【Vue起步-Windows】N01:环境安装
本文基于“vue.js安装过程(npm安装)”文章内容及个人出现的问题整合而成。
1、安装npm环境
在Node官网中下载最新的windows版msi安装包,并默认所有安装选择。
2、查看npm安装版本
npm -v
3、基于node.js,利用淘宝npm镜像安装相关依赖。
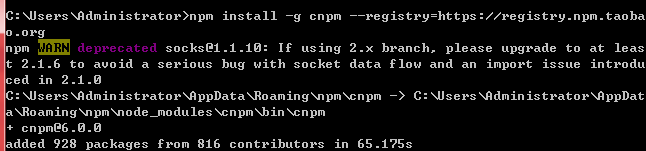
$ npm install -g cnpm --registry=https://registry.npm.taobao.org

安装过程出现的问题:“npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0”
原因:只是一个警告,可以忽略,说你有一个包过时了,建议升级到高版本
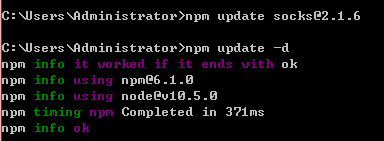
解决:

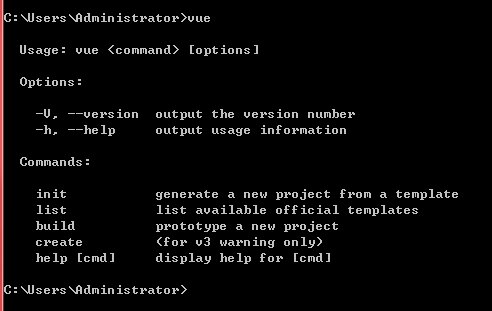
4、安装vue-cli脚手架构建工具
安装全局vue-cli脚手架,用于帮助搭建所需的模板框架。
全局安装命令:
cnpm install -g vue-cli
查看是否安装成功:

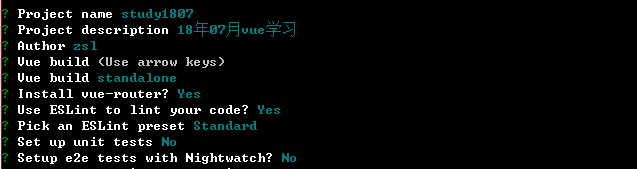
5、用vue-cli构建项目
创建一个基于 webpack 模板的新项目
vue init webpack study1807
这里需要进行一些配置

解释说明-摘自:用Vue创建一个新的项目

设置结束后会提示:

6、安装依赖
在cmd里
1).输入:cd my-project(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
7、启动项目
在cmd里
npm run dev
拓展:前端自动化测试是干嘛的?
【Vue起步-Windows】N01:环境安装的更多相关文章
- Windows 10环境安装VIM代码补全插件YouCompleteMe
Windows 10环境安装VIM代码补全插件YouCompleteMe 折腾一周也没搞定Windows下安装VIM代码补全插件YouCompleteMe,今天在家折腾一天总算搞定了.关键问题是在于P ...
- Windows(Server)环境安装Web服务器(Apache,PHP,Mysql)图文教程
Windows下Apache+PHP+MySQL搭建web服务器的方法,windows Server Install Apache PHP MySQL(图文详解) 环境准备: Windows Serv ...
- React Native Windows下环境安装(一)
1.安装chocolatey 以管理员权限运行命令提示符(cmd.exe) @powershell -NoProfile -ExecutionPolicy Bypass -Command " ...
- ElasticSearch之Windows中环境安装
ElasticSearch 说明 本章,我们主要以在 Windows 中对ElasticSearch 安装进行介绍! 1. 下载 ElasticSearch 这里我们下载的版本为7.17.4为例进行介 ...
- 丰桥运单打印windows/linux环境安装(原)
Linux ①linux下安装jdk1.8,执行命令:yum -y install java ②创建文件夹sf-service将csim_waybill_print_service_V1.0.3.ja ...
- python起步--windows系统下安装python解释器和PyCharm
参考教程: 1)https://www.runoob.com/w3cnote/pycharm-windows-install.html 2)https://blog.csdn.net/c_shell_ ...
- ThinkPHP6.0 + Vue + ElementUI + axios 的环境安装到实现 CURD 操作!
官方文档地址: ThinkPHP6.0: https://www.kancloud.cn/manual/thinkphp6_0/1037479 ElemetUI: https://elemen ...
- Windows docker环境安装
前期准备 1.hyper-v功能 win10家庭版没有提供hyper-v的问题可通过如下脚本解决,保存为bat并运行重启电脑即可. pushd "%~dp0" dir /b %Sy ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
随机推荐
- JZOJ 4732. 【NOIP2016提高A组模拟8.23】函数
4732. [NOIP2016提高A组模拟8.23]函数 (Standard IO) Time Limits: 1500 ms Memory Limits: 262144 KB Detailed ...
- Android四大基本组件介绍及生命周期
Android四大基本组件分别是Activity,Service服务,Content Provider内容提供者,BroadcastReceiver广播接收器. 一.了解四大基本组件 Activity ...
- Flask学习笔记:数据库迁移操作flask-script+alembic/flask-migrate
数据库迁移是将代码中模型类(即表)的修改同步到数据库中, flask-sqlalchemy的模型类一旦使用create_all()映射到数据库中后,对这个模型类的修改(例如添加了一个新的字段)就不会再 ...
- 20190103(GIL,池,阻塞,同步异步)
GIL锁 什么是GIL GIL全局解释器锁,是防止多个线程在同一时间同时执行的.CPython解释器特有的一种互斥锁. 每一个py文件都会有自己的解释器,也就是说不同py文件的GIL都是独立的, ps ...
- Keywords Search HDU - 2222 ( ac自动机)模版题
Keywords Search Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others ...
- poj 3273 分期问题 最大化最小值
题意:将N个账款分给城M个财务期,使得每个分期账款和的值最大? 思路: 每次mid为分期账款 如果分期次数小于m说明mid太大,减上限 反正 增下限 开始下限设为 最大值 上限设为和 解决问题的代码 ...
- Diycode开源项目 LoginActivity分析
1.首先看一下效果 1.1.预览一下真实页面 1.2.分析一下: 要求输入Email或者用户名,点击编辑框,弹出键盘,默认先进入输入Email或用户名编辑框. 点击密码后,密码字样网上浮动一段距离,E ...
- 【转】Oracle AWR 报告 每天自动生成并发送邮箱 Python脚本(一)
Oracle 的AWR 报告能很好的提供有关DB性能的信息. 所以DBA 需要定期的查看AWR的报告. 有关AWR报告的说明参考: Oracle AWR 介绍 http://blog.csdn.net ...
- 1568: [JSOI2008]Blue Mary开公司(超哥线段树)
1568: [JSOI2008]Blue Mary开公司 Time Limit: 15 Sec Memory Limit: 162 MBSubmit: 1198 Solved: 418 Descr ...
- Python中bisect的使用方法
Python中列表(list)的实现其实是一个数组,当要查找某一个元素的时候时间复杂度是O(n),使用list.index()方法,但是随着数据量的上升,list.index()的性能也逐步下降,所以 ...
