jQuery Mobile页面返回无需重新get
最近公司的web app项目,使得我有幸一直接触和学习jQuery Mobile。这确实是一个很不错的移动开发库,有助于擅长web开发的工程师,快速入门并构建自己的移动应用。但是在前两天,我碰到了一个问题,使我查 了很多资料都没有找到很好的解决方案,最终只能逼着我读jQuery Mobile的源码,再写了个扩展,才得以解决。下面请让我娓娓道来。
问题描述
假 设在项目中,有三个页面,分别是main.html、test1.html、test2.html(后面分别简称main、test1、test2),其 中main页面是包含一个转向到test1页面的链接(即a标签),test1中有一个属性为data-rel=”back”的链接和一个转向到 test2的链接,test2只有一个属性为data-rel=”back”的链接。main转向到test1后,点击back链接返回main(相当于点击浏览器的返回按钮),无需重新发送get请求;但是当test1转向到test2,在test2页面点击back链接想返回test1时,会重新发送一个get请求。这样导致的问题就是:test1做的所有操作,在test2返回后,都会失效。比如A是一个分页的列表页面,翻到第二页后转向到B,那么当返回A后,就无法地位到第二页。
原因分析
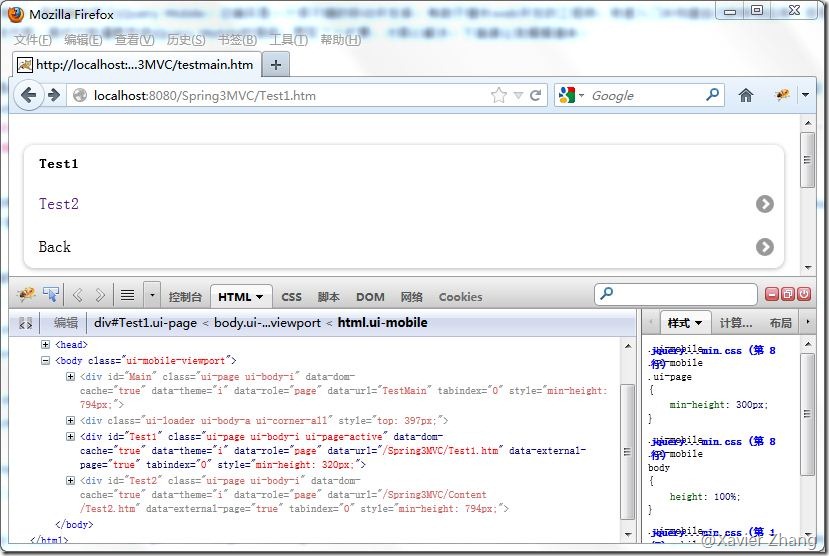
我 首先用firebug看了一下html的结构,发现jQuery Mobile会把main和test1加入到页面结构中去,当从test1转向到test2后,test1会被自动删除,这样dom树中,只包含了 main和test2,所以在test2返回test1就会在发送一个get请求。那么是不是意味着,只要能把历史页面缓存到dom中(就像main和 test1一样),就可以解决这个问题。
解决问题
经过一番查找,在jQuery Mobile官网看到一段《Caching pages in the DOM》的描述:
Caching pages in the DOM
To keep all previously-visited pages in the DOM, set the domCache option on the page plugin to true, like this:
$.mobile.page.prototype.options.domCache = true;
Alternatively, to cache just a particular page, you can add the data-dom-cache="true" attribute to the page's container:
<div data-role="page" id="cacheMe" data-dom-cache="true">
You can also cache a page programmatically like this:
pageContainerElement.page({ domCache: true });
The drawback of DOM caching is that the DOM can get very large, resulting in slowdowns and memory issues on some devices. If you enable DOM caching, take care to manage the DOM yourself and test thoroughly on a range of devices.
