easyUI 之datagrid 在前端自定义排序
首先先来看一下,直接从后台读取数据并展示到前端的列表,后端传回的数据是“按商品ID倒序排列”

前端源代码
$('#good_tables').datagrid({
nowrap: true,
autoRowHeight: true,
striped: true,
fitColumns: true,
collapsible: true,
url: 'xxx',
border: false,
idField: 'id',
selectOnCheck: true,
singleSelect: true,
width:'100%' ,
resizable:true,
columns: [[
{
field: 'id',
title: '商品ID',
width: 60,
align: 'center',
formatter: function (value) {
return value+"";
}
},
{
field: 'goodsName',
title: '商品名称',
width: 120,
align: 'center',
formatter: function (value) {
return value;
}
},
{
field: 'activity_do',
title: '操作',
width: '15%',
align: 'center',
formatter: function (value, row) {
return'<a href="javascript:delGoods(' + row.id +')" style="color: red">删除</a>';
}
}
]],
pagination: true,
pageSize: 10,
rowNumbers: false
});
修改前的代码
现在,产品们想要在前端随时切换排序方式,想正序,就正序,想倒序就倒序。
当然,我们可以将“排序方式”作为请求参数,向后端再次发送请求,获得相应排序的数据,但是这样太浪费资源了,能在前端解决的问题,就不要拖到后端。
easyUI已经提供了在前端排序的功能,只需要待排序的列上小小的添加几个参数:

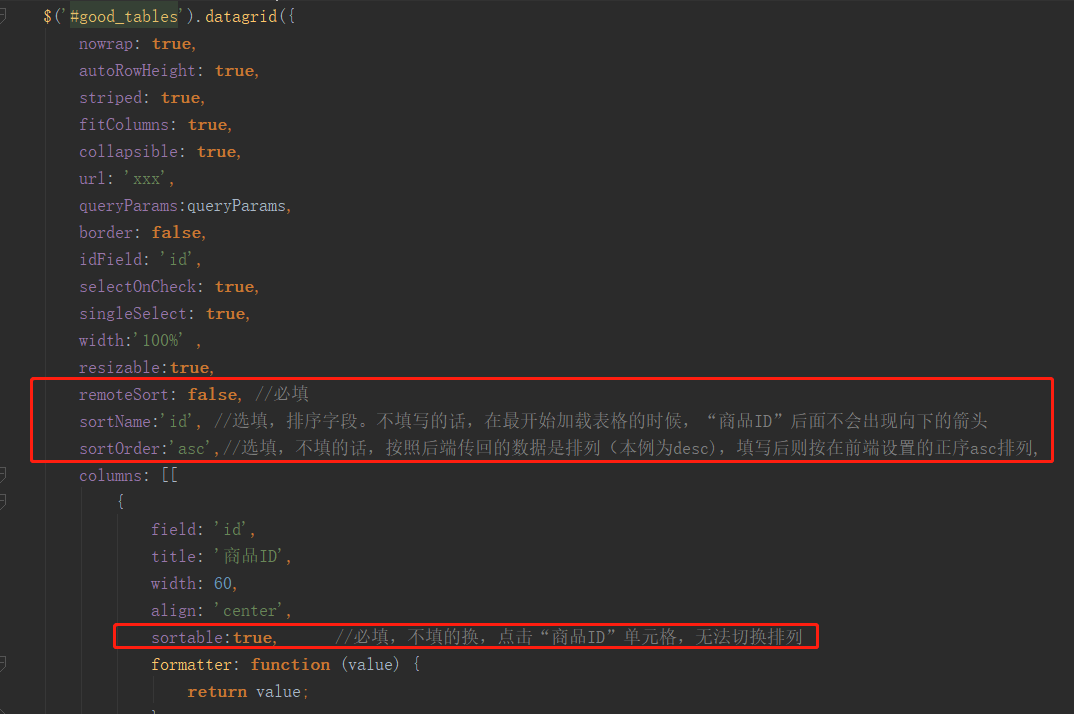
修改后的JS代码:
$('#good_tables').datagrid({
nowrap: true,
autoRowHeight: true,
striped: true,
fitColumns: true,
collapsible: true,
url: 'xxx',
border: false,
idField: 'id',
selectOnCheck: true,
singleSelect: true,
width:'100%' ,
resizable:true,
remoteSort: false, //必填
sortName:'id', //选填,排序字段。不填写的话,在最开始加载表格的时候,“商品ID”后面不会出现向下的箭头
sortOrder:'asc',//选填,不填的话,按照后端传回的数据是排列(本例为desc),填写后则按在前端设置的正序asc排列,
columns: [[
{
field: 'id',
title: '商品ID',
width: 60,
align: 'center',
sortable:true, //必填,不填的换,点击“商品ID”单元格,无法切换排列
formatter: function (value) {
return value;
}
},
{
field: 'goodsName',
title: '商品名称',
width: 120,
align: 'center',
formatter: function (value) {
return value;
}
},
{
field: 'activity_do',
title: '操作',
width: '15%',
align: 'center',
formatter: function (value, row) {
return'<a href="javascript:delGoods(' + row.id +')" style="color: red">删除</a>';
}
}
]],
pagination: true,
pageSize: 10,
rowNumbers: false
});
修改后的代码
效果:
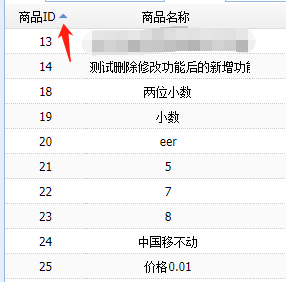
加载列表后:

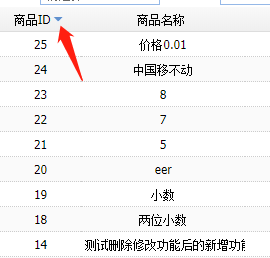
点击向上的箭头:

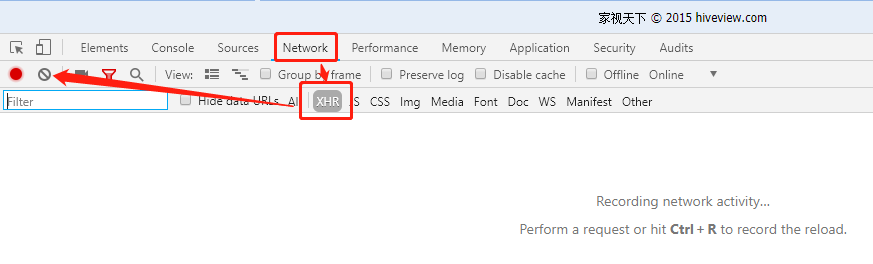
最后再来看看在切换排序的时候是不是向后台发送了请求吧~
进入开发者模式,点击Network,点击“XHR”清空现在已有的数据

可以看到,现在并没有任何请求记录在册了,接下来就请各位小伙伴随意切换排序吧,若列表仍为空,则说明没有向后端再次发送数据请求。
以上就是小编介绍的如何使用easyUI在前端对数据进行排列,觉得有用的朋友记得点个赞!
easyUI 之datagrid 在前端自定义排序的更多相关文章
- Easyui datagrid自定义排序
做项目遇到个关于排序问题,想着在前端排序,正好Easyui有这个功能,所以就拿来用了一下,因为跟官网的Demo不太一样,所以总结一下: 首先这一列是要排序的列(当然,在生产环境,这一列是隐藏的,在开发 ...
- EasyUI 数据网格 - 设置排序并自定义排序
数据网格(DataGrid)的所有列可以通过点击列表头来排序.您可以定义哪列可以排序.默认的,列是不能排序的,除非您设置 sortable 属性为 true. 当排序时,数据网格(DataGrid)将 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 自定义排序
jQuery EasyUI 数据网格 - 自定义排序 如果默认的排序行为不满足您的需求,您可以自定义数据网格(datagrid)的排序行为. 最基础的,用户可以在列上定义一个排序函数,函数名是 sor ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- 利用Aspose.Cells完成easyUI中DataGrid数据的Excel导出功能
我准备在项目中实现该功能之前,google发现大部分代码都是利用一般处理程序HttpHandler实现的服务器端数据的Excel导出,但是这样存在的问题是ashx读取的数据一般都是数据库中视图的数据, ...
- SSh结合Easyui实现Datagrid的分页显示
近日学习Easyui,发现非常好用,界面很美观.将学习的心得在此写下,这篇博客写SSh结合Easyui实现Datagrid的分页显示,其他的例如添加.修改.删除.批量删除等功能将在后面的博客一一写来. ...
- schemaeasyui实例:SSh结合Easyui实现Datagrid的分页显示
查了好多资料,发现还是不全,干脆自己整理吧,最少保证在我的做法正确的,以免误导读者,也是给自己做个记载吧! 克日学习Easyui,发现非常好用,界面很雅观.将学习的心得在此写下,这篇博客写SSh结合E ...
- 实例:SSH结合Easyui实现Datagrid的批量删除功能
在我先前的基础上面添加批量删除功能.实现的效果如下 删除成功 通常情况下删除不应该真正删除,而是应该有一个标志flag,但flag=true表示状态可见,但flag=false表示状态不可见,为删除状 ...
