vue2.0 + vux (六)NewsList 资讯页 及 NewsDetail 资讯详情页
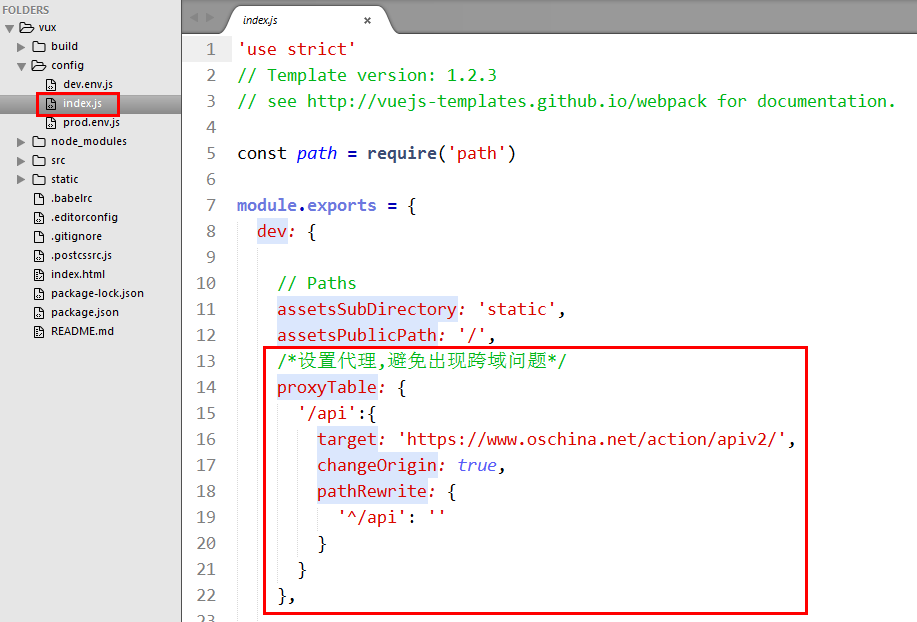
设置代理,避免出现跨域问题

/*设置代理,避免出现跨域问题*/
proxyTable: {
'/api':{
target: 'https://www.oschina.net/action/apiv2/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
api/index.js 接口配置
/**
* 引入 异步请求API
*/
import "whatwg-fetch" const host_addr='http://192.168.1.110:8081/' /**
* 获取资讯列表
* 解决跨域问题: 用 '/api' 代替 host_addr
*/
export let getList = async (page, tag) => {
let response = await fetch('/api' + `news_list?pageIndex=${page}&pageSize=20&catalog=${tag}`, {
method: 'GET',
mode: 'cors'
}).catch((error) => {
console.log(error)
})
return await response.json().catch((error) => {
console.log(error)
})
} /**
* 获取资讯详情
*/
export let getNewsDetail = async (id) => {
let response = await fetch('/api' + `news_detail?id=${id}`, {
method: 'GET',
mode: 'cors'
}).catch((error) => {
console.log(error)
})
return await response.json().catch((error) => {
console.log(error)
})
} /**
* 获取博客列表
*/
export let getBlogList = async (page, tag) => {
let response = await fetch(host_addr + `blog_list?pageIndex=${page}&pageSize=20&catalog=${tag}`, {
method: 'GET',
mode: 'cors'
}).catch((error) => {
console.log(error)
})
return await response.json().catch((error) => {
console.log(error)
})
} /**
* 获取问答列表
*/
export let getQuestionList = async (page, tag) => {
let response = await fetch(host_addr + `question_list?pageIndex=${page}&pageSize=20&catalog=${tag}`, {
method: 'GET',
mode: 'cors'
}).catch((error) => {
console.log(error)
})
return await response.json().catch((error) => {
console.log(error)
})
} /**
* 获取活动列表
*/
export let getEventList = async (page, tag) => {
let response = await fetch(host_addr + `event_list?pageIndex=${page}&pageSize=20&catalog=${tag}`, {
method: 'GET',
mode: 'cors'
}).catch((error) => {
console.log(error)
})
return await response.json().catch((error) => {
console.log(error)
})
}
1.资讯页
NewsList.vue
<!-- 资讯 -->
<template>
<div>
<!-- 轮播图 -->
<swiper :list="imgs" auto style="width:100%;height:120px;margin:0 auto;" dots-class="custom-bottom" dots-position="center"></swiper>
<!-- 滚动列表 -->
<div>
<scroller lock-x scrollbar-y :height="height" :bounce=false :scrollbarY="false" ref="scroller">
<div class="news-wrap-list">
<cell v-for="x in Objlist" :title="x.title" :link="{path:'/newsDetail',query:{id:x.id,tag:'资讯'}}" :inline-desc="x.body" :key="x.id">
<img class="ic_img" slot="icon" src="../../assets/img/ic_label_today.png">
<div>
<span class="pubdate">{{x.pub_date}}</span>
</div>
</cell>
</div>
</scroller>
</div>
</div>
</template> <script>
// 引入 vux 内部组件
import { Swiper, Scroller, Cell } from 'vux'
// 引入 api接口文档
import { getList } from '../../api/index.js' // 轮播图列表
const imgList = [
'http://file06.16sucai.com/2016/0222/17714c3b51079911760e5ef7fdb553f6.jpg',
'http://pic.58pic.com/58pic/15/67/98/93C58PICjeM_1024.jpg',
'http://file06.16sucai.com/2016/0315/1df566087c24a94cd9534bc9bc1871ff.jpg'
]; // 轮播图图片地址列表
const urlList = imgList.map((one, index) => ({
url: 'javascript:', //这里填写图片点击的链接
img: one
})); export default {
name: 'NewsList',
components:{
Swiper,
Scroller,
Cell
},
data(){
return {
imgs:urlList,
Objlist:[],
ishow:false,
pageIndex:1,
catalog:0,
height: ''
}
},
created(){
// 获取屏幕高度
this.height = document.documentElement.clientHeight - 46 - 44 - 120 - 53 + 'px';
