技术胖Flutter第三季-15垂直布局Column组件
博客地址:
https://jspang.com/post/flutter3.html#toc-8eb
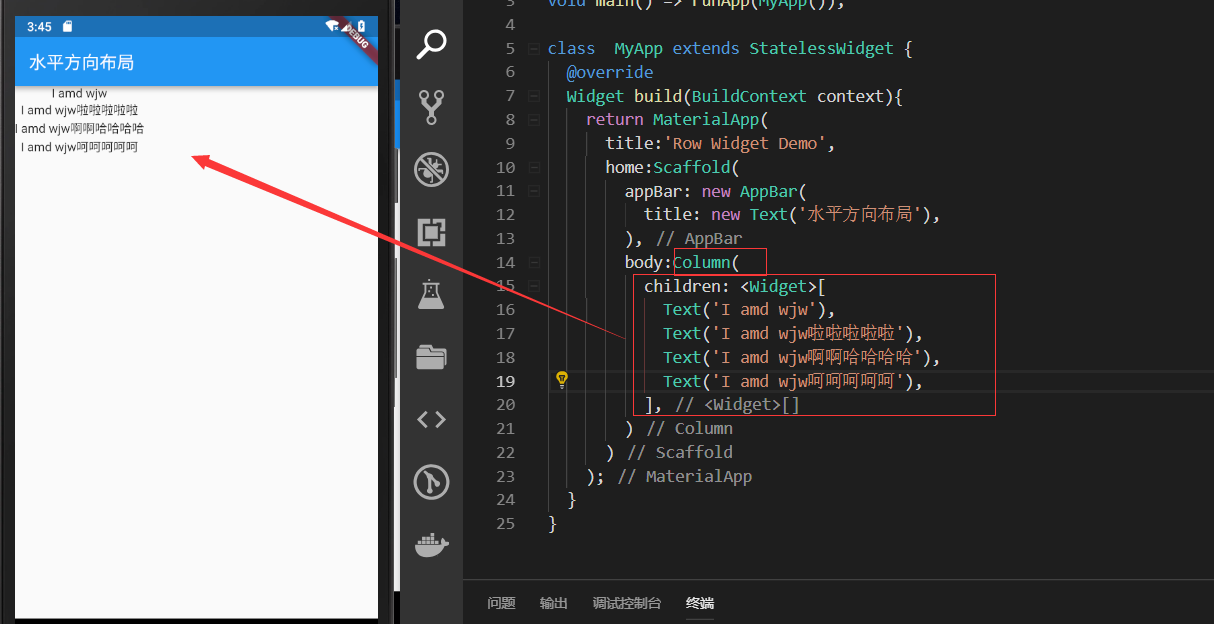
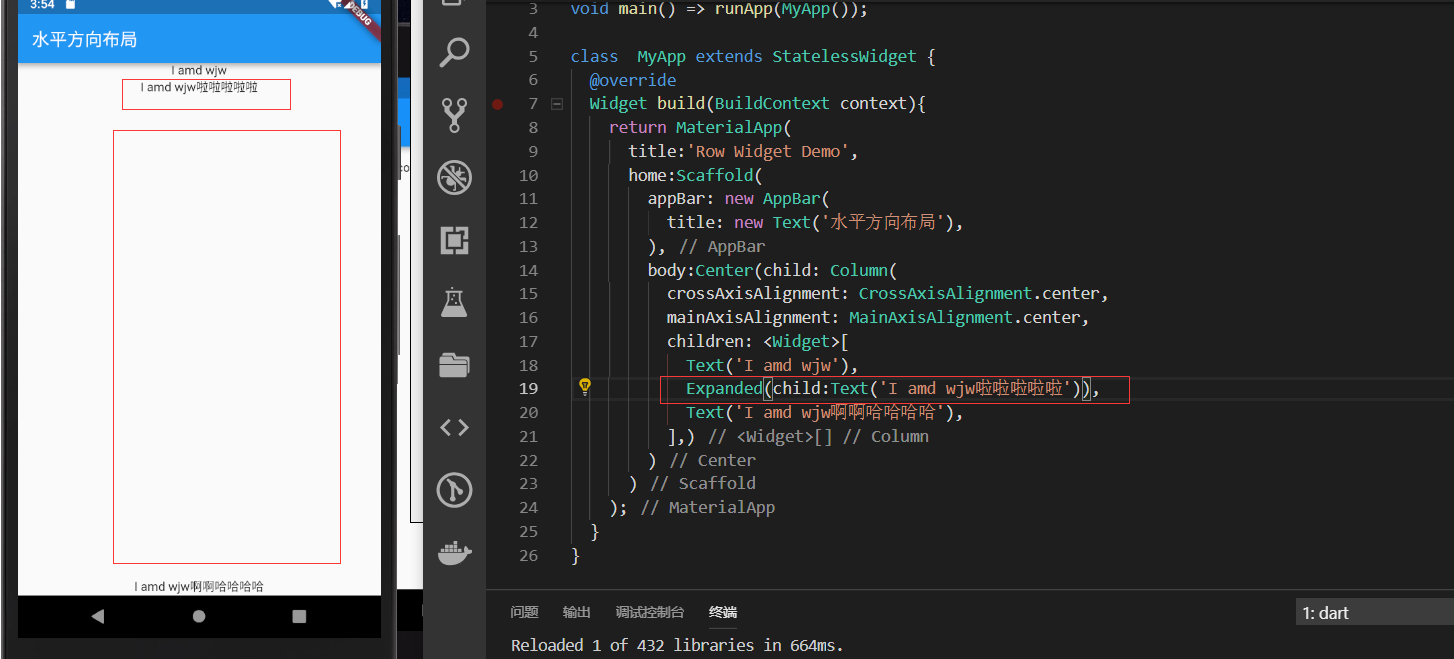
垂直布局

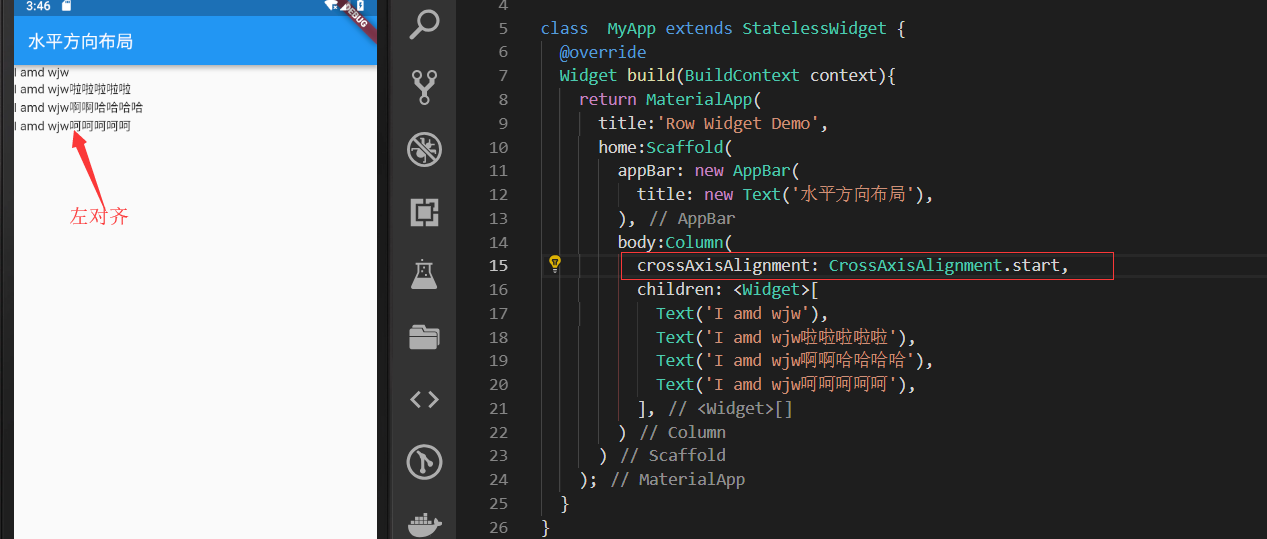
左对齐:
crossAxisAlignment: CrossAxisAlignment.start,
end是右对齐。默认是center居中对齐

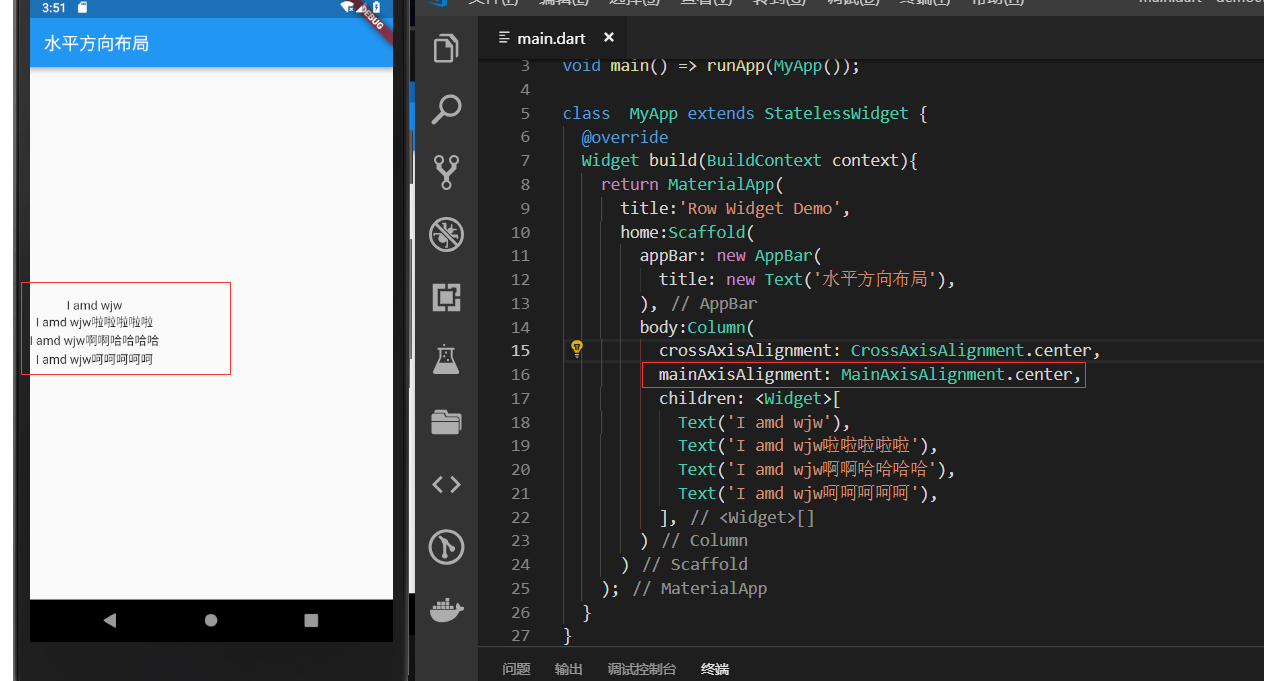
想让屏幕正中间对齐。就需要了解主轴和父轴的概念。
设置父轴

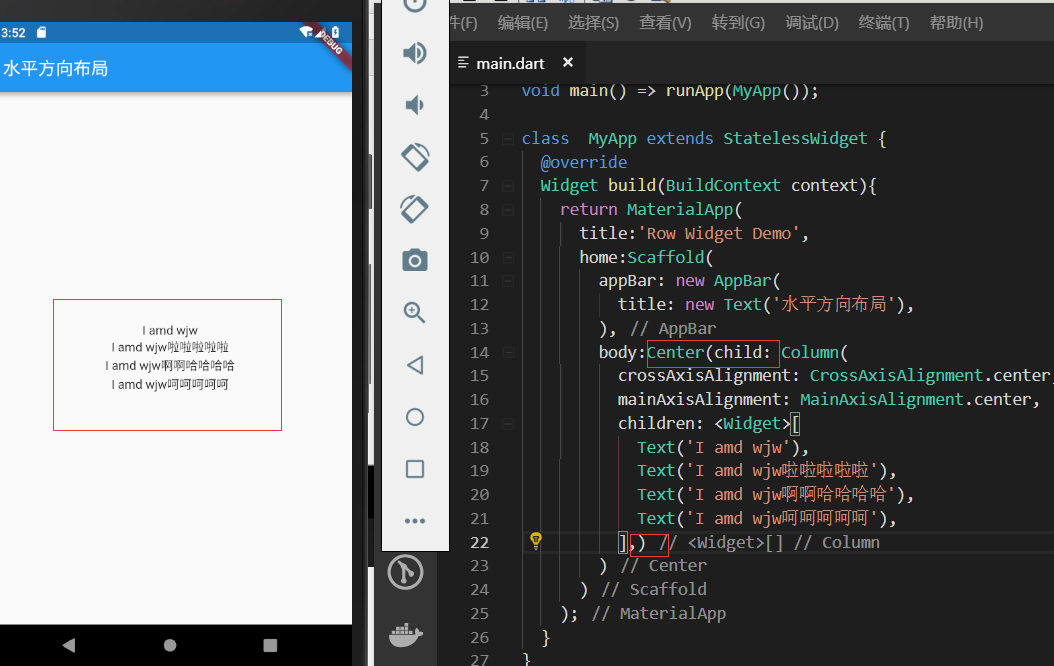
正中间:把Column套在Center组件里面

中间的Text套在Expaned里面

技术胖Flutter第三季-15垂直布局Column组件的更多相关文章
- 技术胖Flutter第三季-16Stack层叠布局
16Stack层叠布局 在上面声明一个变量Stack里面包含两个元素,第一个 是CircleAvater第二个子对象是Container 效果 把文字房子啊中下的位置: 我们需要对齐属性 包含了x轴和 ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址: https://jspang.com/post/flutter3.html#toc-d7a 把我们上节的 Container的部分代码去掉. 使用:Positioned 有点像css里面的 ...
