JavaScript简介和发展史,JavaScript组成和开发工具-乐字节
一、JavaScript简介
JavaScript 是一种具有面向对象能力的、解释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。它的主要目的是,验证发往服务器端的数据、增加 Web 互动、加强用户体验度等。
1. JavaScript 发展史
大概在 1992 年,一家称作 Nombas 的公司开始开发一种叫做 C– –(C-minus-minus,简称Cmm)的嵌入式脚本语言。保持与 C(和 C++)的相似性,以便开发人员能很快学会。Nombas最终把 Cmm 的名字改成了 ScriptEase,而这种嵌入式脚本的理念也成为因特网的一块重要的 基石。
1995 年,Netscape(网景)公司的布兰登与 Sun 公司联手开发一个称为 LiveScript 的脚本语言。为了营销便利,之后更名为 JavaScript(目的是在 Java 这课大树下好乘凉)。当时微软决定进军浏览器,发布了 ie 3.0 并搭载了一个 javascript 的克隆版,叫做 jscript。在微软进入后,有 3 种不同的 javascript 版本同时存在: javascript 、 jscript 以及 scriptease。
三个版本恰恰突出了一个问题就是,没有一个统一的语法标准,所以,1997 年来自 netscape、 sun、微软、borland 和其他一些对脚本编程感关趣的公司的程序员组成的 tc39 锤炼出了 ECMA-262,该标准定义了叫做 ECMAscript 的全新脚本语言。从此,Web 浏览器就开始努力 (虽然有着不同程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的。
2. JavaScript 组成
ECMAScript 定义的只是这门语言的基础,与 Web 浏览器没有依赖关系,而在基础语法上可以构建更完善的脚本语言。JavaScript 的运行需要一定的环境,脱离了环境 JavaScript 代码 是不能运行的,JavaScript 只能够寄生在某个具体的环境中才能够工作。JavaScript 运行环境一 般都由宿主环境和执行期环境共同构成,其中宿主环境是由外壳程序生成的,如 Web 浏览器就 是一个外壳程序,它提供了 一个可控制浏览器窗口的宿主环境。执行期环境则由嵌入到外壳程 序中的 JavaScript 引擎(或称为 JavaScript 解释器)生成,在这个环境中 JavaScript 能够生成 内置静态对象,初始化执行环境等。
Web 浏览器自定义的 DOM 组件,以面向对象方式描述的文档模型。DOM 定义了表示和修 改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。DOM 对象,是我们用传 统的方法(javascript)获得的对象。DOM 属于浏览器,而不是 JavaScript 语言规范里的规定的核 心内容。
前面的 DOM 是为了操作浏览器中的文档,而为了控制浏览器的行为和操作,浏览器还提供了 BOM(浏览器对象模型)。
ECMAScript(基础语法)
JavaScript 的核心语法 ECMAScript 描述了该语言的语法和基本对象
DOM(文档对象模型)
文档对象模型(DOM)—— 描述了处理网页内容的方法和接口
BOM(浏览器对象模型)
浏览器对象模型(BOM)—— 描述了与浏览器进行交互的方法和接口
3. 开发工具
1、浏览器: chrome
2、开发工具:hbuilder
3、进入“控制台”console:F12控制台的作用:
console 对象代表浏览器的 JavaScript 控制台,用来运行 JavaScript 命令,常常用来显示网
页运行时候的错误信息。Elements 用来调试网页的 html 和 css 代码。
二、JavaScript 基本用法
JS 需要和 HTML 一起使用才有效果,我们可以通过直接或间接的方式将 JS 代码嵌入在HTML 页面中。
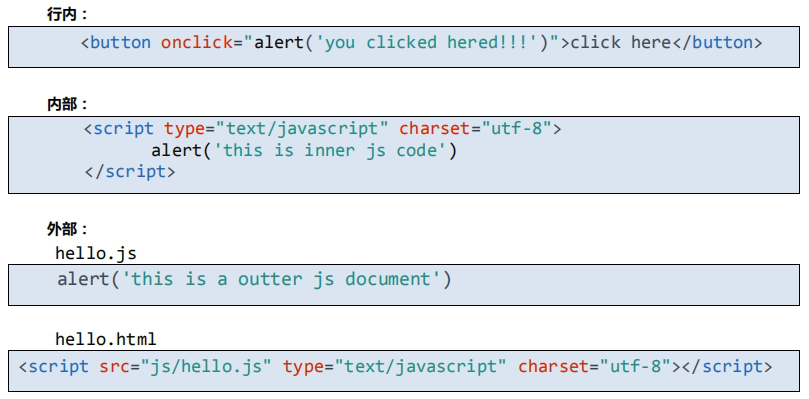
行内 JS : 写在标签内部的 js 代码
内部 JS : 定义在 script 标签内部的 js 代码
外部 JS : 单独的 js 文件,在 HTML 中通过 script 标签引入
我们可以将 JavaScript 代码放在 html 文件中任何位置,但是我们一般放在网页的 head 或者 body 部分。由于页面的加载方式是从上往下依次加载的,而这个对我们放置的 js 代码运行 是有影响的。
放在<head>部分,最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分,JavaScript代码在网页读取到该语句的时候就会执行。

在已经有了写好的 js 代码,直接使用是非常简单的,但是我们需要学习的是 JS 的写法,使用 JS 的基本语法,结合 BOM 和 DOM 两种接口来操作浏览器中的元素,使得我们的页面能 够具有动态的效果。
JavaScript简介和发展史,JavaScript组成和开发工具-乐字节的更多相关文章
- python 全栈开发,Day50(Javascript简介,第一个JavaScript代码,数据类型,运算符,数据类型转换,流程控制,百度换肤,显示隐藏)
一.Javascript简介 Web前端有三层: HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化页面) JavaScript:从交互的角度,描述行为(提升用户体验) Jav ...