- 实例:SSH结合Easyui实现Datagrid的新增功能和Validatebox的验证功能
在我前面一篇分页的基础上,新增了添加功能和添加过程中的Ajax与Validate的验证功能.其他的功能在后面的博客写来,如果对您有帮助,敬请关注. 先看一下实现的效果: (1)点击添加学生信息按键后跳 ...
随机推荐
- 关于Dictionary的优化用法
今天突然想到了解一下Dictionary,于是在博客园上看到了一篇关于用TryGetValue的文章,原来用TryGetValue要比用ContainsKey更快,快一倍.
- POI刷题记录
POI2007 HNOI2018滚粗后,默默来刷POI 先从2007刷起 bzoj1103[POI2007]大都市meg bzoj1098[POI2007]办公楼biu bzoj1102[POI200 ...
- C - Brackets
#include <iostream> #include <algorithm> #include <cstring> #include <cstdio> ...
- asyncio模块
asyncio模块 这是官网也非常推荐的一个实现高并发的一个模块,python也是在python 3.4中引入了协程的概念. asyncio 是干什么的? 异步网络操作 并发 协程 python3 ...
- Codeforces Round #250 (Div. 1)
这几次CF都挺惨.. A 没条边权设为两端点的最小点权,最后加起来. 数组开小,WA一次 #include <iostream> #include<cstdio> #inclu ...
- MessageQueue消息队列的开启
前言: MessageQueue消息队列形似一个保存消息的容器,发送方(例如服务程序)收集处理信息存储在队列中,接收方通过一定的协议取得队列中自己需要的信息,可以实现不同系统之间的通信: 但值得注意的 ...
- arcgis jsapi接口入门系列(10):图形高亮
jsapi也有提供高亮的实现接口,但这里没用,而用的是一种改变图形(graphic)样式的思路 本文实现效果是:地图有多个面图形,当鼠标移动到面的上方,面高亮显示,鼠标移出后高亮解除 初始化 //高亮 ...
- 基于phpExcel写的excel类(导出为Excel)
<?php /* * 类的功能 * 传入二位数组导出excel * 传入excel 导出二位数组 * @author mrwu */ require('PHPExcel.php'); requi ...
- FusionCharts 3.2.1 常用用法
一.XML格式 1.实例化一个FusionCharts 对象 var member_fund_count_pie = new FusionCharts("FusionCharts3.2.1/ ...
- vba 时间
Sub tt1() Dim d1, d2 As Date d1 = #//# d2 = #//# Debug.Print "相隔" & (d2 - d1) & &q ...
