36、重新复习html和css之二
(1)由于公司是意大利的网段,
(2)而且公司的电脑是保密的,
(3)文件发不出去,
(4)U盘插不进去。
(5)而且我们组的项目整体上已经开发完毕,客户暂时没有什么大的需求,
所以如果我不把这些技术知识发到网上,每天闲着没事的时候看一看,感觉整个人就费了
第一个Hello World
<html>
<head>
<title>hello world~</title>
</head>
<body>
hello world!<br/>
hello world!
</body>
</html>
第二个排版标记
<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>静夜思<h1><br/>
<hr/>
李白<br/>
<p>
床前明月光,<br/>
疑是地上霜.<br/>
举头望明月,<br/>
低头思故乡.<br/>
</p>
静夜思<br/>
<hr/>
李白<br/>
<p>
床前明月光,<br/>
疑是地上霜.<br/>
举头望明月,<br/>
低头思故乡.<br/>
</p> <pre>
public void main(String[] args){
int i = 1+1;
System.out.print(i);
}
</pre> </body>
</html>

大概上结果就是上边这个样子
第三个字体标记
<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
标题标签 <hn> ==> n的取值范围是1~6;
1.1~6从大到小.
2.文字加粗
3.换行
字体标签: <font> 该标签的使用必须配合属性.
size:大小. 取值1~7之间 从小到大.
face:字体.
color:颜色
1.直接填写颜色的英文名称
2.#FF0000
3.rgb(255,0,0)
其他一些简单标签:
<strike> => 中划线.
<big> => 变大
<small> => 变小
<u> => 下划线
<b> =>
sub /sup => 上下角标.
-->
<h1>静夜思</h1>
<font face="黑体" size="7" color="rgb(255,0,0)" >李白</font><br/>
<strike>床前明月光,</strike><br/>
<big>疑是地上霜.</big><br/>
<small>举头望明月,</small><br/>
<u>低头思故乡.</u><br/> <b>床前明月光,</b><br/> <hr><sup>2</sup>,3<sub>2</sub> </body>
</html>
结果大概就是下边这个样子

第四个转义字符
<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
==> 空格
>/< ==> 大于号 / 小于号 -->
<h1>静夜思</h1>
李白<br/>
床前明月光,<br/>
疑是地上霜.<br/>
<small>举头望明月,</small><br/>
<u>低头思故乡.</u><br/> <b>床前明月光,</b><br/> <hr><>2,a<b>c </body>
</html>
结果大概就是下边这个样子

第五个清单标记
<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
ol有序列表: order list
type属性: 取值 A a I i 1(默认值)
start属性: 从几开始计数
<li> ul无序列表: unorder list
type属性:disc (默认)
square 方形
circle 圆形
<li>
分类列表:
dl : definition list
dt : definition title
dd : definition description
-->
<ol type="i" start="110" >
<li>吃饭饭</li>
<li>睡觉觉</li>
<li>打豆豆</li>
</ol>
<hr/>
<ul type="circle" >
<li>吃饭饭</li>
<li>睡觉觉</li>
<li>打豆豆</li>
</ul>
<hr/>
<dl>
<dt>rpg游戏</dt>
<dd>仙剑奇侠传</dd>
<dd>金庸群侠</dd>
<dd>剑侠情缘</dd>
<dd>轩辕剑 </dd>
<dt>moba游戏</dt>
<dd>真三国无双 </dd>
<dd>Dota </dd>
<dd>LoL </dd>
</dl> </body>
</html>
结果大概就是下边这个样子

第六个,图形标签
<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
img图形标签
src属性: 指定图片位置
alt属性: 当图片无法加载时显示的提示信息.
title属性: 鼠标悬浮时显示提示信息
heigth属性: 图片的高(单位是像素) (如果宽和高只指定一个,图片会按比例缩放.)
width属性:图片的宽.
border属性: 边框(单位是像素)
usemap属性: 将图片分区,每个区点了之后连接到不同的页面.dw=>
-->
<img src="001.jpg" alt="这是大长腿!" title="这是大长腿~~" border="100" />
</body>
</html>