从这段引文中应该可以看到,这三种方法都可以缓存页面到dom中,于是我就使用了第二种方法,即在page的div上增加了data-dom-cache=”true”属性,但是却出现了以下两个问题:
1、
如下图所示,当我的访问路径是main->test1->test2->test1(test2是history.back()返回
的)时,用firebug可以看到,test2仍然存在于dom中,这样的结果就如红色部分描述的:DOM会变得很大,结果会使页面变慢和一些设备上的内
存错误。

2、
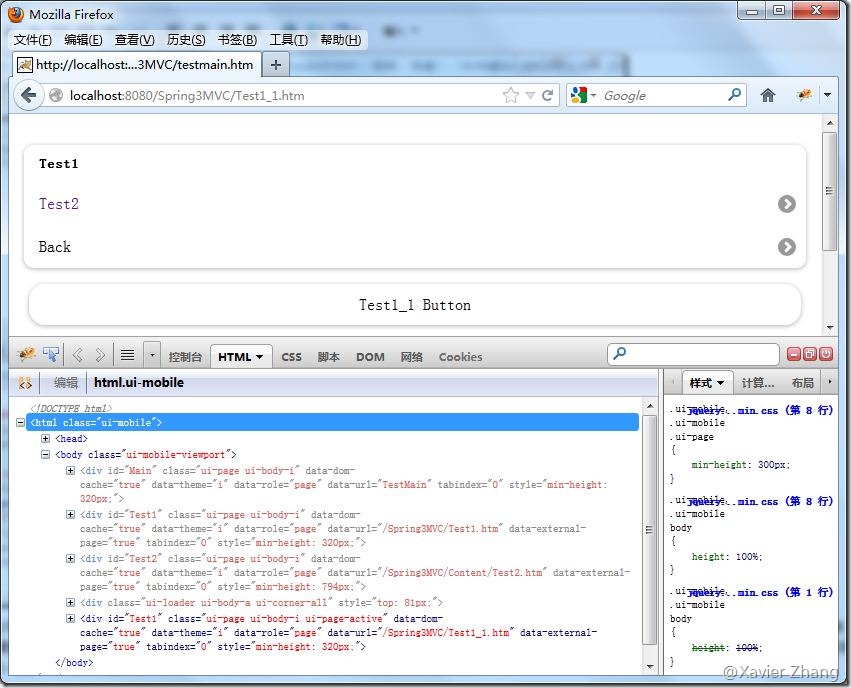
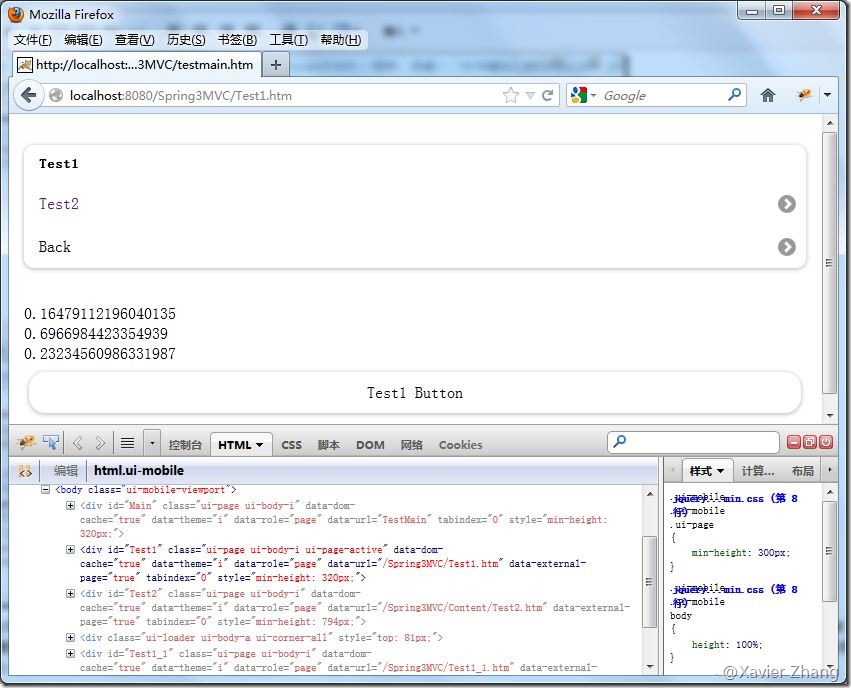
当我存在这样一个页面,它通过不同的参数显示不同的内容,并且页面上,有一段js脚本,会对页面上的元素做些处理,而我们常用的方式就是用id来获得目标
元素,由于我们是用了cache缓存page,就会导致js事件或者操作混乱。比如在这里我增加了一个test1_1页面,它的内容几乎和test1一
样,他们都有相同id的div和相同事件处理的button,这个事件做的事情就是往这个div中增加内容,当访问路径为
main->test1->test1_1,在test1_1上点击按钮,会发现好像没有触发这个事件,其实它已经触发了,只是内容增加到
test1中的div中了,分别入下图


所以对于目前大多数应用,这个方案是不可取的,除非自己管理dom中页面的生命周期。
优化方案
通
过上面的实验,我也知道了需要满足我的需求,就只能自己管理dom中页面的生命周期了。那么就涉及到一个问题:页面什么时候过期(即从dom中删除)呢?
