Diycode开源项目 UserActivity分析
1.效果预览
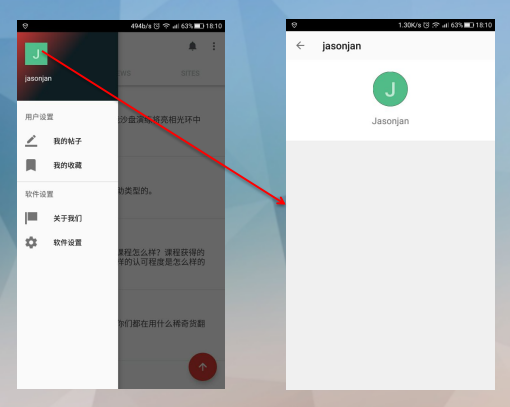
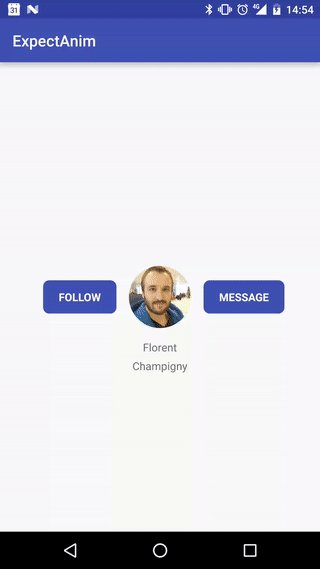
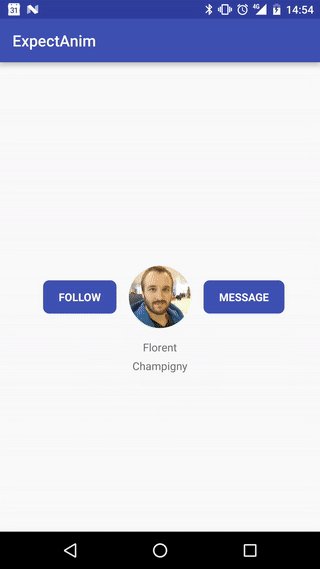
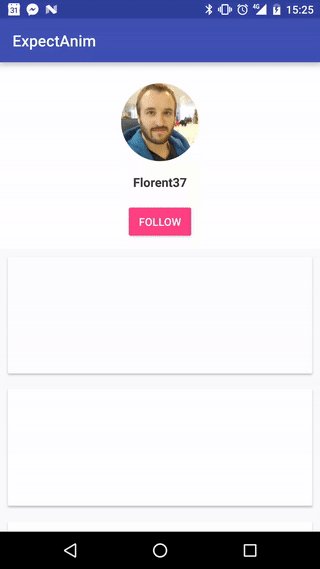
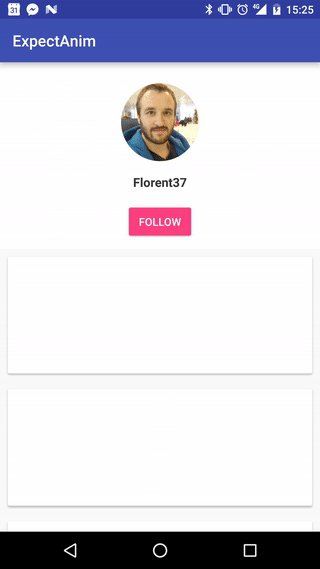
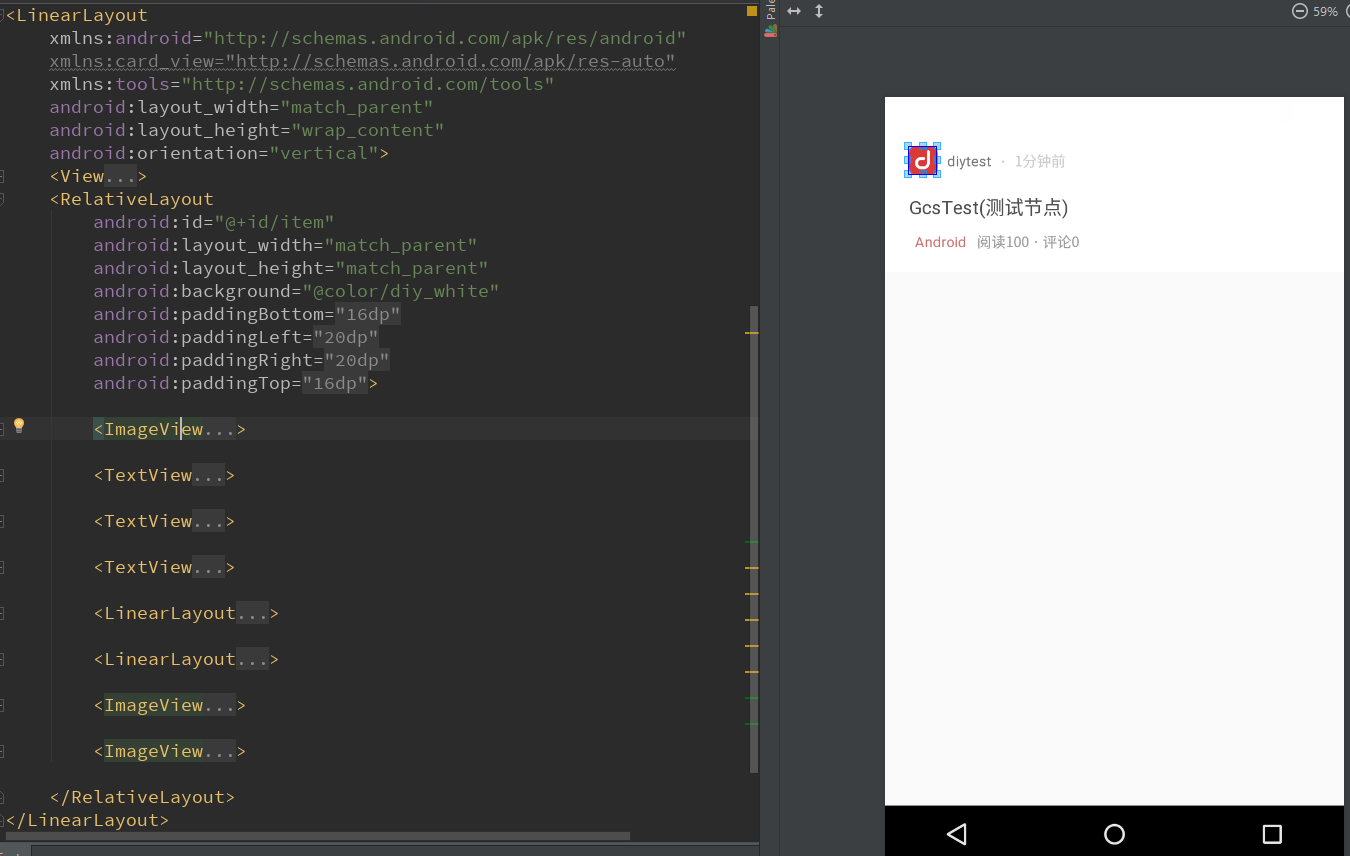
1.1.实际界面预览

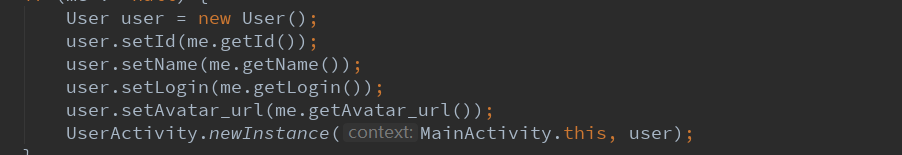
1.2. 这是MainActivity中的代码

这里执行了跳转到自己的用户界面的功能。
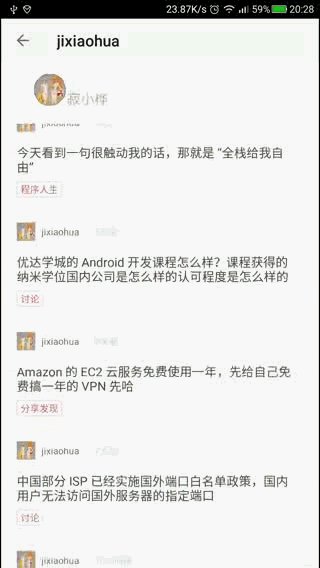
1.3.点击头像或者用户名跳转到别人的页面

UserActivity的结构由两部分组成,首先是一个头像,然后是一个列表。
只要点击了用户名或者头像都会跳转到UserActivity页面。除了UserActivity中的头像。
2.布局分析
2.1.布局名称为activity_user,源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
~ Copyright 2017 GcsSloop
~
~ Licensed under the Apache License, Version 2.0 (the "License");
~ you may not use this file except in compliance with the License.
~ You may obtain a copy of the License at
~
~ http://www.apache.org/licenses/LICENSE-2.0
~
~ Unless required by applicable law or agreed to in writing, software
~ distributed under the License is distributed on an "AS IS" BASIS,
~ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
~ See the License for the specific language governing permissions and
~ limitations under the License.
