探索ASP.NET MVC5系列之~~~4.模型篇---包含模型常用特性和过度提交防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正)
汇总:http://www.cnblogs.com/dunitian/p/4822808.html#mvc
说重点,先简单说下过度提交,一般黑客利用这个和其他漏洞结合可以产生各种反应。(黑客最喜欢 type="hidden" 这种的,有时候也会解猜一些其他字段)
举个很简单的例子:大家都知道有忘记密码是发个邮件给用户,然后点击链接之后就可以修改密码了,很多系统里面没有防止过度提交,用户ID都是如123,124之类可猜编号,黑客只要一个脚本基本上批量修改用户密码。
再举个例子,多店模式下的商铺,如果我是一个懂点代码的店主,我又看竞争对手各种不爽,完全可以利用过度提交+权限漏洞来修改对手的商品价格和库存,双十一跟我斗?库存改成0,回家歇菜去吧~
以上两个案例我就不演示了,上次演示一个爆破就被屏蔽了,咳咳, 这次要是再演示估计真得蛋疼了
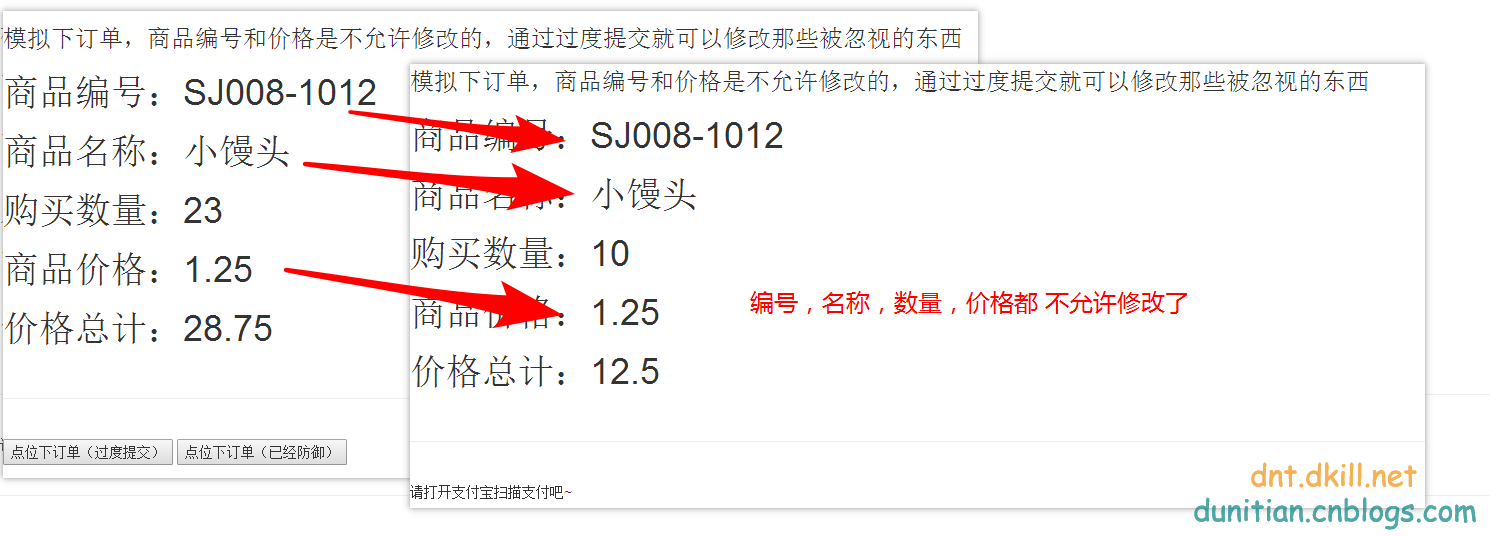
模拟一个不太准确的案例吧
------------------------------------------------------------------------------------------------------------------------------
就这么低价买走了~~~~
URL参数防止黑客修改一般都是这么玩的====》》
