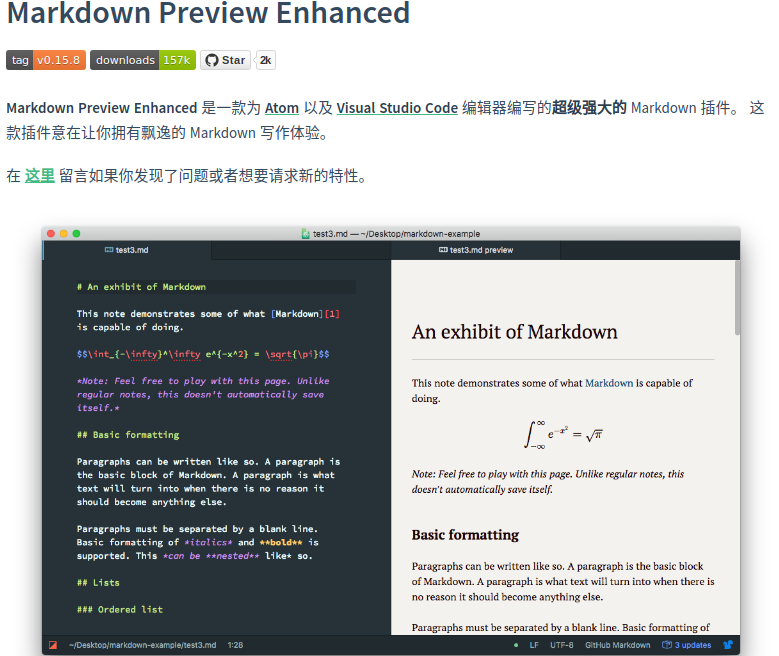
vscode 实时预览 编辑markdown 插件 Markdown Preview Enhanced
说明地址:
https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/?id=markdown-preview-enhanced

vscode 实时预览 编辑markdown 插件 Markdown Preview Enhanced的更多相关文章
- 使用Sublime Text 3进行Markdown编辑+实时预览
使用Sublime Text 3进行Markdown编辑+实时预览 安装软件包管理器 打开Sublime Text 3 同时按下 ctrl+` ,窗口底部出现一个小控制台 复制以下代码,粘贴到控制台的 ...
- Sublime Text3 + Markdown + 实时预览
Sublime Text3是一款给力的文本编辑器,通过安装插件可以编辑Markdown文本,在编辑Markdown文本的同时可以实时预览编辑效果. 安装准备: 找到菜单栏:Preferences → ...
- Sublime下MarkDown插件实现编辑和实时预览并转换成HTML格式
最近在使用markdown做笔记,编辑器Sublime Text3用起来很轻巧,现在让他支持markdown的语法并且可以实时预览. 安装准备——安装Package Control Package C ...
- 使用Sublime Text 3进行Markdown 编辑+实时预览
这种做法可能会对你的磁盘IO造成一小部分性能负担,但负面影响足以忽略. 另外,由于这种频率的读写会被磁盘缓存接管,不必担心磁盘寿命的影响. 对于刚安装好的Sublime Text,我们需要安装一个软件 ...
- Vim安装插件支持 MarkDown 语法、实时预览等
使用 markdown-preview.vim 插件可以实时通过浏览器预览 markdown 文件 使用该插件需要 vim 支持py2/py3 安装 使用 vim-plug: 在 .vimrc 或 i ...
- 详细讲解使用Sublime Text 3进行Markdown编辑和实时预览
所需安装的插件 Markdown Editing // Markdown编辑和语法高亮 Markdown Preview// Markdown导出html预览 LiveReload// 时时预览 安装 ...
- Linux下markdown编辑软件 — retext 支持实时预览,存为pdf、html、ODT等
本文由Suzzz原创,发布于 http://www.cnblogs.com/Suzzz/p/4129368.html,转载请保留此声明 ReText是一个linux下的markdown和reStruc ...
- ubuntu vim markdown 实时预览
vim-instant-markdown插件 该插件支持vim编辑markdown文件时实时预览,不需要手动做任何事情! 使用vim打开一个xxx.md文件,浏览器会自动打开一个预览网页,在编辑这个文 ...
- atom跨平台超好用的markdown实时预览
https://atom.io/ sublime有预览markdown的插件,但仅限于每次在浏览器中预览,想要找一个能够实时在软件中预览的,终于发现了atom. 很多功能以插件的形式安装,theme也 ...
随机推荐
- Linux上常用命令整理(二)—— paste
上一篇整理了cat指令的几个基本常见用法,这次整理一下paste指令的基本用法. cat paste cut grep paste paste可以简单的理解为把两个文件的内容按列合并,与cat命令直接 ...
- 自定义Spring Security的身份验证失败处理
1.概述 在本快速教程中,我们将演示如何在Spring Boot应用程序中自定义Spring Security的身份验证失败处理.目标是使用表单登录方法对用户进行身份验证. 2.认证和授权(Authe ...
- There is much opportunity for anyone willing to dedicate himself to his labors.
There is much opportunity for anyone willing to dedicate himself to his labors.付出努力的人才有机会出人头地.
- Web端 年月日下拉表 密码判断 按钮判断是否提交
生日: <asp:DropDownList ID="selYear" runat="server"></asp:DropDownList> ...
- 对卷积(convolution)的理解
参考文章 https://www.jianshu.com/p/daaaeb718aed https://blog.csdn.net/bitcarmanlee/article/details/54729 ...
- Win10自动安装游戏/应用
近日有一些网友反馈Win10会自动安装一些游戏/应用.用户没有打开应用商店并且没有被要求获取批准,系统自动在系统中安装了一些应用. 比如有这样一位网友反馈了该问题,他在自己的系统中使用命令卸载了所有的 ...
- NVM for Windows下载与安装
下载NVM for Windows https://github.com/coreybutler/nvm-windows/releases nvm-noinstall.zip: 这个是绿色免安装版本, ...
- 恢复为TrustedInstaller权限
每次我们要改动系统文件/文件夹时,都会被提示权限不够,而这个文件的所有者就是TrustInstaller.所以,就出现各种各样的教程,甚至傻瓜式的一键操作,让大家把自己设为文件的所有者,让自己得到最高 ...
- thisnkphp添加二维码
Rcode二维码生成类QRcode.class.php实例演示 <?php //import('@.Org.QRcode');//thinkphp include_once('QRcode.cl ...
- 2018.5.11 Java利用反射实现对象克隆
package com.lanqiao.demo; /** * 创建人 * @author qichunlin * */ public class Person { private int id; p ...
