element ui 修改默认样式
修改element ui默认的样式
如果要组件内全局修改
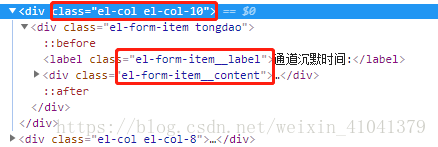
首先在浏览器里F12找到element默认的UI类名

找到要修改的默认类名以后
在文件中修改代码,重写属性
<style>
.el-form-item__label{
//你要修改的CSS属性
}
</style>
但是如果已经在全局内修改了默认样式,但又想在某一个标签内再次重写样式,则可以给要修改的标签加一个父类,在父类里重写样式,这样可以避免代码污染,也可以叫做局部修改
<el-form-item class="demo">
<el-input v-model="name"></el-input>
</el-form-item>
<style>
.demo {
.el-form-item__label{
//重新定义的CSS属性
}
}
</style>
element ui 修改默认样式的更多相关文章
- Vue——解决使用第三方组件库时无法修改默认样式的问题(使用 /deep/ )
最近在开发一个基于Vue的后台管理系统,其中使用了element-ui第三方ui组件库.使用过组件库的人都知道,第三方组件往往会有一些默认的样式,而有些又是我们想要改变的. 一.基础(了解 <s ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- 关于Vue-ElementUI修改默认样式不成功问题解决
Element是一个很好用的组件库,但是有时候我们需要修改一些组件的样式以满足我们自己的需求. 我们用浏览器调试找到相应的class,在本地重写这个class时,发现修改不成功. 这是因为在Vue文件 ...
- 饿了么element UI<el-dialog>弹出层</el-dialog>修改默认样式不能在<style scoped>修改
如果在非scoped下,修改el-dialog自动添加的DIV类名的style加上important,可以覆盖原来的width,但这样会让整个项目的样式都乱套. 如果在scoped下修改style.所 ...
- echarts legend 限制规定显示个数,显示省略号,修改默认样式
类似百度统计,有的时候legend的个数比较多,但是前端需要控制初始化显示的个数,以及最多显示的条数,先看效果图: 先给代码: <!DOCTYPE html> <html lang= ...
- vue+element ui 表格自定义样式溢出隐藏
样式 .hoveTitle { text-align: left; width: 140px; overflow: hidden; text-overflow: ellipsis; white-spa ...
- React 项目中修改 Ant Design 的默认样式(Input Checkbox 等等
修改样式更符合项目的需求特别是在 Input 和 Checkbox 等等一系列 试过很的方式都有问题, 比如直接在行内添加样式会无法传递到特定的层级 最好的办法是添加 id 可行 渲染部分代码 < ...
- element-ui修改全局样式且只作用于当前页面
1)修改组件的样式,但是只作用于当前页面,其他页面不受影响,做法有两种: 法一:使用关键字“/deep/” 1)在当前页面添加样式: <style lang="scss" s ...
- 修改ElementUI样式的几种方式
ElementUI是一款非常强大的前端UI组件库,它默认定义了很多美观的样式,但是我们在实际开发过程中不可避免地遇到需要修改ElementUI默认样式.下面总结了几种修改默认样式的方法. 1. 新建全 ...
随机推荐
- python cookbook第三版学习笔记四:文本以及字符串令牌解析
文本处理: 假设你存在一个目录,下面存在各种形式的文件,有txt,csv等等.如果你只想找到其中一种或多种格式的文件并打开该如何办呢.首先肯定是要找到满足条件的文件,然后进行路径合并在一一打开. pa ...
- 搭建vps***
快速搭建ShadowSocks wget --no-check-certificate -O shadowsocks.sh https://raw.githubusercontent.com/tedd ...
- JSP&Servlet(转)
第一篇:Web应用基础1.概念: 1.1应用程序分类 a.桌面应用程序:一般是指采用client/server即客户机/服务器结构的应用程序. b.web应用程序:一般是指采用Bro ...
- Java for LeetCode 100 Same Tree
Given two binary trees, write a function to check if they are equal or not. Two binary trees are con ...
- linux下编译安装python
从官网下载指定的源码包 https://www.python.org/downloads/source/ 把源码文件以二进制方式上传到linux服务器 安装python需要用到gcc工具,首先查看gc ...
- 剑指Offer:链表中环的入口节点【23】
剑指Offer:链表中环的入口节点[23] 题目描述 给一个链表,若其中包含环,请找出该链表的环的入口结点,否则,输出null. 题目分析 第一步确定链表中是否包含环,怎么确定呢?我们定义两个指针橙和 ...
- save create
其中 create 和 create!就等於 new 完就 save 和 save!,有無驚嘆號的差別 在於 validate 資料驗證不正確的動作,無驚嘆號版本會回傳布林值(true 或 false ...
- Buffer的数据存取
缓冲区 存放要读取的数据 缓冲区 和 通道 配合使用 一个用于特定基本数据类行的容器.有java.nio包定义的,所有缓冲区都是抽象类Buffer的子类. Java NIO中的Buffer主要用于与N ...
- 截取带HTML标签的文本并保留文本样式
一个截取HTML文本的工具,可以按照文字字数或文字字节长度进行截取,保留HTML样式并在最后自动补齐截取后的标签.按工作要求编写,时间紧迫,代码未优化,欢迎讨论和指正.1. [文件] SubHtml ...
- javascript(6)
javascript的冒泡排序 var arr=[5,0,-56,900,12]; //大的排序次数(arr.length-1) var flag=false; for(var i=0;i<=a ...
