ios之UIImageView
UIImageView,顾名思义,是用来放置图片的。使用Interface Builder设计界面时,当然可以直接将控件拖进去并设置相关属性,这就不说了,这里讲的是用代码。
1、创建一个UIImageView:
创建一个UIImageView对象有五种方法:
UIImageView *imageView1 = [[UIImageView alloc] init]; UIImageView *imageView2 = [[UIImageView alloc] initWithFrame:(CGRect)]; UIImageView *imageView3 = [[UIImageView alloc] initWithImage:(UIImage *)]; UIImageView *imageView4 = [[UIImageView alloc] initWithImage:(UIImage *) highlightedImage:(UIImage *)]; UIImageView *imageView5 = [[UIImageView alloc] initWithCoder:(NSCoder *)];
比较常用的是前边三个。至于第四个,当这个ImageView的highlighted属性是YES时,显示的就是参数highlightedImage,一般情况下显示的是第一个参数UIImage。
2、frame与bounds属性:
上述创建一个UIImageView的方法中,第二个方法是在创建时就设定位置和大小。
当之后想改变位置时,可以重新设定frame属性:
imageView.frame = CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat heigth);
注意到UIImageView还有一个bounds属性
imageView.bounds = CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat heigth);
那么这个属性跟frame有什么区别呢?
我的理解是,frame设置其位置和大小,而bounds只能设置其大小,其参数中的x、y不起作用即便是之前没有设定frame属性,控件最终的位置也不是bounds所设定的参数。bounds实现的是将UIImageView控件以原来的中心为中心进行缩放。例如有如下代码:
imageView.frame = CGRectMake(0, 0, 320, 460); imageView.bounds = CGRectMake(100, 100, 160, 230);
执行之后,这个imageView的位置和大小是(80, 115, 160, 230)。
3、contentMode属性:
这个属性是用来设置图片的显示方式,如居中、居右,是否缩放等,有以下几个常量可供设定:
UIViewContentModeScaleToFill UIViewContentModeScaleAspectFit UIViewContentModeScaleAspectFill UIViewContentModeRedraw UIViewContentModeCenter UIViewContentModeTop UIViewContentModeBottom UIViewContentModeLeft UIViewContentModeRight UIViewContentModeTopLeft UIViewContentModeTopRight UIViewContentModeBottomLeft UIViewContentModeBottomRight
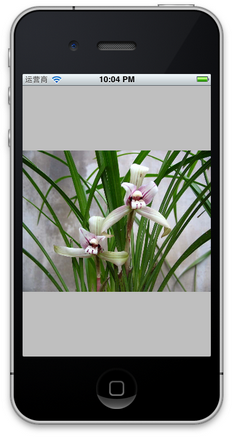
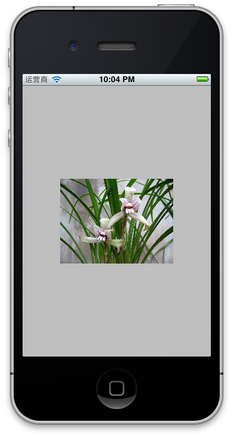
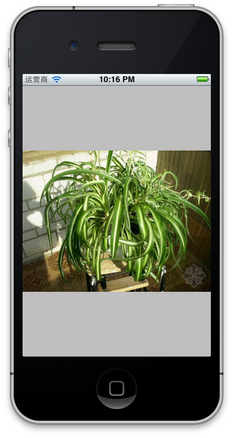
注意以上几个常量,凡是没有带Scale的,当图片尺寸超过 ImageView尺寸时,只有部分显示在ImageView中。UIViewContentModeScaleToFill属性会导致图片变形。UIViewContentModeScaleAspectFit会保证图片比例不变,而且全部显示在ImageView中,这意味着ImageView会有部分空白。UIViewContentModeScaleAspectFill也会证图片比例不变,但是是填充整个ImageView的,可能只有部分图片显示出来。
