JAVA图形界面常用知识点总会《代码分析》
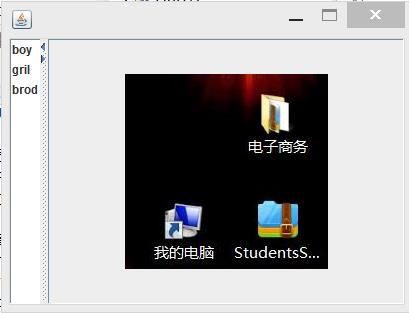
1.
package CLASS16.bin.com.GridLayout;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JSplitPane;
public class Swing extends JFrame{
JSplitPane jsp;
JList jli;
JLabel jla;
public static void main(String[] args) {
Swing a=new Swing();
}
public Swing(){
String[] sh={"boy","gril","brod"};
jli=new JList(sh);
jla=new JLabel(new ImageIcon("images/1.jpg"));
jsp=new JSplitPane(JSplitPane.HORIZONTAL_SPLIT,jli,jla);
//设置布局管理器
//添加组件
this.add(jsp);
//可以伸缩
jsp.setOneTouchExpandable(true);
// this.setBounds(200, 200, 400, 300);
this.setLocation(200, 200);
this.setSize(400, 300);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setResizable(false);
this.setVisible(true);
}
}
实现效果 如下:

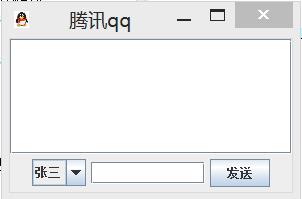
2.
package CLASS16.bin.com.GridLayout;
import java.awt.BorderLayout;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
public class QQsay extends JFrame{
/**
*
*/
private static final long serialVersionUID = 1L;
JTextArea jte=null;
JScrollPane jsc=null;
JPanel jpa=null;
JComboBox jco=null;
JTextField jtf=null;
JButton jbu=null;
public static void main(String[] args) {
@SuppressWarnings("unused")
QQsay qq=new QQsay();
}
//构造
public QQsay(){
jte=new JTextArea();
//多行文本滚动条
jsc=new JScrollPane(jte);
jpa=new JPanel();
String []sh={"张三","王二"};
jco=new JComboBox(sh);
jtf=new JTextField(10);
jbu=new JButton("发送");
//设置布局
//添加组件
jpa.add(jco);
jpa.add(jtf);
jpa.add(jbu);
//加入到JFrmare
this.add(jsc);
this.add(jpa,BorderLayout.SOUTH);
//属性
this.setSize(300,200);
this.setLocation(200, 200);
this.setIconImage((new ImageIcon("images/qq.jpg")).getImage());
this.setTitle("腾讯qq");
//退出程序
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
实现效果 如下:

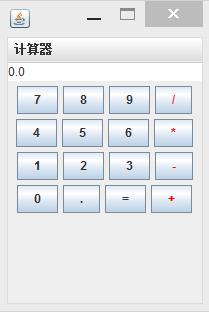
3.
package CLASS16.bin.com.JiSuan;
import java.applet.Applet;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Color;
import java.awt.ComponentOrientation;
import java.awt.Container;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.regex.Pattern;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JPanel;
import javax.swing.JTextArea;
import javax.swing.JTextField;
public class MyCalculator extends JFrame{
/**
*
*/
private static final long serialVersionUID = 1L;
public void menu(){
addmenu();
addGridLayout();
addMenu();
//addGridLayout();
}
public void addMenu(){
this.setBackground(getBackground());
setSize(200, 300);//大小
setLocationRelativeTo(null);//居中
setDefaultCloseOperation(EXIT_ON_CLOSE);//关闭
setResizable(false);//不允许修改窗口
setVisible(true);//显示
}
//添加计算器
public void addmenu(){
JMenuBar jmen=new JMenuBar();
super.setJMenuBar(jmen);
// 设置计算器的背景颜色
setBackground(Color.lightGray);
JMenu jmenu=new JMenu("计算器");
jmen.add(jmenu);
}
public void addGridLayout(){
/**
* 按钮
*/
//单行文本
JTextArea jtext=new JTextArea("0.0");
this.add(jtext, BorderLayout.NORTH);
/**
* 网格布局管理器
*/
GridLayout grid=new GridLayout(4,4,5,5);
// 创建面板对象
JPanel pnl = new JPanel();
grid.addLayoutComponent(getName(), pnl);
pnl.createToolTip();
JButton one1=new JButton("7");
JButton one2=new JButton("8");
JButton one3=new JButton("9");
JButton one4=new JButton("/");
JButton two1=new JButton("4");
JButton two2=new JButton("5");
JButton two3=new JButton("6");
JButton two4=new JButton("*");
JButton three1=new JButton("1");
JButton three2=new JButton("2");
JButton three3=new JButton("3");
JButton three4=new JButton("-");
JButton four1=new JButton("0");
JButton four2=new JButton(".");
JButton four3=new JButton("=");
JButton four4=new JButton("+");
one4.setForeground(Color.red);
two4.setForeground(Color.red);
three4.setForeground(Color.red);
four4.setForeground(Color.red);
pnl.add(one1,BorderLayout.NORTH);
pnl.add(one2,BorderLayout.NORTH);
pnl.add(one3,BorderLayout.NORTH);
pnl.add(one4,BorderLayout.NORTH);
pnl.add(two1,BorderLayout.SOUTH);
pnl.add(two2,BorderLayout.SOUTH);
pnl.add(two3,BorderLayout.SOUTH);
pnl.add(two4,BorderLayout.SOUTH);
pnl.add(three1);
pnl.add(three2);
pnl.add(three3);
pnl.add(three4);
pnl.add(four1);
pnl.add(four2);
pnl.add(four3);
pnl.add(four4);
add(pnl);
ActionListener listener=new CListener();
one4.addActionListener(listener);
two4.addActionListener(listener);
three4.addActionListener(listener);
four4.addActionListener(listener);
}
/**
* 监视器
* @param value
*/
public void waynemu(String value){
//正则表达式,输入字符串要求以 零个或一个 - 开头,其余都是数字
Pattern pattern = Pattern.compile("^-?\\d+$");
if (value == null || value.length() <= 0) {
value = "0";
}
}
class CListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("Is ok!");
}
}
}
package CLASS16.bin.com.JiSuan;
public class test {
/**
* @param args
*/
public static void main(String[] args) {
MyCalculator my=new MyCalculator();
my.menu();
}
}
实现效果 如下:
 <没添加监视器,希望博友可以思考思考>
<没添加监视器,希望博友可以思考思考>
JAVA图形界面常用知识点总会《代码分析》的更多相关文章
- Java 图形界面开发--图文并茂建立学生管理系统
(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/50932501 冷血之心的博客) 图形用户界面(Graphics U ...
