ES6(Module模块化)
模块化
ES6的模块化的基本规则或特点:
1:每一个模块只加载一次, 每一个JS只执行一次, 如果下次再去加载同目录下同文件,直接从内存中读取。 一个模块就是一个单例,或者说就是一个对象;
2:每一个模块内声明的变量都是局部变量, 不会污染全局作用域;
3:模块内部的变量或者函数可以通过export导出;
4:一个模块可以导入别的模块
一、导入和导出
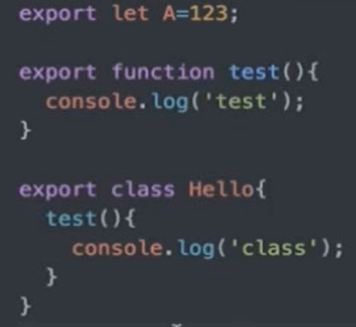
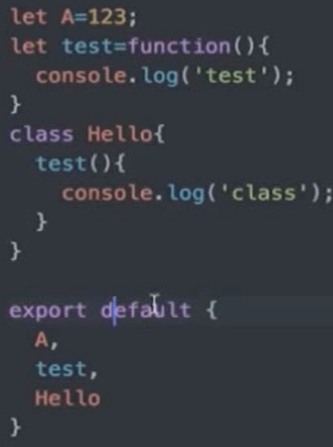
1.导出

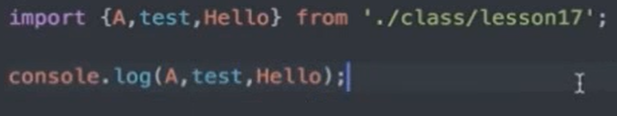
导入:

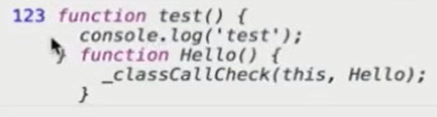
结果:

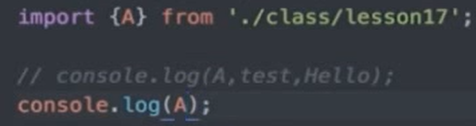
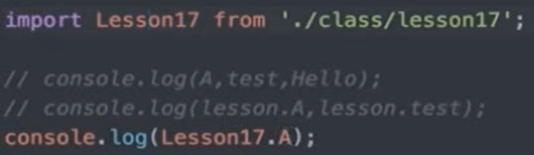
2.只取需要的

结果:

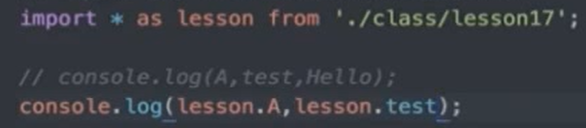
3.导出数目太多时(无需一一对应)

* 代表全部内容,as 代表别名
结果:

4.推荐写法


结果:

好处:1.不会因为误操作将一些无关变量导出 2.通过 export default,由第三方引用时无需知道其名称,较为简洁
ES6(Module模块化)的更多相关文章
- 前端MVC Vue2学习总结(七)——ES6与Module模块化、Vue-cli脚手架搭建、开发、发布项目与综合示例
使用vue-cli可以规范项目,提高开发效率,但是使用vue-cli时需要一些ECMAScript6的知识,特别是ES6中的模块管理内容,本章先介绍ES6中的基础与模块化的内容再使用vue-cli开发 ...
- 前端模块化IIFE,commonjs,AMD,UMD,ES6 Module规范超详细讲解
目录 为什么前端需要模块化 什么是模块 是什么IIFE 举个栗子 模块化标准 Commonjs 特征 IIFE中的例子用commonjs实现 AMD和RequireJS 如何定义一个模块 如何在入口文 ...
- [译]使用6to5,让今天就来写ES6的模块化开发!
http://es6rocks.com/2014/10/es6-modules-today-with-6to5/?utm_source=javascriptweekly&utm_medium= ...
- 使用6to5,让今天就来写ES6的模块化开发!
http://es6rocks.com/2014/10/es6-modules-today-with-6to5/?utm_source=javascriptweekly&utm_medium= ...
- es6的模块化编程
es6的模块化编程 基本用法 es6 中新增了两个命令 export 和 import , export 命令用于规定模块的对外接口,import 命令用于输入其他模块提供的功能. 一个模块就是一个独 ...
- ES6学习笔记(二)—— 通过ES6 Module看import和require区别
前言 说到import和require,大家平时开发中一定不少见,尤其是需要前端工程化的项目现在都已经离不开node了,在node环境下这两者都是大量存在的,大体上来说他们都是为了实现JS代码的模块化 ...
- 深入 CommonJs 与 ES6 Module
目前主流的模块规范 UMD CommonJs es6 module umd 模块(通用模块) (function (global, factory) { typeof exports === 'obj ...
- 再次梳理AMD、CMD、CommonJS、ES6 Module的区别
AMD AMD一开始是CommonJS规范中的一个草案,全称是Asynchronous Module Definition,即异步模块加载机制.后来由该草案的作者以RequireJS实现了AMD规范, ...
- 通过ES6 Module看import和require区别
前言 说到import和require,大家平时开发中一定不少见,尤其是需要前端工程化的项目现在都已经离不开node了,在node环境下这两者都是大量存在的,大体上来说他们都是为了实现JS代码的模块化 ...
随机推荐
- java中 awt Graphics2D
Graphics2D ,Graphics 类,提供了对几何形状.坐标转换.颜色管理和文本布局更为复杂的控制.它是用于在 Java(tm) 平台上呈现二维形状.文本和图像的基础类.验证码生成可以用到此类 ...
- 在switch中的case语句中声明变量会被提前
原文链接:http://my.oschina.net/u/2000201/blog/514384 本人今天在编写工具类时,无意之间发现,在Java的Swith语句的case语句中声明局部变量时出现了一 ...
- dp考试
a[问题描述]
- IE浏览器兼容background-size
background-size是CSS3新增的属性,IE8以下不支持,通过滤镜实现background-size效果 background-size:contain; // 缩小图片来适应元素的尺寸( ...
- OC 思维导向图
iOS 扩展思维导向图,如下图所示:
- uvm_base——打好你的基础
uvm_base 是个很有意思的文件,这是UVM很巧妙的设计,将所有在base中包含的文件都包含在uvm_base.svh, 这样很方便管理各个文件直接的关系,而且还可以看出一些我之前没看过的东西,比 ...
- 重置Mysql的root密码及用户权限设置
一.重置Mysql的root密码 方法一: 直接进入localhost/phpmyadmin修改用户root的权限,设置密码: 方法二: 进入mysql控制台:mysql->use mysql ...
- uiviewcontroller 键盘不遮挡信息
//添加监听事件 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow: ...
- idea 发布和本地测试问题
1.maven本地打包成jar 提示[错误: 找不到或无法加载主类]修改 配置maven ---->Runner---->VM Optins [-DarchetypeCatalog=loc ...
- 虚拟DOM -------- 最易理解的解释
虚拟DOM是最先由Facebook在react里使用的, 虚拟DOM是一个特别棒的概念,我们都知道,在浏览器上进行DOM操作的时候,会特别的消耗性能而且响应.渲染特别慢,但是有了虚拟DOM就不一样了, ...
