nodejs向远程服务器发送post请求----融云Web SDK/客户端获取token
最近要用到一个叫融云的及时通讯的SDK,在获取token这个步骤的时候有点卡顿,以防以后碰到类似的问题,再此记录一下。
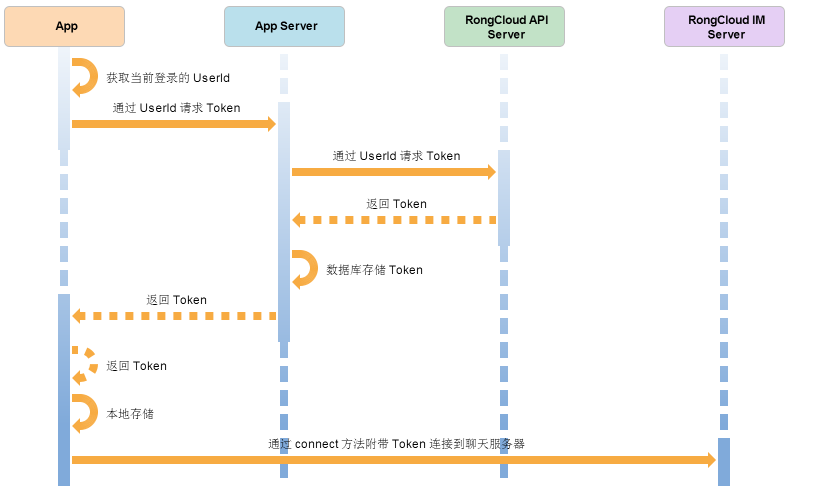
客户端通过融云 SDK 每次连接服务器时,都需要向服务器提供 Token,以便验证身份,流程如下:

流程如下:
1、客户端获取用户id,并向服务器请求token(注意这里的服务器不是融云的服务器,而是客户端的服务端)
2、客户端的服务端接收到token请求后,向融云的服务器请求token
3、融云服务器接受到token请求,返回token给客户端的服务端。
4、客户端的服务端接收到token以后,保存在数据库。
5、服务端返回token给客户端。客户端每次请求token时,先检查数据库中是否存在有效的token。
6、客户端附带token连接到聊天服务器
官方给的示例如下:
http请求:
POST /user/getToken.json HTTP/1.1
Host: api.cn.ronghub.com
App-Key: uwd1c0sxdlx2
Nonce: 14314
Timestamp: 1408706337
Signature: 45beb7cc7307889a8e711219a47b7cf6a5b000e8
Content-Type: application/x-www-form-urlencoded userId=jlk456j5&name=Ironman&portraitUri=http%3A%2F%2Fabc.com%2Fmyportrait.jpg
http响应:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8 {"code":200, "userId":"jlk456j5", "token":"sfd9823ihufi"}
一开始我并不理解获取token的流程,然后在浏览器页面发送向融云发送post请求,结果一直报错,大致是跨域问题(因为涉及到要向api.cn.ronghub.com主机地址发送post请求),整了一整天还是没解决,然后就考虑在nodejs服务器来发送post请求。
代码如下:
var regUrl = "http://api.cn.ronghub.com/user/getToken.json";
var post_option = url.parse(regUrl); post_option.method = 'POST';
var post_data = querystring.stringify({
'userId' : "*******", //你的
'name' : "*******", //你的
'portraitUri' : "http://tva1.sinaimg.cn/crop.0.0.100.100.180/7e07eb40jw8f6hqda28x7j202t02tmx1.jpg"
});
console.log(post_data);
post_option.headers = {
'Content-Type' : 'application/x-www-form-urlencoded',
'Content-Length' : post_data.length,
'App-Key':"**********", //你的
'appSecret':'********', //你的
'Nonce':'14314',
'timestamp':'1408706337',
'Signature':'**************' //你的
};
var post_req = http.request(post_option, function(response){
response.on('data', function(buffer){
console.log(buffer.toString());
});
});
post_req.write(post_data);
post_req.end();
上面代码有些参数没有给出需要你自己填写,Signature是经过sha1换算以后得来的值,是不会变的,大家可以根据自己的情况修改
Signature值的获取如下:
var appSecret = '******'; // 开发者平台分配的 App Secret。
var nonce = "14314"; // 获取随机数。
var timestamp = "1408706337"; // 获取时间戳。
var str = [appSecret,nonce,timestamp].sort().join('');
var signature = sha1(str);
上面的代码获取token以后直接显示在浏览器上,并没有存入数据库,大家可以自己修改。
总结:
如果采用浏览器来发送post请求,会存在跨域的问题,这时候就可以使用服务器来发送,浏览器请求服务器,服务器再体浏览器向远程服务器发送post请求,就完美避开了浏览器跨域的问题。
nodejs向远程服务器发送post请求----融云Web SDK/客户端获取token的更多相关文章
- MSMQ向远程服务器发送消息----错误总结
一:路径错误(Path)错误 如果向远程服务器发送消息,请使用格式名的形式,如: FormatName:Direct=TCP:121.0.0.1\\private$\\queueFormatName: ...
