怎么在webstorm中设置代码模板
大家都知道webstorm对程序员来说是一个很好用的IDE。我们输入几个关键字,webstorm就会给出提示,大大提高了我们的开发效率,可有时候webstorm的默认设置不能满足我们的个性化代码模板的需求,这时候大家就要自己进行设置,现在给大家演示一下自定义代码模版怎么设置。
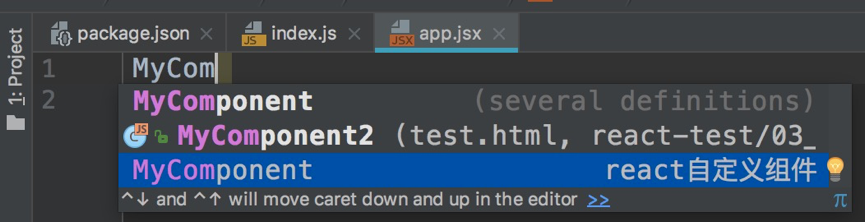
要实现的功能如下,我输入MyCom,出现下图

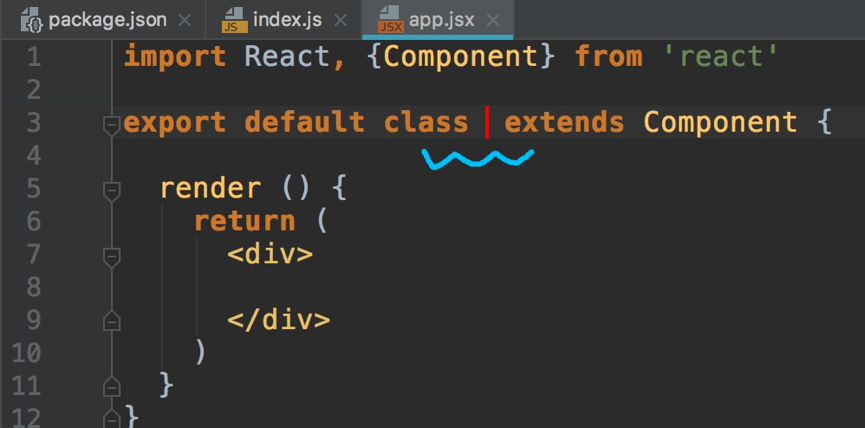
选择第三个,点击enter,就会出现下图,且光标出现在我们将要写类名的位置。

设置的步骤如下:
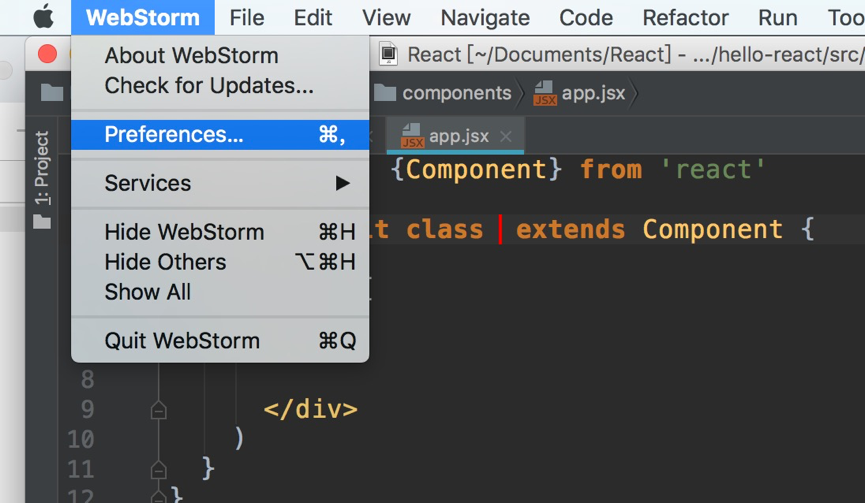
1) 打开webstorm的设置(本人电脑为mac,window类似)