~
~ Last modified 2017-03-08 01:01:18
~
~ GitHub: https://github.com/GcsSloop
~ Website: http://www.gcssloop.com
~ Weibo: http://weibo.com/GcsSloop
--> <LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:gcs="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/> <FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v4.widget.NestedScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/diy_white_bg"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <View
android:layout_width="0dp"
android:layout_height="160dp"/> <android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/diy_white_bg">
</android.support.v7.widget.RecyclerView>
</LinearLayout> </android.support.v4.widget.NestedScrollView> <FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"> <ImageView
android:id="@+id/background"
android:layout_width="match_parent"
android:layout_height="160dp"
android:background="@color/diy_black"
android:src="@color/diy_white"
/> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <com.gcssloop.diycode.widget.CircleImageView
android:id="@+id/avatar"
android:layout_width="68dp"
android:layout_height="68dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="24dp"
android:src="@mipmap/ic_launcher"
gcs:border_width="0dp"/> <TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="16dp"
android:text="diytest(测试账号)"
android:textSize="18sp"/>
</LinearLayout> </FrameLayout>
</FrameLayout>
</LinearLayout>
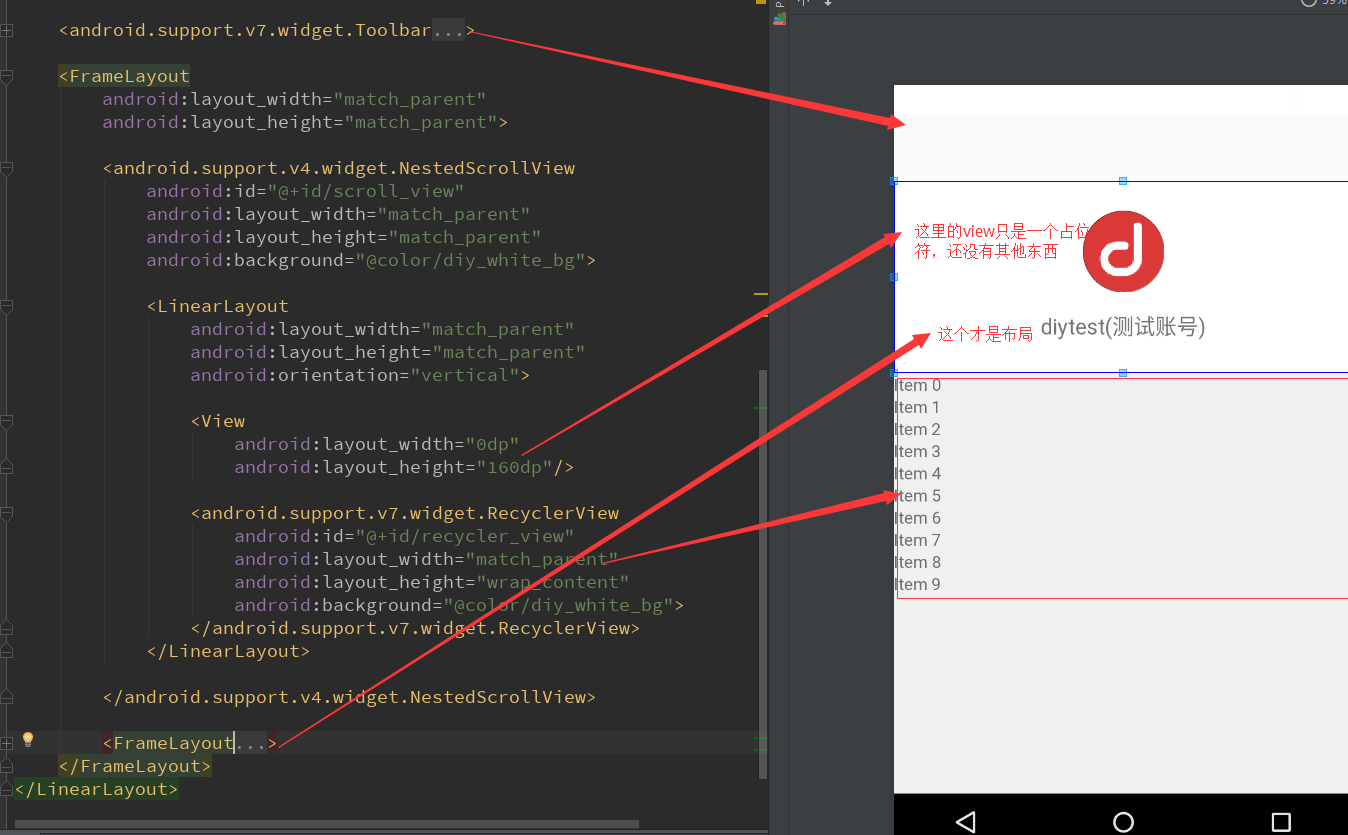
2.2.布局代码与实体对应关系

最外层的布局为:LinearLayout
然后下面的子布局: Toolbar + FrameLayout + FrameLayout(最后的FrameLayout是上方的图标)
然后FrameLayout的子布局:NestedScrollView
然后NestedScrollView的布局:LinearLayout
然后LinearLayout下面的布局: View + RecyclerView
3.活动代码分析
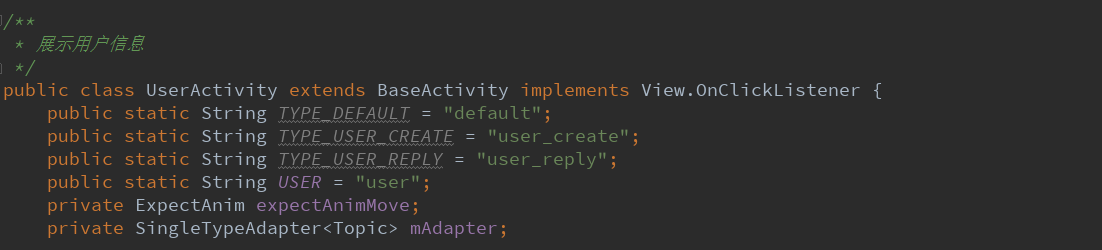
3.1.分析所有的成员变量

这里用到了一个第三方开源动画库,非常炫酷,觉得非常棒!一些酷炫的特效!下面再讲!
