css 两列布局中单列定宽单列自适应布局的6种思路
前面的话
说起自适应布局方式,单列定宽单列自适应布局是最基本的布局形式。本文将从float、inline-block、table、absolute、flex和grid这六种思路来详细说明如何巧妙地实现布局
float
【思路一】float
说起两列布局,最常见的就是使用float来实现。float浮动布局的缺点是浮动后会造成文本环绕等效果,以及需要及时清除浮动。如果各浮动元素的高度不同时,可能会出犬牙交错的效果
【1】float + margin
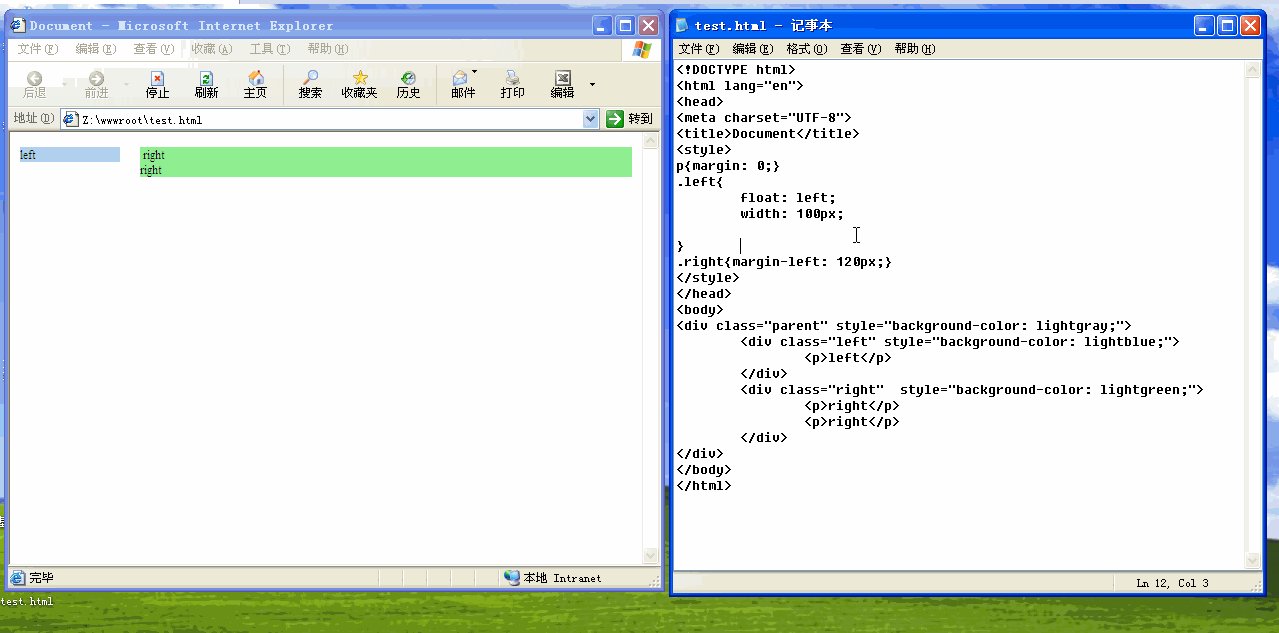
将定宽的一列使用float,而自适应的一列使用计算后的margin

- <style>
- p{margin: 0;}
- .parent{overflow: hidden;zoom: 1;}
- .left{float: left;width: 100px;}
- .right{margin-left: 120px;}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>


