vue2.0:(三)、项目开始,首页入门(main.js,App.vue,importfrom)
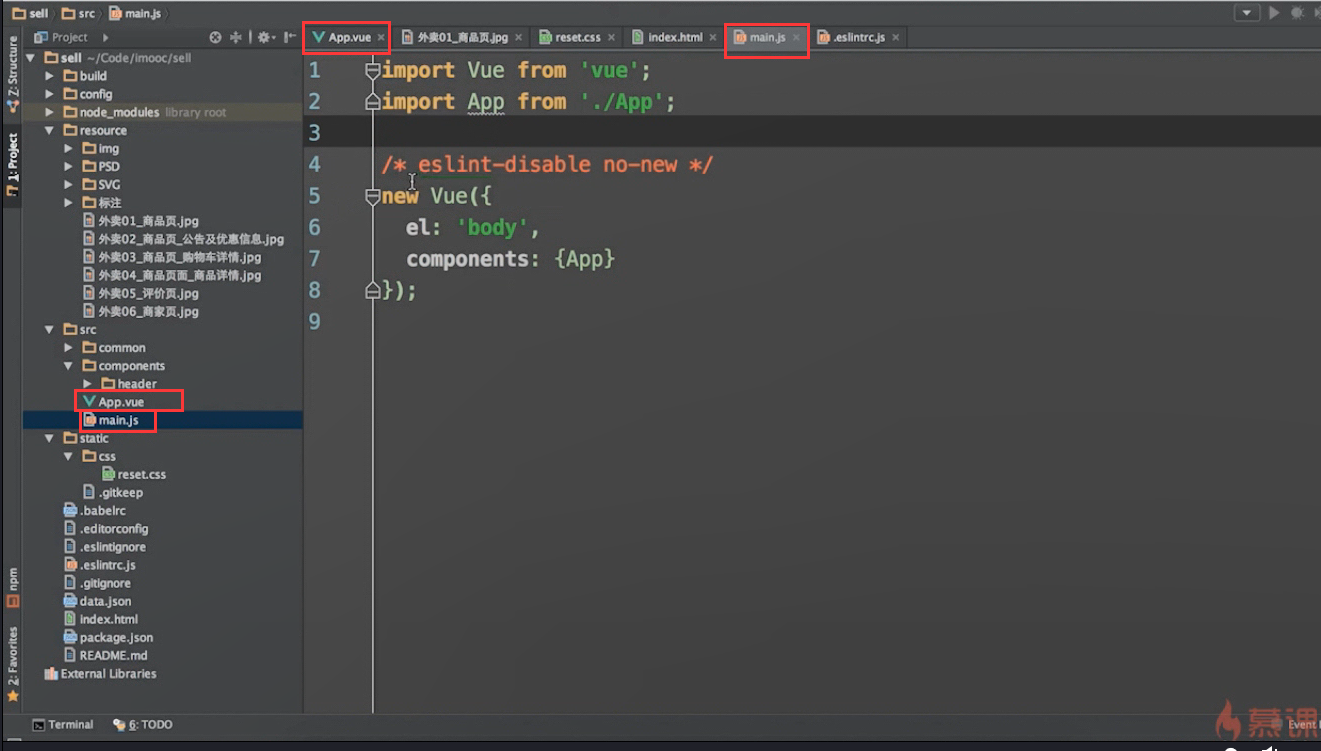
接下来,就需要对main.js App.vue 等进行操作了。

但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?newVue({})是干嘛的?里面又需要什么参数,它到底能干什么。在网上搜了一篇博文,解答一些初级的困惑。
一、什么是main.js?里面一般都是些什么内容?
1、 main.js 程序入口文件,是初始化vue实例并使用需要的插件,加载各种公共组件.
- import Vue from 'vue'
- import App from './App'
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- template: '<App/>',
- components: { App }
- })
2.import from 是干嘛的呢?
实际上,importfrom是ES6语法里面的。因为相关知识很多,具体参见博客里ES6里面的import,export。
在这里只是给大家介绍下它在这里的用处。
a.
- import Vue from 'vue';
其实最完整的写法是:

- import Vue from "../node_modules/vue/dist/vue.js";
意思是:因为main.js是在src文件中,所以../向前一级相对目录查找node_modules,再依次寻找后面的文件。
b.
- import App from './App';
其实最完整的写法是:
- import App from './App.vue';
意思其实就是引入我们写好的.vue文件。
c.还可以有
import router from './route';---------import router from './route.js';
import axios from 'axios';--------import axios from '..\node_modules\axios\dist\axios.js';
import './less/index';--------import './less/index.less';
小结:在简书上看到有一个人总结的很好:
2.可以加载各种各样的文件:.js、.vue、.less等等。
3.可以省略掉from直接引入。
下面附作者原文:
作者:趁你还年轻233
链接:https://www.jianshu.com/p/c0be35475e54
來源:简书
二、App.vue又是干什么用的?
