浏览器的 16ms 渲染帧
浏览器的 16ms 渲染帧
由于现在广泛使用的屏幕都有固定的刷新率(比如最新的一般在 60Hz), 在两次硬件刷新之间浏览器进行两次重绘是没有意义的只会消耗性能。 浏览器会利用这个间隔 16ms(1000ms/60)适当地对绘制进行节流, 因此 16ms 就成为页面渲染优化的一个关键时间。 尤其在异步渲染中,要利用 流式渲染 就必须考虑到这个渲染帧间隔。
TL;DR
为方便查阅源码和相关资料,本文以 Chromium 的 Blink 引擎为例分析。如下是一些分析结论:
- 一个渲染帧内 commit 的多次 DOM 改动会被合并渲染;
- 耗时 JS 会造成丢帧;
- 渲染帧间隔为 16ms 左右;
- 避免耗时脚本、交错读写样式以保证流畅的渲染。
渲染帧的流程
渲染帧是指浏览器一次完整绘制过程,帧之间的时间间隔是 DOM 视图更新的最小间隔。 由于主流的屏幕刷新率都在 60Hz,那么渲染一帧的时间就必须控制在 16ms 才能保证不掉帧。 也就是说每一次渲染都要在 16ms 内页面才够流畅不会有卡顿感。 这段时间内浏览器需要完成如下事情:
- 脚本执行(JavaScript):脚本造成了需要重绘的改动,比如增删 DOM、请求动画等
- 样式计算(CSS Object Model):级联地生成每个节点的生效样式。
- 布局(Layout):计算布局,执行渲染算法
- 重绘(Paint):各层分别进行绘制(比如 3D 动画)
- 合成(Composite):合成各层的渲染结果
最初 Webkit 使用定时器进行渲染间隔控制, 2014 年时开始 使用显示器的 vsync 信号控制渲染(其实直接控制的是合成这一步)。 这意味着 16ms 内多次 commit 的 DOM 改动会合并为一次渲染。
耗时 JS 会造成丢帧
JavaScript 在并发编程上一个重要特点是“Run To Completion”。在事件循环的一次 Tick 中, 如果要执行的逻辑太多会一直阻塞下一个 Tick,所有异步过程都会被阻塞。 一个流畅的页面中,JavaScript 引擎中的执行队列可能是这样的:
执行 JS -> 空闲 -> 绘制(16ms)-> 执行 JS -> 空闲 -> 绘制(32ms)-> ...
如果在某个时刻有太多 JavaScript 要执行,就会丢掉一次帧的绘制:
执行很多 JS...(20ms)-> 空闲 -> 绘制(32ms)-> ...
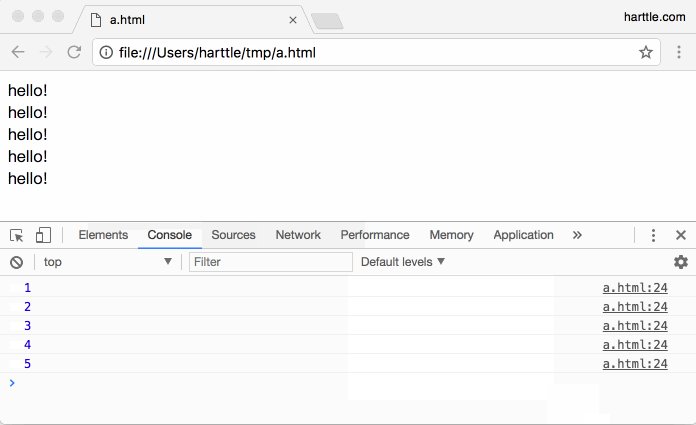