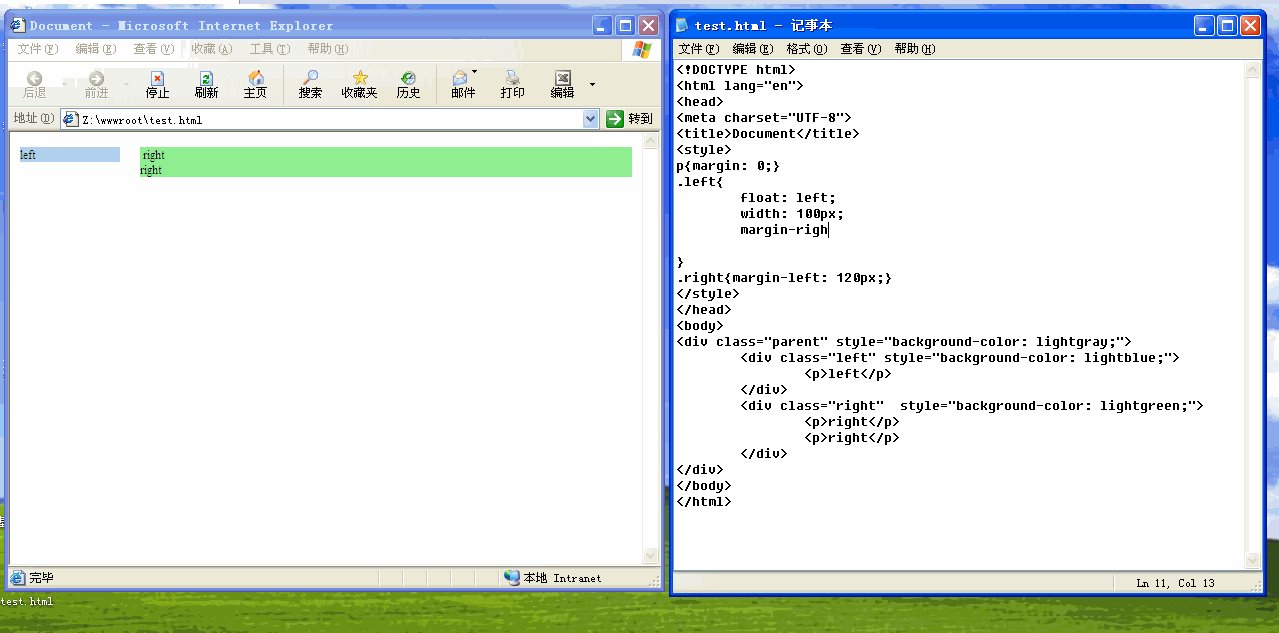
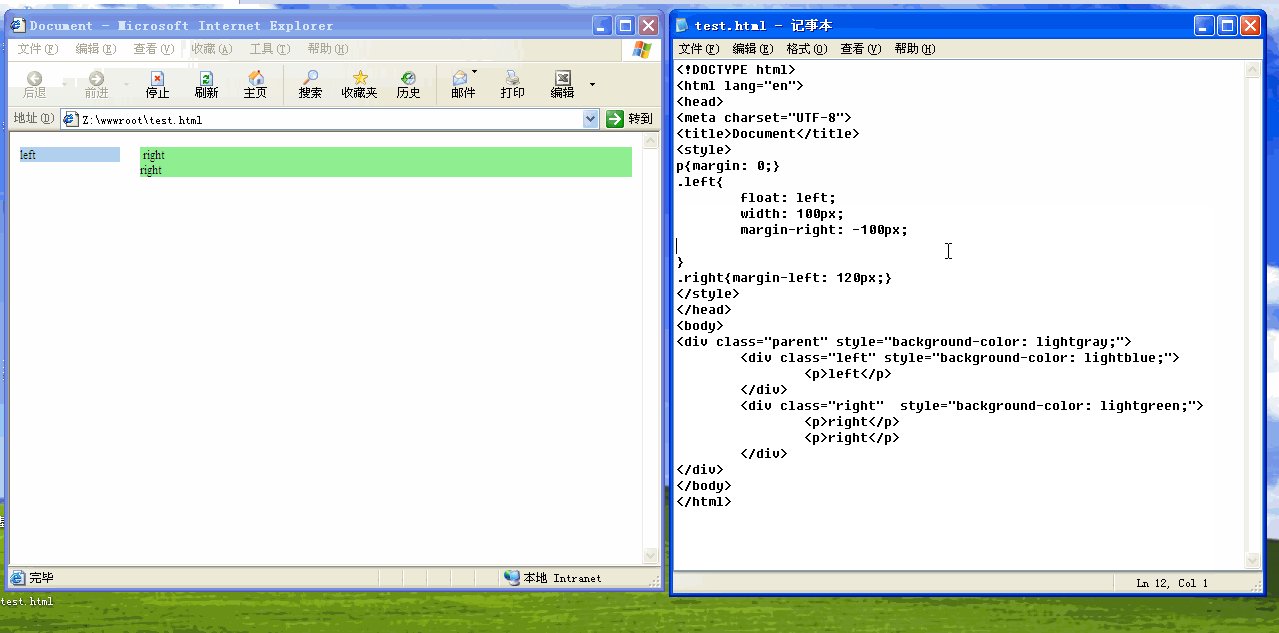