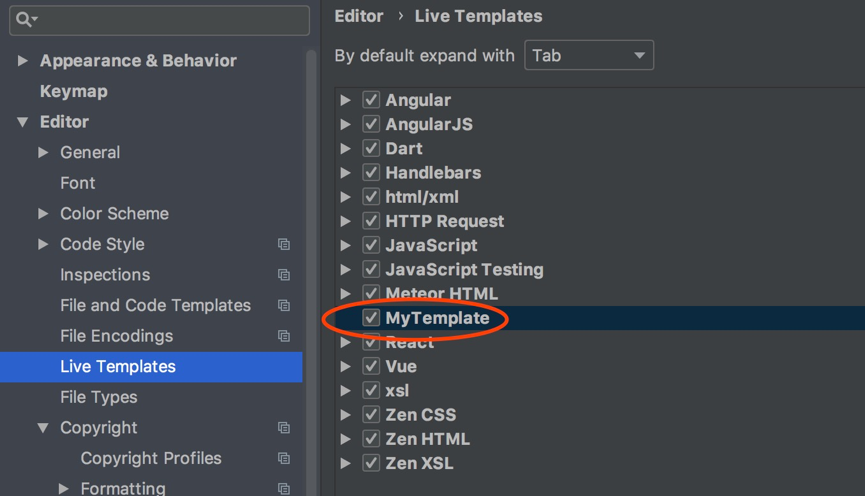
2)点击Editor,然后点击Live Templates,再点击右上方的加号

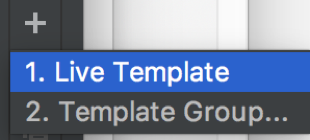
3)点击加号后出现下图,1代表具体的模板,2代表模板组。(我给大家都演示一下)

4)点击2 Template Group,出现下图,名字任意(暂命名为MyTemplate)

5)点击ok后出现下图

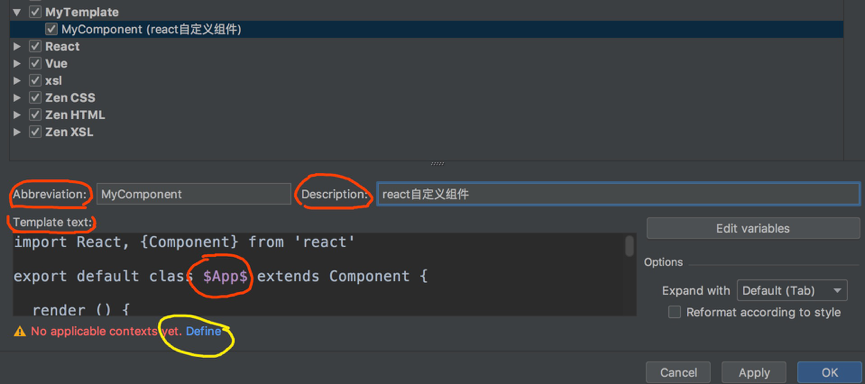
6)点击第三步的加号,选择1 Live Template,出现下图
Abbreviation是你将要写的模板的缩写
Description是你对模板的描述
Template text 是模板具体的内容
在Template text可设置$APP$($中间的字符任意),表示光标停留的位置

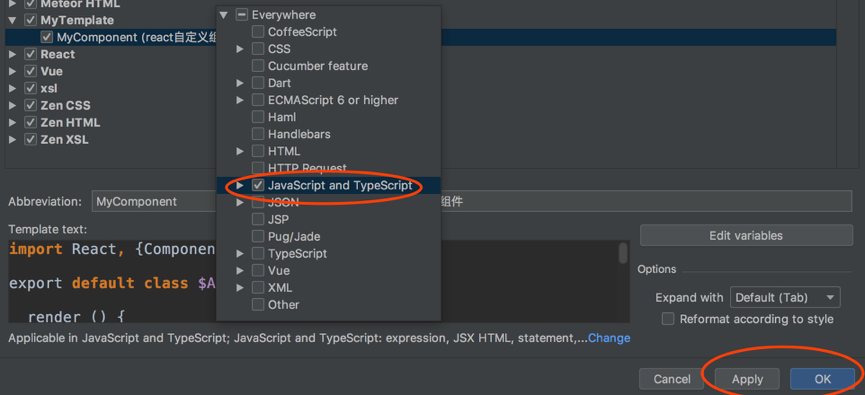
7)点击上图中的Define,如下图。选择在何种语言下提示,选择后,点击Apply和OK, 设置就完成了。