例如下面的脚本在保持 JavaScript 忙的状态(持续 5s)下每隔 1s 新增一行 DOM 内容。
<div id="message"></div>
<script>
var then = Date.now()
var i = 0
var el = document.getElementById('message')
while (true) {
var now = Date.now()
if (now - then > 1000) {
if (i++ >= 5) {
break;
}
el.innerText += 'hello!\n'
console.log(i)
then = now
}
}
</script>
可以观察到虽然每秒都会写一次 DOM,但在 5s 结束后才会全部渲染出来,明显耗时脚本阻塞了渲染。

测量渲染帧间隔
浏览器的渲染间隔其实是很难测量的。即使通过 clientHeight 这样的接口也只能强制进行Layout,是否 Paint 上屏仍未可知。
幸运的是,最新的浏览器基本都支持了 requestAnimationFrame 接口。 使用这个 API 可以请求浏览器在下一个渲染帧执行某个回调,于是测量渲染间隔就很方便了:
var then = Date.now()
var count = 0
function nextFrame(){
requestAnimationFrame(function(){
count ++
if(count % 20 === 0){
var time = (Date.now() - then) / count
var ms = Math.round(time*1000) / 1000
var fps = Math.round(100000/ms) / 100
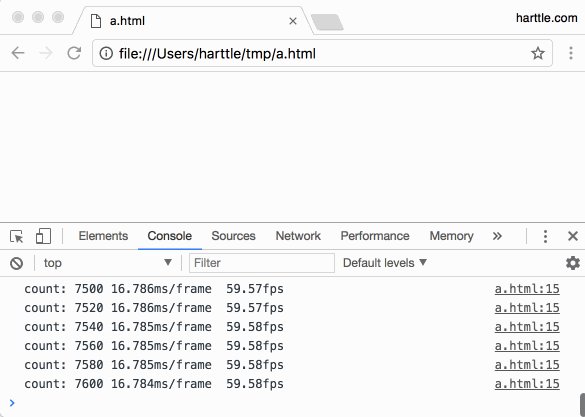
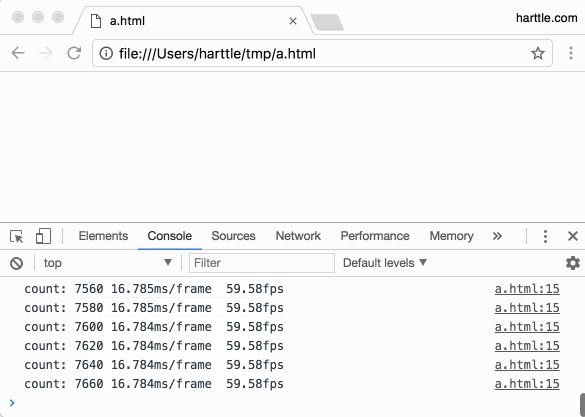
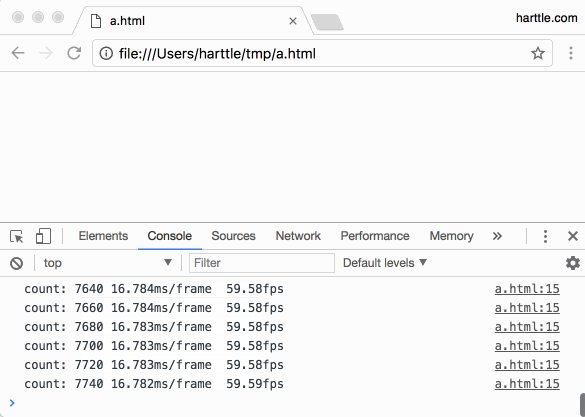
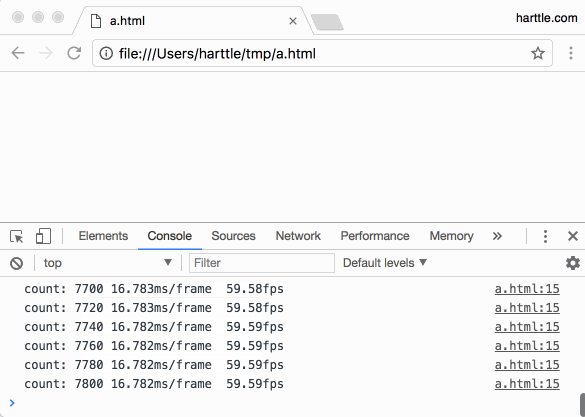
console.log(`count: ${count}\t${ms}ms/frame\t${fps}fps`)
}
nextFrame()
})
}
nextFrame()
每次 requestAnimationFrame 回调执行时发起下一个 requestAnimationFrame,统计一段时间即可得到渲染帧间隔,以及 fps。逼近 16.6 ms 有木有!

