web常见几种处理图标方法
方法一:
用background制作小图标

像这样,拿到设计稿后把所有的图标放在一张图片上,利用background-position、width、height来控制图标的位置及大小。
代码:
- .icon{display:inline-block;background:url(../images/icon.png);}
- .icon1{background-position:0 0;width:16px;height:16px;background-repeat:no-repeat;position:absolute;top:6px;right:6px;}
- .icon2{background-position:-20px 0;width:41px;height:18px;margin:10px;}
- .icon3{background-position:-29px -41px;width:17px;height:9px;margin-left:10px;}
- .icon4{background-position:0 -21px;width:62px;height:14px;}
- .icon5{background-position:-65px 0;width:49px;height:49px;margin-top:5px;}
引用时:
- <i class="icon icon1"></i>
- <i class="icon icon2"></i>
- <i class="icon icon3"></i>
- <i class="icon icon4"></i>
- <i class="icon icon5"></i>
优点:
图片作为背景来显示图标,图标的效果好,不容易出现锯齿
缺点:
图标大小及颜色难以控制,特别是调响应式时,大部分适用于pc端网站开发,移动端不建议适用
方法二:
简单的图标可用css绘制,比如:
- <i class="box"> <s class="ico"></s></i>
- .box{
- display: block;
- width: 200px;
- height: 20px;
- background: gold;
- overflow: hidden;
- position: relative;
- top: 100px;
- left: 200px;/*控制小三角的位置*/
- }
- .ico{
- width: 100px;
- height: 100px;
- display: block;
- -webkit-transform: rotate(-45deg);
- -moz-transform: rotate(-45deg);
- -o-transform: rotate(-45deg);
- -ms-transform: rotate(-45deg);
- transform: rotate(-45deg);
- border:5px solid #000 ;
- position : absolute;
- top:30px;
- left:20px;;
- }
*也可以使用伪元素:before/:after辅助绘制
优点:
比上一种方法节省空间,加载速度快
缺点:
大小不好控制,图标仅限于简单的,不能完成复杂的图标绘制
方法三:
常用的字体图标,例如像阿里图标、Font Awesome等,以阿里图标为例:

将你想要的图标加入库, 点击右上角的购物车形状的图标,弹出如下图效果:
点击右上角的购物车形状的图标,弹出如下图效果:

添加至你需要的项目里面,然后再到图标管理-》我的项目里面去把刚下加入的图标下载至本地:

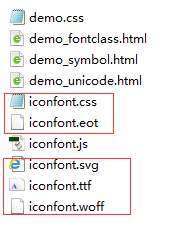
把下载的解压后,在你的项目里面新建个fonts的文件夹,把如下文件放进去:

