HTML5拖拽实例
最近应该会用到,借用一下。。。。。。小妹儿,你又变懒了
拖拽相关属性
draggable属性是html5的全局属性,是html5支持拖放操作的方式之一,用来表示元素是否可以被拖放,draggable有三个值,true表示可以拖放,false表示不可以被拖放,auto表示使用浏览器的默认值
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>
拖拽相关的事件
ondragstart:此事件在用户开始拖动元素或选择文本时触发 ondrag:元素正在拖动时触发 ondragend:用户完成元素拖放时 触发 ondragleave:当被鼠标拖动的对象离开其容器范围时触发 ondragover:当某个被拖动的对象在另一对象容器范围内拖动时触发此事 件,此事件发生在目标元素身上 ondrop:在一个拖动过程中,释放鼠标时触发,此事件作用在目标元素身上
dataTransfer 对象相关方法
setData(format,data):添加自定义数据格式 getData(format):获取自定义的数据格式clearData([format]):清除自定义的数据格式及数据
Event.preventDefault()
此方法是阻止事件的默认行为,在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发
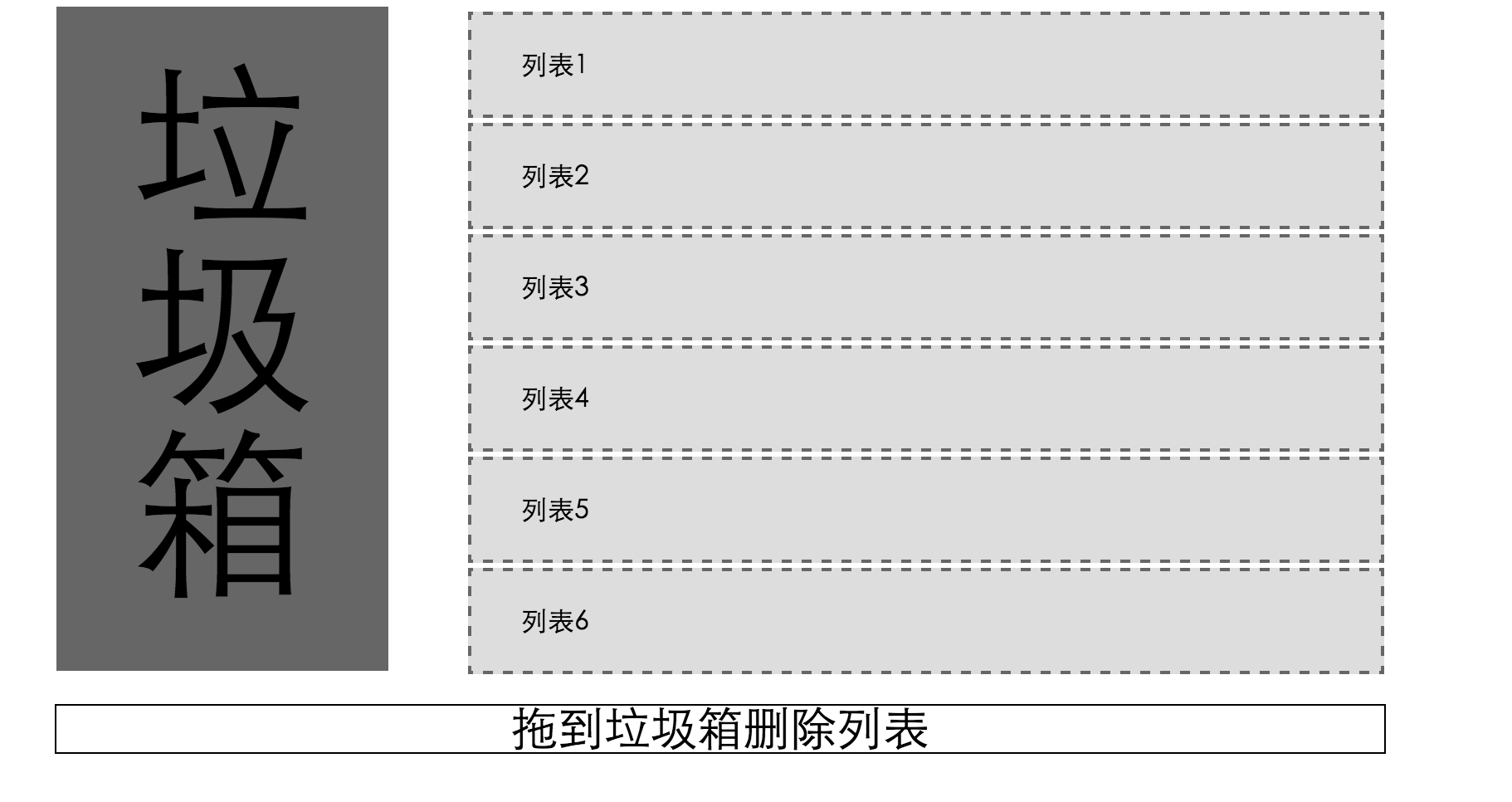
实现案例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main{
width: 800px;
/*border: 1px solid #ccc;*/
height: 400px;
margin:0 auto;
}
.left{
float: left;
width: 25%;
background-color: #666;
height: 370px;
text-align: center;
color: black;
padding-top:30px ;
font-size: 110px;
}
.right{
float: right;
width: 69%;
}
.right ul,.right li{
margin: 0;
padding: 0;
}
.right li{
list-style: none;
border: 2px dashed #666;
background-color: #ddd;
height: 60px;
margin-top: 3px;
text-indent: 30px;
line-height: 60px;
}
.right li:hover{
background-color: #ccc;
}
#message{
width: 800px;
text-align: center;
border: 1px solid black;
margin: 20px auto;
font-size:28px;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
var oLeft = document.getElementsByClassName('left')[0];