渲染优化建议
现在我们知道浏览器需要在 16ms 内完成整个 JS->Style->Layout->Paint->Composite 流程,那么基于此有哪些页面渲染的优化方式呢?
避免耗时的 JavaScript 代码
耗时超过 16ms 的 JavaScript 可能会丢帧让页面变卡。如果有太多事情要做可以把这些工作重新设计,分割到各个阶段中执行。并充分利用缓存和懒初始化等策略。不同执行时机的 JavaScript 有不同的优化方式:
- 初始化脚本(以及其他同步脚本)。对于大型 SPA 中首页卡死浏览器也是常事,建议增加服务器端渲染或者应用懒初始化策略。
- 事件处理函数(以及其他异步脚本)。在复杂交互的 Web 应用中,耗时脚本可以优化算法或者迁移到 Worker 中。Worker 在移动端的兼容性已经不很错了,可以生产环境使用。
避免交错读写样式
在编写涉及到布局的脚本时,常常会多次读写样式。比如:
// 触发一次 Layout
var h = div.clientHeight
div.style.height = h + 20
// 再次触发 Layout
var w = div.clientWidth
div.style.width = w + 20
因为浏览器需要给你返回正确的宽高,上述代码片段中每次 Layout 触发都会阻塞当前脚本。 如果把交错的读写分隔开,就可以减少触发 Layout 的次数:
// 触发一次 Layout
var h = div.clientHeight
var w = div.clientWidth
div.style.height = h + 20
div.style.width = w + 20
小心事件触发的渲染
我们知道 DOM 事件的触发 是异步的,但事件处理器的执行是可能在同一个渲染帧的, 甚至就在同一个 Tick。例如异步地获取 HTML 并拼接到当前页面上, 通过监听 XHR 的 onprogress 事件 来模拟流式渲染:
var xhr = new XMLHttpRequest(),
method = 'GET',
url = 'http://harttle.land'
xhr.open(method, url, true)
xhr.onprogress = function () {
div.innerHTML = xmlhttp.responseText
};
xhr.send()
上述渲染算法在网络情况较差时是起作用的,但不代表它是正确的。 比如当 http://harttle.land 对应的 HTML 非常大而且网络很好时, onprogress 事件处理器可能碰撞在同一个渲染帧中,或者干脆在同一个 Tick。 这样页面会长时间空白,即使 onprogress 早已被调用过。
看看这个?
浏览器的 16ms 渲染帧的更多相关文章
- 浏览器的 16ms 渲染帧--摘抄
由于现在广泛使用的屏幕都有固定的刷新率(比如最新的一般在 60Hz), 在两次硬件刷新之间浏览器进行两次重绘是没有意义的只会消耗性能. 浏览器会利用这个间隔 16ms(1000ms/60)适当地对绘制 ...
- document.compatMode(判断当前浏览器采用的渲染方式)
转载自:http://www.cnblogs.com/fullhouse/archive/2012/01/17/2324706.html IE对盒模型的渲染在 Standards Mode和Quirk ...
- 浏览器-04 WebKit 渲染2
渲染主循环(main loop)和requestAnimationFrame requestAnimationFrame 使用requestAnimationFrame而非setTimeout/set ...
- 【repost】浏览器内核、渲染引擎、js引擎
[1]定义 浏览器内核分成两部分渲染引擎和js引擎,由于js引擎越来越独立,内核就倾向于只指渲染引擎 渲染引擎是一种对HTML文档进行解析并将其显示在页面上的工具[2]常见引擎 渲染引擎: firef ...
- 浏览器内核、渲染引擎、js引擎
[1]定义 浏览器内核分成两部分渲染引擎和js引擎,由于js引擎越来越独立,内核就倾向于只指渲染引擎 渲染引擎是一种对HTML文档进行解析并将其显示在页面上的工具 [2]常见引擎 渲染引擎: fire ...
