简单的Javascript图片延迟加载库Echo.js
简介:
和 Lazy Load 一样,Echo.js 也是一个用于图像延迟加载 JavaScript。不同的是 Lazy Load 是基于 jQuery 的插件,而 Echo.js 不依赖于 jQuery 或其他 JavaScript 库,可独立使用。并且 Echo.js 非常小巧,压缩后不足 1KB。
兼容性:
Echo.js 使用了 HTML5 的 date 属性,并且需要获取该属性的值,所以它并不兼容 IE6、IE7。虽然 Lazy Load 也使用了 HTML5 的 date 属性,但它获取值的方法不一样。
1、引入文件
<script src="js/echo.min.js"></script>
2.html
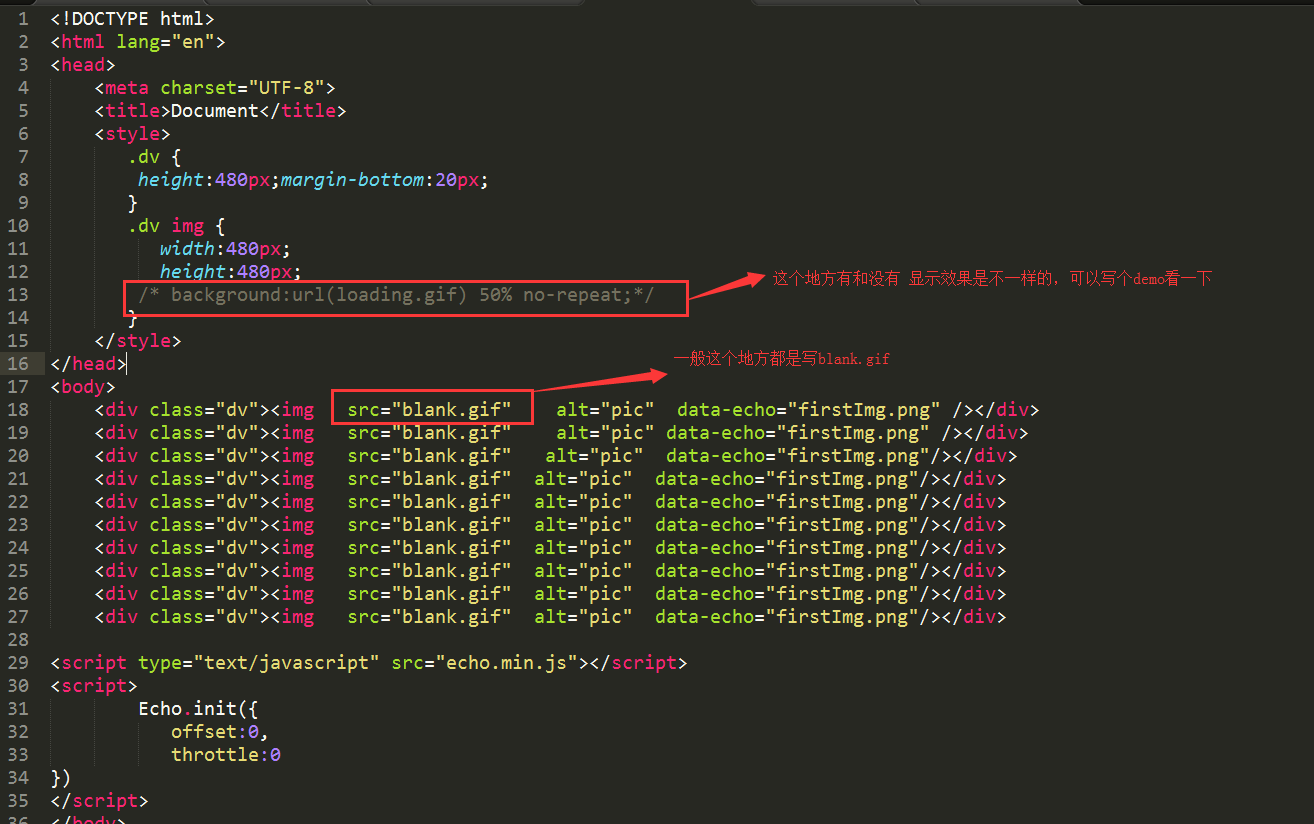
<img src="data:images/blank.gif" alt="pic" data-echo="img/pic.jpg" width="640" height="480">
blank.gif 是一个 1 x 1 的图片,用做默认图片,data-echo 的属性值是图片的真实地址。同样最好给图片设置宽度和高度,或者在 CSS 中设置也可以,否则似乎很底部很底部的图片才会延迟加载。 3.javascript
Echo.init({
offset: 0,
throttle: 0
});
参数
| 参数 | 说明 |
|---|---|
| offset | 离可视区域多少像素的图片可以被加载 |
| throttle | 图片延迟多少毫秒加载 |
demo网址: http://www.dowebok.com/53.html


简单的Javascript图片延迟加载库Echo.js的更多相关文章
- 简单的JavaScript图像延迟加载库Echo.js
插件描述:和 Lazy Load 一样,Echo.js 也是一个用于图像延迟加载 JavaScript.不同的是 Lazy Load 是基于 jQuery 的插件,而 Echo.js 不依赖于 jQu ...