然后是SingleTypeAdapter<Topic>这个估计是用来显示用户发表的帖子列表的适配器。
3.2.第三方动画开源库==>ExpectAnim类
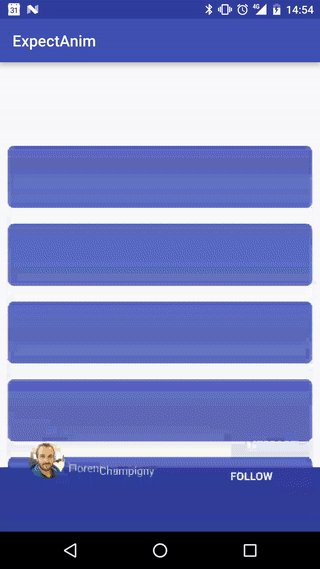
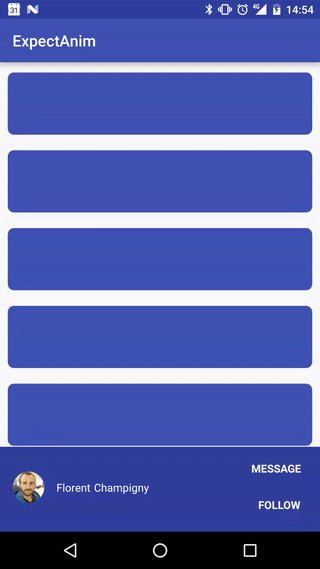
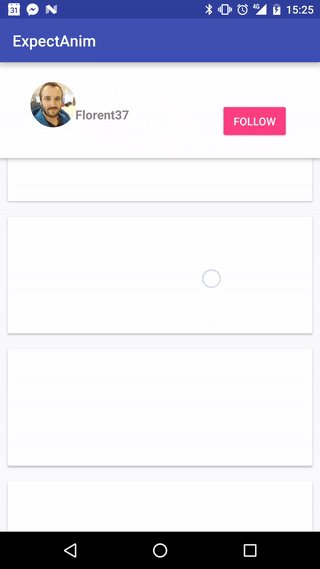
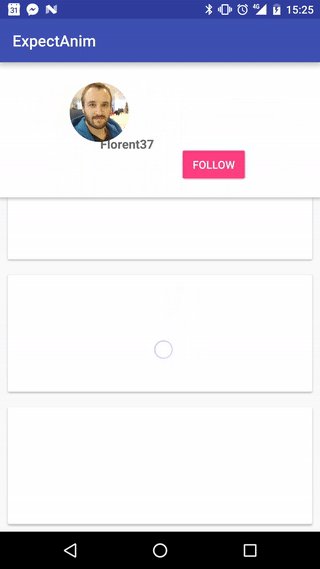
可以做到类似这样的效果。


本例用到了第二种方法,在github可以知道如何使用得。
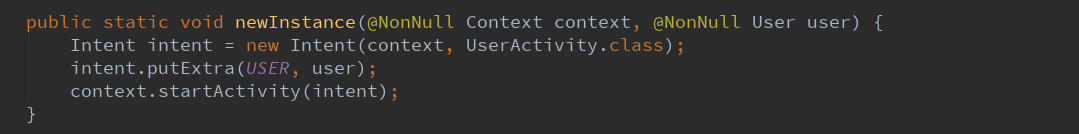
3.3.新建一个实例

外部传进来一个user
然后跳转到一个UserActivity
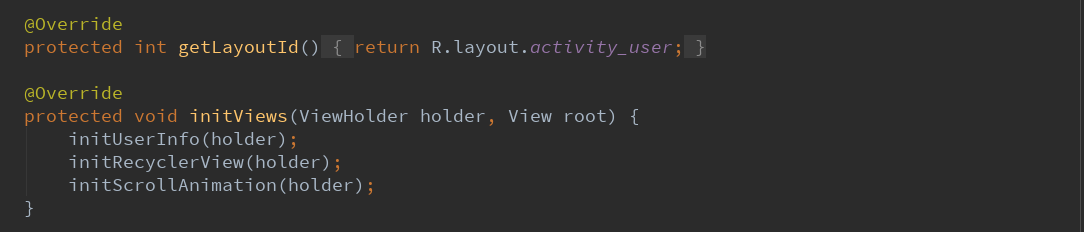
3.4.获取布局资源id+初始化视图

获取布局的id为:R.layout.activity_user
initViews调用3个主要的函数。这里规定了执行顺序和3个入口函数。
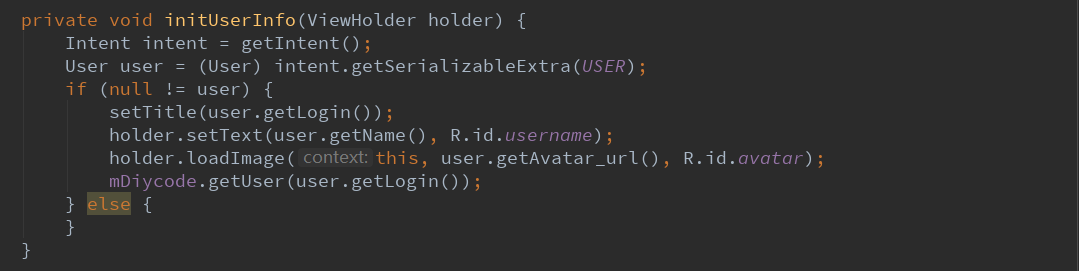
