标签中使用绑定属性即可,但是如果使用的是<component> ...
- 使用Spring的Validator接口进行校验
你可以使用Spring提供的validator接口进行对象的校验.Validator接口与Errors协同工作,在Spring做校验的时候,它会将所有的校验错误汇总到Errors对象中去. 来看这个简 ...
- 查看SSIS Package 部署的历史记录
1,通过Integration Services Catalogs来查看 打开SSISDB->Projects,查看指定project的version history,这种方式查看Deploye ...
- 理解模板引擎Razor 的原理
Razor是ASP.NET MVC 3中新加入的技术,以作为ASPX引擎的一个新的替代项.简洁的语法与.NET Framework 结合,广泛应用于ASP.NET MVC 项目.Razor Pad是一 ...
- 分享10条Visual Studio 2012的开发使用技巧
使用Visual Studio 2012有一段时间了,并不是追赶潮流,而是被逼迫无可奈何.客户要求的ASP.NET MVC 4的项目,要用.NET 4.5来运行.经过一段时间的摸索,得到一点经验和体会 ...
- jQuery尺寸算法
我们默认都统一是采用offsetWidth或者offsetHeight取值了,但我们知道关于这2个尺寸的算法是这样的: offsetWidth = border-left-width + paddin ...