App.vue是我们的主组件,页面入口文件 ,所有页面都是在App.vue下进行切换的。也是整个项目的关键,app.vue负责构建定义及页面组件归集。
- <template>
- <div id="app">
- <img src="./assets/logo.png">
- <hello></hello>
- </div>
- </template>
- <script>
- import Hello from './components/Hello'
- export default {
- name: 'app',
- components: {
- Hello
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
三、router index.js是做什么的?
router index.js 把准备好路由组件注册到路由里:
- import Vue from 'vue'
- import Router from 'vue-router'
- import Recommed from 'components/recommend/recommend'
- import Singer from 'components/singer/singer'
- import Rank from 'components/rank/rank'
- import Search from 'components/search/search'
- Vue.use(Router)
- export default new Router({
- routes: [
- {
- path: '/',
- component: Recommed
- },
- {
- path: '/recommend',
- component: Recommed
- },
- {
- path: '/singer',
- component: Singer
- },
- {
- path: '/rank',
- component: Rank
- },
- {
- path: '/search',
- component: Search
- }
- ]
- })
这里还有一些其他的文件意思:
index.html文件入口
src放置组件和入口文件
node_modules为依赖的模块
config中配置了路径端口值等
build中配置了webpack的基本配置、开发环境配置、生产环境配置等
vue2.0:(三)、项目开始,首页入门(main.js,App.vue,importfrom)的更多相关文章
- vue项目中,main.js,App.vue,index.html如何调用
1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App. ...
- 【vue】index.html main.js app.vue index.js怎么结合的? 怎么打包的?搜集的信息
转载:https://blog.csdn.net/yudiandemingzi/article/details/80247137 怎么结合的: 一.启动项目 第一步:cmd进入项目文件里,运行npm ...
- vue-cli中的index.html ,main.js , App.vue的关系
###发现不少小伙伴才刚开始接触到这个结构都被绕的迷糊,而发现很多人说的也不是那么准确,那么下面我来说一下是怎么回事### 1.首先我们来看看原生Vue中组件的写法, 我们按照vue-cli的结构按照 ...
- vue2.0:项目开始,首页入门(main.js,App.vue,importfrom)
对main.js App.vue 等进行操作: 但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?ne ...
- 如何在其他js 引入main.js 中 vue 的实例?
1.原因解析 经测试发现,代码先执行了 index.js >> main.js >> Home.vue scr/api/index.js src/main.js src/co ...
- vue2.0 练习项目-外卖APP(1)
前言 vue这个框架现在挺流行的,作为一个专注前端100年的代码爱好者,学习下路径流行的框架是必须的!在网上搜索vue的项目是比较少的,在官网进行了入门学后,没有一个项目练习巩固下,学了就等于没学,所 ...
- 基于vue2.0搭建项目流程
搭建vue2.0项目--myproject 一. 环境搭建: 1 打开命令行(cmd) 2 安装node node官网 3 安装 vue-cli步骤如下: npm install -g vue-cli ...
- vue2.0 开发实践总结之入门篇
vue2.0 据说也出了很久了,博主终于操了一次实刀. 整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工具使用尤大大推出的vue-cli 后续文 ...
- ASP.NET Core 2.0 : 三. 项目结构
本章我们一起来对比着ASP.NET Framework版本看一下ASP.NET Core 2.0的项目结构.(此后的文章也尽量这样对比着, 方便学习理解.) 关注差异, 也为项目迁移做准备. 新建项目 ...
随机推荐
- Chkrootkit安装配置教程 – Linux后门入侵检测
rootkit从浅显的层面来讲即一种具有自我隐蔽性的后门程序,它往往被入侵者作为一种入侵工具.通过rootkit,入侵者可以偷偷控制被入侵的电脑,因此危害巨大.chkrootkit是一个Linux系统 ...
- BZOJ_4154_[Ipsc2015]Generating Synergy_KDTree
BZOJ_4154_[Ipsc2015]Generating Synergy_KDTree Description 给定一棵以1为根的有根树,初始所有节点颜色为1,每次将距离节点a不超过l的a的子节点 ...
- caffe源码学习
本文转载自:https://buptldy.github.io/2016/10/09/2016-10-09-Caffe_Code/ Caffe简介 Caffe作为一个优秀的深度学习框架网上已经有很多内 ...
- ubuntu 常见问题解决
1.更新出现Could not get lock /var/lib/apt/lists/lock问题解决方法: 首先输入命令:sudo rm /var/lib/apt/lists/* -vf 执行完成 ...
- Dubbo原理与框架设计
Dubbo是常用的开源服务治理型RPC框架,在之前osgi框架下不同bundle之间的方法调用时用到过.其工作原理和框架设计值得开源技术爱好者学习和研究. 一.Dubbo的工作原理 调用关系说明 服务 ...
- Android Studio3.0中dependencies依赖由compile变为implementation的区别
前言 Android Studio版本更新至3.0了,更新后,连带着com.android.tools.build:gradle 工具也升级到了3.0.0,在3.0.0中使用了最新的Gralde 4. ...
- android jni下c文件怎么输出logcat
#include <android/log.h> #define LOG_TAG "clog"#define LOGD(...) __android_log_print ...
- 使用IIS Express调试网站的方法
如果不想安装IIS,可以直接使用IIS Express来运行网站. vs2012: 新建个文档,拷贝下面代码 taskkill /F /IM "WebDev.WebServer40.EXE& ...
- UVaLive 3695 Distant Galaxy (扫描线)
题意:给平面上的 n 个点,找出一个矩形,使得边界上包含尽量多的点. 析:如果暴力那么就是枚举上下边界,左右边界,还得统计个数,时间复杂度太高,所以我们考虑用扫描线来做,枚举上下边界, 然后用其他方法 ...
- Mac中自定义文件夹中文名
在OSX系统中,我们打开finer,就会看到很多中文名的文件夹,比如“应用程序”.“桌面”等等,而在系统中都是以英文命名的.我们也可以自己去设置中文名. 首先需要找到设置中文的字符串资源文件,路径是/ ...
