GUI的最终选择 Tkinter(六):Canvas组件
Canvas组件,是一个可以让你任性的组件,一个可以让你随心所欲地绘制界面的组件。Canvas是一个通用的组件,它通常用于显示和编辑图形,可以用它来绘制直线,圆形,多边形,甚至是绘制其他组件。
在Canvas组件上绘制对象,可以用creat_xxx()方法(xxxvia表示对象类型,例如直线line,矩形rectangle和文本text等)。
from tkinter import * root = Tk()
w = Canvas(root,width=,height=)
w.pack()
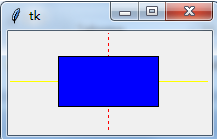
w.create_line(,,,,fill="yellow")
w.create_line(,,,,fill="red",dash=(,))
w.create_rectangle(,,,,fill="blue")
mainloop()
执行结果:

注意,添加到画布上的对象会一直保留着。如果希望修改他们,可以使用coords(),itemconfig()和move()方法来医用画布上的对象,或者用delete()方法来删除。
from tkinter import * root = Tk()
w = Canvas(root,width=,height=)
w.pack()
line1 = w.create_line(,,,,fill="yellow")
line2 =w.create_line(,,,,fill="red",dash=(,))
rect = w.create_rectangle(,,,,fill="blue")
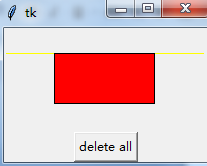
w.coords(line1,,,,)
w.itemconfig(rect,fill="red")
w.delete(line2)
Button(root,text="delete all",command=(lambda x=ALL:w.delete(x))).pack()
mainloop()
执行结果:

还可以在Canvas上显示文本,使用create_text()方法:
from tkinter import * root = Tk()
w = Canvas(root,width=,height=)
w.pack()
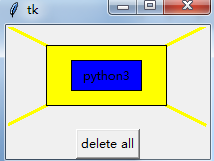
line1 = w.create_line(,,,,fill="yellow",width=)
line2 = w.create_line(,,,,fill="yellow",width=)
rect1 = w.create_rectangle(,,,,fill="yellow")
rect2 = w.create_rectangle(,,,,fill="blue")
text = w.create_text(,,text="python3")
Button(root,text="delete all",command=(lambda x=ALL:w.delete(x))).pack()
mainloop()
执行结果:

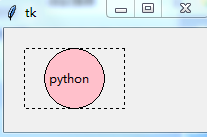
使用create_oval()方法绘制椭圆形(或圆形),参数是指定一个限定矩形(Tkinter会自动在这个矩形中绘制一个椭圆)
from tkinter import * root = Tk()
w = Canvas(root,width=,height=)
w.pack()
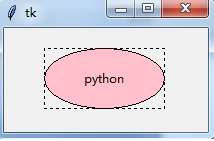
w.create_rectangle(,,,,dash=(,))
w.create_oval(,,,,fill="pink")
w.create_text(,,text="python")
mainloop()
执行结果:

而绘制圆形就是把限定矩形设置为正方形即可。
from tkinter import * root = Tk()
w = Canvas(root,width=,height=)
w.pack()
w.create_rectangle(,,,,dash=(,))
w.create_oval(,,,,fill="pink")
w.create_text(,,text="python")
mainloop()
执行结果:

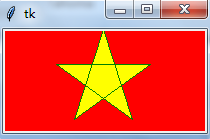
如果想绘制多边形,可以使用create_polygon()方法。来看画一个五角星,因为五角星不是三角函数,所以需要计算位图,确定角度和
from tkinter import *
import math as m root = Tk()
w = Canvas(root,width=,height=,background="red")
w.pack()
center_x =
center_y =
r =
points = [
#左上点
center_x - int(r*m.sin(*m.pi/)),
center_y - int(r*m.cos(*m.pi/)),
#右下点
center_x + int(r*m.sin(*m.pi/)),
center_y - int(r*m.cos(*m.pi/)),
#左上点
center_x - int(r*m.sin(m.pi/)),
center_y + int(r*m.cos(m.pi/)),
#顶点
center_x,
center_y-r,
#右下点
center_x + int(r*m.sin(m.pi/)),
center_y + int(r*m.cos(m.pi/))
]
w.create_polygon(points,outline="green",fill="yellow")
mainloop()
执行结果:

下面来看一个,像windows画图工具那样的画板,可以随心所欲的画
先上代码
from tkinter import *
import math as m root = Tk()
w = Canvas(root,width=,height=)
w.pack()
def paint(event):
x1,y1 = (event.x-),(event.y-)
x2,y2 = (event.x+),(event.y+)
w.create_oval(x1,y1,x2,y2,fill="red")
w.bind("<B1 - Motion>",paint)
Label(root,text="按住鼠标拖动").pack(side=BOTTOM)
mainloop()
执行结果:

来分析下,其实这个的实现原理很简单,就是获取用户拖动鼠标的坐标,然后每个坐标对应绘制一个点上去就可以了,但是Tkinter没提供点的方法
所以我们就可以通过绘制一个超小的椭圆或者圆形来表示“点”,通过响应”鼠标拖动”事件,在鼠标拖动的同时,获取鼠标的实时位置,并绘制超小的圆形。
除了以上关于画布的知识点外,还有一些知识点,做个汇总:
1、Canvas组件支持的对象
-arc(弧形、炫或扇形)
-bitmap(内建的位图文件或XBM格式的文件)
-image(BitmapImage或PhotoImage的实例对象)
-line(线)
-oval(圆形或椭圆形)
-polygon(多边形)
-rectangle(矩形)
-text(文本)
-window(组件)
2、坐标系
由于画布可能比窗口大(带有滚动条的Canvas组件)
-窗口坐标系---以窗口的左上角为坐标原点
-窗口坐标系---以画布的左上角为坐标原点
3、画布对象显示的顺序
Canvas组件中创建的画布对象都会被列入显示列表中,越接近背景的画布对象位于显示列表的越下方
4、指定画布对象
Canvas组件提供几种发放可以指定画布对象: -Item handles
-Tags
-ALL
-CURRENT -Item handles:事实上是一个用于指定某个画布对象的整型数字(在画布组件上创建一个画布对象的时候,Tkinter将认为Canvas组件中独一无二的整型值,然后各种Canvas方法可以通过这个值来操纵画布对象。)
-Tags:是附件在画布对象上的标签,Tags由普通的非空白字符串组成。一个画布对象可以和多个Tags相关联,一个Tags也可用于描述多个画布对象。然而,与Text组件不同,没有指定画布对象的Tags不能实际绑定和配置样式,也就是说,Canvas组件的Tags是仅为画布对象所拥有的。
Canvas组件预定义两个Tags:ALL和CURRENT
-ALL或(all)表示Canvas组件中的所有画布对象。
-CURRENT(或current):表示鼠标指针下的画布对象。
GUI的最终选择 Tkinter(六):Canvas组件的更多相关文章
- GUI的最终选择 Tkinter(五):Text用法
Text组件 绘制单行文本使用Label组件,多行选使用Listbox,输入框使用Entry,按钮使用Button组件,还有Radiobutton和Checkbutton组件用于提供单选或多选的情况, ...
- GUI的最终选择 Tkinter(四):Entry、Listbox、Scrollbar和Scale组件
Entry组件 Entry组件就是平时所说的输入框.输入框是程序员用到的最多的一个程序,例如在输入账号和密码的时候需要提供两个输入框,用于接收密码的输入框还会有星号将实际输入的内容隐藏起来. Tkin ...
- GUI的最终选择 Tkinter(七):菜单Menu组件、Menubutton组件、OptionMenu组件
Menu组件 今天说的Menu组件就是一些菜单组件,开始点点点... Tkinter提供了一个Menu组件,可以实现顶级菜单,下拉菜单和弹出菜单.由于底层是代码实现和优化的,所以不太建议通过按钮和其他 ...
- GUI的最终选择 Tkinter(三):Checkbutton组件和Radiobutton组件、LabelFrame组件
Checkbutton组件 Checkbutton组件就是常见的多选按钮,而Radiobutton则是单选按钮 from tkinter import * root = Tk() v = IntVar ...
- GUI的最终选择 Tkinter(二):Label和Button组件
