moment.js插件的简单上手使用
开发过程中看长篇幅的技术文档是件多么影响多发效率的事情丫,哼哼,人家明明只是想用个简单的功能而已丫,下面文档很好的解决了这个问题,yeah~~~
一.monent.js时间插件
1.Moment.js 文档:http://momentjs.cn/docs/
使用起来可以说是非常简单了
1. 安装插件:
- npm install moment
2.main.js中引入插件
- import moment from 'moment'
- //全局过滤器
- Vue.filter('dateFmt',(input,formatString="YYYY-MM-DD")=>{
- //es5函数参数设置默认值
- //const lastFormatString = formatString || ''
- /**
- * moment(input) 把时间字符串转成时间对象
- * format(formatString) 把时间对象,按照指定格式,格式化成符合条件的字符串
- */
- return moment(input).format(formatString)
- })
3.在相应的goodslist文件中写入 | dateFmt即可
- <span>{{item.add_time | dateFmt}}</span>
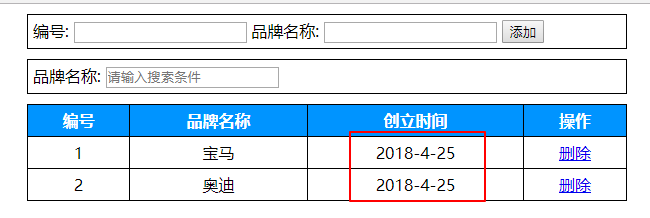
4.完工:展示效果

另一个:
效果展示:

另一种:
- <span>{{item.add_time | dateFmt('YYYY-MM-DD HH:mm:ss') }}</span>
结果展示

一个例子:用来辅助加深理解:可以不看
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
- <style>
- #app {
- width: 600px;
- margin: 10px auto;
- }
- .tb {
- border-collapse: collapse;
- width: 100%;
- }
- .tb th {
- background-color: #0094ff;
- color: white;
- }
- .tb td,
- .tb th {
- padding: 5px;
- border: 1px solid black;
- text-align: center;
- }
- .add {
- padding: 5px;
- border: 1px solid black;
- margin-bottom: 10px;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <brand-manager></brand-manager>
- <!-- <p>写一个组件,时间:<span style="background:yellowgreen;"v-model="time"></span></p> -->
- </div>
- <!-- 组件的template -->
- <template id="templateId">
- <div>
- <div class="add">
- 编号:
- <input v-model="id" type="text"> 品牌名称:
- <input v-model="name" @keyup.enter="add" type="text">
- <input type="button" @click="add" value="添加">
- </div>
- <div class="add">
- 品牌名称:
- <input type="text" v-model="keyword" @keyup.13="search" placeholder="请输入搜索条件">
- </div>
- <table class="tb">
- <tr>
- <th>编号</th>
- <th>品牌名称</th>
- <th>创立时间</th>
- <th>操作</th>
- </tr>
- <!-- 动态生成内容tr -->
- <tr v-if="list.length==0">
- <td colspan="4">没有数据了哦</td>
- </tr>
- <tr v-for="item in list" :key="item.id">
- <td>{{item.id}}</td>
- <td>{{item.name}}</td>
- <td>{{item.ctime | dateFmt('-')}}</td>
- <td>
- <a href="javascript:void(0)" @click="deleteBrand(item.id)">删除</a>
- </td>
- </tr>
- </table>
- </div>
- </template>
- </body>
- <script>
- //定义和注册组件
- //关于命名约定 https://cn.vuejs.org/v2/guide/components.html#%E7%BB%84%E4%BB%B6%E5%91%BD%E5%90%8D%E7%BA%A6%E5%AE%9A
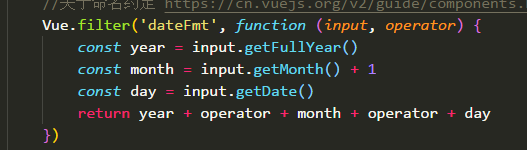
- Vue.filter('dateFmt', function (input, operator) {
- const year = input.getFullYear()
- const month = input.getMonth() + 1
- const day = input.getDate()
- return year + operator + month + operator + day
- })
- Vue.component('brandManager', {
- template: "#templateId",
- data() {
- return {
- id: '',
- name: '',
- keyword: '',
- list: [{
- id: 1,
- name: '宝马',
- ctime: new Date()
- },
- {
- id: 2,
- name: '奥迪',
- ctime: new Date()
- }
- ],
- oldList: []
- }
- },
- // filters: {
- // dateFmt(input, operator) {
- // const year = input.getFullYear()
- // const month = input.getMonth() + 1
- // const day = input.getDate()
- // return year + operator + month + operator + day
- // }
- // },
- methods: {
- //增加
- add() {
- console.log(this);
- this.list.push({
- id: this.id,
- name: this.name,
- ctime: new Date()
- })
- //清空
- this.id = ''
- this.name = ''
- this.oldList = this.list
- },
- //根据id删除
- deleteBrand(id) {
- //es6的新语法
- //http://es6.ruanyifeng.com/#docs/array#%E6%95%B0%E7%BB%84%E5%AE%9E%E4%BE%8B%E7%9A%84-find-%E5%92%8C-findIndex
- const index = this.list.findIndex(function (item, index, arr) {
- return item.id === id;
- })
- //删除
- this.list.splice(index, 1)
- this.oldList = this.list
- },
- //根据关键字搜索
- search() {
- if (this.keyword.trim().length == 0) {
- this.list = this.oldList
- return
- }
- //利用数组的filter方法去过滤我们元素,过滤出来之后,会形成一个新的数组
- //参考:http://www.runoob.com/jsref/jsref-filter.html
- const newList = this.list.filter(function (item, index, arr) {
- //es6中,判断我们字符串中,是否包含得有某个字符,使用includes
- //参考:http://es6.ruanyifeng.com/#docs/string#includes-startsWith-endsWith
- return item.name.includes(this.keyword)
- }, this)
- //把过滤出来的新数组,赋值给list
- this.list = newList
- }
- }
- })
- const vm = new Vue({
- el: "#app"
- })
- </script>
- </html>


