webpack 中导入 vue 和普通网页使用 vue 的区别(四)
一:在普通网页中使用 vue
- 使用 script 标签,引入 vue 包
- 在 ndex 页面中,创建一个 id 为 App 的 div 容器
- 通过 new Vue 得到一个 vue 实例
二:在 webpack 中使用 vue
执行命令 : npm i vue -S 把 vue 包安装成项目运行依赖
main.js:
//入口文件
//如何在 webpack 构架的项目中,使用 Vue 进行开发
// 执行命令 npm i vue -s ,把 vue 包安装成项目运行依赖 //在 webpack 中尝试使用 Vue;
//注意:在 webpack 中,使用 import Vue from ‘vue’ 导入的 Vue 构造函数,功能不全,只提供了 runtime-only 的方式,并没有提供像网页中那样的使用方法,实际导入的包是根据包的查找规则导入的
import Vue from 'vue' // 这种方法要在 webpack.config.js 中添加别名指定(修改导入 Vue 包的路径)
// import Vue from '../node_modules/vue/dist/vue.js'//这样是可以的,也可以使用像网页那种使用方法了,不用再 webpack.config.js 中添加别名 alias 了;
//包的查找规则:
// 1:找项目根目录中有没有 node_modules 的文件夹
// 2:在 node_modules 中根据包名找对应的 vue 文件夹
// 3:在 vue 文件夹中找一个叫做 package.json 的包配置文件
// 4:在package.json 文件中查找一个 main 属性【 main 属性指定了这个包在被加载时候的入口文件】 var vm = new Vue({
el:'#app',
data:{
msg: '123'
}
});
webpack.config.js:(添加 resolve 节点)
const path = require('path') //node操作URL要用path模块
//导入在内存中生成html页面的插件
//只要是插件都要放到plugin节点中去
const htmlWebpackPlugin = require('html-webpack-plugin')
//node语法
//这个配置文件就是一个js文件,通过node中的模块操作,向外暴露了一个配置对象
module.exports = {
//在配置文件中需要主动指定入口和出口
entry:path.join(__dirname,'./src/main.js'),//入口,表示webpack要打包那个文件
output:{//输出文件相关配置
path:path.join(__dirname,'./dist'),//指定,打包好的文件,输出到那个目录中去
filename: 'bundle.js'//指定输出文件名称
},
plugins: [//配置插件的节点
new htmlWebpackPlugin({//创建一个在内存中生成HTML页面的插件
template: path.join(__dirname,'./src/index.html'),//指定模板页面,将会根据指定的页面路径,去生成内存中的页面
filename: 'index.html',//指定生成的页面的名称
})
],
module:{//这个节点,用于配置所有第三方模块加载器
rules:[//所有第三方模块的匹配规则
{ test:/\.css$/, use:['style-loader','css-loader'] }, //配置处理.css文件的第三方loader规则
{ test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] }, //配置.scss文件的第三方loader规则
{ test:/\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=6000&name=[name].[ext]'},
{ test:/\.js$/, use: 'babel-loader', exclude: /node_modules/ } //配置 babel 转化ES6 语法
]
},
resolve: {
alias:{//修改 Vue 被导入时候的包的路径
"vue$":"vue/dist/vue.js"
}
}
}
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <!--这时容器-->
<div id="app"> <p>{{msg}}</p> </div> </body>
</html>
如果不在 webpack.config.js 中添加 resolve 节点,它真实寻找的路径文件:
首先报错:

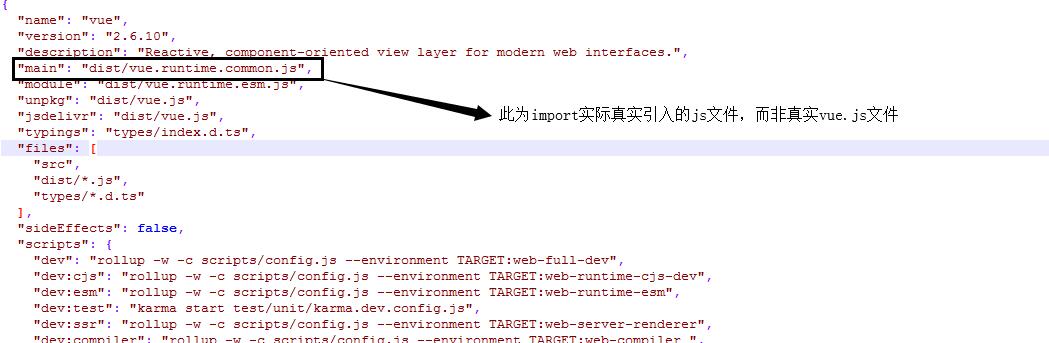
真实寻找路径文件为 node_modules/vue/package.json 文件中有一个为 main 的属性,其属性值即实际import真实引入的 js 文件

webpack 中导入 vue 和普通网页使用 vue 的区别(四)的更多相关文章
- 20 区分webpack中导入vue和普通网页使用script导入Vue的区别
回顾包的查找规则: 1.找项目根目录中有没有node_modules的文件夹 2.在node_modules中根据包名,找对应的vue文件夹 3.在vue文件夹中,找一个叫做package.json的 ...
