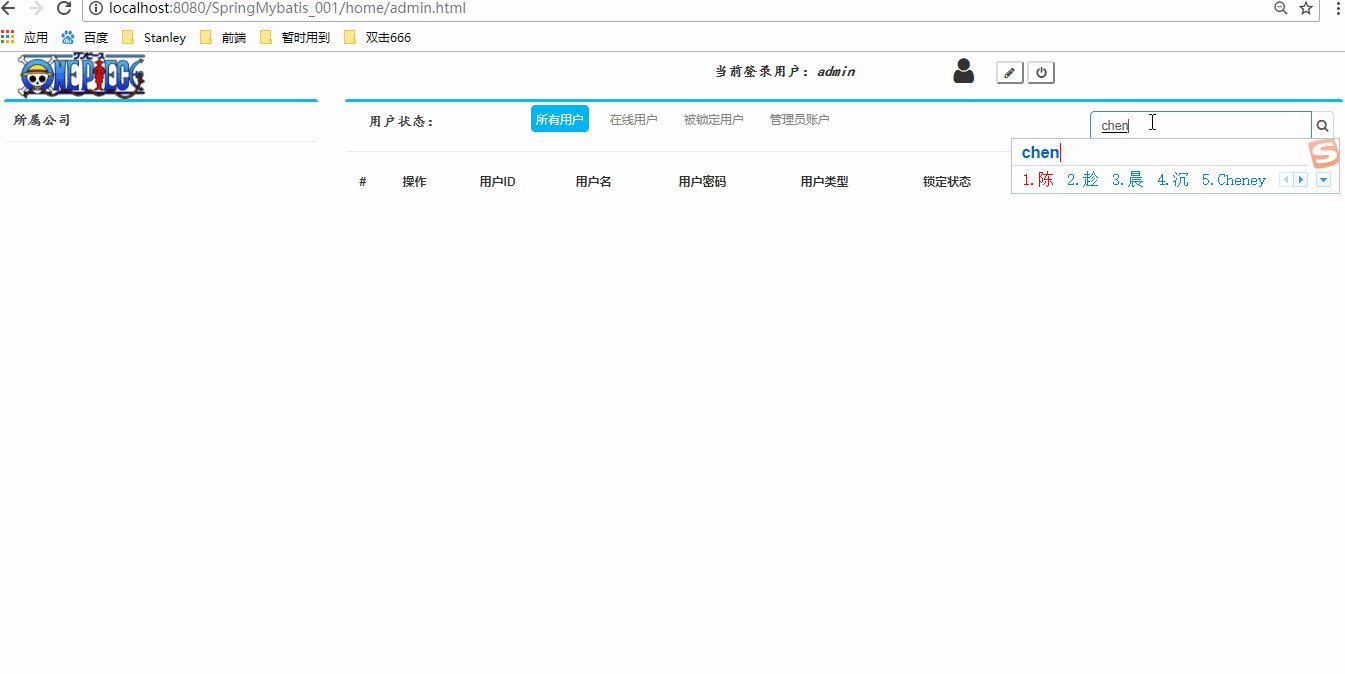
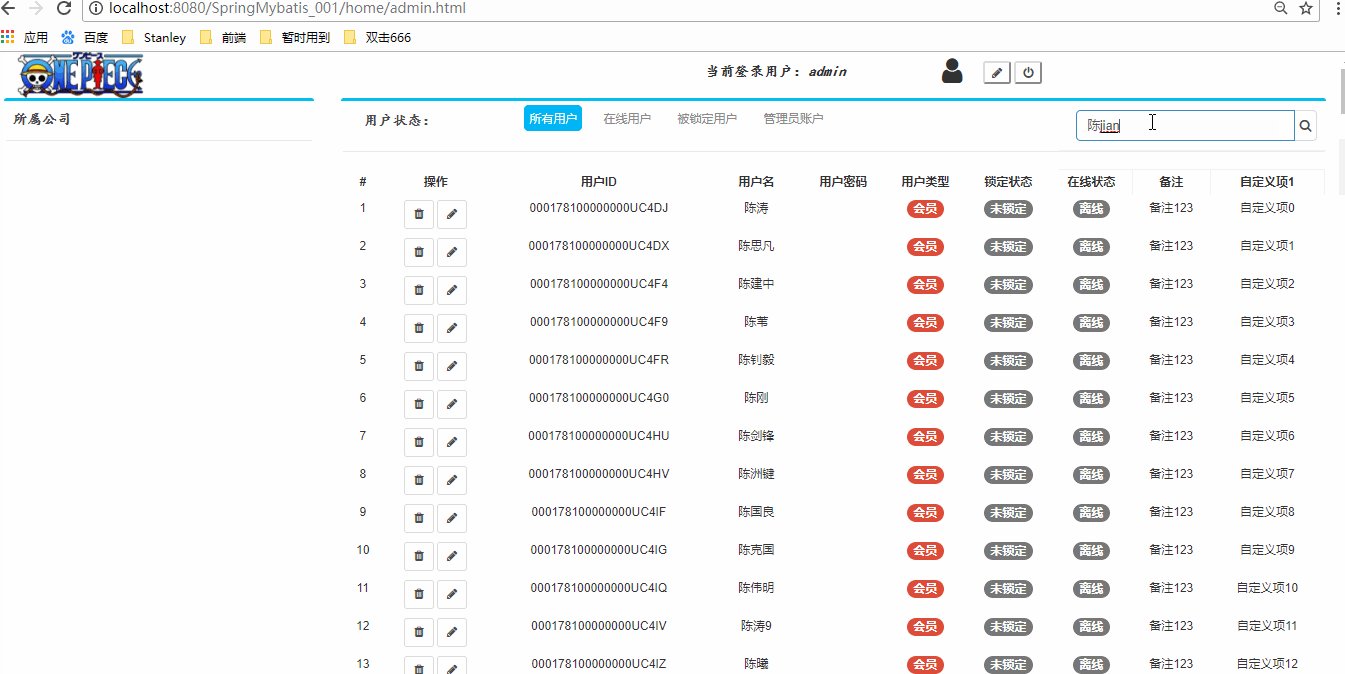
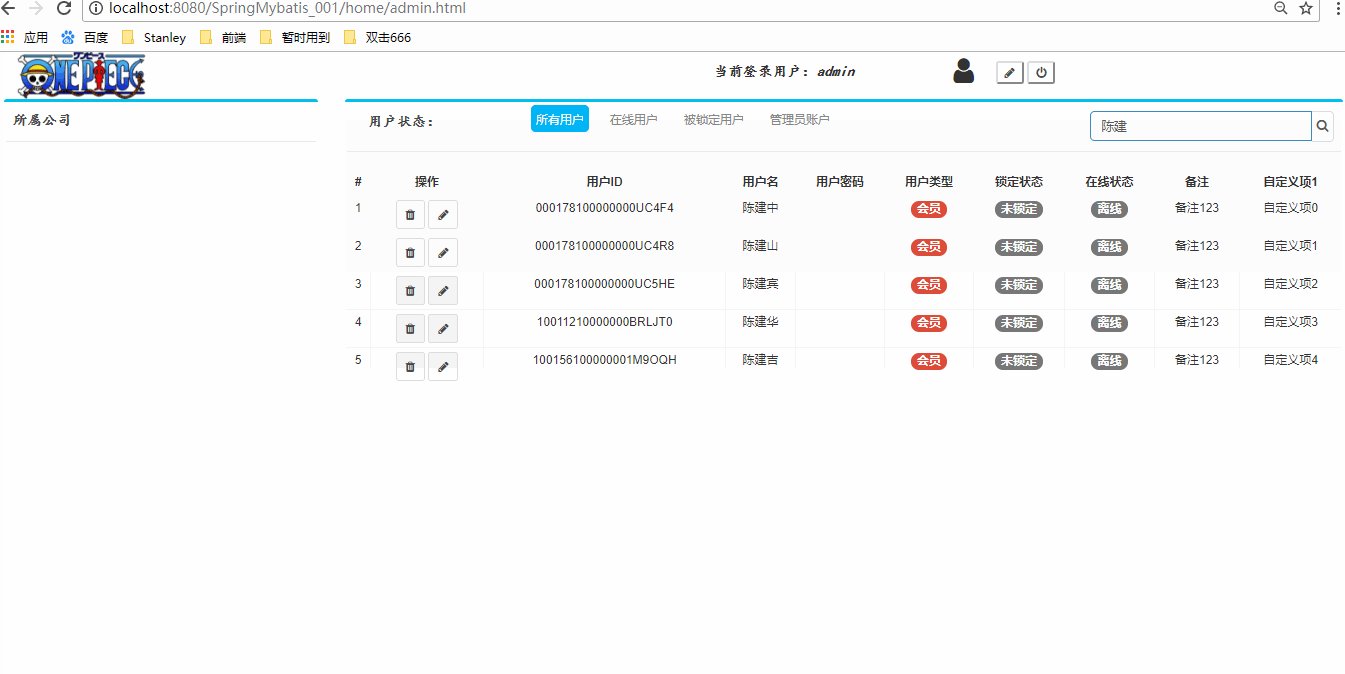
input动态模糊查询的实现方式
最近在用jQuery实现动态模糊查询的时候,找了挺久都没有找到像Vue.js的watch属性这么好用的动态模糊查询方法。就分享一下目前遇到的坑和可以实现动态查询的几种方式。
1.jQuery的change()方法。
这个方法要失去所在的input框的焦点时,事件才会被触发,感觉有点鸡肋,也有可能是我没有完全会熟用这个方法,希望懂的大神可以分享一下使用秘籍。
<input type="text" id="n3"/>