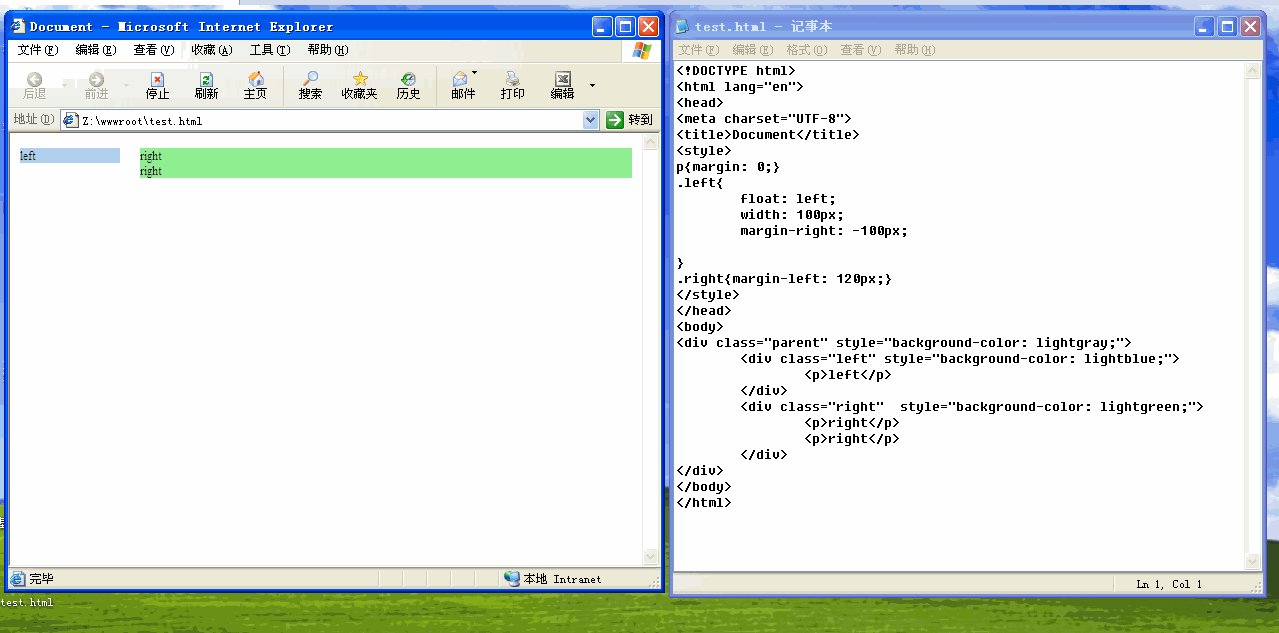
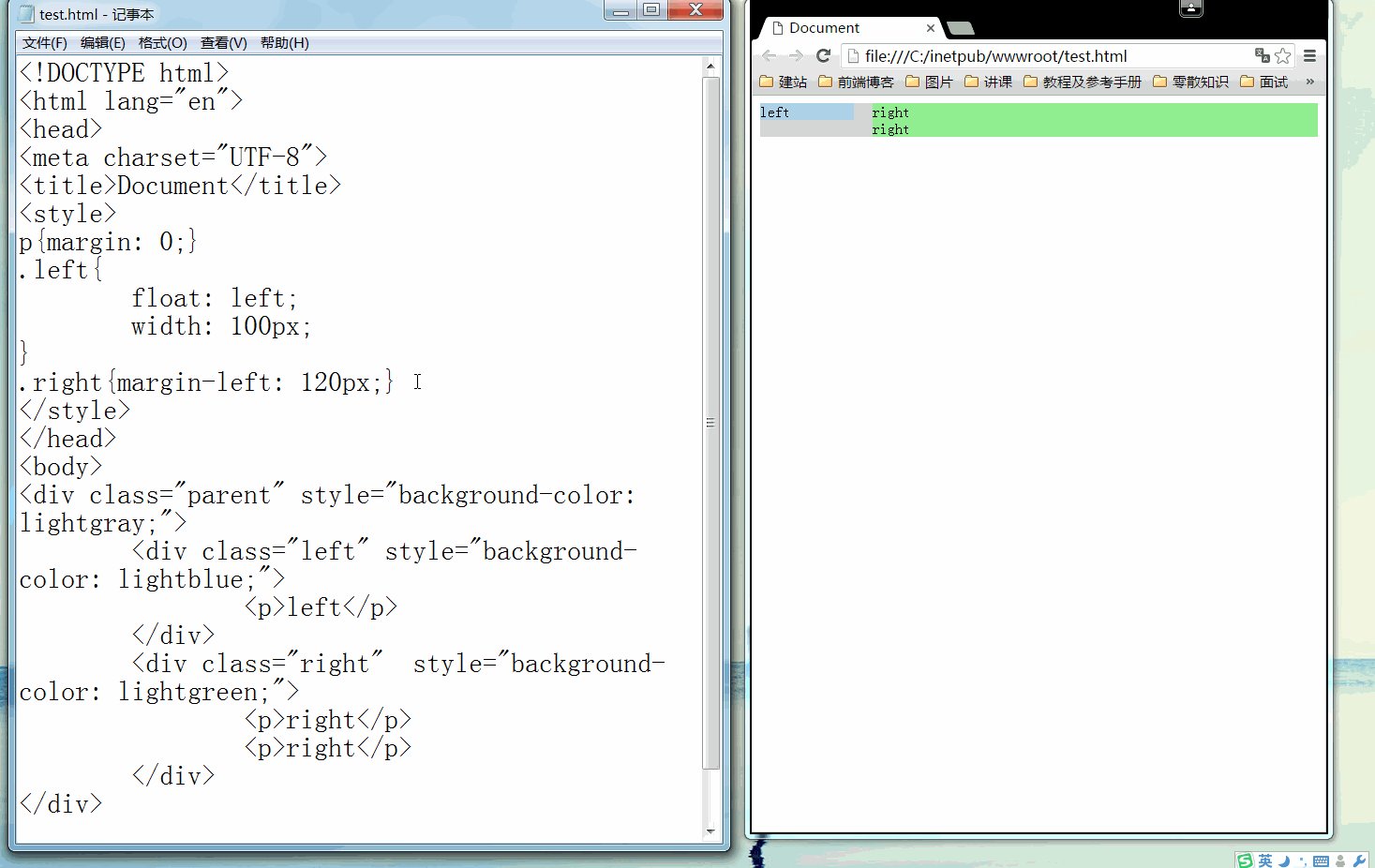
[缺点1]IE6-浏览器下3像素bug,具体表现在右侧首行文字会向右偏移3px。解决办法是在left元素上设置margin-right: -100px

