AngularJS的添加操作和列表操作
代码下载:https://files.cnblogs.com/files/xiandedanteng/agsAddList.rar
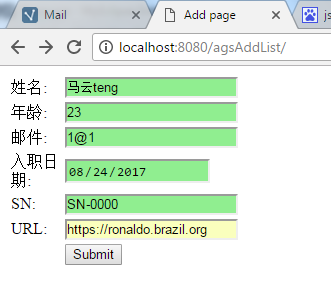
添加成员页面图示:

添加成员页面代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html ng-app="notesApp">
<head>
<base href="<%=basePath%>">
<title>Add page</title>
<style>
.username.ng-valid{
background-color:lightgreen;
}
.username.ng-invalid{
background-color:pink;
}
.userage.ng-valid{
background-color:lightgreen;
}
.userage.ng-invalid{
background-color:pink;
}
.usermail.ng-valid{
background-color:lightgreen;
}
.usermail.ng-invalid{
background-color:pink;
}
.userdate.ng-valid{
background-color:lightgreen;
}
.userdate.ng-invalid{
background-color:pink;
}
.usersn.ng-valid{
background-color:lightgreen;
}
.usersn.ng-invalid{
background-color:pink;
}
.userurl.ng-valid{
background-color:lightgreen;
}
.userurl.ng-invalid{
background-color:pink;
}
</style>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="angular1.4.6.min.js"></script>
</head>
<body>
<form ng-submit="ctrl.submit()" name="myForm" action="Add">
<table>
<tr>
<td width="50px">姓名:</td>
<td>
<input type="text" class="username" name="uname" ng-model="ctrl.user.name" required ng-minlength="4"/>
</td>
<td>
<span ng-show="myForm.uname.$error.required">This a required field</span>
<span ng-show="myForm.uname.$error.minlength">Minimum length required is 4</span>
<span ng-show="myForm.uname.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">年龄:</td>
<td>
<input type="number" class="userage" name="uage" ng-model="ctrl.user.age" required ng-minlength="2"/>
</td>
<td>
<span ng-show="myForm.uage.$error.required">This a required field</span>
<span ng-show="myForm.uage.$error.minlength">Minimum length required is 2</span>
<span ng-show="myForm.uage.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">邮件:</td>
<td>
<input type="email" class="usermail" name="umail" ng-model="ctrl.user.mail" required ng-minlength="3"/>
</td>
<td>
<span ng-show="myForm.umail.$error.required">This a required field</span>
<span ng-show="myForm.umail.$error.minlength">Minimum length required is 3</span>
<span ng-show="myForm.umail.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">入职日期:</td>
<td>
<input type="date" class="userdate" name="udate" ng-model="ctrl.user.date" required ng-minlength="8"/>
</td>
<td>
<span ng-show="myForm.udate.$error.required">This a required field</span>
<span ng-show="myForm.udate.$error.minlength">Minimum length required is 8</span>
<span ng-show="myForm.udate.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">SN:</td>
<td>
<input type="text" class="usersn" name="usn" ng-model="ctrl.user.sn" ng-pattern="/^SN-\d{4}$/"/>
</td>
<td>
<span ng-show="myForm.udate.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">URL:</td>
<td>
<input type="url" class="userurl" name="uurl" ng-model="ctrl.user.url" />
</td>
<td>
<span ng-show="myForm.uurl.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td ></td>
<td colspan="2"><input type="submit" value="Submit" ng-disabled="myForm.$invalid"/></td>
<td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript" charset="UTF-8">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',['$http',function($http){
var self=this;
self.submit=function(){
document.forms[0].submit();
};
}]);
//-->
</script>
处理上传数据的Servlet:
package com.test;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AddServlet extends HttpServlet {
private static final long serialVersionUID = 56890894234786L;
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, java.io.IOException {
request.setCharacterEncoding("UTF-8");
// 以post方式提交的表单编码格式默认为ISO-8859-1的编码格式,可能为中文的话需要转码
String name=new String(request.getParameter("uname").getBytes("ISO8859-1"),"UTF-8");
String age=request.getParameter("uage");
String mail=request.getParameter("umail");
String udate=request.getParameter("udate");
String usn=request.getParameter("usn");
String uurl=request.getParameter("uurl");
Container.add(new Member(name,age,mail,udate,usn,uurl));
RequestDispatcher dispatcher = request.getRequestDispatcher("list.jsp");
dispatcher.forward(request, response);
return;
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, java.io.IOException {
doPost(request, response);
}
}
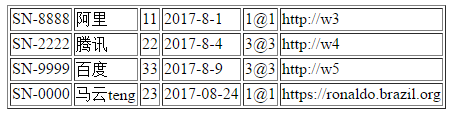
列表页面图示:

列表页面代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html ng-app="notesApp">
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="angular1.4.6.min.js"></script>
</head>
<body>
<table ng-controller="MainCtrl as ctrl" border="1px">
<tr ng-repeat="member in ctrl.items">
<td><span ng-bind='member.sn'/></td>
<td><span ng-bind='member.name'/></td>
<td><span ng-bind='member.age'/></td>
<td><span ng-bind='member.date'/></td>
<td><span ng-bind='member.mail'/></td>
<td><span ng-bind='member.url'/></td>
</tr>
</table>
</body>
</html>
<script type="text/javascript" charset="UTF-8">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',['$http',function($http){
var self=this;
self.items=[];
var url="/agsAddList/Members";
$http.get(url).then(function(response){
self.items=response.data;
},function(errResponse){
alert('error'+errResponse);
});
}]);
//-->
</script>
获得列表的Servlet:
package com.test;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class MembersServlet extends HttpServlet {
private static final long serialVersionUID = 56890894234786L;
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, java.io.IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8"); // 设置response的ContentType解决中文乱码
PrintWriter out = response.getWriter();
List<Member> ls=Container.getLs();
JSONArray jArray=JSONArray.fromObject(ls);
String json=jArray.toString();
System.out.println("json="+json);
out.print(json);
out.flush();
return;
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, java.io.IOException {
doPost(request, response);
}
}
AngularJS的添加操作和列表操作的更多相关文章
- python连接redis、redis字符串操作、hash操作、列表操作、其他通用操作、管道、django中使用redis
今日内容概要 python连接redis redis字符串操作 redis之hash操作 redis之列表操作 redis其他 通用操作,管道 django中使用redis 内容详细 1.python ...