根据我的需求,当从test2返回到test1时,就应该从dom中删除test2,同理从test1返回main时,从dom中删除test1。如果再
次从main导航到test1,就得发起一个get请求,我认为这是合理的,因为用户不会认为点击链接到新页面还需要缓存。所以我应该在页面显示前或者显
示后,删除它之后的history,于是我就在pagebeforeshow、pageshow的时候做了删除操作,即如下脚本(插件形式):
(function($, undefined) {
$.fn.subpage = function(options) {
$(document).bind(
"pagebeforeshow",
function() {
var forword = $.mobile.urlHistory.getNext();
if (forword) {
var dataUrl = forword.url;
var forwordPage=$.mobile.pageContainer
.children(":jqmData(url='" + dataUrl + "')");
if(forwordPage){
forwordPage.remove();
}
}
$.mobile.urlHistory.clearForward();
});
};
$(document).bind("pagecreate create", function(e) {
$(":jqmData(role='page')", e.target).subpage();
});
})(jQuery);
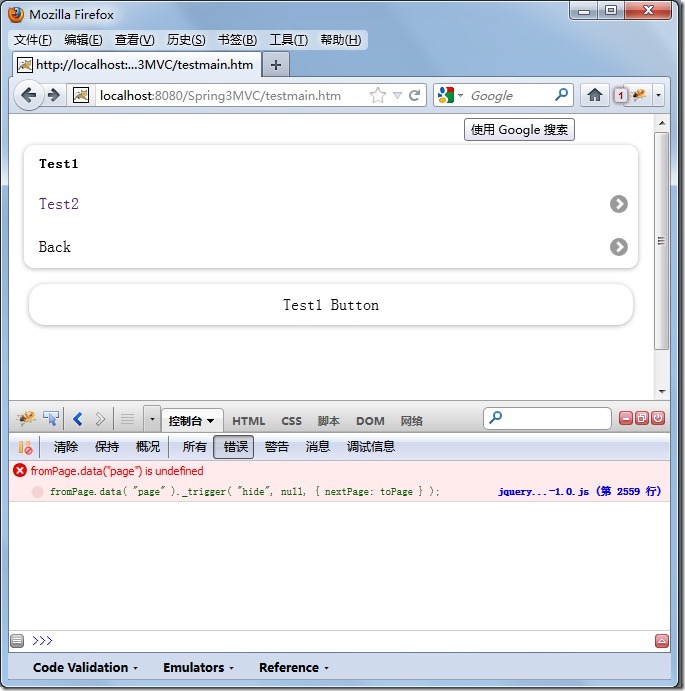
结果事与愿违,在页面返回时,出现了js脚本错误,如下图:

那么是什么原因呢?不在这个事件里做处理,那在哪里处理呢?于是我仔细研读了一下jQuery Mobile源码,发现了下面一段:
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass(); //if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
} //remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" ); releasePageTransitionLock(); // Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
});
页面在切换完后,会触发pagechange事件,于是我把pagebeforeshow改成了pagechange,一切都按预期运行,并且没有错误,终于大功告成了。
总结
在使用该插件时,请注意以下几点:
1、必须在引用该脚本之前,引用jquery和jquery mobile脚本文件;
2、必须在page上增加data-dom-cache="true"。
jQuery Mobile页面返回无需重新get的更多相关文章
- (二)Jquery Mobile介绍以及Jquery Mobile页面与对话框
Jquery Mobile介绍以及Jquery Mobile页面与对话框 一. Adobe Dreamweaver CS6 环境 最新版本的cs6会支持JM的使用,有自动提示功能,很强大.安装说明地 ...