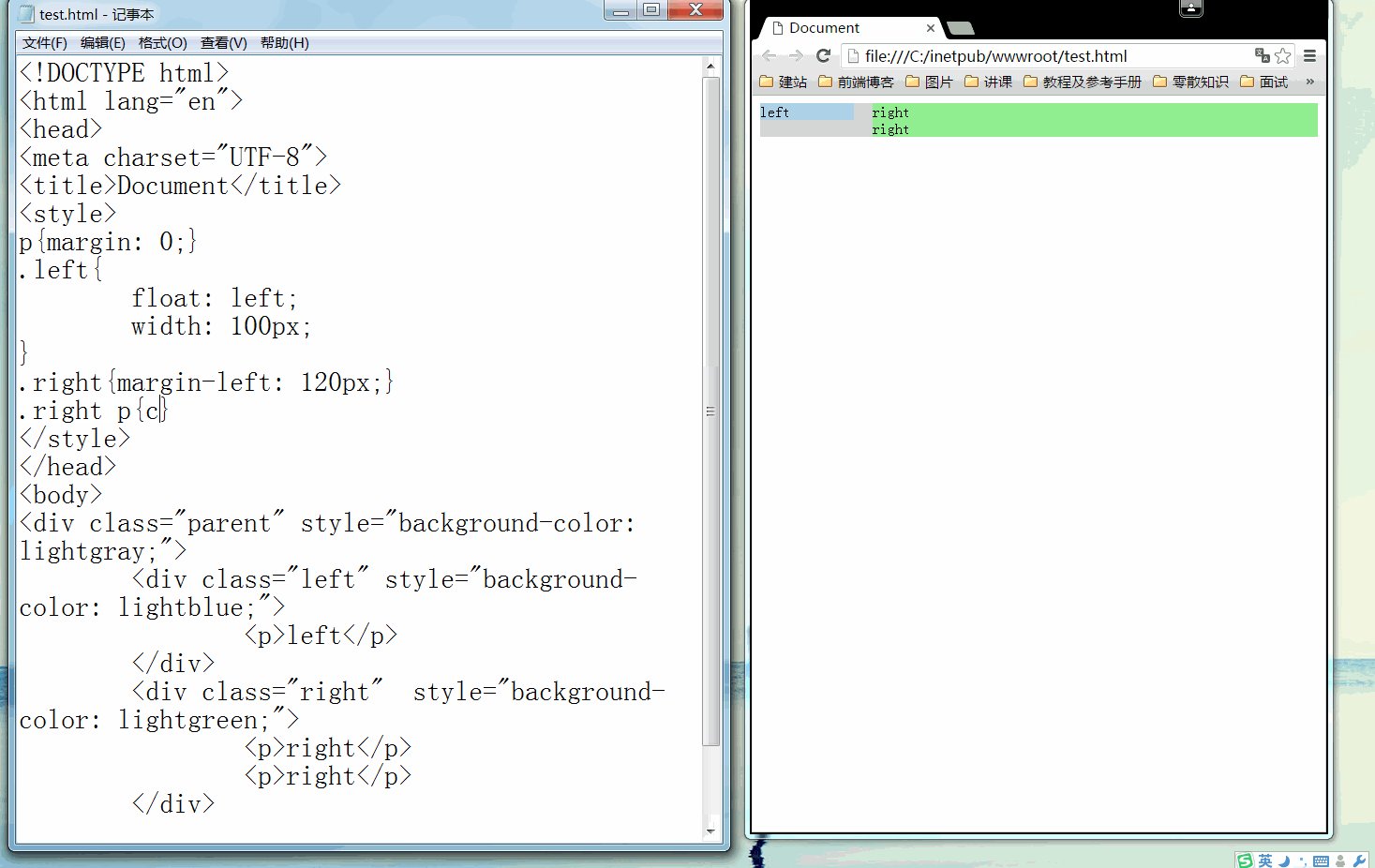
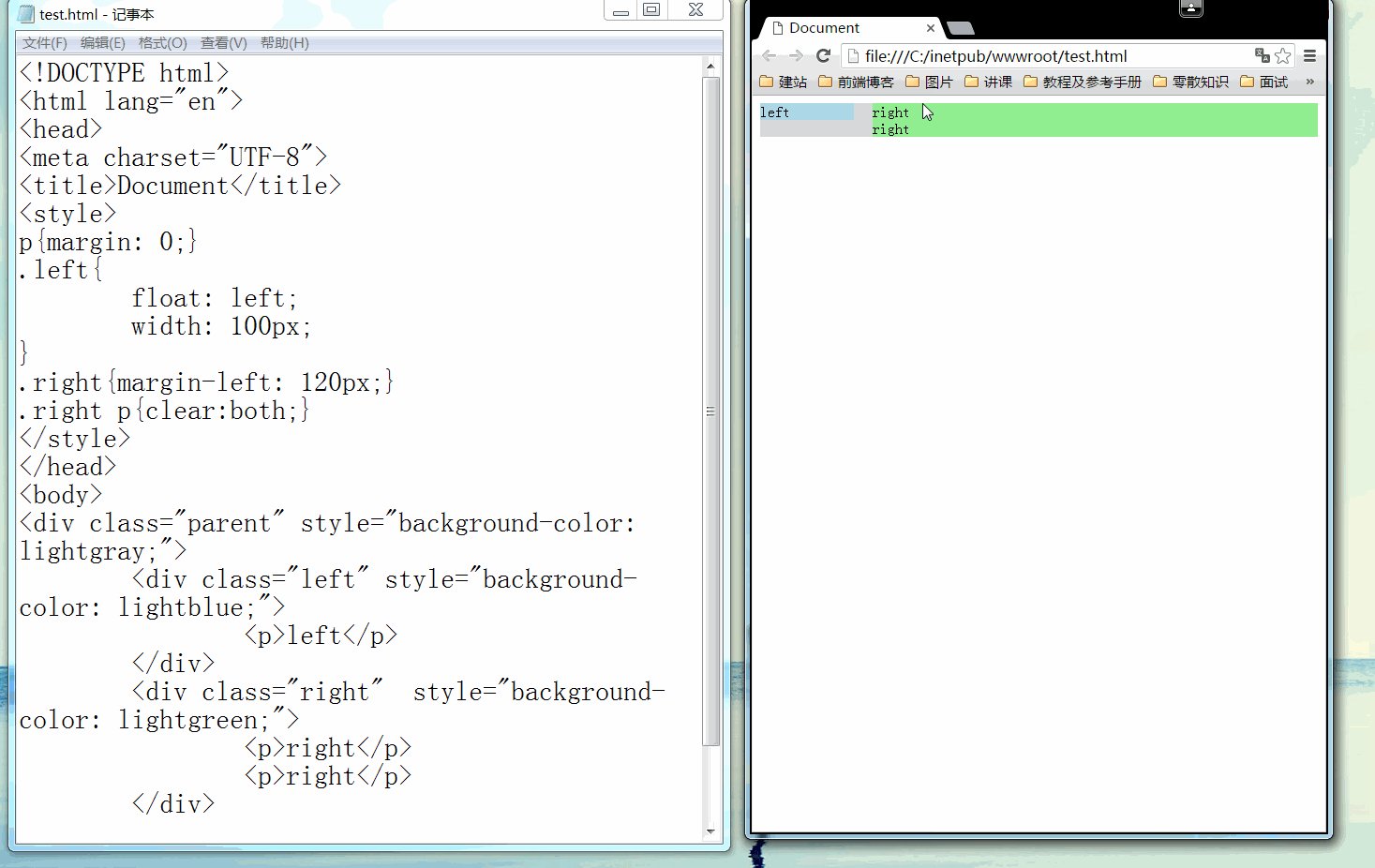