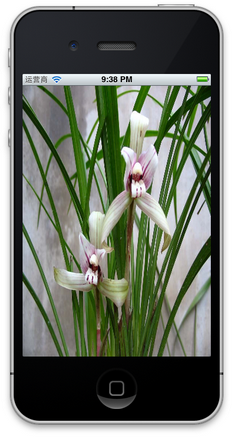
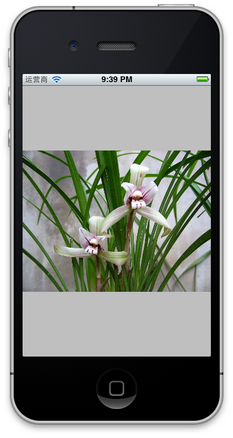
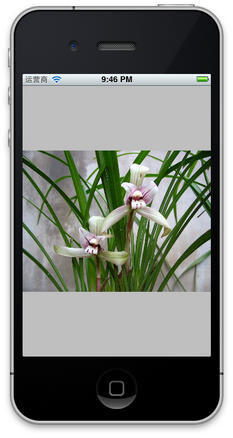
前三个效果如下图:



UIViewContentModeScaleToFill UIViewContentModeScaleAspectFit UIViewContentModeScaleAspectFill
4、更改位置
更改一个UIImageView的位置,可以
4.1 直接修改其frame属性
4.2 修改其center属性:
imageView.center = CGPointMake(CGFloat x, CGFloat y);
center属性指的就是这个ImageView的中间点。
4.3 使用transform属性
imageView.transform = CGAffineTransformMakeTranslation(CGFloat dx, CGFloat dy);
其中dx与dy表示想要往x或者y方向移动多少,而不是移动到多少。
5、旋转图像
imageView.transform = CGAffineTransformMakeRotation(CGFloat angle);
要注意它是按照顺时针方向旋转的,而且旋转中心是原始ImageView的中心,也就是center属性表示的位置。
这个方法的参数angle的单位是弧度,而不是我们最常用的度数,所以可以写一个宏定义:
#define degreesToRadians(x) (M_PI*(x)/180.0)
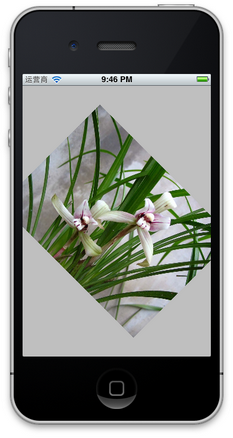
用于将度数转化成弧度。下图是旋转45度的情况:


6、缩放图像
还是使用transform属性:
imageView.transform = CGAffineTransformMakeScale(CGFloat scale_w, CGFloat scale_h);
其中,CGFloat scale_w与CGFloat scale_h分别表示将原来的宽度和高度缩放到多少倍,下图是缩放到原来的0.6倍的示意图:


7、播放一系列图片
imageView.animationImages = imagesArray; // 设定所有的图片在多少秒内播放完毕 imageView.animationDuration = [imagesArray count]; // 不重复播放多少遍,0表示无数遍 imageView.animationRepeatCount = 0; // 开始播放 [imageView startAnimating];
其中,imagesArray是一些列图片的数组。如下图:



8、为图片添加单击事件:
imageView.userInteractionEnabled = YES; UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapImageView:)]; [imageView addGestureRecognizer:singleTap];
一定要先将userInteractionEnabled置为YES,这样才能响应单击事件。
9、其他设置
imageView.hidden = YES或者NO; // 隐藏或者显示图片 imageView.alpha = (CGFloat) al; // 设置透明度 imageView.highlightedImage = (UIImage *)hightlightedImage; // 设置高亮时显示的图片 imageView.image = (UIImage *)image; // 设置正常显示的图片 [imageView sizeToFit]; // 将图片尺寸调整为与内容图片相同
ios之UIImageView的更多相关文章
- iOS开发-UIImageView高效设置Radius
圆角的设置在iOS中随处可见,开发的时候也很方便,但是有的时候如果一个页面有大量的需要设置圆角的图片,容易产生性能问题,UIImageView ios9.0之前设置圆角是会产生离屏渲染的,9.0之后不 ...
- iOS使用UIImageView展现网络图片(转载)
在iOS开发过程中,经常会遇到使用UIImageView展现来自网络的图片的情况,最简单的做法如下: [cpp] view plaincopy - (void)viewDidLoad { [sup ...