3.5.第一个入口函数initUserInfo

先从intent中获取用户信息。
然后设置视图数据,这里的标题栏应该是昵称或登录名,然后显示在头像下的应该是真实名字。
不明白为什么最后要调用一个API
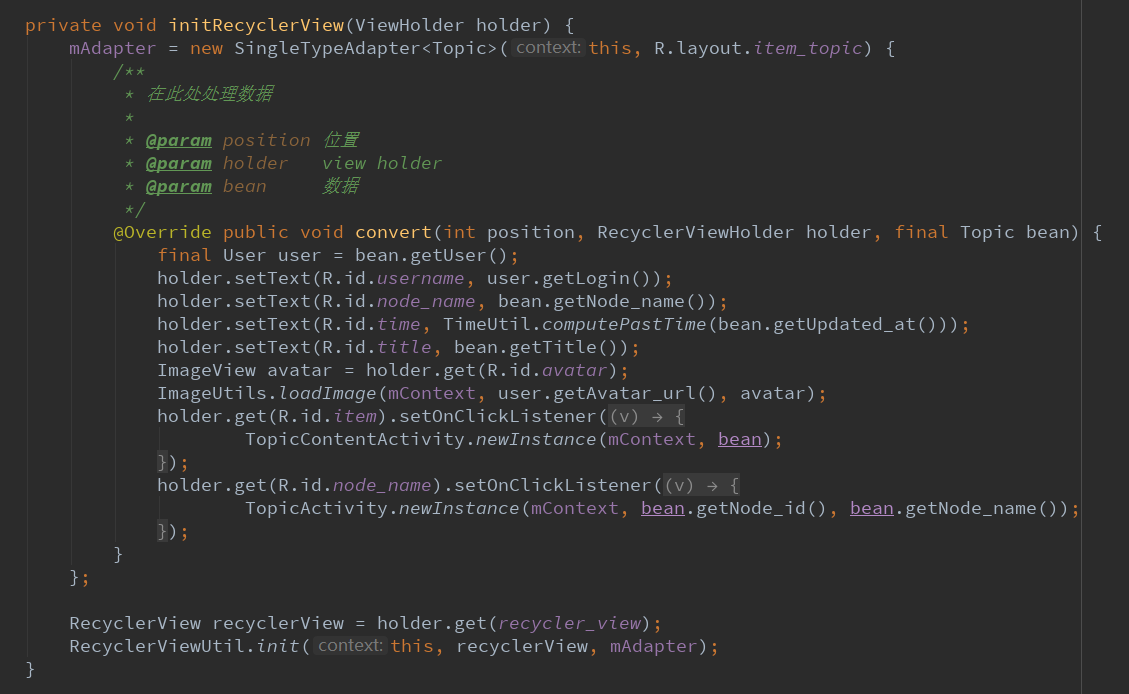
3.6.第二个入口函数initRecycleView

这里的SingleTypeAdapter之前见过,就是一个列表适配器。
首先这个适配器要加载的布局为:item_topic.xml

然后是一个处理数据的一个函数convert
这里面详细处理每个控件数据
明白了下方的Android其实是一个节点,点击了将会跳转到这个Android类的所有话题。
所以点击事件的两个跳转就看懂了。
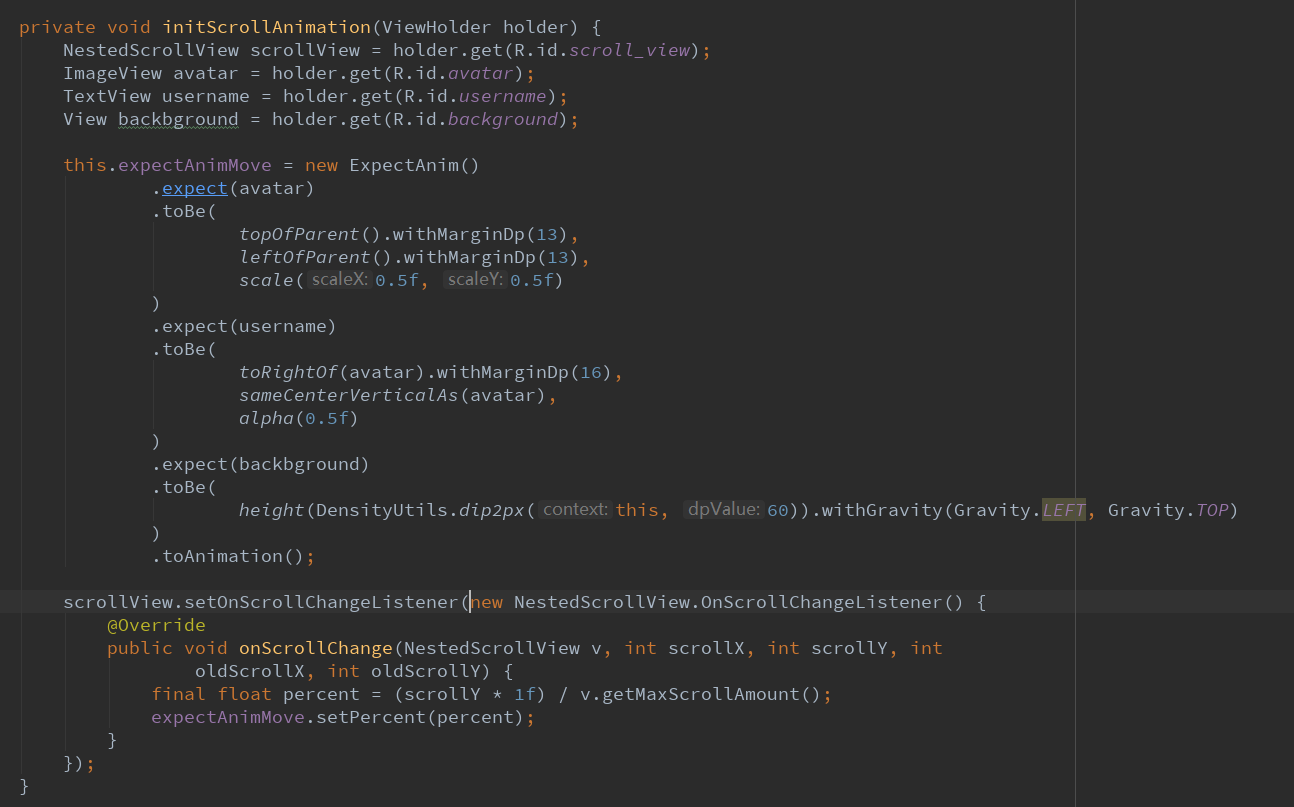
3.7.第三个入口函数==>initScrollAnimation
动画设置

为了达到炫酷的动画效果
首先要获得4个变量:scrollView+头像+用户名+背景
将所有的控件都通过.expect(视图名).toBe()...toAnimation()即可
最后设置一下scrollView的滑动监听,将这个第三方类的实例设置进去即可。