var oMessage = document.getElementById('message');
for(var i=0;i<aLi.length;i++){
aLi[i].index = i+1;
aLi[i].ondragstart = function(ev){
//事件对象ev
var ev = ev || event;
ev.dataTransfer.setData("Text",this.id);
}
}
oLeft.ondrop = function(ev){
var ev = ev || event;
var data = ev.dataTransfer.getData("Text");
var num = document.getElementById(data).index;
document.getElementById(data).remove();
oMessage.innerHTML = "列表"+num+"被放进了垃圾箱";
this.style.color = "black";
}
oLeft.ondragover = function(ev){
var ev = ev || event;
ev.preventDefault();
}
oLeft.ondragenter = function(){
this.style.color = "#fff";
}
}
</script>
</head>
<body>
<div class="main">
<div class="left">垃圾箱</div>
<div class="right">
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>
</div>
<div style="clear: both;"></div>
</div>
<div id="message">拖到垃圾箱删除列表</div>
</body>
</html>
原文地址:http://dadifeihong.com/html5tuo-zhuai/HTML5拖拽实例的更多相关文章
- 每天一个JavaScript实例-html5拖拽
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- HTML5拖拽功能中 dataTransfer对象详解
有了HTML5,老板再也不用担心我们的上传了,再加上有拖拽上传是不是很酷.百度一下,有关HTML5拖拽上传的文章和实例不少,都缺不了一个至关重要的东东DataTransfer.但是详细介绍的不多,尤其 ...
- Html5拖拽复制
拖拽是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖拽是标准的一部分,任何元素都能够拖拽. Html5拖拽非常常见的一个功能,但是大部分拖拽的案例都是一个剪切的过程, 项目中需 ...
- html5拖拽
html5拖拽一 <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
- HTML5 拖拽复制功能的实现方法
Internet Explorer 9FirefoxOpera 12ChromeSafari 5 v1.0代码部分 <!DOCTYPE html><html><head& ...