展示效果

吃饭去吧
moment.js插件的简单上手使用的更多相关文章
- fastclick.js插件使用简单说明
为什么存在延迟? 从点击屏幕上的元素到触发元素的 click 事件,移动浏览器会有大约 300 毫秒的等待时间.为什么这么设计呢? 因为它想看看你是不是要进行双击(double tap)操作. ...
- VUE图片懒加载-vue lazyload插件的简单上手使用(优化版本)
在用VUE做项目开发的过程中,首页用到了懒加载的方法,查找了一些方法,觉得官网写得太复杂,有一篇博客不错(https://www.cnblogs.com/xyyt/p/7650539.html),但是 ...
- 使用bootstrap的JS插件实现模态框效果
在上一篇文章中,我们使用 js+css 实现了模态框效果,在理解了模态框的基本实现方法和实现效果后,我们就要寻找更快捷的方法,又快又好的来完成模态框开发需求,从而节约时间,提高效率.一个好的轮子,不仅 ...
- 免费而优秀的图表JS插件
1.百度的Echart ECharts,缩写来自Enterprise Charts,是百度推出的一款开源的,商业级数据图表,它最初是为了满足百度公司商业体系里各种业务系统(如凤巢.广告管家等等)的报表 ...
- toastr.js插件用法
toastr.js插件用法 toastr.js是一个基于jQuery的非阻塞通知的JavaScript库.toastr.js可以设定四种通知模式:成功.出错.警告.提示.提示窗口的位置.动画效果等都可 ...
- iScroll.js插件使用方法
iScroll.js 用法参考 (share) 分享是传播.学习知识最好的方法 以下这篇文章是iScroll.js官网的中文翻译,尽管自己英文不好,但觉得原作者们翻译的这个资料还是可以的,基本用法介绍 ...
- 【转】Vue.js 2.0 快速上手精华梳理
Vue.js 2.0 快速上手精华梳理 Sandy 发掘代码技巧:公众号:daimajiqiao 自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新 ...
- web前端常用js插件
第一款:截图插件html2Canvas.js html2是一款强大的截图插件,只需引入js文件,依照官方给定的截图方法,就能截取对应DOM区域的内容.对于有些截图出现模糊偏移的问题,网上也有一堆解决方 ...
- 最牛的打字效果JS插件 typing.js
最新在做公司的一个项目,需要实现一个敲打代码的动画效果,粗意味比较简单,果断自己直接开写,写着写着发现是一个坑.需要支持语法高亮,并不能直接简单的用setTimeout来动态附件innerHTML.苦 ...
随机推荐
- 算法(Algorithms)第4版 练习 1.3.219
方法实现: //1.3.19 /** * remove the last node in the linked list whose first node is first * * @return r ...
- macd背离的级别
1分钟的背离可以忽略不看. 5分钟的背离可以预测未来5-6个小时的股价. 15分钟级别的背离可以预测未来24小时之内的股价. 30分钟级别的背离可以做中线. 周线背离可以影响1-2年的股价. 背离级别 ...
- matlab的数组
1.定义:同一类型的元素的集合. 2.生成:用[]创建,元素之间用逗号或者空格隔开. 第一例: >>a=[1,2,3,4] a = 1 2 3 4 注意,取矩阵的某几列,是这样a(:,2: ...
- 我所理解的RESTful Web API [设计篇]【转】
原文:http://www.cnblogs.com/artech/p/restful-web-api-02.html <我所理解的RESTful Web API [Web标准篇]>Web服 ...
- ES设置字段搜索权重——Query-Time Boosting
Query-Time Boosting In Prioritizing Clauses, we explained how you could use the boost parameter at s ...
- listen 57
Secondhand Smoke Exposure Doubled Asthmatic Kids' Hospital Readmissions If your child has asthma哮喘, ...
- BZOJ1382:[Baltic2001]Mars Maps
浅谈树状数组与线段树:https://www.cnblogs.com/AKMer/p/9946944.html 题目传送门:https://www.lydsy.com/JudgeOnline/prob ...
- .Net 学习资源整理
01.Visual Studio 隐藏的财富 --- C# 语言规范 安装完Visual Studio之后,我们好像忽略了,微软给我们准备的<C# 语言规范>. 路径参考下图: 02.MS ...
- JSP的优势 和劣势 与php的比较
一 jsp的 优势 与劣势 由于JSP页面的内置脚本语言是基于Java编程语言的,而且所有的JSP页面都被编译成为Java Servlet,JSP页面就具有Java技术的所有好处,包括健壮的存储管理和 ...
- Java 日志记录规则
Java 日志记录规则 规则一:日志是面向读者的 我们不应该让无价值的信息使日志文件变得乱糟糟,比如说完整打印所有的实体字段. 通常,实体名字和其逻辑关键字足以识别在表格中的一条记录了. 规则二:匹配 ...
