HTML——列表的相关知识
核心知识点:
1.无序列表: ul>li
2.有序列表:ol>li
3.标题列表:dl(标签)>dt(标题)>dd(选项)
4.表格:table>thead(>tr>th)tbody>tr>td;
1.无序列表
<u1 type="disc">
<li>第一项</li>
<li>第二项</li>
</u1>
效果展示:

type属性:(改变行前面个的开始字符)
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
换一个type选项
<ul type="circle"> #空心框
<li>第一项</li>
<li>第二项</li>
</ul>
效果:

2.有序列表
<ol type="" start="">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
<li>第4项</li>
</ol>
效果:

所谓有序就是打印的时候会帮你加上一个序号。
type代表了序号的类型,而start表示序号从哪里开始,默认值都是1
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- I 大写罗马
- i 小写罗马
3.标题列表
语法:
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
实例:
<dl>
<dt>湖北省</dt>
<dd>武汉市</dd>
<dd>孝感市</dd>
<dd>襄阳市</dd>
<dt>河北省</dt>
<dd>沧州市</dd>
<dd>廊坊市</dd>
<dd>保定市</dd>
</dl>
效果:

4.表格
<table>标签标签定义了HTML表格。
简单的HTML表格由table元素以及一个或多个tr、th或td组成。
tr元素定义表格行,th元素定义表头,td元素定义表格单元。
语法:
<table>
<thead>
<tr>
<th>字段1</th>
<th>字段2</th>
<th>字段3</th>
</tr>
</thead> <tbody> #字段一般和记录分开
<tr> #第一条记录
<td></td>
<td>kebi</td>
<td>杠娘</td>
</tr>
<tr> 第二条记录
<td></td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>籍贯</th>
<th>职业</th>
</tr>
</thead> <tbody>
<tr>
<td>科比</td>
<td>男</td>
<td>罗田</td>
<td>销售</td>
</tr>
<tr>
<td>毛线</td>
<td>男</td>
<td>孝感</td>
<td>施工员</td>
</tr>
<tr>
<td>小鸟</td>
<td>男</td>
<td>襄阳</td>
<td>不明</td>
</tr>
</tbody>
</table>
</body>
</html>
最简单的列表
效果:

(1)有点不好看,加个框吧
<table border=""> #2表示边框的宽度

(2)太挤了,松一点
<table border="" width="" > #指定一下宽度

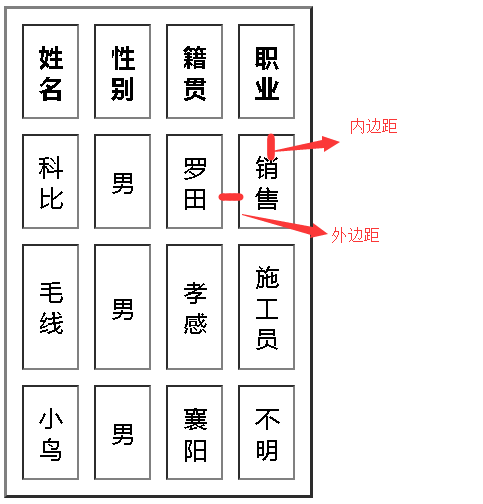
(3)里面挨得太紧
<table border="" width="" cellpadding=""
cellspacing=""> #celladding内边距cellspacing外边距

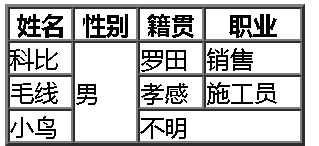
(4)三个男想要合并,有点浪费,小鸟搬家了,地址不明
<table border="" width="" cellpadding="" cellspacing="">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>籍贯</th>
<th>职业</th>
</tr>
</thead> <tbody>
<tr>
<td>科比</td>
<td rowspan="">男</td>
<td>罗田</td>
<td>销售</td>
</tr>
<tr>
<td>毛线</td>
<td>孝感</td>
<td>施工员</td>
</tr>
<tr>
<td>小鸟</td>
<td colspan="">不明</td>
</tr>
</tbody>
</table>
结果:

(5)这个男得有点歪,调试一下
<td align="center" rowspan="">男</td>
结果:

HTML——列表的相关知识的更多相关文章
- python 列表list相关知识
List的元素可以是Python的任意数据类型(Boolean,Number,String,List,Dict,Set……) List同样可以使用索引和切片,切片得到的结果也是列表. print(li ...
- CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识 ㈠背景 背景属性 1.background-color 背景颜色 rgb函数设置 2.background-image 背景图片 url(“logo.jp ...
- 【Python五篇慢慢弹(5)】类的继承案例解析,python相关知识延伸
类的继承案例解析,python相关知识延伸 作者:白宁超 2016年10月10日22:36:57 摘要:继<快速上手学python>一文之后,笔者又将python官方文档认真学习下.官方给 ...
- Java 容器相关知识全面总结
Java实用类库提供了一套相当完整的容器来帮助我们解决很多具体问题.因为我本身是一名Android开发者,包括我在内很多安卓开发,最拿手的就是ListView(RecycleView)+BaseAda ...
- HTML入门基础教程相关知识
HTML入门基础教程 html是什么,什么是html通俗解答: html是hypertext markup language的缩写,即超文本标记语言.html是用于创建可从一个平台移植到另一平台的超文 ...
- Python 数据分析(二 本实验将学习利用 Python 数据聚合与分组运算,时间序列,金融与经济数据应用等相关知识
Python 数据分析(二) 本实验将学习利用 Python 数据聚合与分组运算,时间序列,金融与经济数据应用等相关知识 第1节 groupby 技术 第2节 数据聚合 第3节 分组级运算和转换 第4 ...
- OSPF相关知识与实例配置【第一部分】
OSPF相关知识与实例配置[基本知识及多区域配置] OSPF(开放式最短路径优先协议)是一个基于链路状态的IGP,相比于RIP有无环路:收敛快:扩展性好等优点,也是现在用的最多的:所以这次实验就针对于 ...
- AIX系统备份相关知识
AIX系统备份相关知识 --------------------------2013/10/16 预备知识.1.rootvg类似于windows中的C盘,即系统vg,这个vg上面当然也可以划分用户的逻 ...
- python数组相关知识
1.np中的reshape函数,可以把矩阵重新划分成m行n列. arange(n)可以把 [0,n-1]装入数组中,一定要注意的是img.reshape()并不会改变原来的数组,所以需要另外新建一个数 ...
随机推荐
- mysqldump实践
mysqldump mysqldump---逻辑备份,热备 单线程,适合数据量小的库 mysql官方自带的命令行工具 #全库 )mysqldump -uroot -p123456 --sock ...
- Beginning Auto Layout Tutorial in iOS 7: Part 1
可以更好的结局屏幕方向和兼容iphone和ipad的解决方案. iOS6有一个新的技术auto layout来帮助解决这个问题.这个技术不仅可以支持app不同尺寸下的开发,而且你也不需要为每一种语言创 ...
- Mapxtreme 在64位系统运行网站,提示未能加载文件或程序集,或它的某一个依赖项
在32位系统上开发的网站,现在需要布署到64位系统上运行,布署好后访问提示提示未能加载文件或程序集,或它的某一个依赖项.在网上搜索后,发现是64位下引用dll出现的这个问题.这个问题通常出在引用第三方 ...
- Redis性能调优建议
一. Redis部署结构优化建议 1. Master不做AOF或RDB持久化,Slave做AOF持久化,建议同时做RDB持久化 2. 所有Master全部增加Slave 3. Master挂载Slav ...
- Galileo Gen2 之MQTT通讯
前言 原创文章,转载引用务必注明链接.如有疏漏,欢迎斧正. Galileo系统:完整版Yocto,内核版本3.8.7-yocto-standard:宿主机:Windows 7 64 bit 这期主要讲 ...
- bootcamp安装win7的详细步骤 (光盘安装)
bootcamp安装win7的详细步骤 首先是要您确定以下内容(1)您的Mac系统下是一个盘符,也就是“macintosh hd”一个磁盘.如果不是的话,首先您需要做的是备份您分区下面的资料,让磁 ...
- Oracle 中session和processes的初始设置
http://blog.163.com/succu/blog/static/193917174201252911727149/ 1.sessions 在初始化参数所设定的限制中,最为人所知的估计就 ...
- AndroidX86模拟器Genymotion的一些使用和另一款Andy模拟器
命令行启动虚拟机 当我们下载安装好,可以通过命令行运行指定名字模拟器 D:\ProgramFiles\Genymobile\Genymotion\player --vm-name "Sam ...
- zabbix-agent active 配置自动探测
1. zabbix-agent 被动模式配置文件: PidFile=/var/run/zabbix/zabbix_agentd.pid LogFile=/var/log/zabbix/zabbix_a ...
- string去空格
众所周知,string字符串去除空格的方法有trim()和replace(),区别在于trim()去首尾的空格,但是不能去中间的,而replace可以去除所有的空格. string data1=&qu ...