在你的样式文件中引用改字体图标:
- @import url("iconfont.css");
在需要调用这个图标的地方插入html:
- <i class="iconfont"></i>
或者这样
- <i class="iconfont icon-zhuye-copy"></i>
优点:
加载速度快,字体大小及颜色方便修改
缺点:
收字体大小的影响,字体图标显示的效果会有明显的锯齿
方法四:
使用SVG。SVG是一种基于XML的图形格式。这是一种可缩放的矢量图形。SVG是由W3C制定的标准,在2003年成为了W3C的推荐标准。相比较其他的图像格式,SVG的优势在于:SVG可以被很多工具读取和修改、SVG的尺寸更小、SVG图像在任何的分辨率下都可以高质量地打印。
SVG的使用主要有如下方式:
1.img标签直接引用
这种方式简单,直接把SVG格式图片看作为普通的图片来引用。这种方式在实际的使用场景中应用不多。
2.内联方式
IE9、Firefox、Opera、Chrome及Safari都支持内联的SVG。IE8及以下版本浏览器可以通过安装插件来支持SVG。内联的SVG直接作为HTML文档的一部分,不需要单独请求。内联的SVG使用上很不方便,如果在HTML中加入大段的SVG代码,则很难维护,代码也无法复用。
3.Data URIs
这种方式是把SVG文件直接转成base64编码格式,然后以Data URIs的方式引用。示例代码如下:
- .icon{
- background: url(data:text/svg+xml;base64,<base64 encoded data>)
- }
4.使用SVG中的<symbol>元素
- <svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
- <symbol id="circle-cross" viewBox="0 0 32 32">
- <title>circle-cross icon</title>
- <path d="M16 1.333q2.99 0 5.703 1.161t4.677 3.125 3.125 4.677 1.161 5.703-1.161 5.703-3.125 4.677-4.677 3.125-5.703 1.161-5.703-1.161-4.677-3.125-3.125-4.677-1.161-5.703 1.161-5.703 3.125-4.677 4.677-3.125 5.703-1.161zm0 2.667q-2.438 0-4.661.953t-3.828 2.557-2.557 3.828-.953 4.661.953 4.661 2.557 3.828 3.828 2.557 4.661.953 4.661-.953 3.828-2.557 2.557-3.828.953-4.661-.953-4.661-2.557-3.828-3.828-2.557-4.661-.953zm3.771 6.885q.552 0 .948.391t.396.943-.396.948l-2.833 2.833 2.833 2.823q.396.396.396.938 0 .552-.396.943t-.948.391-.938-.385l-2.833-2.823-2.823 2.823q-.385.385-.948.385-.552 0-.943-.385t-.391-.938q0-.563.385-.948l2.833-2.823-2.833-2.833q-.385-.385-.385-.938t.391-.948.943-.396.948.396l2.823 2.833 2.833-2.833q.396-.396.938-.396z"/>
- </symbol>
- <symbol id="circle-check" viewBox="0 0 32 32">
- <title>circle-check icon</title>
- <path d="M16 1.333q2.99 0 5.703 1.161t4.677 3.125 3.125 4.677 1.161 5.703-1.161 5.703-3.125 4.677-4.677 3.125-5.703 1.161-5.703-1.161-4.677-3.125-3.125-4.677-1.161-5.703 1.161-5.703 3.125-4.677 4.677-3.125 5.703-1.161zm0 2.667q-2.438 0-4.661.953t-3.828 2.557-2.557 3.828-.953 4.661.953 4.661 2.557 3.828 3.828 2.557 4.661.953 4.661-.953 3.828-2.557 2.557-3.828.953-4.661-.953-4.661-2.557-3.828-3.828-2.557-4.661-.953zm4.49 7.99q.552 0 .943.391t.391.943-.396.948l-5.656 5.656q-.385.385-.938.385-.563 0-.948-.385l-2.833-2.823q-.385-.385-.385-.948 0-.552.391-.943t.943-.391.948.396l1.885 1.885 4.708-4.719q.396-.396.948-.396z"/>
- </symbol>
- <!-- .... -->
- </svg>
使用 id 引用这个 SVG 中的 Icon 有两种方式:
将上述 SVG 作为 body 的第一个元素插入在 HTML 中然后:
- <svg class="icon">
- <use xlink:href="#circle-cross"></use>
- </svg>
或者,讲SVG保存成文件,以地址方式引用:
- <svg class="icon">
- <use xlink:href="/img/posts/svg-icons.svg#circle-check"></use>
- </svg>
- <svg class="icon">
- <use xlink:href="/img/posts/svg-icons.svg#circle-cross"></use>
