使用 swagger组件给asp.net webapi文档生成
1.名词解释
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。
- Swagger 可以生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API。
- Swagger 可以生成客户端SDK代码用于各种不同的平台上的实现。
- Swagger 文件可以在许多不同的平台上从代码注释中自动生成。
- Swagger 有一个强大的社区,里面有许多强悍的贡献者。
2.项目实例
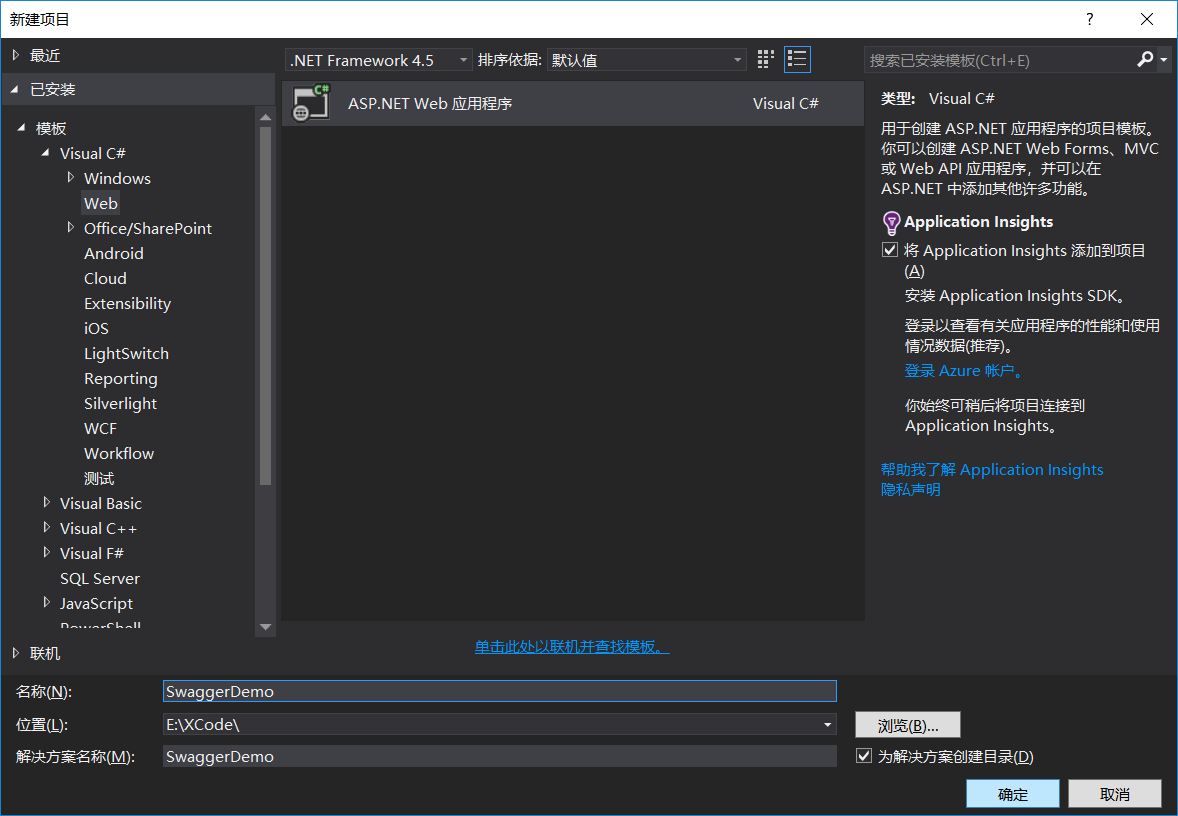
一.新建一个mvc的项目

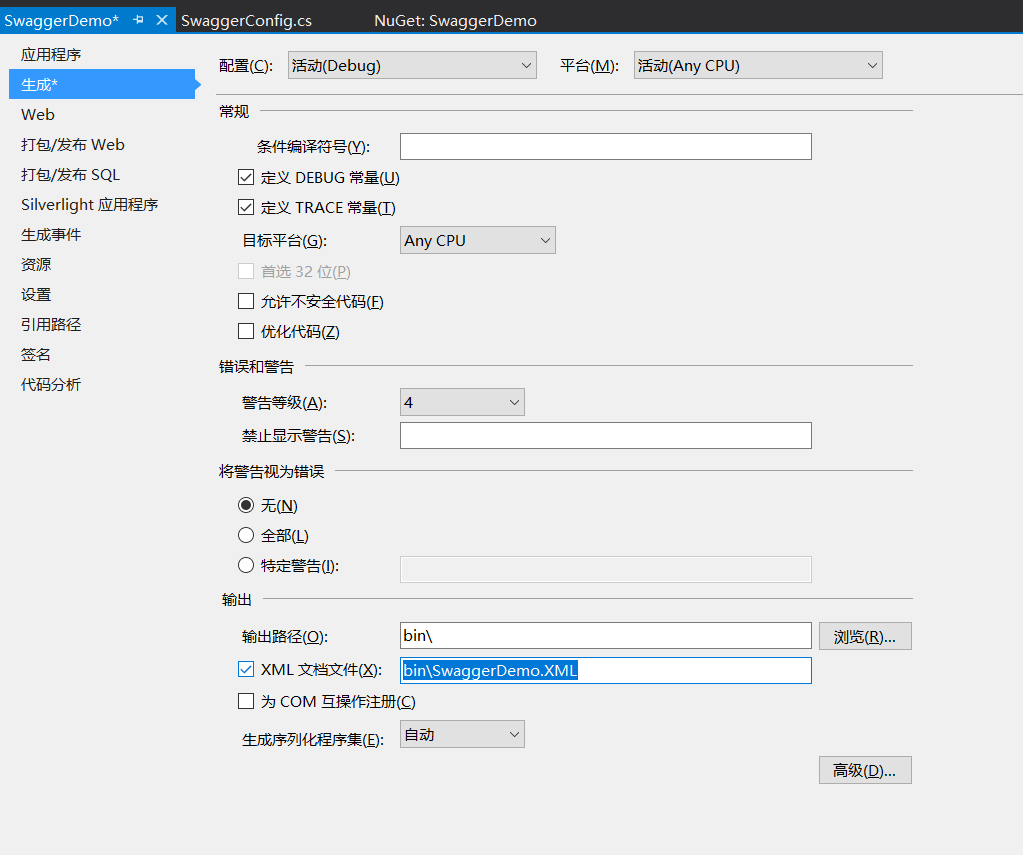
二.修改项目属性,设置导出的xml说明

三.使用NuGet安装Swagger组件

四.安装了Swagger时。项目中App_Start文件夹中增加SwaggerConfig.cs文件
修改SwaggerConfig.cs类
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration
.EnableSwagger(c =>
{ c.SingleApiVersion("v1", "Swagger");
c.IncludeXmlComments(GetXmlCommentsPath()); })
.EnableSwaggerUi(c =>
{
c.DocumentTitle("系统开发接口");
// 使用中文
c.InjectJavaScript(thisAssembly, "Swagger.Scripts.Swagger.swagger_lang.js");
});
} private static string GetXmlCommentsPath()
{
return string.Format("{0}/bin/Swagger.XML",AppDomain.CurrentDomain.BaseDirectory);