- 基于html5拖拽api实现列表的拖拽排序
基于html5拖拽api实现列表的拖拽排序 html代码: <ul ondrop="drop_handler(event);" ondragover="dragov ...
- 根据HTML5的新方法 drag & drop 方法实现表格拖拽实例
上一次学习了html5的drag和drop方法,传送门 就自己写了个例子加深自己对drag和drop的理解.不过一开始不是很简单,遇到了不少问题.还好网络万能的,什么都能查到,总算完成了. 说明和详 ...
- HTML5 拖拽实现
简介: 最早在网页中引入JavaScript拖放功能是IE4.当时,网页中只有两种对象可以拖放:图像和某些文本.拖放图像时,把鼠标放到图像上,按住鼠标不放就可以拖放它.拖放文本时,要先选中文本,然后可 ...
- html5 拖拽练习题
html5新的拖拽 只支持Internet Explorer 9.Firefox.Opera 12.Chrome 以及 Safari 5 支持拖放. 来一个实例: <!DOCTYPE html& ...
随机推荐
- Android基于mAppWidget实现手绘地图(六)–如何展示地图对象
为了展示选中的点,你需要完成以下步骤: 1.创建或者获得一个已经存在的图层 2.创建代表选中点的地图对象 3.把地图对象添加到图层 创建新图层 使用以下代码片段创建图层 int COFFEE_SHOP ...
- 轻松自动化---selenium-webdriver(python) (十二)
本节重点: l 键盘按键用法 l 键盘组合键用法 l send_keys() 输入中文运行报错问题 键盘按键键用法: #coding=utf-8 from selenium import webdri ...
- Apache+MySQL+PHP开发环境的搭建(一)
通过套件来安装和配置php开发环境. 1.所需软件:AppServ(因为是开源,任何网站都能下载) 安装本软件基本上就是下一步. 2.进行安装 选择一个盘安装该软件点击next继续: 根据自己的实际情 ...
- 材价看板(2)- 运行两周的kanban,改进的起点
改进从何谈起?必须找到起点,那起点从哪来? 看板不需要像Scrum那样改变以往工作角色,简单通过任务上墙,配合敏捷的设计就能通过显示化日常工作来让问题自己蹦出来.在任何一个新采用看板的研发团队,执行一 ...
- [SDK2.2]Windows Azure Virtual Network (1) 概念
<Windows Azure Platform 系列文章目录> Windows Azure Virtual Network是非常重要的概念,其主要作用有以下两点: 1.将多台Azure V ...
- 深度学习中的Data Augmentation方法(转)基于keras
在深度学习中,当数据量不够大时候,常常采用下面4中方法: 1. 人工增加训练集的大小. 通过平移, 翻转, 加噪声等方法从已有数据中创造出一批"新"的数据.也就是Data Augm ...
- 跨平台的.NET运行环境 Mono 3.2发布
Mono是由Xamarin主办的一个开源项目平台,旨在让开发人员轻松构建跨平台的应用程序.Mono是基于ECMA标准来创建.NET框架,包括C#编译器和公共语言运行时(CLR),可以让.NET应用程序 ...
- 歌词文件解析(一):LRC格式文件的解析
LRC是英文lyric(歌词)的缩写,被用做歌词文件的扩展名.以lrc为扩展名的歌词文件可以在各类数码播放器中同步显示.LRC 歌词是一种包含着“*:*”形式的“标签(tag)”的基于纯文本的歌词专用 ...
- 【转】 NoSQL初探之人人都爱Redis:(4)Redis主从复制架构初步探索
一.主从复制架构简介 通过前面几篇的介绍中,我们都是在单机上使用Redis进行相关的实践操作,从本篇起,我们将初步探索一下Redis的集群,而集群中最经典的架构便是主从复制架构.那么,我们首先来了解一 ...
- javascript学习笔记1-document.write
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> ...