第七个,超链接
<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
a标签: anchor锚
1.超链接 -> 点击之后跳转页面
格式: 协议名+资源
http://www.baidu.com(我们常用的)
mailto : xx@itcast.cn 发送邮件
thunder: 迅雷下载
QQ:
旺旺:
2.锚 => 在当前页面中跳转例如:回到顶部 ==> 使用就是锚.
1>做一个锚标记,使用a标签的name属性指定锚点名称. <a name="abc" >这是顶部</a>
2>跳转到锚标记,使用href属性指定要跳转到的锚点.<a href="#abc" >回到顶部</a> a标签中的属性
href属性: 跳转的资源名 或 锚点名称
name属性: 定义锚点时,指定锚点名称.
target属性: 针对资源跳转时使用.
该属性不指定==> 在当前页面打开.
_blank : 在空白页打开. -->
<a name="abc" >这是顶部</a>
<a href="http://www.baidu.com" >百度</a><br/>
<a href="06-图形标签.html" target="_blank" >06-图形标签.html</a><br/>
<a href="mailto:xxx@itcast.cn" >联系我们</a><br/>
<a href="thunder://EF16EA123123" >点击下载</a>
<img src="haha (1).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<img src="haha (2).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<img src="haha (3).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<img src="haha (4).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<img src="haha (5).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<a name="middle" ></a>
<img src="haha (6).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<img src="haha (7).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<img src="haha (8).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<img src="haha (9).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<img src="haha (10).jpg" alt="这是大长腿!" title="这是大长腿~~" /><br/>
<a href="#abc" >回到顶部</a>
<a href="#middle" >回到中间</a>
</body>
</html>
大概效果就是下边这个样子

第八个,表格标签
<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
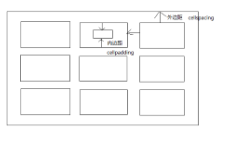
<table> 表格:
cellspacing: 外边距 => 单元格和其他单元格(边框)之间的距离
cellpadding: 内边距 => 内容和单元格框线之间的距离
<tr>:table row 表格中的一行
<td>:table data cell 一行中的一个单元格
<th>:table header 标题单元格
colspan属性: 横着占多少列
rowspan属性: 竖着占多少行
align属性:对齐 -->
<table border="1" cellpadding="20" cellspacing="50" >
<tr>
<th colspan="3" >学生信息表</th>
</tr>
<tr>
<td colspan="3" align="center" ><b>学生信息表</b></td>
</tr>
<tr>
<td>学生姓名</td>
<td>学生班级</td>
<td>学生性别</td>
</tr>
<tr>
<td>tom</td>
<td>12期</td>
<td rowspan="2" >male</td>
</tr>
<tr>
<td>jerry</td>
<td>12期</td>
</tr>
</table>
</body>
</html>
结果大概就是下边这个样子