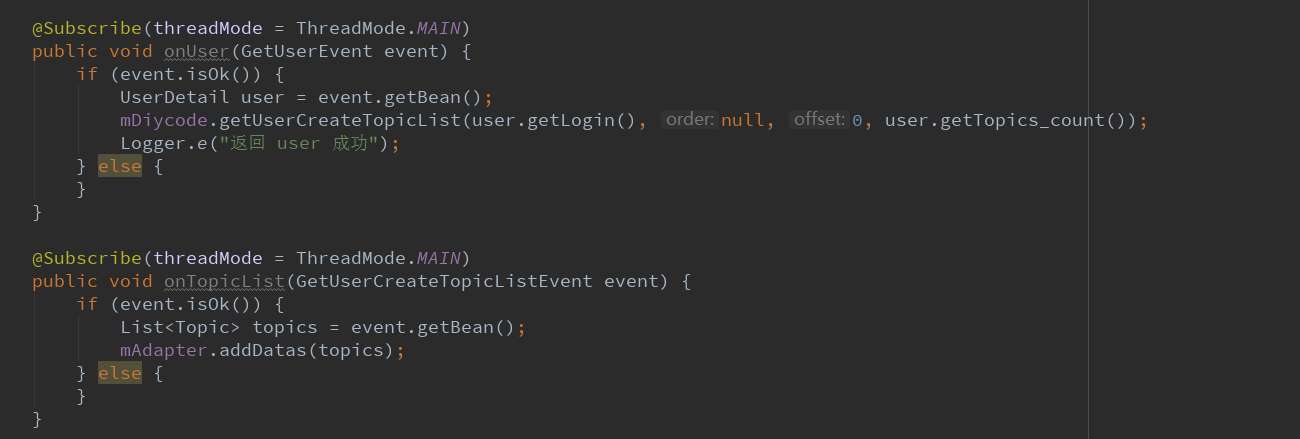
3.8.回调2个EventBus的请求结果

第一个是获得用户信息
第二个是获得话题列表,要将话题列表加入适配器的data中。
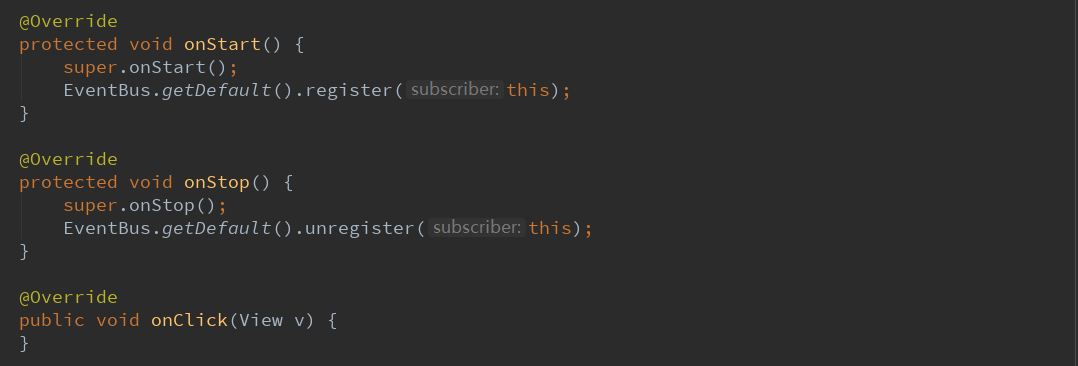
3.9.其他必要函数

这里是EventBus的注册与反注册。
4.总结一下
4.1.这里学到了一个第三方库动画开源库,感觉还是挺不错的,效果比较好而且简单实用,其作用就是上方显示固定的
数据,然后下方一个ListView,如果滑动ListView的话,上方固定的布局也会发生动画效果。
4.2.这里对API调用的顺序有了新的理解。因为这里第一次调用API是initViews的第一个入口函数initUserInfo,这里是
调用获取用户的信息,mDiycode.getUser()==>回调onUser()==>回调中执行mDiycode.获取话题列表==>
然后回调onTopicList(),然后适配器.addDatas(列表)。
4.3.intent可以传递很多数据,包括一个类。这里传递一个自定义的User类,采用的方法是:
intent.getSerializableExtra("关键字")
4.4.所以每个API调用之后,基本都会需要一个回调,回调函数上方有一个注解,记住就好。
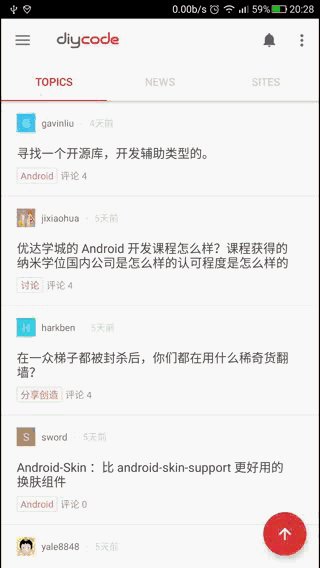
4.5.这里有一个新的知识之前忽略了,就是点击节点也会进入TopicActivity。其实就是将主页面(话题页面)将部分
话题筛选出来,结构也很简单,上方一个Toolbar,然后是一个话题列表。
4.6.这个动画库用法十分简单。先获取几个视图,分别用.expect(视图名).toBe(这里面稍微复杂一点),里面的代码在
github上都有,所以直接替换数据即可。最后给一个ScrollView添加一个滑动函数,表明滑动就会有个动画。
Diycode开源项目 UserActivity分析的更多相关文章
- Diycode开源项目 BaseApplication分析+LeakCanary第三方+CrashHandler自定义异常处理
1.BaseApplication整个应用的开始 1.1.看一下代码 /* * Copyright 2017 GcsSloop * * Licensed under the Apache Licens ...