Label组件 Lable组件是用于界面上输出描述的标签,例如提示用户“您下载的电影含有未成年人限制内容,请满18岁以后点击观看!”,先来上结果图: 在来看下它的代码: from tkinter im ...
- GUI的最终选择 Tkinter(八):Message组件、Spinbox组件、PanedWindow组件、Toplevel组件
Message组件 Message(消息)组件是Label组件的变体,用于显示多行文本消息,Message组件能够自动执行,并调整文本的尺寸使其适应给定的尺寸. from tkinter import ...
- GUI的最终选择Tkinter模块初级篇
一.Tkinter模块的基本使用 1)实例化窗口程序 import tkinter as tk app = tk.Tk() app.title("FishC Demo") app. ...
- Python之GUI的最终选择(Tkinter)
首先,Tkinter是Python默认的GUI库,想IDLE就是用Tkinter设计出来的,因此直接导入Tkinter模块就可以啦 1 import tkinter (1)Tkinter初体验: 1 ...
- GUI的最终选择 Tkinter(一):Tkinter最初体验
EasyGui就是一个简单的文字交互界面模块,从今天开始来开始学习Tkinter Tkinter是Python标准的Gui库,它实际是建立在Tk技术上的,Tk最初是为Tcl(一门工具名语言)所涉及的, ...
随机推荐
- google IO大会
怎么参加一次 Google I/O?大概要多少预算? Google I/O(参加Goole I/O 是我的一个梦想,因为我是Google死忠,想亲自去Google总部看看,所以想知道这些) 费用构成: ...
- sql中使用timestamp增量抽取数据
网址:http://www.cnblogs.com/shuaifei/p/4469526.html 最近的项目中需要对上百万级的数据进行增量抽取操作,因此了解了一下TIMESTAMP的应用,特此记录 ...
- Tips:PowerDesigner16.5 图表显示Code以及 Columns新增Commet显示
- hadoop集群的安装
Hadoop集群安装 1.配置JDK环境和设置主机名,本地解析 JDK环境教程: http://www.cnblogs.com/wangweiwen/p/6104189.html 本地解析: vim ...
- codeforces 660B B. Seating On Bus(模拟)
题目链接: B. Seating On Bus time limit per test 1 second memory limit per test 256 megabytes input stand ...
- linux 使用总结
shell 简单的实现守护进程 单纯的使用 &命令 + ctrl+D退出终端 原理: 关闭终端有两种方式,一种是点叉,这时候,你关闭的是gnome-terminal这个进程,而Bash是它的子 ...
- P2060 [HNOI2006]马步距离
P2060 [HNOI2006]马步距离 数据到百万级别,明显爆搜不行,剪枝也没法剪.先打表.发现小数据内步数比较受位置关系影响,但数据一大就不影响了.大概搜了一个20*20的表把赋值语句打出来.判断 ...
- java 基础知识学习 内存泄露(memory leak) VS 内存溢出(out of memory)以及内存管理
内存泄露(memory leak) VS 内存溢出(out of memory) 内存溢出 out of memory,是指程序在申请内存时,没有足够的内存空间供其使用,出现out of memory ...
- openstack 创建镜像生成虚拟机不知道密码如何解决
背景: openstack juno版本,使用glance创建centos7镜像,然后生成虚拟机. 操作步骤: 首先获取镜像http://cloud.centos.org/centos/7/image ...
- html中连续点击某个标签会出现蓝色的解决方法
给标签加上下面的属性就可以了,也可以把这些属性建立一个class名,谁需要的时候加上也ok -moz-user-select: none; /*mozilar*/ -webkit-user-selec ...