- 技术胖Flutter第三季-14布局RowWidget的详细讲解
flutter总的地址: https://jspang.com/page/freeVideo.html 视频地址: https://www.bilibili.com/video/av35800108/ ...
- 技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回 博客地址: https://jspang.com/post/flutter4.html#toc-010 onPressed是当前按下的时候,按下 ...
- 技术胖Flutter第四季-20导航的参数传递和接受-1
技术胖Flutter第四季-20导航的参数传递和接受-1 视频地址:https://www.bilibili.com/video/av35800108/?p=21 先安装一个新的插件: Awesome ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- 技术胖Flutter第四季-22页面跳转并返回数据
视频地址: https://www.bilibili.com/video/av35800108/?p=23 博客地址: https://jspang.com/post/flutter4.html#to ...
- 技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2 视频地址 https://www.bilibili.com/video/av35800108/?p=22 博客地址:https://jspang.com/post/flu ...
随机推荐
- poj3181 Dollar Dayz
Description Farmer John goes to Dollar Days at The Cow Store and discovers an unlimited number of to ...
- 算法排序-NB三人组
快速排序: 堆排序: 二叉树: 两种特殊二叉树: 二叉树的存储方式: 小结: 堆排序正题: 向下调整: 堆排序过程: 堆排序-内置模块: 扩展问题topk: 归并排序: 怎么使用: NB三人组小结
- centos下保留python2安装python3
1. 安装依赖环境 # yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline- ...
- canvas 星空插件
(function(a){ a.fn.starBg=function(p){ var p=p||{}; var w_w=p&&p.window_width?p.window_width ...
- React Native 学习(三)之 FlexBox 布局
React Native 学习(三)之 FlexBox 布局
- LNK1112: module machine type 'x64' conflicts with target machine type 'X86'
1 什么是“module machine type” 这个是当前工程要链接的静态库的target machine type. 2 什么是“target machine type” 这个是当前工程生成的 ...
- db的操作
'/---------------------------------------------------------------------------------------------- '/ ...
- python不同目录下的调用
转自http://blog.csdn.net/hansel/article/details/8975663 Python包含子目录中的模块方法比较简单,关键是能够在sys.path里面找到通向模块文件 ...
- Linux常用命令之scp
目录 1.拷贝远程文件到本地 2.拷贝远程文件夹到本地 3.拷贝本地文件到远程 4.拷贝本地文件夹到远程 1.拷贝远程文件到本地 scp root@101.132.169.194:/home/wwwr ...
- #pragma once与#ifndef
都是为了避免同一个头文件被包含多次.在编译器对这两种方式都支持的情况下,区别很小. 方式一: #pragma once ...//这里放声明语句 方式二: #ifndef 宏名 #def 宏名 ... ...