- DiyCode开源项目 BaseActivity 分析
1.首先将这个项目的BaseActivity源码拷贝过来. /* * Copyright 2017 GcsSloop * * Licensed under the Apache License, Ve ...
- Diycode开源项目 TopicContentActivity分析
1.效果预览以及布局分析 1.1.实际效果预览 左侧话题列表的布局是通过TopicProvider来实现的,所以当初分析话题列表就没有看到布局. 这里的话题内容不是一个ListView,故要自己布局. ...
- Diycode开源项目 MainActivity分析
1.分析MainActivity整体结构 1.1.首先看一下这个界面的整体效果. 1.2.活动源代码如下 /* * Copyright 2017 GcsSloop * * Licensed under ...
- Diycode开源项目 ImageActivity分析
1.首先看一下效果 1.1做成了一个GIF 1.2.我用格式工厂有点问题,大小无法调到手机这样的大小,目前还没有解决方案. 1.3.网上有免费的MP4->GIF,参考一下这个网站吧. 1.4.讲 ...
- Diycode开源项目 LoginActivity分析
1.首先看一下效果 1.1.预览一下真实页面 1.2.分析一下: 要求输入Email或者用户名,点击编辑框,弹出键盘,默认先进入输入Email或用户名编辑框. 点击密码后,密码字样网上浮动一段距离,E ...
- DiyCode开源项目 AboutActivity分析
1.首先看一下效果 这是手机上显示的效果: 1.1首先是一个标题栏,左侧一个左箭头,然后一个图标. 1.2然后下方是一个可以滑动的页面. 1.3分成了7个部分. 1.4DiyCode的图标. 1.5然 ...
- DiyCode开源项目 TopicActivity 分析
1.首先看看TopActivity效果. 2.TopicActivity是一个继承BaseActivity的.前面分析过BaseActivity了.主要有一个标题栏,有返回的图标. 3.贴一下T ...
- Diycode开源项目 SitesListFragment分析
1.效果预览 1.1.网站列表实际界面 1.2.注意这个界面没有继承SimpleRefreshRecycleFragment 前面的话题和新闻继承了SimpleRefreshRecyclerFragm ...
随机推荐
- 一、Spring-Data-Jpa 初体验(基于SpringBoot)
闲话少说,首先动起来(基于springboot+gradle): 1.引入依赖 dependencies { compile 'org.springframework.boot:spring-boot ...
- Windows服务器高并发处理IOCP(完成端口)详细说明
一. 完成端口的优点 1. 我想只要是写过或者想要写C/S模式网络服务器端的朋友,都应该或多或少的听过完成端口的大名吧,完成端口会充分利用Windows内核来进行I/O的调度,是用于C/S通信模式中性 ...
- FTP添加虚拟目录(图)
设置 访问效果 可以看到有这个文件:
- Java的几种加载驱动的方法
1.Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver"); 2.DriverManager.registerD ...
- pat乙级1051
当结果中a或者b小于0,大于0.005时,保留两位小数会输出-0.00,但应输出0.00. #include <iostream> #include <math.h> usin ...
- ABAP Netweaver和git的快捷方式
Netweaver Jerry的SAPGUI收藏夹管理工具:链接 git 我笔记本上有很多github仓库,每次切换仓库,我不想敲很长的cd命令.比如现在我需要手敲下面的命令进入一个Java仓库: c ...
- [VC]VC实现开机自动运行程序
有时候,我们需要在计算机启动的时候就启动某些程序,不要人干预.这里,提供一种让程序开机自动运行的方法.见下面代码: BOOL CXXX::SetAutoRun(CString strPath) { C ...
- IOS 核心动画(Core Animation)
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它 能做出非常炫丽的动画效果,而且往往是事半功倍.也就是说,使用少量的代码就 可以实现非常强大的功能. Core ...
- swift 命名空间实现的设计思考:extension YKKit where Base == String
设计问题:谁来构造.构造什么.怎么添加新功能 关键词:本体.客体.构造.映射.功能. 别名:桥接变量.型变变量.容器变量.适配变量,构造变量: 目的:添加命名空间.添加新功能. 原则:不修改本体的实现 ...
- python_40_通过脚本转换参数实现替换
import sys f=open('yesterday','r',encoding='utf-8') f_new=open('yesterday_update','w',encoding='utf- ...