console.log(this.height);
// 请求列表数据
this.getList();
},
methods:{
// 异步请求
async getList(){
// 获取列表数据
let data = await getList(this.pageIndex, this.catalog);
console.log(data);
// 获取资讯列表数据
var news_list = data.obj_list;
// 判断是否还有数据
if(news_list.length > 0){
this.ishow = true;
for(var i=0;i<news_list.length;i++){
var time = news_list[i].pub_date;
// 修改日期显示格式
var bngDate = new Date(time.replace(/-/g,"/"));
var endDate = new Date();
var minutes = (endDate.getTime() - bngDate.getTime())/60/1000; // 时间段 判断pub_date显示内容
if(minutes >= 60){
minutes = minutes/60;
var dateTime = parseInt(minutes);
if(dateTime >= 48){
news_list[i].pub_date = "2天前";
}else if(dateTime >= 24){
news_list[i].pub_date = "昨天";
}else{
news_list[i].pub_date = dateTime + "小时以前";
}
}else{
var minute = parseInt(minutes);
news_list[i].pub_date = minute + "分钟以前";
} news_list[i].title = " " + news_list[i].title;
this.Objlist.push(news_list[i]);
}
}
this.locked = false;
this.loading = false;
},
load(uuid){
setTimeout(() => {
this.$broadcast('pulldown:reset', uuid);
}, 1000);
}
}
}
</script> <style lang="less" scoped>
.ic_img{
position:absolute; top:10px; left: 5px;
width:15px;
height:15px;
}
.weui_cell_bd>p{
font-size:15px;
}
.vux-label-desc{
padding-right:15px;
}
.weui_cell_bd.weui_cell_primary{
padding-left:5px;
}
.news-wrap-list {
height: 2800px;
overflow: hidden;
}
.pubdate{
font-size:5px;
}
</style>
2.资讯详情页
NewsDetail.vue
<!-- 资讯详情页 -->
<template>
<div>
<tabbar class="tabbar">
<div class="title">{{title}}</div>
<tabbar-item class="search"></tabbar-item>
</tabbar>
<h3 class="htitle">{{result.title}}</h3>
<scroller lock-x scrollbar-y :height="height" :bounce=false :scrollbarY="false" ref="scroller">
<div id="content" class="contentDiv"></div>
</scroller>
</div>
</template> <script>
import { Tabbar,TabbarItem,Scroller} from 'vux'
import { getNewsDetail } from '../../api/index.js'
// 引入 jquery
import "jquery"
var $ = require('jquery');
window.$ = $; export default{
name:'NewsDetail',
data () {
return {
title: '',
result:'',
body: '',
height: ''
}
},
components:{
Tabbar,
TabbarItem,
Scroller
},
created () {
// 获取屏幕高度
this.height = document.documentElement.clientHeight - 50 - 100 - 53 + 'px';
console.log(this.$route.query);
this.title = this.$route.query.tag;
this.getDetail();
},
methods:{
// 获取消息id,根据id到服务端请求详情
async getDetail() {
let data = await getNewsDetail(this.$route.query.id);
console.log(data);
if(data.code >= 0){
this.result = data.obj_data;
this.body = data.obj_data.body;
$(".contentDiv").html(this.body);
//获取div高度,根据该高度设定滑动区域,避免footer位置变化
var contentHeight=$(".contentDiv").height() + 50;
document.getElementById("content").style.height = contentHeight + "px";
this.$nextTick(() => {
this.$refs.scroller.reset();
});
}
}
}
}
</script> <style lang="less" scoped>
.tabbar{
background-color:#00CC66;
height:50px;
position:relative;
}
.search{
position:absolute;right:5px;top:5px;z-index:999;
}
.title{
text-align:center;
margin:auto;
color:white;
line-height:50px;
font-size:18px;
}
.htitle{
text-align:center;
margin:auto;
color:black;
line-height:50px;
height: 100px;
}
</style>
3.效果图

vue2.0 + vux (六)NewsList 资讯页 及 NewsDetail 资讯详情页的更多相关文章
- vue2.0 + vux (四)Home页
1.综合页(首页) Home.vue <!-- 首页 --> <template> <div> <!-- 顶部 标题栏 --> <app-head ...