}
}
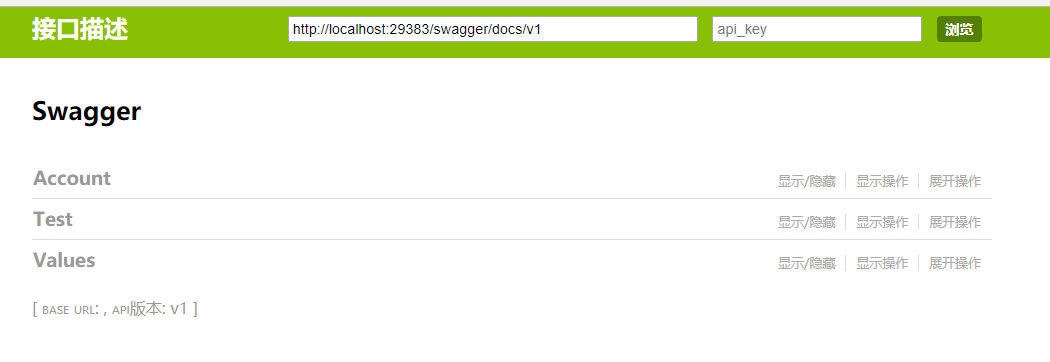
五.启动项目录入 地址:http://localhost:29383/swagger/ui/index
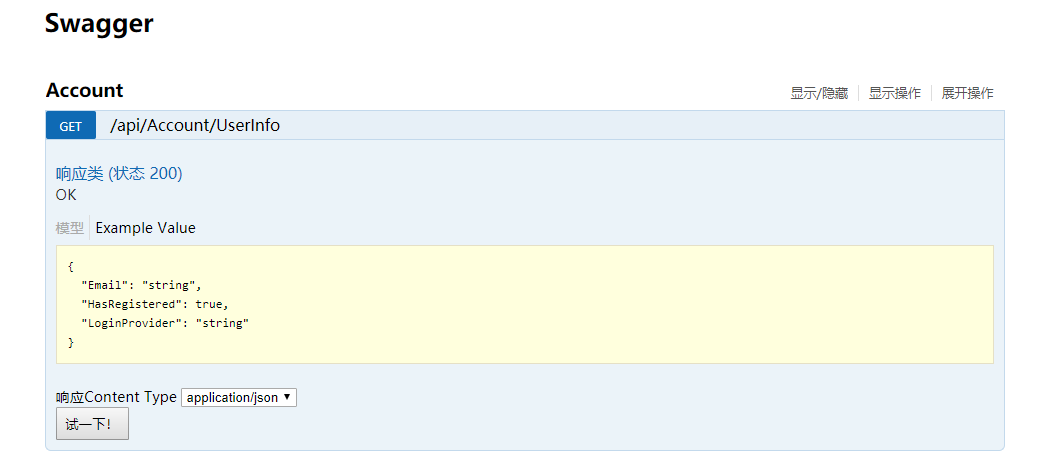
系统会显示swagger 网页:

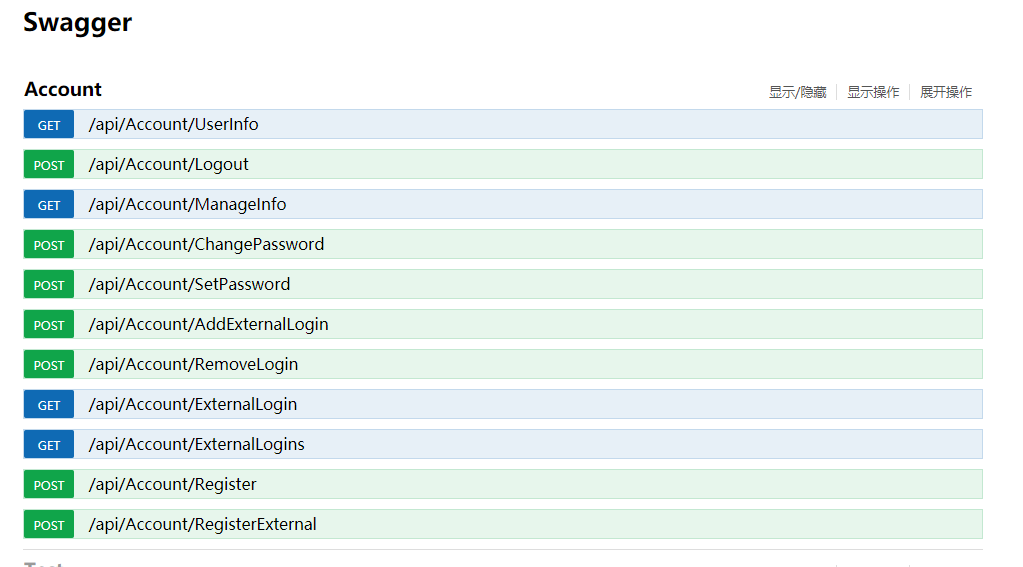
显示当前项目中的Controller已经对应的接口

打开对应的接口可以看到具体的说明

六:其他说明。修改Swagger为api接口未中文
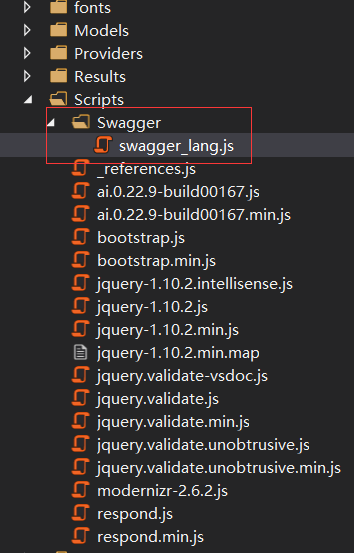
在Scripts文件夹中新增文件夹Swagger和新增swagger_lang.js 文件

js文件代码:
/// <summary>
/// 中文转换
/// </summary>
var SwaggerTranslator = (function () {
//定时执行检测是否转换成中文,最多执行500次 即500*50/1000=25s
var iexcute = 0,
//中文语言包
_words = {
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"Click to set as parameter value": "点击设置参数",
"server returned": "服务器返回"
}, //定时执行转换
_translator2Cn = function () {
if ($("#resources_container .resource").length > 0) {
_tryTranslate();
} if ($("#explore").text() == "Explore" && iexcute < 500) {
iexcute++;