var $n3=$("#n3);//定位到input框
$n3.change(function(){
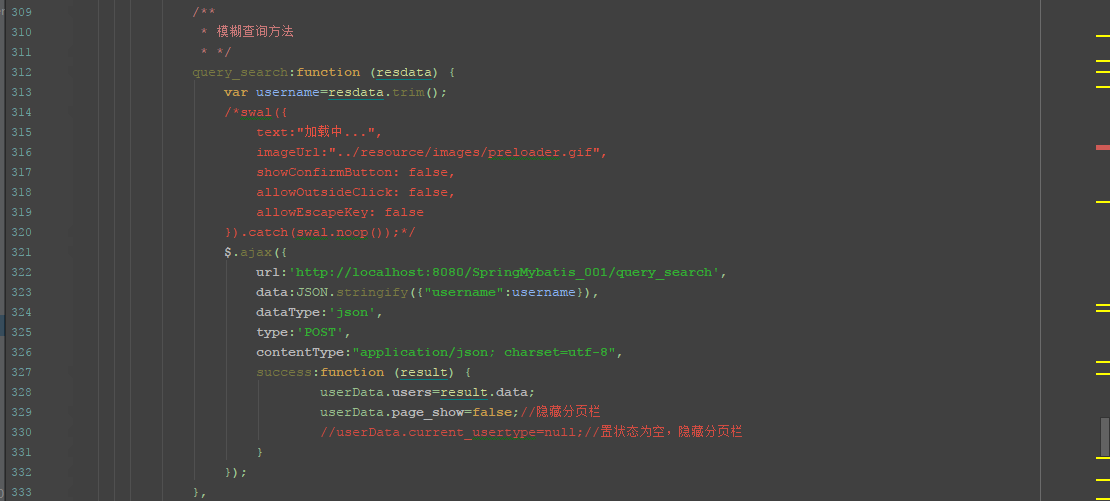
this.query_search($n3.val());//query_search为模糊查询的方法
})
change()函数用于为每个匹配元素的change事件绑定处理函数。该函数也可用于触发change事件。此外,你还可以额外传递给事件处理函数一些数据。change事件会在文本内容或选项被更改时触发。该事件仅适用于<input type="text">和<textarea>以及<select>。对于text和textarea元素,该事件会在元素失去焦点时发生(文本内容也发生了更改)。