- render方法渲染组件和在webpack中导入vue
使用component注册的组件div容器里可以放多个,但是使用render的只能放一个 <div id="app"> <p>我可以放两个</p> ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- webpack中mainifest.js vendor.js app.js 三者的区别
场景: 大家在利用构建工具进行应用最后的打包过程中,我们希望做到的是将业务代码和第三方引用模块代码分开打包. 因为第三方引用模块代码通常很大,而且在不引入新的模块之前基本上是不会变动的.所以我们需要将 ...
- vue2.0基础知识,及webpack中vue的使用
## 基础指令 ## [v-cloak]{ Display:none; } <p v-cloak>xx{{msg}}xx</p> //解决闪烁问 ...
- webpack中如何使用vue
1.安装 vue包:npm i vue -S 2.由于在webpack中,推荐使用.vue这个组件模版文件来定义组件,不然会出现vue.js移动和一些高级语法的不支持,因此需要安装能解析这种文件的lo ...
- [vue]webpack中使用组件
https://blog.csdn.net/ywl570717586/article/details/79984909 vue.js中全局组件 全局组件的定义 <!DOCTYPE html> ...
- 在webpack中配置vue.js
在webpack中配置vue.js 这里有两种在webpack中配置vue.js的方法,如下: 1.在main.js中引入vue的包: index.html: <!DOCTYPE html> ...
- webpack中使用vue
1.安装vue cnpm i install -S 2.由于在 webpack 中,推荐使用 .vue 的文件模板文件定义组件 , 所以 ,需要安装 能解析这种文件的 loader cnpm i vu ...
随机推荐
- Kotlin基本语法笔记3之定义类、继承及创建实例
定义类 class MyObject private constructor(name: String, age: Int) { private var name: String private va ...
- Sleeping Beauty,摘自iOS应用Snow White and more stories
Once upon a time, there lived a king and queen. 从前,有个国王和王后. They had a beautiful daughter. 他们有一个漂亮的女 ...
- 【Windows核心编程】一个使用内存映射文件进行进程间通信的例子
进程间通信的方式有很多种,其底层原理使用的都是内存映射文件. 本文实现了Windows核心编程第五版475页上的demo,即使用内存映射文件来在进程间通信. 进程1 按钮[Create mappin ...
- AmIBeingDebugged 函数方法的定义实现
#include <assert.h> #include <stdbool.h> #include <sys/types.h> #include <unist ...
- WebViewJavascriptBridge的简单应用
原文链接:http://www.jianshu.com/p/ca496cb680fe前言 当下,很多APP里面都会有HTML5网页,我们除了简单的用WebView加载显示外,很多情况下,我们还需要和W ...
- php常用加密函数总结
$var = 123; /** * md5 加密(单项加密.不可逆) * param $var 需要加密的变量(int\float\string\bool\null),资源类型(resource)和复 ...
- Hamming校验码
可参考:http://winda.blog.51cto.com/55153/1068000 Hamming校验码作用:用于校验通信数据,防止出现错误,并具有一定的纠错功能. 汉明码在传输的消息流中插入 ...
- servlet过滤器Filter(理论篇)
为了减少servlet容器在服务器端对信息的判断量,产生了servlet过滤器. servlet过滤器是在java servlet规范2.3中定义的,他能够对servlet容器的请求和响应对象进行检查 ...
- PHP上传文件时,文件过大$_FILES为空
在php中判断上传文件的大小,但是文件一但过大,print_r($_FILES);的值就变为null了,有时候大家会遇到这么一个问题,上传小文件时,PHP能正常获取到,但是文件一超过8M就变为空了,我 ...
- web.xml中classpath 解释
经过我在对 web.xml 的配置测试: web.xml 中classpath 所指的路径是项目工程路径下的 classes 文件夹