setTimeout(_translator2Cn, 50);
}
}, //设置控制器注释
_setControllerSummary = function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").prepend('<li class="controller-summary" title="' + strSummary + '">' + strSummary + '</li>');
}
}
});
}
});
}, //尝试将英文转换成中文
_tryTranslate = function () {
$('[data-sw-translate]').each(function () {
$(this).html(_getLangDesc($(this).html()));
$(this).val(_getLangDesc($(this).val()));
$(this).attr('title', _getLangDesc($(this).attr('title')));
});
},
_getLangDesc = function (word) {
return _words[$.trim(word)] !== undefined ? _words[$.trim(word)] : word;
}; return {
Translator: function () {
document.title = "API描述文档";
$('body').append('<style type="text/css">.controller-summary{color:#10a54a !important;word-break:keep-all;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;max-width:250px;text-align:right;cursor:default;} </style>');
$("#logo").html("接口描述").attr("href", "/Home/Index");
//设置控制器描述
_setControllerSummary();
_translator2Cn();
}
}
})();
//执行转换
SwaggerTranslator.Translator();
系统就会转换问中文了
3.补充资料
http://editor.swagger.io/
https://swagger.io/
http://fruzenshtein.com/spring-boot-swagger-ui/
https://github.com/swagger-api/swagger-core/wiki/Annotations
本文引用:http://xqblog.top/Article.aspx?id=ART2018102300001
使用 swagger组件给asp.net webapi文档生成的更多相关文章
- ASP.NET WebApi 文档Swagger深度优化
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明博客园蜗牛原文地址,cnblogs.com/tdws 写在前面 请原谅我这个标题党,写到了第100篇随笔,说是深度优化,其实也并没有什么深度 ...
- ASP.NET WebApi 文档Swagger中度优化
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文地址:www.cnblogs.com/tdws 写在前面 在后台接口开发中,接口文档是必不可少的.在复杂的业务当中和多人对接的情况下,简 ...
- Taurus.MVC 2.3 开源发布:增强属性Require验证功能,自带WebAPI文档生成功能
背景: 上周,把 Taurus.MVC 在 Linux (CentOS7) 上部署任务完成后. 也不知怎么的,忽然就想给框架集成一下WebAPI文档功能,所以就动手了. 以为一天能搞完,结果,好几天过 ...