- vue2.0 + vux (三)MySettings 页
1.MySettings.vue <!-- 我的设置 --> <template> <div> <img class="img_1" sr ...
- vue2.0 + vux (五)api接口封装 及 首页 轮播图制作
1.安装 jquery 和 whatwg-fetch (优雅的异步请求API) npm install jquery --save npm install whatwg-fetch --save 2. ...
- vue2.0 + vux (二)Footer组件
1.Footer组件 Footer.vue <!-- 底部 footer --> <template> <div> <tabbar> <!-- 综 ...
- vue2.0 + vux (一)Header 组件
1.main.js import Vue from 'vue' import FastClick from 'fastclick' import VueRouter from 'vue-router' ...
- vue2.0 + vux 项目搭建
1.快速搭建项目模板 因为项目使用vux,所以推荐使用vux官网的airyland/vux2 模板,vue-cli工具是vue项目的搭建脚手架 默认为 webpack2 模板,如果你需要使用webpa ...
- 【数据售卖平台】—— Vue2.0入门学习项目爬坑
前言:这个项目是我从零学习Vue2.0时用于练习基础知识的入门项目,包含了Vue2.0几乎所有项目都会用到的基础功能,是新手用来练手的好项目,这里温故知新对功能点做一个总结.github地址:http ...
- Vue2.0史上最全入坑教程(下)—— 实战案例
书接上文 前言:经过前两节的学习,我们已经可以创建一个vue工程了.下面我们将一起来学习制作一个简单的实战案例. 说明:默认我们已经用vue-cli(vue脚手架或称前端自动化构建工具)创建好项目了 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十四║ Vuex + JWT 实现授权验证登录
壹周回顾 哈喽,又是元气满满的一个周一,又与大家见面了,周末就是团圆节了,正好咱们的前后端也要团圆了,为什么这么说呢,因为以后的开发可能就需要前后端一起了,两边也终于会师了,还有几天Vue系列就基本告 ...
随机推荐
- Leetcode21--->Merge Two Sorted Lists(合并两个排序的单链表)
题目: 给出两个排序的单链表,合并两个单链表,返回合并后的结果: 解题思路: 解法还是很简单的,但是需要注意以下几点: 1. 如果两个链表都空,则返回null; 2. 如果链表1空,则返回链表2的 ...
- Leetcode8--->String to Integer(实现字符串到整数的转换)
题目: 实现字符串到整数的转换 解题思路: 下面给出这道题应该注意的一些细节: 1. 字符串“ 123 ” = 123: 2. 字符串“+123” = 123: 3. 字符串“-12 ...
- Linux Shell系列教程之(一)Shell简介
本文是Linux Shell系列教程的第(一)篇,更多shell教程请看:Linux Shell系列教程 想要学习linux,shell知识必不可少,今天就给大家来简单介绍下shell的基本知识. S ...
- 二进制<1>
Matrix67:位运算简介及实用技巧(一) 基础篇 什么是位运算? 程序中的所有数在计算机内存中都是以二进制的形式储存的.位运算说穿了,就是直接对整数在内存中的二进制位进行操作.比如,and运 ...
- Mysql 数值类型
Mysql数值类型 整数型 小数型(浮点数) 日期时间型
- 让旧浏览器支持HTML5新增标签
首先我们使用JS进行标签创建,为HTML文件创建我们需要的这几个HTML5标签. 接下来,我们需要使用CSS进行这几个HTML5标签的样式控制,这是因为,通过这种方法创建的新标签,默认是行内元素. ...
- 【CF387D】George and Interesting Graph(二分图最大匹配)
题意:给定一张n点m边没有重边的有向图,定义一个有趣图为:存在一个中心点满足以下性质: 1.除了这个中心点之外其他的点都要满足存在两个出度和两个入度. 2.中心 u 需要对任意顶点 v(包括自己)有一 ...
- 标准C程序设计七---77
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- grep用法详解:grep与正则表达式【转】
转自:http://blog.csdn.net/hellochenlian/article/details/34088179 grep用法详解:grep与正则表达式 首先要记住的是: 正则表达式与通配 ...
- LeetCode OJ-- Trapping Rain Water*
https://oj.leetcode.com/problems/trapping-rain-water/ 模拟题,计算出在凹凸处存水量. 对于一个位置 i ,分别计算出它左边的最大值 left (从 ...