- </svg>
这种方式使用上跟img标签没有什么太大的差别了。好处在于所有的图标都在一个文件中,因此只会请求一次。 这种不需要像 Sprite 那样繁琐的设置图片的位移。使用 id 命名图标并使用时直接使用 id 引用既直观又简单。 其灵活性和 Inline SVG 几乎一样——你可以设置颜色、边线样式、大小等等。 视浏览器的不同,有时你需要使用作为 SVG 标签的开始。
web常见几种处理图标方法的更多相关文章
- web常见几种处理图标方法 【转】
方法一: 用background制作小图标 像这样,拿到设计稿后把所有的图标放在一张图片上,利用background-position.width.height来控制图标的位置及大小. 代码: .ic ...
- Web常见几种攻击与预防方式
DoS和DDoS攻击 DoS(Denial of Service),即拒绝服务,造成远程服务器拒绝服务的行为被称为DoS攻击.其目的是使计算机或网络无法提供正常的服务.最常见的DoS攻击有计算机网络带 ...
- java Web 常见错误集锦 及解决方法
只能删除pid为整数的商品,32位的pid商品不能删除? 原因onclick="agree('${s.pid}')" 括号中需要加 ' ' 删除多余的工作空间? 使用prefer ...
- ADB几种常见的错误及解决方法
下面列举出几种常见的错误及解决方法. Q1:无效的安装包,安装包已损坏[INSTALL_FAILED_INVALID_APK] A1:请检查安装包是否完整.如果是xpk包,可以通过 手动安装xpk来检 ...
- java常见3种文件上传速度对比和文件上传方法详细代码
在java里面文件上传的方式很多,最简单的依然是FileInputStream.FileOutputStream了,在这里我列举3种常见的文件上传方法代码,并比较他们的上传速度(由于代码是在本地测试, ...
- 前端布局常见IE6 bug的解决方法,清除浮动的几种方法以及各自的优缺点
相信有很多前端的朋友再布局的时候经常面对IE6咬牙切齿,尤其是刚刚入行的朋友,在这里给大家一点常见问题的解决方案,希望对大家有所帮助 1)png24位的图片在iE6浏览器上出现背景,解决方案是做成PN ...
- selenium自动化测试——常见的八种元素定位方法
selenium常用的八种元素定位方法 1.通过 id 定位:find_element_by_id() 2.通过 name 定位:find_element_by_name() 3.通过 tag 定位: ...
- Asp 6种页面转向方法
asp.net 页面转向方法其实就是两种 服务器端转向和客户端转向 客户端转向实质上是指由浏览器直接向服务器端重新发送一个请求. 而服务器端转向是指服务器内部进行页面的跳转. 服务器端转向和客户端转向 ...
- .Net MVC 导入导出Excel总结(三种导出Excel方法,一种导入Excel方法) 通过MVC控制器导出导入Excel文件(可用于java SSH架构)
.Net MVC 导入导出Excel总结(三种导出Excel方法,一种导入Excel方法) [原文地址] 通过MVC控制器导出导入Excel文件(可用于java SSH架构) public cl ...
随机推荐
- Asp.Net 无法获取IIS拾取目录的解决办法[译]
Asp.Net 无法获取IIS拾取目录的解决办法 作者:Jason Doucette [MCP] 翻译:彭远志 原文地址:Fixing the cannot get IIS pickup direc ...
- 如何让Surface RT支持网站的flash
Go to the desktop version of IE10, hit the click ALT button on your keyboard, click on and then Comp ...
- MQTT协议简介及协议原理
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的“轻量级”通讯协议,该协议构建 ...
- Nuget:RQCode
ylbtech-Nuget:QRCode 1.返回顶部 1. https://www.nuget.org/packages?q=qrcode 2. 2.qrcode.js返回顶部 1. https:/ ...
- windows 代理无法设置上不了网的解决
--- title:windows 代理无法设置的解决 date: 2018-09-12 14:07:04 tags: windows 上网 --- ## 问题描述 Internet 属性 -> ...
- qemu编译
符号说明 $ 表示在用户模式下执行命令 # 表示在root模式下执行命令 ### 表示注释用于解释接下来一条命令的作用 更新环境源 设置阿里源 $ sudo mv /etc/yum.repos.d/C ...
- [UE4]C++实现动态加载的问题:LoadClass()和LoadObject()
http://aigo.iteye.com/blog/2281558 原文作者:@玄冬Wong 相关内容:C++静态加载问题:ConstructorHelpers::FClassFinder()和FO ...
- poj2528(线段树区间替换&离散化)
题目链接: http://poj.org/problem?id=2528 题意: 第一行输入一个 t 表 t 组输入, 对于每组输入: 第一行 n 表接下来有 n 行形如 l, r 的输入, 表在区 ...
- 51nod1112(xjb)
題目鏈接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1112 題意:中文題誒- 思路:對於函數 f(x) = a + ...
- 非常实用的Sublime插件集合 – sublime推荐必备插件
插件介绍 ***PackageControl*** 功能:安装包管理 简介:sublime插件控制台,提供添加.删除.禁用.查找插件等功能 使用方法: 1.安装好控制台,如有不能正常调用 Packag ...