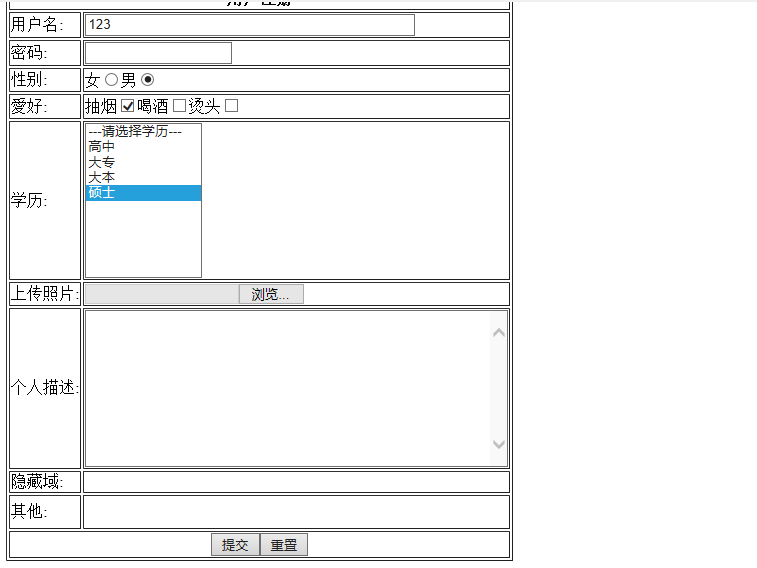
第九个、表单标签

<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
form表单标签: 要提交的内容,使用该标签包裹
action属性: 决定表单提交到哪里
method属性: 决定表单的提交方式 get(默认值)/post
post和get区别:
1.post提交(http 请求正文中) 键值对没有在地址栏上.而get是放在地址栏上的.
2.安全性上post更高一些.
3.长度上:get因为是放到地址栏中,长度受限.2k. post 理论上是无限的.
input标签: 表单项标签
type类型:
text 文本框
password 密码框
radio 单选框
checkbox 多选框
file 文件上传
hidden 隐藏域
submit 提交
reset 重置
image 提交(图片,没用了)
button 按钮
name属性:
对于表单项: 提交时键值对的键
value属性:
1>对于需要提交的表单项: 提交时的值
2>按钮类型的: 按钮上显示的文字.
readonly属性:
只读属性.只是限制value属性的变化.
只能给: text 和 password 使用. textarea也有这个属性.
disabled属性:
禁用.颜色变灰. 不参与提交.
适用范围,所有input都可以使用.
checked属性:
默认被选中.
只适用于: 1 radio 2 checkbox
maxlength属性:定义最大长度.
size 属性: 定义输入框的显示长度.
以上两个属性 只能放在 text 和 password中. select 标签:
下拉选
name属性: 提交的键
size属性: 同时显示的选项个数
multiple属性: 变成多选
selected属性: 让option默认被选中.
textarea 标签:
文本域
name属性: 提交的键
col属性: 列 宽
row属性: 行高
readonly属性:只读. -->
<form action="#" method="get" >
<table border="1" >
<tr>
<td colspan="3" align="center" ><b>用户注册</b></td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="name" value="123" maxlength="5" size="50" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td>性别:</td>
<td>女<input type="radio" name="sex" value="0" />男<input type="radio" name="sex" value="1" checked="checked" /></td>
</tr>
<tr>
<td>愛好:</td>
<td>抽烟<input type="checkbox" name="habit" value="smoke" checked="checked" />喝酒<input type="checkbox" name="habit" value="drink" />烫头<input type="checkbox" name="habit" value="tangtou" /></td>
</tr>
<tr>
<td>学历:</td>
<td>
<select name="edu" size="10" multiple="multiple" >
<option value="00" >---请选择学历---</option>
<option value="01" >高中</option>
<option value="02" >大专</option>
<option value="03" selected="selected" >大本</option>
<option value="04" >硕士</option>
</select>
</td>
</tr>
<tr>
<td>上传照片:</td>
<td><input type="file" name="photo" /></td>
</tr>
<tr>
<td>个人描述:</td>
<td><textarea name="desc" cols="50" rows="10" ></textarea></td>
</tr>
<tr>
<td>隐藏域:</td>
<td><input type="hidden" name="secret" value="haha" /></td>
</tr>
<tr>
<td>其他:</td>
<td><input type="image" /></td>
</tr>
<tr>
<td colspan="2" align="center" ><input type="submit" value="提交" /><input type="reset" /></td>
</tr> </table>
</form>
</body>
</html>
Meta标签
<html>
<head>
<!-- 解决乱码,告诉浏览器 当前文档类型和编码 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="3;url=06-图形标签.html">
<title>Insert title here</title>
</head>
<body>
<!--
meta标签 :属性标签 . 网页元标签
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="3;url=06-图形标签.html">
//--------------------------------------------------
<meta name=“keywords” content=“传智播客,IT培训" />
<meta name="description" content="传智播客是国内最大的……" />
-->
</form>
</body>
</html>
笔记
CSS
cascade style sheet 层叠样式表
1.概念
决定页面的样式.
1>.配色
2>.布局
2.CSS与 HTML的结合方式
1> style属性
2> style标签
3> link标签引入
3.CSS的 选择器
1>标签选择器
2>ID选择器
3>class选择器
4>选择器分组
5>伪类选择器
4.CSS的基本语法
选择器 {
属性键:属性值;
属性键:属性值1 属性值2 ....; }
注释:与java中多行注释相同
/* 注释内容 */
5.CSS的常用属性
单位:(了解)
颜色单位 Color Units
#RRGGBB rgb ( R,G,B ) Color Name
长度单位 Length Units