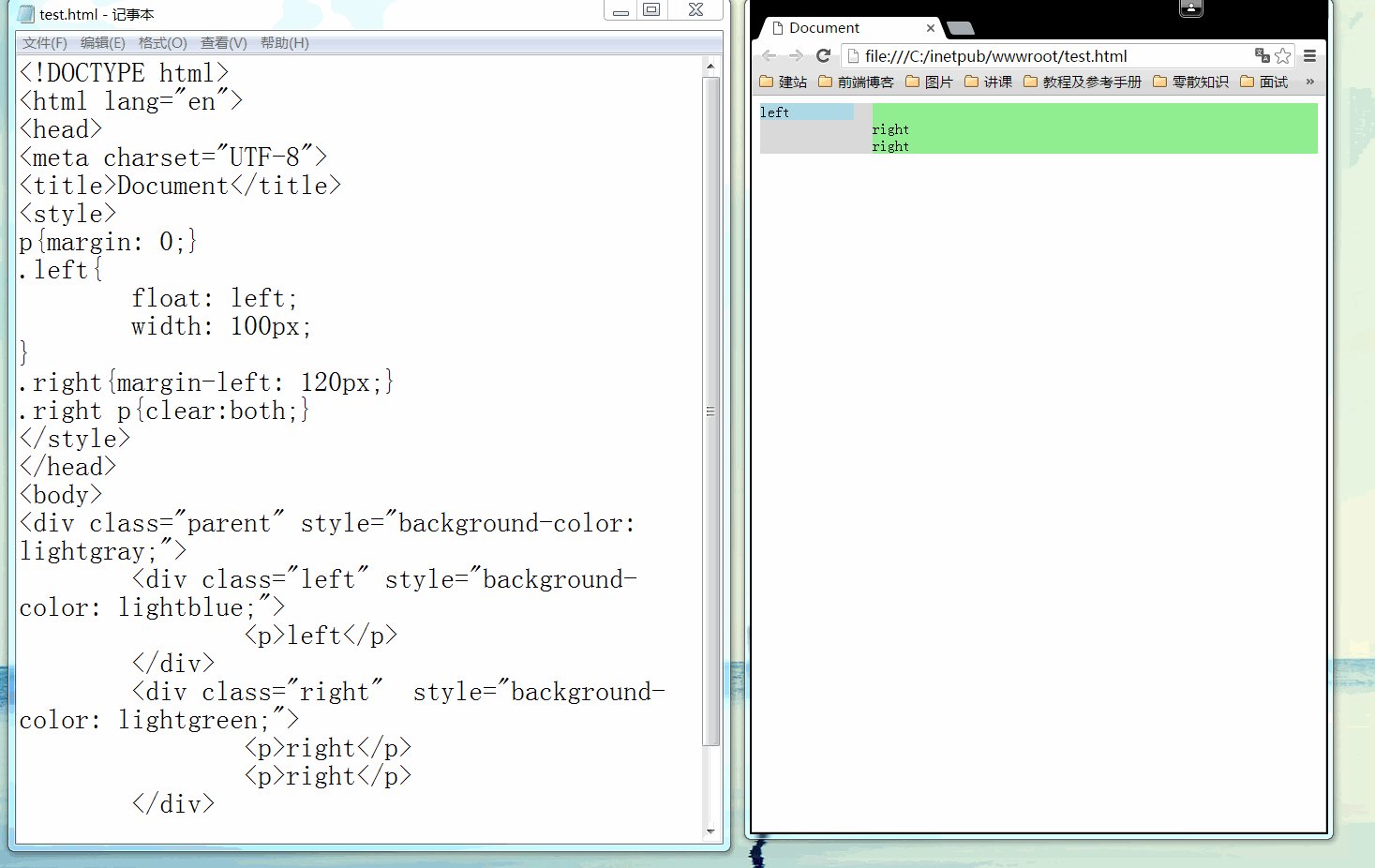
[缺点2]当右侧容器中有元素清除浮动时,会使该元素不与左侧浮动元素同行,从而出现文字下沉现象

