jQuery学习之路(5)- 简单的表单应用
▓▓▓▓▓▓ 大致介绍
接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解
▓▓▓▓▓▓ 单行文本框
只介绍一个简单的样式:获取和失去焦点改变样式
基本结构:
<form action="#" method="post" id="regFrom">
<fieldset>
<legend>个人基本信息</legend>
<div>
<label for="username">名称:</label>
<input id="username" type="text" />
</div>
<div>
<label for="pass">密码:</label>
<input id="pass" type="passward" />
</div>
<div>
<label for="msg">详细信息:</label>
<textarea id="msg" ></textarea>
</div>
</fieldset>
</form>
在CSS中添加一个类为focus的样式
.focus{
border: 1px solid #f00;
background: #fcc;
}
然后为文本框添加获取和失去焦点事件
$(function(){
$(':input').focus(function(){
$(this).addClass('focus');
}).blur(function(){
$(this).removeClass('focus');
});
});
效果:

▓▓▓▓▓▓ 多行文本框应用
1、高度变化
改变多行文本框的高度
基本结构:
<form action="#" method="POST" id="regFrom">
<div class="msg">
<div class="msg_caption">
<span class="bigger">放大</span>
<span class="small">缩小</span>
</div>
<div>
<textarea id="comment" rows="8" cols="20">
多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,
</textarea>
</div>
</div>
</form>
要实现的功能:
1、当单击“放大”按钮后,如果评论框的高度小于500px,则在原有的高度的基础上增加50px
1、当单击“缩小”按钮后,如果评论框的高度大于50px,则在原有的高度的基础上减少50px
添加事件:
$(function(){
var $comment = $('#comment');
$('.bigger').click(function(){
if($comment.height() < 500){
$comment.height( $comment.height() + 50 );
}
});
$('.small').click(function(){
if($comment.height() > 50){
$comment.height( $comment.height() - 50 );
}
});
});
效果:

2、滚动条高度变化
添加事件:
$(function(){
var $comment = $('#comment');
$('.bigger').click(function(){
if(!$comment.is(':animated')){
$comment.animate({scrollTop : '-=50'},400);
}
});
$('.small').click(function(){
if(!$comment.is(':animated')){
$comment.animate({scrollTop : '+=50'},400);
}
});
});
效果:

▓▓▓▓▓▓ 复选框应用
对复选框的基本应用,就是对复选框进行全选、反选和全部选等操作
基本样式:
<form action="#" method="POST" id="regFrom">
<p>你爱好的运动</p>
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="CheckedAll" value="全 选" />
<input type="button" id="CheckedNo" value="全不选" />
<input type="button" id="CheckedRev" value="反 选" />
<input type="button" id="send" value="提 交" />
</form>
添加全选按钮和全不选事件
$('#CheckedAll').click(function(){
$('[name=items]:checkbox').attr('checked',true);
});
$('#CheckedNo').click(function(){
$('[name=items]:checkbox').attr('checked',false);
});
添加反选事件
$('#CheckedRev').click(function(){
$('[name=items]:checkbox').each(function(){
this.checked = !this.checked;
});
});
添加提交事件:输出选中的值
var str = "你选中的是:\r\n";
$('#send').click(function(){ $('[name=items]:checkbox:checked').each(function(){
str += $(this).val() + "\r\n";
});
alert(str);
});
效果:

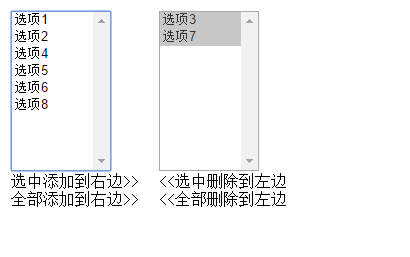
▓▓▓▓▓▓ 下拉框应用
基本结构:
<div class="centent">
<select multiple id="select1" style="width:100px;height:160px;">
<option value="1" >选项1</option>
<option value="2" >选项2</option>
<option value="3" >选项3</option>
<option value="4" >选项4</option>
<option value="5" >选项5</option>
<option value="6" >选项6</option>
<option value="7" >选项7</option>
<option value="8" >选项8</option>
</select>
<div>
<span id="add">选中添加到右边>></span><br />
<span id="add_all">全部添加到右边>></span>
</div>
</div>
<div class="centent">
<select multiple id="select2" style="width:100px;height:160px;"></select>
<div>
<span id="remove"><<选中删除到左边</span><br />
<span id="remove_all"><<全部删除到左边</span>
</div>
</div>
实现的功能:
1、将选中的选项添加给对方
$('#add').click(function(){
var $options = $('#select1 option:selected');
$options.appendTo($('#select2'));
});
2、全部的选项添加给对方
$('#add_all').click(function(){
var $options = $('#select1 option');
$options.appendTo($('#select2'));
});
3、双击某个按钮将其添加给对方
$('#select1').dblclick(function() {
var $options = $('option:selected');
$options.appendTo($('#select2'));
});
效果:

▓▓▓▓▓▓ 表单应用
基本结构:
<form methos="post" action="">
<div class="int">
<label for="username">用户名</label>
<input type="text" id="username" class="required" />
</div>
<div class="int">
<label for="email">邮箱</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="personinfo">个人资料</label>
<input type="text" id="personinfo" />
</div>
<div class="sub">
<input type="submit" value="提交" id="send" />
<input type="reset" id="red" />
</div> </form>
验证用户输入的是否正确
$('form :input').blur(function(){
var $parent = $(this).parent();
// 删除以前的提示元素
$parent.find(".formtips").remove();
// 验证用户名
if($(this).is('#username')){
if(this.value == '' || this.value.length < 6){
var errorMsg = '请输入至少6位的用户名';
$parent.append('<span class="formtips onError">'+errorMsg+' </span>');
}else{
var okMsg = '输入正确';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
// 验证邮箱
if($(this).is('#email')){
if(this.value == '' || (this.value != "" && !/.+@.+\.[a-zA-Z] {2,4}$/.test(this.value))){
var errorMsg = '请输入正确的E-Mail地址';
$parent.append('<span class="formtips onError">'+errorMsg+' </span>');
}else{
var okMsg = '输入正确';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
});
提交按钮绑定事件
// 提交按钮
$('#send').click(function(){
$('form .required:input').trigger('blur');
var numError = $('form .onError').length;
if(numError){
return false;
}
alert("注册成功");
});
jQuery学习之路(5)- 简单的表单应用的更多相关文章
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- [原创]java WEB学习笔记73:Struts2 学习之路-- strut2中防止表单重复提交
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- jQuery学习之路(1)-选择器
▓▓▓▓▓▓ 大致介绍 终于开始了我的jQuery学习之路!感觉不能再拖了,要边学习原生JavaScript边学习jQuery jQuery是什么? jQuery是一个快速.简洁的JavaScript ...
- 用jQuery写的最简单的表单验证
近几天完成了关于我们项目的最简单的表单验证,是用jQuery写的,由于之前也一直没学过jQuery,所以自己也是一直处于边摸索边学习的阶段,经过这一段时间的学习,通过查资料啥的,也发现了学习jQuer ...
- 【java学习】Servlet简单的表单程序(一)
此文用于java学习,在此小记. 在此小Demo中使用到了Servlet,所以有必要了解一下Servlet的相关知识.(Servlet的相关知识摘抄自http://blog.csdn.net/jiuq ...
- angularjs学习第四天笔记(第一篇:简单的表单验证)
您好,我是一名后端开发工程师,由于工作需要,现在系统的从0开始学习前端js框架之angular,每天把学习的一些心得分享出来,如果有什么说的不对的地方,请多多指正,多多包涵我这个前端菜鸟,欢迎大家的点 ...
- Django学习笔记(6)——Form表单
知识储备:HTML表单form学习 表单,在前端页面中属于最常见的一个东西了.基本上网站信息的提交都用到了表单,所以下面来学习Django中优雅的表单系统:Form 表单的主要作用是在网页上提供一个图 ...
- Jquery Validate结合QTip实现绚丽的表单验证
相信做过前端开发的童鞋,一定都涉及到表单验证的模块设计,也定都会对Alert的粗暴提示厌恶至极.当然,我也不例外.一直期待着,一种比较优雅提示效果. 看到这,大家可能觉得Jquery Validate ...
- 使用jQuery.form插件,实现完美的表单异步提交
传送门:异步编程系列目录…… 时间真快,转眼一个月快结束了,一个月没写博客了!手开始生了,怎么开始呢…… 示例下载:使用jQuery.form插件,实现完美的表单异步提交.rar 月份的尾巴,今天的主 ...
- [WPF自定义控件库]简单的表单布局控件
1. WPF布局一个表单 <Grid Width="400" HorizontalAlignment="Center" VerticalAlignment ...
随机推荐
- webapi - 使用依赖注入
本篇将要和大家分享的是webapi中如何使用依赖注入,依赖注入这个东西在接口中常用,实际工作中也用的比较频繁,因此这里分享两种在api中依赖注入的方式Ninject和Unity:由于快过年这段时间打算 ...
- [高并发]Java高并发编程系列开山篇--线程实现
Java是最早开始有并发的语言之一,再过去传统多任务的模式下,人们发现很难解决一些更为复杂的问题,这个时候我们就有了并发. 引用 多线程比多任务更加有挑战.多线程是在同一个程序内部并行执行,因此会对相 ...
- FFmpeg学习6:视音频同步
在上一篇文章中,视频和音频是各自独立播放的,并不同步.本文主要描述了如何以音频的播放时长为基准,将视频同步到音频上以实现视音频的同步播放的.主要有以下几个方面的内容 视音频同步的简单介绍 DTS 和 ...
- 超大 Cookie 拒绝服务攻击
有没有想过,如果网站的 Cookie 特别多特别大,会发生什么情况? 不多说,马上来试验一下: for (i = 0; i < 20; i++) document.cookie = i + '= ...
- MVC Core 网站开发(Ninesky) 2、栏目
栏目是网站的常用功能,按照惯例栏目分常规栏目,单页栏目,链接栏目三种类型,这次主要做添加栏目控制器和栏目模型两个内容,控制器这里会用到特性路由,模型放入业务逻辑层中(网站计划分数据访问.业务逻辑和We ...
- 转:serialVersionUID作用
汗,以前学了还忘了... Java的序列化机制是通过在运行时判断类的serialVersionUID来验证版本一致性的.在进行反序列化时,JVM会把传来的字节流中的serialVersionUID与本 ...
- Carousel 旋转画廊特效的疑难杂症
疑难杂症 该画廊特效的特点就是前后元素有层级关系. 我想很多人应该看过或者用过这个插件carousel.js,网上也有相关的教程.不知道这个插件的原型是哪个,有知道的朋友可以告诉我. 该插件相对完美, ...
- 在开启DRS的集群中修复VMware虚拟主机启动问题
通过iSCSI方式连接到ESXi主机上的外挂存储意外失联了一段时间,导致部分虚拟主机在集群中呈现出孤立的状态,单独登陆到每台ESXi上可以看到这些虚拟主机都变成了unknow状态.因为有过上一次(VM ...
- PHP获取上个月最后一天的一个容易忽略的问题
正常来说,PHP是有一个很方便的函数可以获取上个月时间的 strtotime (PHP 4, PHP 5, PHP 7) strtotime - 将任何英文文本的日期时间描述解析为 Unix 时间戳 ...
- 解决VS2008在win7找不到输入序列号的地方
1.VS2008在Windows7 打开维护界面看不到可以输序列号的地方. 因为微软把他隐藏了. 2.我们可以借用工具把他显示出来 下载地址:http://www.zlsoft.com/techbbs ...