- iOS中UIImageView的填充模式
UIImageView的填充模式 属性名称 imageV.contentMode枚举属性: @"UIViewContentModeScaleToFill", // 拉伸自适应填满整 ...
- IOS 多于UIImageView 当加载较大的高清闪存管理
当我们是一家人View 多于UIImageView,和UIImageView表明一个更大的HD,可能存在的存储器的警告的问题.假设第一次走进这个view,无记忆出现预警.当重新进入view,在那曾经 ...
- iOS开发——UIImageView
1.图像点击之后,全屏浏览 - (void)viewDidLoad { [super viewDidLoad]; _myImage=[[UIImageView alloc]initWithFrame: ...
- iOS 实现UIImageView 的不停的旋转(更新:2017.7.26)
1.先创建一个UIImageView. - (void)createImageView { UIImageView *imageView = [[UIImageView alloc] initWith ...
- UI控件(ios)---UIImageView
在实现网络异步存储中,突然发现对控件UIImageView有点生疏了,在这里复习一下. UIImageView,顾名思义是用来放置image的. 1.初始化UIImageView UIImageV ...
- iOS开发-UIImageView响应点击事件
UIImageView是不能够响应点击事件的,在开发过程中我们需要经常对头像等添加点击事件,上网搜索一番后发现有如下两个方法: 1.找到点击图片Event,添加事件处理函数 UIImageView.u ...
- iOS开发-UIImageView的contentMode属性
UIImageView 的contentMode这个属性是用来设置图片的显示方式,如居中.居右,是否缩放等,有以下几个常量可供设定:UIViewContentModeScaleToFillUIView ...
- iOS UIImage UIImageView 展示图片 不变形 处理
展示图片 时候 固定 了 imageView 的大小 图片 也裁剪了 尽量保持比例 可是 还是失真 变形了 这张图 ui 要求展示的UIimageView 大小 是固定 的 ,传过来的 图片 是 ...
随机推荐
- JQuery | trigger() 方法
trigger() 方法触发被选元素的指定事件类型. 语法格式: trigger(type,[data]) type:触发事件类型 [data]:可选项,表示在触发事件时传递给函数的附加参数. 实例: ...
- [題解](最短路)luogu_P2384最短路
hack: 4 4 1 2 10000 2 3 10000 3 4 10000 1 4 10000 答案:13 不能邊最短路邊取模,因為取模后最大值不一定為原來最大值,所以利用log(m*n)=log ...
- [hdu1686] Oulipo【KMP】
传送门:http://acm.hdu.edu.cn/showproblem.php?pid=1686 保存KMP模版,代码里P是模版串,next[]就是为它建立的.T是文本串,就是一般比较长的.nex ...
- 运行nodejs项目报Process finished with exit code 1 错误
在项目中,明明在别人的机子上项目可以运行,但是复制到自己的电脑就无法就无法启动.报Process finished with exit code 1错误,也没提示错误地方.自己倒腾了很久总结了几个解决 ...
- public private protected 三种访问修饰符在c#中的区别
1. public 公有的可见性:在类自身内部可见: 可被子类继承: 类外部可见 2. protected 受保护的可见性:在类自身内部可见: 可被子类继承: 类外部不可见 3. private 私有 ...
- 8、二进制中1的个数------------>剑指offer系列
题目 输入一个整数,输出该数二进制表示中1的个数.其中负数用补码表示. 法一:分析 这是一道考察二进制的题目 二进制或运算符(or):符号为|,表示若两个二进制位都为0,则结果为0,否则为1. 二进制 ...
- 4、重建二叉树------------>剑指offer系列
题目1-二叉树重建 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字. 例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序 ...
- ubuntu关闭cups服务(631端口)
本人使用的ubuntu10.10每次开机时使用nmap扫描127.0.0.1的时候总是能发现一个631端口开启,在/etc/services找到631端口是网络打印机服务,但对于我一个普通用户来说这根 ...
- 从Assets读取文件 用scanner扫描inputstream
代码如下: 对InputStream的处理,从assets获取数据 InputStream in; try { in = getAssets().open("Android05.txt&qu ...
- MySQL性能优化奇技淫巧
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使 ...