【2】float + margin + (fix)
(fix)代表增加结构,为了解决上述方法中的两个缺点,可以通过增加结构来实现。自适应的一列外侧增加一层结构.rightWrap并设置浮动。要实现自适应效果,.rightWrap宽度必须设置为100%。若不设置,float后的元素宽度将由内容撑开。同时再配合盒模型属性的计算,设置计算后的负margin值,使两列元素在同一行显示。同时两列之间的间距由.right的margin值确定。由于右侧元素会层叠在左侧元素之上,.left需要使用relative来提升层级

- <style>
- p{margin: 0;}
- .parent{overflow: hidden;zoom: 1;}
- .left{position: relative;float: left;width: 100px;}
- .rightWrap{float: left;width: 100%;margin-left: -100px;}
- .right{margin-left: 120px;}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="rightWrap" style="">
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>
- </div>


【3】float + margin + calc
除了增加结构的方法外,还可以使用calc()
[注意]IE8-、android4.3-、IOS5.1-不支持,android4.4+只支持加减运算

- <style>
- p{margin: 0;}
- .parent{overflow: hidden;zoom: 1;}
- .left{float: left;width: 100px;margin-right: 20px;}
- .right{float: left;width: calc(100% - 120px);}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>


【4】float + overflow
还可以使用overflow属性来触发bfc,来阻止浮动造成的文字环绕效果。由于使用overflow不会改变元素的宽度属性,所以不需要重新设置宽度。由于设置overflow:hidden并不会触发IE6-浏览器的haslayout属性,所以需要设置zoom:1来兼容IE6-浏览器

- <style>
- p{margin: 0;}
- .parent{overflow: hidden;zoom: 1;}
- .left{ float: left;width: 100px;margin-right: 20px;}
- .right{overflow: hidden;zoom: 1;}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>


inline-block
【思路二】inline-block
inline-block内联块布局的主要缺点是需要设置垂直对齐方式vertical-align,则需要处理换行符解析成空格的间隙问题。IE7-浏览器不支持给块级元素设置inline-block属性,兼容代码是display:inline;zoom:1;
【1】inline-block + margin + calc
一般来说,要解决inline-block元素之间的间隙问题,要在父级设置font-size为0,然后在子元素中将font-size设置为默认大小
[注意]IE8-、android4.3-、IOS5.1-不支持,android4.4+只支持加减运算

- <style>
- p{margin: 0;}
- .parent{font-size: 0;}
- .left{display:inline-block;vertical-align:top;width:100px;margin-right:20px;font-size:16px;}
- .right{display:inline-block;vertical-align:top;width:calc(100% - 120px);font-size:16px;}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>


【2】inline-block + margin + (fix)

- <style>
- p{margin: 0;}
- .parent{font-size: 0;}
- .left{position:relative;display:inline-block;vertical-align:top;width:100px;font-size:16px;}
- .rightWrap{display:inline-block;vertical-align:top;width:100%;margin-left: -100px;font-size:16px;}
- .right{margin-left: 120px;}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="rightWrap" style="">
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>
- </div>


table
【思路三】table
使用table布局的缺点是元素被设置为table后,内容撑开宽度,所以需要设置width:100%。若要兼容IE7-浏览器,需要改为<table>结构。由于table-cell元素无法设置margin,若需要在元素间设置间距,需要增加结构

- <style>
- p{margin: 0;}
- .parent{display:table;width: 100%;table-layout: fixed;}
- .left,.rightWrap{display:table-cell;}
- .left{width: 100px;}
- .right{margin-left: 20px;}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="rightWrap" style="">
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>
- </div>


absolute
【思路四】absolute
absolute布局的缺点是由于父元素需要设置为relative,且子元素设置为absolute,所以父元素的高度并不是由子元素撑开的,需要单独设置。
[注意]IE6-不支持相对的偏移属性同时设置

- <style>
- p{margin: 0;}
- .parent{position: relative;width:100%;height:40px;}
- .left{position: absolute;left:0;width:100px;}
- .right{position: absolute;left:120px;right:0;}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>


flex
【思路五】flex
flex弹性盒模型是非常强大的布局方式。但由于其性能消耗较大,适合于局部小范围的布局
[注意]IE9-浏览器不支持

- <style>
- p{margin: 0;}
- .parent{display: flex;}
- .left{width:100px;margin-right: 20px;}
- .right{flex:1;}
- </style>


- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>


grid
【思路六】: 使用栅格布局grid实现
[注意]IE10-浏览器不支持
- <style>
- p{margin: 0;}
- .parent{display: grid;grid-template-columns: 100px 1fr;grid-gap:20px}
- </style>

- <div class="parent" style="">
- <div class="left" style="">
- <p>left</p>
- </div>
- <div class="right" style="">
- <p>right</p>
- <p>right</p>
- </div>
- </div>


转载:http://www.cnblogs.com/xiaohuochai/p/5452865.html
css 两列布局中单列定宽单列自适应布局的6种思路的更多相关文章
- CSS布局 两列布局之单列定宽,单列自适应布局思路
前言 说起自适应布局方式,单列定宽单列自适应布局是最基本的布局形式.比如斗鱼的直播间,后台管理系统都是常用的 我们将从 float, inline-block, table, absolute, fl ...
- css 两列自适应布局的4种思路
前面的话 前面已经介绍过css 两列布局中单列定宽单列自适应布局的6种思路的两列布局,而两列自适应布局是指一列由内容撑开,另一列撑满剩余宽度的布局方式.本文将从float.table.flex和gri ...
- css实现左边定宽右边自适应的5种方法总汇
在网页布局中,通常需要实现左边定宽右边自适应布局,默认html的结构如下: <div class="box"> <div class="left&quo ...
- CSS两列及三列自适应布局方法整理
布局 自适应 两列 三列 在传统方法的基础上加入了Flex布局并阐述各方法的优缺点,希望对大家有所帮助.先上目录: 两列布局:左侧定宽,右侧自适应 方法一:利用float和负外边距 方法二:利用外边距 ...
- css两列布局,一边固定宽度,另一边自适应
<!DOCTYPE HTML><HTML> <head> <meta charset="utf-8" ...
- css高度已知,左右定宽,中间自适应三栏布局
css高度已知,左右定宽,中间自适应三栏布局: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- CSS两列布局——左侧宽度固定,右侧宽度自适应的3种方法
1.左侧绝对定位法 直接看代码: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- css布局:左边定宽、右边自适应
方法一 : 左边 左浮动,右边 margin-left *{margin: 0;padding: 0;} .left{ float: left; width: 200px; border: 1px s ...
- CSS两列高度自适应,右边自适应
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- runtime消息转发机制
Objective-C 扩展了 C 语言,并加入了面向对象特性和 Smalltalk 式的消息传递机制.而这个扩展的核心是一个用 C 和 编译语言 写的 Runtime 库.它是 Objective- ...
- React报错 :browserHistory doesn't exist in react-router
由于版本问题,React中history不可用 import { hashHistory } from 'react-router' 首先应该导入react-router-dom包: import { ...
- es6之Object扩展及内部属性的总结
对象扩展: 1.Object.is(A,B) :比较两个值是否相等,取代===运算:只要值相等代表相等:其中NAN和NAN相等:+0和-0不相等: 2.Object.assign(target,sou ...
- .NET下寄宿于控制台的HTTPS监听
附上原文链接:https://blogs.msdn.microsoft.com/jpsanders/2009/09/29/how-to-walkthrough-using-httplistener-o ...
- mysql 复制一列到另一列
https://www.cnblogs.com/clphp/p/6251469.html
- tp5.1发送邮件
<?php namespace app\admin\controller; use think\Controller; use think\Request; use PHPMailer\PHPM ...
- mysql四:数据操作
一 介绍 MySQL数据操作: DML ======================================================== 在MySQL管理软件中,可以通过SQL语句中的 ...
- php扩展开发-快速上手
系统环境CentOS release 6.5 (Final) PHP版本php-5.6.27 扩展开发需要有php环境及php的源代码,我的PHP安装目录/home/zhangxiaomin/stud ...
- 权限组件(15):rbac的使用文档和在业务中的应用
这里用主机管理系统当做示例. 一.将rbac组件拷贝到项目中. 注意: rbac自己的静态文件.layout.html(被继承的模板).bootstrap.fontsize.公共的css.jquery ...
- Asp.net自定义控件开发任我行(5)-嵌入资源上
摘要 上一篇我们讲了VitwState保存控件状态,此章我们来讲讲嵌入css文件,js文件,嵌入Image文件我也一笔带过. 内容 随着我的控件的完善,我们目标控件DropDwonCheckList最 ...