怎么在webstorm中设置代码模板的更多相关文章
- 怎么在WEBSTORM中设置代码模板 Live Templates
怎么在WEBSTORM中设置代码模板 Live Templates setting 里面 https://www.cnblogs.com/xinzaimengzai/p/9938464.html
- 【nodeJS】webstorm中设置nodej智能提示
- WebStorm中SVN配置
近期在使用WebStorm进行网页开发,值得一提的是WebStorm的确是一个不错的IDE,尽管可能内存开销较大,但是在编写JS的时候提供了很多包括自动完成等强大的功能. 好了,步入正题:在实际项目开 ...
- WebStorm中Node.js项目配置教程——项目设置
上一章讲解了Node.js项目在WebStorm中的两种创建方式,当完成Node.js项目创建以后,剩下的就是涉及配置设置工作. 为了确保Node.js全局和Node.js核心模块的代码完成功能,打开 ...
- 开发常用之在webstorm中使用cmd
而今前端开发经常与cmd打交道,如使用个npm什么的,如果老是在ide和cmd之间切换显得比较繁琐,众多前端利器中我最喜欢的就是webstorm,而webstorm中就可以直接使用cmd,如图1, ...
- 常见开发需求之前端利器webstorm中的git和快捷键
需求 前端开发中我们最常用的一般是webstorm.hbuilder和sublime,因为以前使用过一段时间eclipse所以我对webstorm的感觉比较良好,再加上以前使用hbuilder维护 ...
- Mac OSX 下用 Homebrew 安装 MongoDB 并配置到 WebStorm 中
1. 安装 Ruby OSX 操作系统内置 Ruby,但如果没有 Ruby,则需先输入以下命令安装能够进行多版本ruby环境安装.管理和切换的命令行工具 RVM. 1.1 安装 RVM 打开终端输入以 ...
- webstorm 10 设置文件的默认编码
我在使用webstorm时,发现文件的默认编码是GBK 然后我找到了点击此处可以修改这个文件的编码,但是以后新建文件和项目默认生成的文件还是GBK, 设置项目文件的默认编码可以在 File----Se ...
- 工程和界面—Webstorm入门指南 Webstorm中的工程-备
1.新建工程 “Quick Start”界面新建工程: 也可以点击顶部菜单栏“File”-> “New Project”. 弹出如下界面: “Location”指向想要创建的工程目录(如果该目录 ...
随机推荐
- Binder使用示例(转载)
转自:http://blog.csdn.net/new_abc/article/details/8097775
- 7 二分搜索树的原理与Java源码实现
1 折半查找法 了解二叉查找树之前,先来看看折半查找法,也叫二分查找法 在一个有序的整数数组中(假如是从小到大排序的),如果查找某个元素,返回元素的索引. 如下: int[] arr = new in ...
- 看后端程序员调试CORS的姿势
# 目录 为什么有同源策略? 需要解决的问题 CORS跨域请求方案 preflight withCredentials 附:高效.优雅地调试CORS实现 为什么有同源策略? 同源策略Sam ...
- Forward Rendering 正向渲染
Forward Rendering 正向渲染 正向渲染一个基于着色器的渲染路径.它支持逐像素计算光照(包括法线贴图和灯光Cookies)和来自一个平行光的实时阴影.在默认设置中,少数最亮 ...
- Unity中资源动态加载的几种方式比较
http://blog.csdn.net/leonwei/article/details/18406103 初学Unity的过程中,会发现打包发布程序后,unity会自动将场景需要引用到的资源打包到安 ...
- shell chpasswd 命令 修改用户密码
使用useradd 命令增加一个用户后,它默认是没有设置密码的.如果需要给用户设置或者修改密码,一般会使用passwd命名. 但是passwd命令有一个缺陷,它需要人工交互操作. 如果你是一名系统管理 ...
- springboot2.x 的 RedisCacheManager变化
springboot2.x 的 RedisCacheManager变化 springboot2.x 的 RedisCacheManager变化 由于最近在学着使用redis做缓存,使用的是spring ...
- D - Fliptile
#include <stdio.h> #include <iostream> #include <math.h> #include <algorithm> ...
- [題解](并查集)luogu_P2391 白雪皚皚
今天被老師留的作業搞死了,全是裸的水題,難題就那麼兩道我還沒寫......,狗屎 1.倒序處理,每個點至多會被更新一次 2.所以要做的就是快速找到下一個不同顏色的點, 3.然而不知道怎麼就 想到用并查 ...
- 使用em和rem替代px
rem是指根元素的字体大小,默认情况下html的字体大小为:16px=1rem.而em是相对单位,是基于它的祖先元素计算的. 如果我们不指定html和body的字体大小,要得到12px的rem需要这样 ...