- 从一个url输入浏览器到页面渲染出来,这个过程都发生了哪些事情?
经典问题:在浏览器输入一个url后,会发生什么事情呢? (1)假设是简单的http请求(GET),IPV4,无代理. 浏览器先查看浏览器缓存-系统缓存-路由器缓存,若缓存中有,请略过中间步骤,直接跳到 ...
- 浏览器-03 WebKit 渲染1
WebKit是一个渲染引擎,而不是一个浏览器; DOM是对HTML或者XML等文档的一种结构化表示方法,通过这种方式,用户可以通过提供标准的接口来访问页面中的任何元素的相关属性,并可对DOM进行相应的 ...
- 【转】浏览器内核、渲染引擎、js引擎
[1]定义 浏览器内核分成两部分渲染引擎和js引擎,由于js引擎越来越独立,内核就倾向于只指渲染引擎 渲染引擎是一种对HTML文档进行解析并将其显示在页面上的工具[2]常见引擎 渲染引擎: firef ...
- BOM 浏览器对象模型_渲染引擎_JavaScript 引擎_网页加载流程
1. 浏览器核心的两个组成部分 渲染引擎 将网页代码渲染为用户视觉可以感知的平面文档 分类: Firefox Gecko 引擎 Safari WebKit 引擎 Chrom ...
随机推荐
- 十九、MySQL GROUP BY 语句
MySQL GROUP BY 语句 GROUP BY 语句根据一个或多个列对结果集进行分组. 在分组的列上我们可以使用 COUNT, SUM, AVG,等函数. GROUP BY 语法 SELECT ...
- DevOps - 版本控制 - Gogs
Gogs Gogs官网:https://gogs.io Gogs文档:https://gogs.io/docs Gogs配置文件手册:https://gogs.io/docs/advanced/con ...
- JavaScriptDate(日期)
如何使用Date()方法获取当日的日期. getFullYear(): 使用getFullYear()获取年份. getTime(): getTime()返回1970年1月1日至今的毫秒数. setF ...
- ob缓存的基本使用
在页面 加载的时候 如果 图片 很多 很大 会造成页面的阻塞降低用户体验 我们在点击页面的时候可以使用OB缓存 整个页面, 当用户点击的时候直接请求的是我们预先准备好的html页面 .也降低了我们数据 ...
- spark实战之网站日志分析
前面一篇应该算是比较详细的介绍了spark的基础知识,在了解了一些spark的知识之后相必大家对spark应该不算陌生了吧!如果你之前写过MapReduce,现在对spark也很熟悉的话我想你再也不想 ...
- Python知识点进阶——生成器
生成器 为什么要将列表转化为迭代器? 因为列表太大的话用内存太大,做成迭代器可以节省空间,用的时候再拿出部分. 生成器是不会把结果保存在一个系列中,而是保存生成器的状态,在每次进行迭代时返回一个值,知 ...
- pandas知识点(汇总和计算描述统计)
调用DataFrame的sum方法会返还一个含有列的Series: In [5]: df = DataFrame([[1.4,np.nan],[7.1,-4.5],[np.nan,np.nan],[0 ...
- 算法图解之大O表示法
什么是大O表示法 大O表示法可以告诉我们算法的快慢. 大O比较的是操作数,它指出了算法运行时间的增速. O(n) 括号里的是操作数. 举例 画一个16个格子的网格,下面分别列举几种不同的画法,并用大O ...
- 2015-2016 Northwestern European Regional Contest (NWERC 2015)
训练时间:2019-04-05 一场读错三个题,队友恨不得手刃了我这个坑B. A I J 简单,不写了. C - Cleaning Pipes (Gym - 101485C) 对于有公共点的管道建边, ...
- 笔记-python-变量作用域
笔记-python-变量作用域 1. python变量作用域和引用范围 1.1. 变量作用域 一般而言程序的变量并不是任何对象或在任何位置都可以访问的,访问权限决定于这个变量是在哪里赋 ...