- 02.Jquery Mobile介绍以及Jquery Mobile页面与对话框
一.为什么要学Jquery Mobile JqueryMobile 是jquery的移动版本,懂基本的jquery知识,会简单的html+css就可以完成很多复杂的功能,还有就是这个框架在企业中用 ...
- [ Talk is Cheap Show me the CODE ] : jQuery Mobile页面布
[ Talk is Cheap Show me the CODE ] : jQuery Mobile页面布局 当我们专注地研究人类生活的空虚,并考虑荣华富贵空幻无常时,或许我们正在阿谀逢迎自己懒惰的天 ...
- jQuery Mobile 页面事件
jQuery Mobile 页面事件 在 jQuery Mobile 中与页面打交道的事件被分为四类: Page Initialization - 在页面创建前,当页面创建时,以及在页面初始化之后 P ...
- 用谷歌浏览器Chrome浏览jQuery Mobile页面需要配置Tomcat服务器
在浏览jQuery Mobile 页面中,除了 Chrome浏览器出错外,其他的浏览器都ok: 这里,是因为需要单独配置 Tomcat 服务: 1.先配置java jdk: 2.下载,安装,配置,To ...
- jQuery Mobile页面跳转切换的几种方式
jQuery Mobile在移动开发中越来越受到欢迎. 而他的各个版本号也在持续不断的更新中.相同的我也非常喜欢它,它加快了我们开发HTML5的速度. 同一时候又具备jQuery一样的操作方法. 学起 ...
- JQuery Mobile 页面参数传递
在单页模版中使用基于HTTP的方式通过POST和GET请求传递参数,而在多页模版中不需要与服务器进行通信,通常在多页模版中有以下三种方法来实现页面间的参数传递. 1.GET方式:在前一个页面生成参数并 ...
- JQuery Mobile 页面参数传递(转)
在单页模版中使用基于HTTP的方式通过POST和GET请求传递参数,而在多页模版中不需要与服务器进行通信,通常在多页模版中有以下三种方法来实现页面间的参数传递. 1.GET方式:在前一个页面生成参数并 ...
- JQuery Mobile页面的载入方式
1.JQM页面结构 jQuery Mobile是通过data-role属性来区分渲染界面样式的,JQM里面提供的data-role如下表: 参数 说明 page 页面容器,其内部的mobile元素将会 ...
随机推荐
- js防止客户端多触发
代码: /***防止多触发**id 必须唯一*fn 回掉函数*wait 延迟多长时间**使用例子:* ToPreventMoreTrigger('id', function () {//注意 id 是 ...
- EasyUI Field
效果: JS: var sortIndex = $("#ListDiv").find(".datagrid-view2").find(".datagr ...
- 关于JavaScript闭包的小问题
怎么说,闭包大体也就是作用域的问题.闭包的一个用途是用于模块化,保护函数体内的私有变量,如: var foo = function(){ var _num = 1; var sayHello = fu ...
- 一次意外的X锁不阻塞问题
最近有一个朋友问我一个关于给查询操作强制上X锁却不阻塞的问题.该查询写在一个存储过程中,代码如代码1所示: 1: create PROC [dbo].[GetCityOrders] 2: @c ...
- hdu 1241 Oil Deposits (一次dfs搞定有某有)
#include<iostream> #include<cstring> #include<cstdio> #include<algorithm> us ...
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
作者:陈希章 时间:2014-7-3 问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP.NET Web API编写的服务时,会发生无法访问的情况. 重现方式 使用模 ...
- AngularJS in Action读书笔记2——view和controller的那些事儿
今天我们来818<angularjs in action>的第三章controller和view. 1.Big Picture概览图 View是angularjs编译html后呈现出来的, ...
- node.js + mongodb 做项目的详解(一)
想写博客很长时间了,因为一直身患懒癌,所以一直拖到了现在.markdown的语法也是刚刚学,试验一下效果好了不说了,直接上干货了.----------------------------------- ...
- 天气webservices
Web现状 Web服务 概念 具有web服务 构成 UDDI WSDL 天气预报 web服务现状 记的以前看VB.NET时中间就介绍了WSDL,而今又学到web服务,所以用天气预报的实例学习一 ...
- eclipse推荐的插件
1.Log4j的颜色插件 http://m.blog.csdn.net/blog/JavaWinner/41548259