- 使用Swagger 搭建高可读性ASP.Net WebApi文档
一.前言 在最近一个商城项目中,使用WebApi搭建API项目.但开发过程中,前后端工程师对于沟通接口的使用,是非常耗时的.之前也有用过Swagger构建WebApi文档,但是API文档的可读性并不高 ...
- 使用swagger作为restful api的doc文档生成
初衷 记得以前写接口,写完后会整理一份API接口文档,而文档的格式如果没有具体要求的话,最终展示的文档则完全决定于开发者的心情.也许多点,也许少点.甚至,接口总是需要适应新需求的,修改了,增加了,这份 ...
- 使用swagger作为restful api的doc文档生成——从源码中去提取restful URL接口描述文档
初衷 记得以前写接口,写完后会整理一份API接口文档,而文档的格式如果没有具体要求的话,最终展示的文档则完全决定于开发者的心情.也许多点,也许少点.甚至,接口总是需要适应新需求的,修改了,增加了,这份 ...
- Webapi文档描述-swagger优化
一.前言 最近做的项目使用WebApi,采取前后端分离的方式,后台提供API接口给前端开发人员.这个过程中遇到一个问题后台开发人员怎么提供接口说明文档给前端开发人员,最初打算使用word.Xmind思 ...
- WebApi 文档Swagger
NET WebApi 文档Swagger中度优化 本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文地址:www.cnblogs.com/tdws 写在前面 在后台接口开发中,接口文 ...
- webapi文档描述-swagger
最近做的项目使用mvc+webapi,采取前后端分离的方式,后台提供API接口给前端开发人员.这个过程中遇到一个问题后台开发人员怎么提供接口说明文档给前端开发人员,最初打算使用word文档方式进行交流 ...
随机推荐
- 两种简单的servlet实现反向代理
以下两种方法都需要引入jar包: <dependency> <groupId>org.mitre.dsmiley.httpproxy</groupId> <a ...
- java Html&JavaScript面试题:HTML 的 form 提交之前如何验证数值文本框的内容全部为数字? 否则的话提示用户并终止提交?
提交的验证方法(通过单个字符比较): <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- 济南NOIP冬令营 选拔(select)
选拔(select) Time Limit:2000ms Memory Limit:128MB 题目描述 LYK对n个女生有好感.第i个女生的身高为ai. LYK要在这些女生中选拔出一个女生来作为 ...
- 【线性基 集合hash】uoj#138. 【UER #3】开学前的涂鸦
还需要加强分析题目特殊性质,设计对应特殊算法,少想多写大力dfs剪枝不要管MLETLE直接上的能力 红包是一个有艺术细胞的男孩子. 红包由于NOI惨挂心情不好,暑假作业又多,于是他开始在作业本上涂鸦. ...
- c 语言技巧
位运算 & 位逻辑与 | 位逻辑或 ^ 位逻辑异或 - 位逻辑反 >> 右移 << 左移 通过对数据本身的01编码进行处理,速度稍微快于普通运算符 如,10 / 2 = ...
- 第37课 thinkphp5添加商品基本信息及通过前置钩子上传商品主图 模型事件(勾子函数)
目录 手册地址: before_insert(新增之前的操作) 要实现的功能 思路 触发条件: 1. 控制器里必须要调用模型的save()方式保存数据,用insert()触发不了勾子函数的 2. 模型 ...
- Cyclic Nacklace HDU - 3746 (kmp)
Cyclic Nacklace Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- Codeforces Round #459 (Div. 2)-A. Eleven
A. Eleven time limit per test1 second memory limit per test256 megabytes Problem Description Eleven ...
- Spark性能优化:开发调优篇
1.前言 在大数据计算领域,Spark已经成为了越来越流行.越来越受欢迎的计算平台之一.Spark的功能涵盖了大数据领域的离线批处理.SQL类处理.流式/实时计算.机器学习.图计算等各种不同类型的计算 ...
- Mybatis一个参数判断
一:List<UserVo> list(@Param("nickName") String nickName); <select id="list&qu ...