此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发change事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。要删除通过change()绑定的事件,请使用unbind()函数(本段摘自http://www.365mini.com/page/jquery-change.htm)。
2.监听JQuery的keyup或者keydown事件
这个方法可以监听每个按键的触发事件,可以把模糊查询方法绑定到响应的事件上,每按一次就会触发一次模糊查询的事件,但是这样做会大大增加数据库的压力,如果人多操作而且没有缓存的话,数据库会分分钟炸掉。
<input type="text" id="#n3"/>
var $n3=$("#n3");//定位到input框
$n3.keyup(function(){
this.query_search($n3.prop("value"));//query_search为模糊查询的方法
})
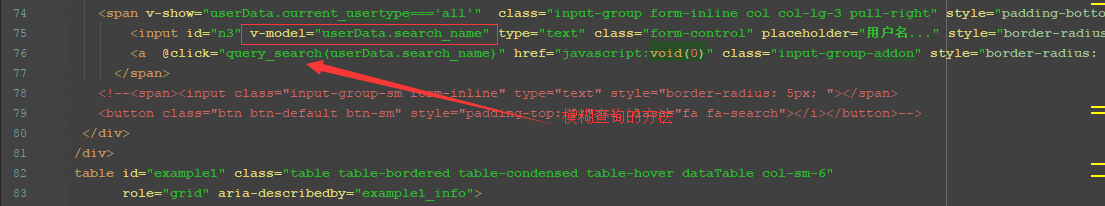
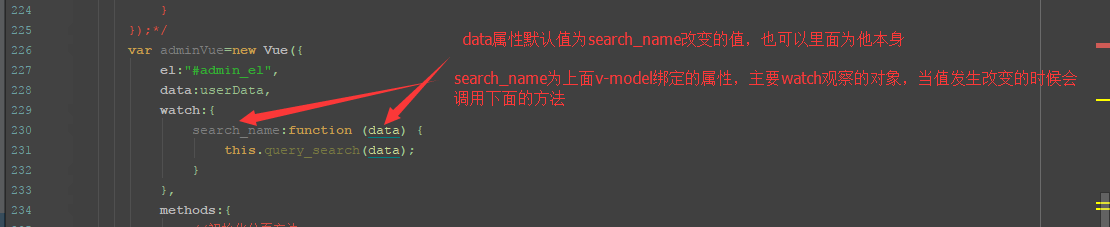
3.使用Vue.js的watch属性观察者方法。
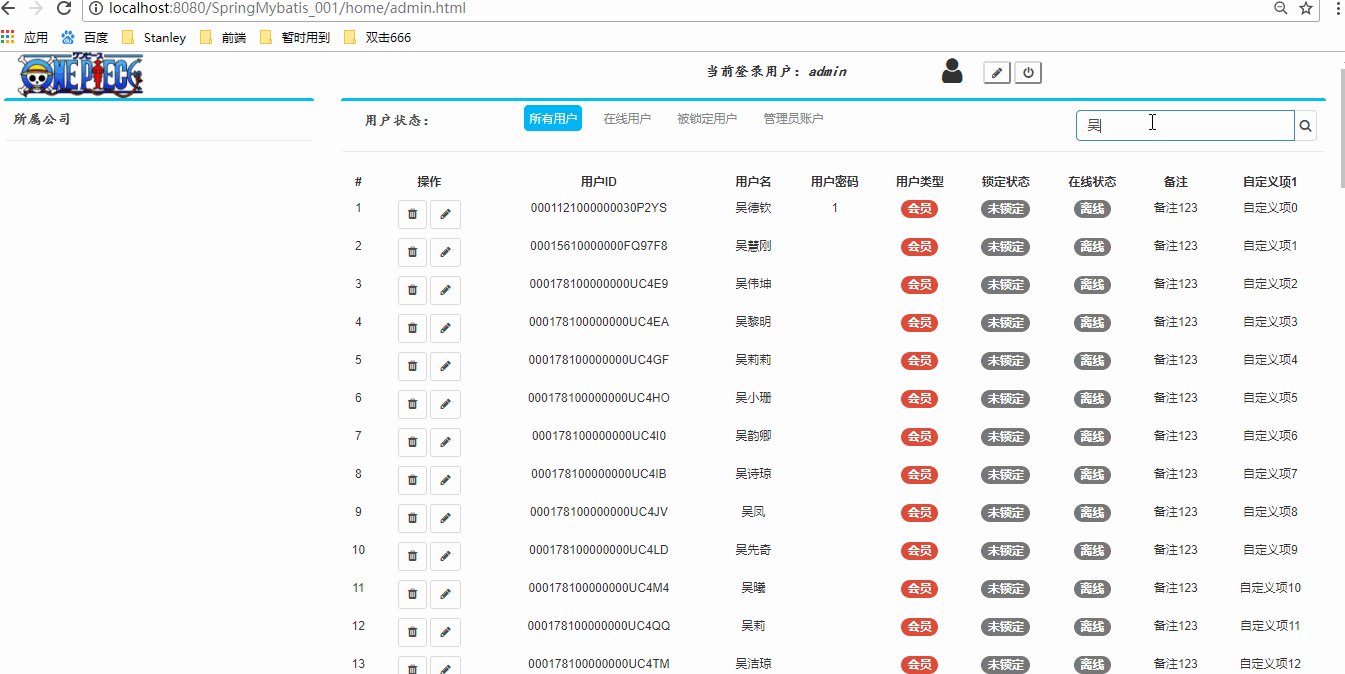
这个方法可以动态观察input框里面的属性变化情况,只要input框的value值发生变化,就会动态调用响应的方法。




最后值得一说的是,获取input的text框里面的value值有三种方法.