- .netcore持续集成测试篇之Xunit结合netcore内存服务器发送post请求
系列目录 Web项目中,很多与用户数据交互的请求都是Post请求,想必大家都用过HttpClient构造过post请求,这里并不对HttpClient做详细介绍,只介绍一些常用的功能.并结合AutoF ...
- Android 给服务器发送网络请求
今天听得有点蒙,因为服务器的问题,这边建立服务器的话,学长用的是Idea建立的Spring之类的方法去搞服务器. 然后就是用Android去给这个服务器发送请求,大致效果还是懂的,就是像网站发送请求, ...
- echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端
1.echarts的官网上的demo,都是直接写死的随机数据,没有和数据库的交互,所以就自己写了一下,ok,我们开始一步一步走一遍整个流程吧. 就以官网最简单的那个小demo来做修改吧.官网上的小de ...
- 向服务器发送post请求
/** * 通过HttpClient发送Post请求 * @param path 请求路径 * @param params 请求参数 * @param encoding 编码 * @return 请求 ...
- nodejs通过代理(proxy)发送http请求(request)
有可能有这样的需求,需要node作为web服务器通过另外一台http/https代理服务器发http或者https请求,废话不多说直接上代码大家都懂的: var http = require('htt ...
- SQL锁行 解决多台服务器发送统一请求并发问题
锁行信息SET TRANSACTION ISOLATION LEVEL READ UNCOMMITTED 存储过程:SET Transaction Isolation Level Read语法的四种情 ...
- 使用HttpURLConnection向服务器发送post和get请求
一.使用HttpURLConnection向服务器发送get请求 1.向服务器发送get请求 @Test publicvoid sendSms() throws Exception{ String m ...
- 使用HttpURLConnection向服务器发送post和get请求(转)
一.使用HttpURLConnection向服务器发送get请求 1.向服务器发送get请求 @Test publicvoid sendSms() throws Exception{ String m ...
随机推荐
- 开源一个silverlight上的文本编辑器:SlEditor
控件设置三个状态:编辑.设计.查看. 控件的内容可以打包保存为zip格式,内容可以包含图片等元素(解决了silverlight RichTextBox控件xaml属性无法获取InlineUIConta ...
- SQL排序
- 2016-08-05(1) ng-options的用法详解
http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/ng-options-usage/
- Java(三)
任意整数求和: (1) import java.util.Scanner; public class sum { @SuppressWarnings("resource") pub ...
- 基于redis排行榜的实战总结
前言: 之前写过排行榜的设计和实现, 不同需求其背后的架构和设计模型也不一样. 平台差异, 有的立足于游戏平台, 为多个应用提供服务, 有的仅限于单个游戏.排名范围差异, 有的面向全局排名, 有的只做 ...
- LintCode Subarray Sum
For this problem we need to learn a new trick that if your start sum up all elements in an array. Wh ...
- Java设计模式(一) 简单工厂模式不简单
摘要:本文介绍了简单工厂模式的概念,优缺点,实现方式,以及结合Annotation和反射的改良方案(让简单工厂模式不简单).同时介绍了简单工厂模式(未)遵循的OOP原则.最后给出了简单工厂模式在JDB ...
- C# 之泛型详解
转自牛人博客:http://www.blogjava.net/Jack2007/archive/2008/05/05/198566.html 鄙人才疏学浅,经常遇到泛型,一知半解,用的时候也是模糊不清 ...
- linux curl 下载jdk
进入orecle官网,找到需要的安装包 需要cookie同意相关协议才能下载 curl -L "http://download.oracle.com/otn-pub/java/jdk/8u1 ...
- myeclipse打war包时,报错security alert integrity check error
今天在用myeclipse打包项目时,出现如下图的提示: 在网上查找了一下原因,主要是由于Jar包不符合所导致的.解决办法如下: 将com.genuitec.eclipse.export.wizard ...