- redis hash操作 list列表操作
HSET key 子key 子value 192.168.11.5:6379> HSET stu1 name 'zhangmingda'(integer) 1192.168.11.5:6379& ...
- 004-redis-命令-哈希操作,列表操作
Redis hash 命令 下表列出了 redis hash 基本的相关命令: 序号 命令及描述 1 HDEL key field1 [field2] 删除一个或多个哈希表字段 2 HEXISTS k ...
- python基础操作_字符串操作_列表操作list
#字符串可以通过下表取值,如下程序 names='java python' print(names[0],names[5]) #使用for循环轮询所有name值 ''' for name in nam ...
- python3_列表(修改,添加和删除元素操作)
前言:列表的定义:列表是由一系列按特定顺序排列的元素组成.即列表是一个有序集合. 1.修改列表元素 由前言知列表是一个有序集合,因此在修改列表元素时我们需指定列表名和要修改的元素的索引,再指定该元素的 ...
- react实例之todo,做一个实时响应的列表操作
react实例之todo, 做一个实时响应的列表操作 在所有的mvc框架中,最常见的例子不是hello world,而是todo,由于reactjs的简单性,在不引用flux和redux的情况下,我们 ...
- Python学习笔记-Day2-Python基础之列表操作
列表的常用操作包括但不限于以下操作: 列表的索引,切片,追加,删除,切片等 这里将对列表的内置操作方法进行总结归纳,重点是以示例的方式进行展示. 使用type获取创建对象的类 type(list) 使 ...
- TCL语言笔记:TCL中的列表操作
一.介绍 列表则是具有特殊解释的字符串.Tcl 中的列表操作和其它 Tcl 命令一样具有相同的结构.列表可应用在诸如 foreach 这样的以列表为变元的循环命令中,也应于构建 eval 命令的延迟命 ...
- Smack[3]用户列表,头像,组操作,用户操作
用户列表 Smack主要使用Roster进行列表管理的 connection.getRoster(); /** * 返回所有组信息 <RosterGroup> * * @return Li ...
随机推荐
- centos7下使用git
问:为什么需要版本控制系统?[转:http://www.cnblogs.com/shenliang123/p/3824383.html] 版本控制是一种记录若干文件内容变化,以便将来查阅特定版本修订情 ...
- Struts2中 ValueStack、ActionContext、ServletContext、request、session等 表格解析
变量 从ActionContext中获得 生命周期 用Ongl来读取值 使用ServletConfigInterceptor来注入 ActionContext类 静态方法ActionContext. ...
- .Net MVC删除图片
还在学校,菜鸟级别,接触到的只是 /// <summary> /// 根据imageID删除图片 /// </summary> /// <returns>< ...
- http的一些知识
TCP/IP协议分层 应用层 TFP DNS DNS域名解析的过程 在浏览器DNS缓存中搜索 读取系统的hosts文件,查找其中是否有对应的ip 向本地配置的首选DNS服务器发起域名解析请求 HTTP ...
- THUSC2018 爆零记
没想到我还真能过这个...... 太玄学了= = 不过这直接导致我月考数学挂科,掉出年级前十= = 5.26 THU过了! 真是十分意外的惊喜啊$-\omega-$ 6.1 今天出发去帝都! 然而飞行 ...
- linux系统——etc下的group 文件
etc/group 文件 用户组的所有信息都存放在/etc/group文件中 将用户分组是Linux系统中对用户进行管理及控制访问权限的一种手段.每个用户都属于某个用户组:一个组中可以有多个用户,一个 ...
- Python基础教程笔记 第二章
本章的名字虽然叫列表和元组,但是本章讲的最多的是列表,元祖指讲了很少的一部分.因为元组和列表很多方面都是一样的. 列表和元组的区别:列表可以被修改,元祖不可以被修改. python包含的6种内建序列: ...
- ajax跨域两个方法
1在后端转换,调用API. ajax瀑布流: <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- 使用PropTypes进行类型检测
PropTypes 是react提供的用于检验数据类型的typechecking,避免应用越来越大的时候出现意料之外的bug class Greeting extends React.Componen ...
- Apache Commons 工具集介绍
Apache Commons包含了很多开源的工具,用于解决平时编程经常会遇到的问题,减少重复劳动.下面是我这几年做开发过程中自己用过的工具类做简单介绍. 组件 功能介绍 BeanUtils 提供了对于 ...