1.通过attr("value")获取。这种方法获取只能获取默认的。也就是说,你css代码里面原先定义的value值是多少,页面第一次展现的也是多少,而且这个值不会变。
2.通过prop("value")获取。这种方法能获取默认的,也能获取改变或的值,只要你改变了就能获取到。
3.通过val()获取。这个感觉和prop("value")差不多。
4.也可以用Vue.js的v-model绑定获取到,那就算是4种方法吧。
以上这些都只是只是个人多次测试得出的结论。并没有什么权威的说法,如果有错误,希望大神能够及时指正。
input动态模糊查询的实现方式的更多相关文章
- 一个jpa动态模糊查询的实现
最近一直在是用spring data jpa,使用起来确实方便,如果是单表的操作基本上通过方法名都可以实现,下面是一个 Specification 实现动态模糊查询的例子这个查询是通过JpaSpeci ...
- vue 如何实现 Input 输入框模糊查询方法
原理:原生js的indexOf() 方法,该方法将从头到尾地检索数组,看它是否含有对应的元素.开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时).如果找到一个 item, ...
- postgre ~模糊查询慢解决方式
工作中遇到个情况 sql如下: SELECT org.id orgid,org."path" FROM ( SELECT * FROM A INNER JOIN t_org org ...
- input框动态模糊查询,能输入,能选择
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 基于领域驱动设计(DDD)超轻量级快速开发架构(二)动态linq查询的实现方式
-之动态查询,查询逻辑封装复用 基于领域驱动设计(DDD)超轻量级快速开发架构详细介绍请看 https://www.cnblogs.com/neozhu/p/13174234.html 需求 配合Ea ...
- MyBatis做动态模糊查询时,like后面要不要加单引号??
做项目遇到了个奇怪的问题,项目里面要对商品.账户.进行分别的多条件查询,于是我就采用动态多条件分页查询,起初在做账户部分的时候Mybatis是这样写的 <!-- 动态多条件分页查询 --> ...
- instr动态模糊查询
String sqlSearchtext = ""; if(!"".equals(model.getXzqhdm())&&model.getXz ...
- GridLookUpEdit多列模糊查询最简单方式 z
GridLookUpEdit的知识库是RepositoryItemGridLookUpEdit,切确的说GridLookUpEdit只是RepositoryItemGridLookUpEdit的一个壳 ...
- 九、mybatis模糊查询2种方式
1. 2. 3.
随机推荐
- rpm、yum(转)
rpm http://www.cnblogs.com/xiaochaohuashengmi/archive/2011/10/08/2203153.html yum http://www.cnblogs ...
- Linux | C代码的编写、运行和调试
1. 建立.c文件 在终端下输入:vi mytest.c [使用编辑器 vim] 键入键盘i键,使vi编辑器进入编辑模式 接下来在vi编译器中编写代码,如: #include <stdio.h ...
- Jmeter-提取Json数据进行关联
1:Json后置处理器提取结果作为下一个sampler的传入参数 1.1:[线程组]->[简单控制器]->[HTTP sampler]->[Beanshell后置取样器]-> ...
- [软件工程基础]2017.11.02 第六次 Scrum 会议
具体事项 燃尽图 每人工作内容 成员 已完成的工作 计划完成的工作 工作中遇到的困难 游心 #10 搭建可用的开发测试环境:#9 阅读分析 PhyLab 后端代码与文档:#8 掌握 Laravel 框 ...
- 命令行视频下载工具 you-get 和 youtube-dl
you-get 和 youtube-dl 都是基于 Python 的命令行媒体文件下载工具,完全开源免费跨平台.用户只需使用简单命令并提供在线视频的网页地址即可让程序自动进行嗅探.下载.合并.命名和清 ...
- 18002 Z-Scan 模拟题
18002 Z-Scan 时间限制:1000MS 内存限制:65535K提交次数:0 通过次数:0 题型: 编程题 语言: 不限定 Description Z-Scan is a method ...
- WORDPRESS下载按钮调整
- 一步步实现自己的ORM(三)
章节列表: <一步步实现自己的ORM(一)> <一步步实现自己的ORM(二)> 通过前面两篇文章,我们大致了解了ORM的基本原理,是通过Attribute+反射获取表的基本信息 ...
- phpMyAdmin 缺少 mcrypt 扩展.请检查 PHP 配置.
原文链接:http://zhidao.baidu.com/link?url=5Y4eT7bcnTHFUtzDMs7mvtsGc7jqbs2yqXG06AP5_6t7wukC7uVozSrbUf7iYl ...
- 第4章 变量、作用域和内存---JS红宝书书摘系列笔记
一.基本类型和引用类型 ECMAScipt变量可能分为两种数据类型:基本类型和引用类型. 基本类型:指简单的数据段:包括Undefined.Null.Boolean.Number.String:可以操 ...