- 前端JavaScript(1) --Javascript简介,第一个JavaScript代码,数据类型,运算符,数据类型转换,流程控制,百度换肤,显示隐藏
一.Javascript简介 Web前端有三层: HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化页面) JavaScript:从交互的角度,描述行为(提升用户体验) Jav ...
- javascript简介 标签: javascript 2015-11-13 12:13 1712人阅读 评论(39)
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
- 网站开发综合技术 一 JavaScript简介 二JavaScript语法
第1部分 JavaScript简介 1.JavaScript它是个什么东西? 它是个脚本语言,需要有宿主文件,他的宿主文件是html文件. 2.它与Java有什么关系? 没有什么直接联系,java是S ...
- JavaScript简介与使用方法
1.JavaScript简介 1.1.JavaScript简史 最初:网络通信很慢,网页上的数据要传送到数据库验证,然后再返回错误结果,找客观过程要等很久,于是,网景公司开发出一门新语言,当时Java ...
- 为什么我要放弃javaScript数据结构与算法(第一章)—— JavaScript简介
数据结构与算法一直是我算比较薄弱的地方,希望通过阅读<javaScript数据结构与算法>可以有所改变,我相信接下来的记录不单单对于我自己有帮助,也可以帮助到一些这方面的小白,接下来让我们 ...
- 第1章 JavaScript 简介
第1章 JavaScript 简介 1.1 JavaScript简史 1.2 JavaScript实现 1.2.1 ECMAScript 1.2.2 文档对象模型(DOM) 1.2.3 浏览器对象模型 ...
- FeWeb基础之JavaScript简介
FeWeb基础之JavaScript简介 1.JavaScript的基本介绍 JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言,它是通过嵌入或调入在标准的HTML语言中实现的.Ja ...
- javascript简介和基本语法
javascript简介 1.javascript是个脚本语言,需要有宿主文件,他的宿主文件是html文件. 用法:为了保险起见一般写在</html>之后<javascript ...
随机推荐
- 九度OJ 1108:堆栈的使用 (堆栈)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:6705 解决:1974 题目描述: 堆栈是一种基本的数据结构.堆栈具有两种基本操作方式,push 和 pop.Push一个值会将其压入栈顶, ...
- memcmp和strcmp的返回值
注意,无论是内存比较还是字符串比较,这两个函数的返回值的意义是一样的. 如果相同,返回0 如果前面大于后面,返回大于0 如果前面小于后面,返回小于0 一定要注意,相同的时候是0,不是true.
- js 数据获取
http://www.cnhan.com/shantui/templates/MC500/TP001/js/template.js var qiaoContent="0";//0默 ...
- FIL代币是什么?
自从比特币价格暴涨.区块链技术火了以后,出现了币圈,币圈中有各种各样的代币,本文就和大家介绍其中的FIL代币相关内容,希望能帮助大家一点一点的了解币圈. IPFS与Filecoin的关系 ...
- [通信]Linux User层和Kernel层常用的通信方式
转自:https://bbs.csdn.net/topics/390991551?page=1 netlink:https://blog.csdn.net/stone8761/article/deta ...
- Python序列——Unicode
Unicode是什么 Python中的Unicode 编码与解码 在应用中使用Unicode的建议 1. Unicode是什么 Unicode是对字符进行编码的一种标准.而utf8或者utf-8是根据 ...
- Gradients渐变属性
一个很不错的网站http://www.w3schools.com/css/css3_gradients.asp http://www.w3cplus.com/css3/new-css3-linear- ...
- 用 Java 抓取优酷、土豆等视频
1. [代码][JavaScript]代码 import org.jsoup.Jsoup;import org.jsoup.nodes.Document;import org.jsoup.nodes ...
- codeforces A. Nuts 解题报告
题目链接:http://codeforces.com/problemset/problem/402/A 题目意思:几经辛苦,终于体明题目噶意思了 = =,完全是考验一个人是否清醒的最简便方法- -! ...
- 【Selenium】跳转问题
/** * rewrite the get method, adding user defined log</BR> * 地址跳转方法,使用WebDriver原生get方法,加入失败重试的 ...