em ex px像素(常用) pt pc in cm mm
单位换算:1in = 2.54cm = 25.4 mm = 72pt = 6pc
属性:
color ==> 文字颜色
font-family ==> 文字样式
font-size ==> 文字大小
font-style => 文字样式(斜体..)
font-weight => 文字加粗
font-variant => 异性字 6.盒子模型
Eclipse:没有插件.(自己装)(免费)
MyEclipse:包含大量插件.(收费) //-----------------------------------
HTML概念
HTML==> hyper text mark-up language==>超文本标记语言
超文本: 1.表达能力优于普通文本.声音 .图形等..
2.超链接
标记语言:标记构成的.(HTML XML XHTML) HTML是干什么的?
1.网页.
2.展示.
HTML是由谁来解析?
浏览器来负责解析HTML.
HTML文档的后缀名?
.html
.htm
以上两种后缀名没有区别.
文档构成:
HTML文档.
最外层使用<HTML>标签包裹
<HEAD> 头 ==> 标题.网页属性信息,CSS..
<BODY> 体 ==> 正文.
标签写法:
1.<>中包裹一个英文单词
2.所有标签不区分大小写(推荐使用小写)
3.标签分为两类
1>围堵标记=> 有开始标签 有结束标签
2>自闭合标签 => 例如 <br/>
注意:所有标记语言,标签中的英文单词没有以数字开头的.<> 注意:HTML中不支持 : 空格 回车 制表符.都会被解析成一个空白字符.
36、重新复习html和css之二的更多相关文章
- 前端总结·基础篇·CSS(二)视觉
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·CSS(四)兼容 目录 一.动画(animation)(IE ...
- css入门二-常用样式
css入门二-常用样式总结 基本标签样式 背景色background-color 高度height; 宽度width; 边框对齐以及详细设定举例 width/*宽度*/: 80%; height/*高 ...
- 基本CSS布局二
基本CSS布局二------基本页面布局二 /*主面板样式*/ #container { width:100%; margin:0px auto;/*主面板DIV居中*/ } /*顶部面板样式*/ # ...
- 前端之CSS(二)
一.盒子模型 说到盒子模型,我们不得不提一下,W3C标准和IE浏览器是有区别的,我昨天就在写抽屉作业的时候踩过坑,建议用谷歌浏览器,并推荐一篇博文:http://www.osmn00.com/tran ...
- 如何在普清的屏上调试CSS样式二倍图背景
背景: 最近就遇到一个同事的项目,还是像平常一样小心切图,认真对像素. 一切测试都没有问题,顺利上线. 但是,上线之后,产品经理跑过来说,有BUG. BUG描述:(不认为是BUG) 前端页面上的图标是 ...
- CSS 笔记二(Text/Fonts/Links/Lists)
CSS Text 1> Text Color used to set the color of the text 2> Text Alignment used to set the hor ...
- 数往知来 CSS<十二>
div+css基础 一.外部样式<!--外部样式可以使网页与样式分离,分工处理 1.写网页,主要提供内容,一般都会有固定的结构,具有id等属性的标签包括特定的内容 2.根据结构写样式另存为css ...
- CSS布局(二) 盒子模型属性
盒子模型的属性 宽高width/height 在CSS中,可以对任何块级元素设置显式高度. 如果指定高度大于显示内容所需高度,多余的高度会产生一个视觉效果,就好像有额外的内边距一样: 如果指定高度小于 ...
- 前端学习-基础部分-css(二)
开始今日份整理,今日主要是CSS中很重要的一部分,就是盒模型,浮动,定位属性 1.盒模型 1.1 特性: 当对一个文档(网页)进行布局的时候,浏览器渲染引擎会根据CSS-Box模型(盒子模型)将所有元 ...
随机推荐
- redis缓存
参考: java对redis的基本操作 http://www.cnblogs.com/edisonfeng/p/3571870.html 一.支持类型: key:一般设计为标准的字符串, values ...
- OS X Yosemite Beta体验
自从看到Yosemite泄露图的那天起,就暗暗下决心,一定要坚守Mavericks阵营,坚决不升级,觉得新版系统界面简直其丑无比,结果过了没多久,就按耐不住了,在Windows下的虚拟机里面看了看,发 ...
- LINUX 下Open cv练习使用小记(1)
首先肯定离不开选一张自己喜欢的图像来显示 #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp ...
- va_copy
#include <stdio.h> #include <stdarg.h> void func(char* format, va_list ptr); void print( ...
- 解析PHP正则提取或替换img标记属性
<?php/*PHP正则提取图片img标记中的任意属性*/$str = '<center><img src="/uploads/images/20100516000. ...
- 【javascript杂谈】你所不知道的replace函数
前言 最近在做面试题的时候总会用到这个函数,这个函数总是和正则表达式联系到一起,并且效果很是不错,总能很简单出色的完成字符串的实际问题,大家肯定都会使用这个函数,像我一样的初学者可能对这个函数的了解还 ...
- Visual Studio最好用的快捷键
当然每个人常用的一般都会有些不一样,欢迎大家评论说出自己常用或最常用的快捷键吧,比比看谁用的巧~~~ ctrl+-(shift+ctrl+-):移动光标到上次位置或相反,比如定位一个函数,转到函数定义 ...
- javascript函数中变量重名
<script type="text/javascript"> function fun(a){ console.log(a); // function var a=1 ...
- 2015-06-02 关于mvc表格点击按钮自动添加一行<tr></tr>
前台代码: @using (Html.BeginForm("ContactPerson", "User", FormMethod.Post, new { @cl ...
- 字典树的C++实现
此次代码使用了诸多新鲜玩意,比如自动类型推断,模板类等等,感觉真的超级好玩啊. 自己做了一个简易的测试,程序的健壮性什么的还是比较差的,此程序留待以后进行功能补全. #pragma once #inc ...