- Echo.js – 简单易用的 JavaScript 图片延迟加载插件
Echo.js 是一个独立的延迟加载图片的 JavaScript 插件.Echo.js 不依赖第三方库,压缩后不到1KB大小. 延迟加载是提高网页首屏显示速度的一种很有效的方法,当图片元素进入窗口可视 ...
- 延迟加载图片控件--echo.js
echo.js的github地址:https://github.com/toddmotto/echo echo是一个独立的JavaScript.轻量级的.延迟图片加载插件,echo压缩后体积不到1 ...
- javascript - 简单实现一个图片延迟加载的jQuery插件
最近在看一本书<Third-Party Javascript>很不错,推荐给大家,下载地址各位自己搜索了. 步骤: 1.打开google,鉴于google基本打不开,那么就打开这个网址吧. ...
- 前端页面优化:javascript图片延迟加载
自己写了个简单的图片延迟加载小插件. 功能如下: 页面刷新,当前屏幕图片直接加载真实地址,body被卷去的部分和下方未显示的部分的img均加载通用图片如:loding.gif 随着屏幕上下滚动加载相应 ...
- 前端优化之图片延迟加载(lazyload.js)
要想缩短首屏加载时间,思路一般是减少http请求次数和降低每次的请求量.本文中使用现成的lazyload.js插件,文末会放出下载地址. lazyload.js可以实现图片分批次加载,不是一次性加载完 ...
- javascript图片延迟加载(转载)
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- JavaScript语法高亮库highlight.js使用
highlight.js是一款基于JavaScript的语法高亮库,目前支持125种编程语言,有63种可供选择的样式,而且能够做到语言自动识别,和目前主流的JS框架都能兼容,可以混合使用. 这款高亮库 ...
- javascript模块化编程库require.js的用法
随着javascript的兴起,越来越多的公司开始将JS模块化,以增加开发的效率和减少重复编写代码的.更是为了能更加容易的维护日后的代码,因为现在的随着人们对交互效果的越来越强烈的需求,我们的JS代码 ...
随机推荐
- Machine Learning in Action(1) K-近邻
机器学习分两大类,有监督学习(supervised learning)和无监督学习(unsupervised learning).有监督学习又可分两类:分类(classification.)和回归(r ...
- appium(11)-java-client
Welcome to the Appium Java client wiki! This framework is an extension of the Selenium Java client. ...
- Java 获取当前日期和时间
原文地址:http://www.blogjava.net/parable-myth/archive/2013/01/17/394364.html 有三种方法: 方法一:用java.util.Date类 ...
- javascript Date对象的介绍及linux时间戳如何在javascript中转化成标准时间格式
1.Date对象介绍 Date对象具有多种构造函数.new Date()new Date(milliseconds)new Date(datestring)new Date(year, month)n ...
- STM32 ~ STM32 TIM重映射
复用功能 没有重映射 部分重映射 完全重映射 TIM3_CH1 PA6 PB4 PC6 CH2 PA7 PB5 PC7 CH3 PB0 PB0 PC8 CH4 PB1 PB1 PC9 /**重映射 t ...
- Java 符号引用 与 直接引用
在类的加载过程中的解析阶段,Java虚拟机会把类的二进制数据中的符号引用 替换为 直接引用,如Worker类中一个方法: public void gotoWork(){ car.run(); //这段 ...
- POJ 1611 The Suspects (并查集+数组记录子孙个数 )
The Suspects Time Limit: 1000MS Memory Limit: 20000K Total Submissions: 24134 Accepted: 11787 De ...
- linux应用之mysql数据库的安装及配置(centos)
CentOS下Mysql数据库的安装与配置 如果要在Linux上做j2ee开发,首先得搭建好j2ee的开发环境,包括了jdk.tomcat.eclipse的安装(这个在之前的一篇随笔中已经有详细讲 ...
- codeforces 702D D. Road to Post Office(数学)
题目链接: D. Road to Post Office time limit per test 1 second memory limit per test 256 megabytes input ...
- Python框架下django 的并发和多线程
django 的并发能力真的是令人担忧,django本身框架下只有一个线程在处理请求,任何一个请求阻塞,就会影响另一个情感求的响应,尤其是涉及到IO操作时,基于框架下开发的视图的响应并没有对应的开启多 ...