- Java图形界面学习---------简易登录界面
/** * @author Administrator * Java图形界面学习---------简易登录界面 * date:2015/10/31 */ import java.awt.BorderL ...
- Java图形界面GUI
Java图形界面GUI 设置窗体JFrame对象 package com.Aha.Best; import javax.swing.ImageIcon; import javax.swing.JFra ...
- Java第5次实验提纲(Java图形界面编程)
1. Swing与NetBeans 使用NetBeans编写简单界面.见GUI实验参考文件中的0.第06次实验(图形程序设计.事件处理与Swing).doc 题目1: Swing用户界面组件与事件处理 ...
- Java第05次实验提纲(Java图形界面编程)
1. Swing与NetBeans 使用NetBeans编写简单界面.见GUI实验参考文件中的0.第06次实验(图形程序设计.事件处理与Swing).doc 题目1: Swing用户界面组件与事件处理 ...
- Java图形界面实战案例——实现打字母游戏
实现打字母的游戏 这次这个案例能够说是头几次所讲的内容的一个技术汇总,主要是 运用了几大块的知识.我们先来定义一下案例的背景:在一个300*400的窗口上.有10个随机产生的字母下落,在键盘上敲击字母 ...
- java 图形界面 Socket编程
一.使用图形界面实现客户端服务器端的通信: 上代码: 服务器端代码: package cn.MyNET; import java.io.*; import java.net.*; import jav ...
- JAVA 图形界面开发基础详解
与C的win32一样,JAVA也有自己的图形界面开发,将在此篇博客中对基础部分进行讲解. 1.Java提供的图形界面类有哪些? Java提供了两套图形界面 (1)AWT组建(基础) AWT组件是jdk ...
- 【转】java图形界面设计(AWT)
[转自]http://blog.sina.com.cn/s/blog_616e189f0100ne1t.html 1. 基本的java Frame操作. Java的图形界面的类主要包括AW ...
随机推荐
- WCF部署到IIS上调用报错:由于扩展配置问题而无法提供您请求的页面
将WCF部署到全新win7 x64 IIS7.5上访问报错:由于扩展配置问题而无法提供您请求的页面.如果该页面是脚本,请添加处理程序.如果应下载文件,请添加 MIME 映射. 原因:IIS不识别.sv ...
- 解决 Ajax 发送 post 请求出现 403 Forbidden 的三种方式
众所周知前端向后台发送 post 请求时,必须验证 csrf,否则会报错 403 Forbidden.使用 Django Form 表单可以直接在表单里面添加 {% csrf_token %} 即可, ...
- Automake使用(中级)
工程地址 automake语言国际化 最初工程目录结构 $ ls -l total 16 drwxrwxr-x. 2 fedora fedora 4096 May 10 10:38 build-aux ...
- Git 分支管理 创建与合并分支
分支在实际中有什么用呢? 假设你准备开发一个新功能,但是需要两周才能完成,第一周你写了50%的代码,如果立刻提交,由于代码还没写完,不完整的代码库会导致别人不能干活了. 如果等代码全部写完再一次提交, ...
- Python:asyncio模块学习
python asyncio 网络模型有很多中,为了实现高并发也有很多方案,多线程,多进程.无论多线程和多进程,IO的调度更多取决于系统,而协程的方式,调度来自用户,用户可以在函数中yield一个状态 ...
- Mujin Programming Challenge 2017A - Robot Racing【思维题】
题意: 给你n个人的位置,每个人能往后跳一格或两格到无人的位置,跳到0位置,这个人消失,n个人消失组成一个排列,问有多少种排列. 思路: 额,搞了一整场这个A...代码也巨挫了. 处理成1,3,5,7 ...
- NSPhotoLibraryAddUsageDescription解决办法
图片并保存到本地的功能,一点发现闪退了.发现 Xcode 报以下错误: The app's Info.plist must contain an NSPhotoLibraryAddUsageDescr ...
- code blocks无法输出中文解决方法
是CodeBlocks编译器设置问题,在CodeBlocks菜单 settings -> compiler and debugger settings -> global compiler ...
- linux替换文件中的某个字符串的命令sed
sed -i 's/java-7-oracle/java-8-oracle/g' /etc/init.d/tomcat7 上面的命令是将tomcat7中的java-7-oracle替换为java-8- ...
- stm32f107的使用:
一 不能支持软件仿真: 二 外部晶体推荐25MHZ,但如果不用音频接口,也可以使用8M晶体,需修改这里成8000000: 此时设置如下: 并修改这里 改为: 因为