私钥+公钥+参数进行加密,可以是md5,可以是其他,然后当其中的一个参数传递过去。
接受方用传过来的公钥和参数+私钥进行同样的加密,然后对比加密结果,不一样则拒绝访问
------------------------------------------------------------------------------------------------------------------------------
eg: URL: xxx?name=a&price=b&count=1&key=C5954C83-6B13-4215-9E4C-192C4A45C049&check=xxxxxxxxxxxxxxxxxxxxxxxxx
黑客要修改url参数,那么至少满足这2个条件:
1.得到私钥
2.解猜加密方式(不建议直接用md5或者sha1之类的,可以和其他加密相结合)
------------------------------------------------------------------------------------------------------------------------------
好了,我们步入正规,继续说过度提交的防御。
过度提交其实在开发过程中已经有意无意的有这种概念了,比如ViewModel的产生,其刚开始是为了性能,其实也可以避免了一些过度提交的攻击
Net里面其实有很好的方案==》模型绑定,可以设置一个Model只能修改哪些属性或者不允许设置哪些属性
通过Bind就可以实现了:
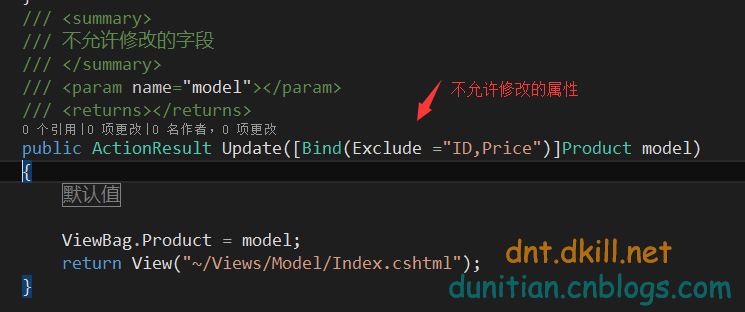
黑名单模式:
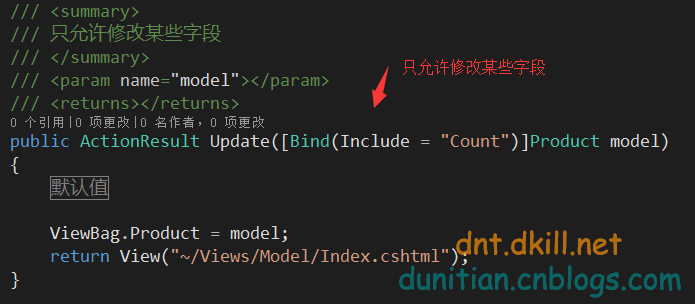
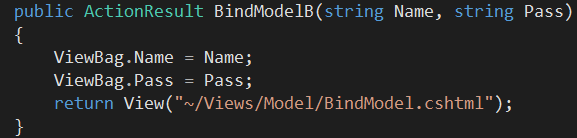
或者用白名单模式:(建议用这种,安全性更高【ps:你后期有可能再加属性,到时候忘了不over了?】)
======================效果================================
-------------------------扩展---------------------
很多人去面试的时候有可能会被问到,Net里面这种传参原理是啥?
来看一下传统方式:
革命性:
其实这个就是通过模型绑定来实现的.比如这种方式也是利用了模型绑定
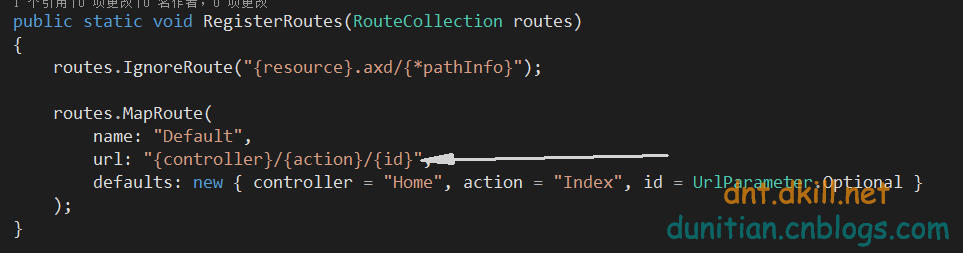
模型绑定会从请求中(不一定是表单,路由,url之类的也可以)查找相关参数(Product的相关属性)
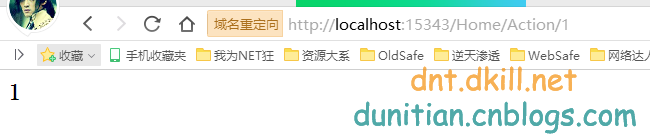
eg:从路由获取相关参数
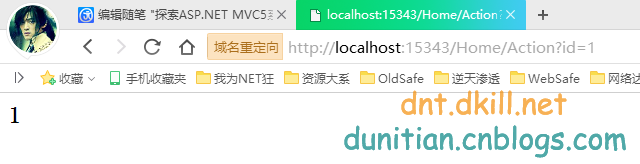
eg:从url获取参数
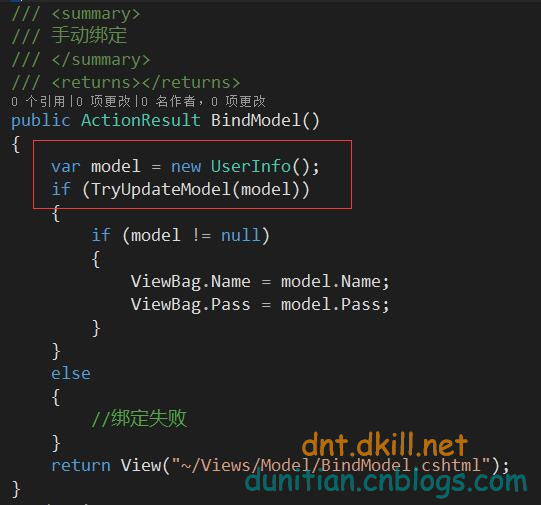
手动绑定=》(里面有很多重载方法可以自行研究)
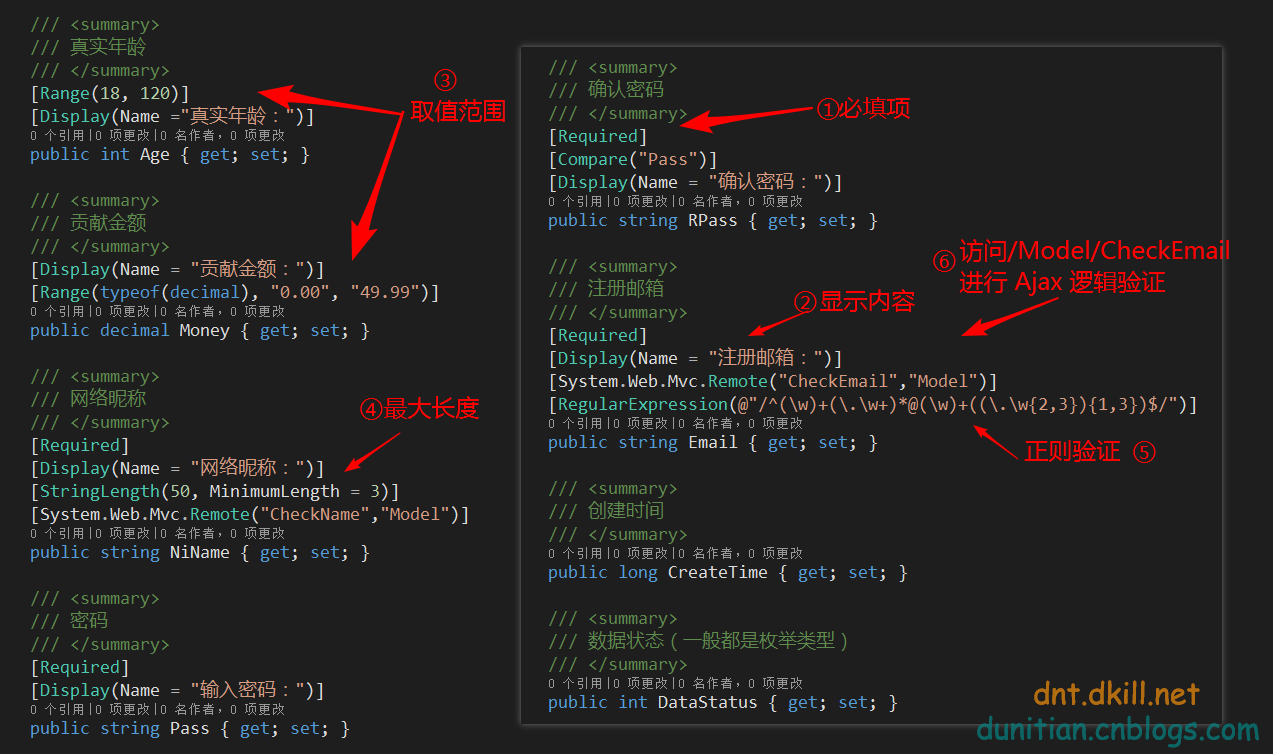
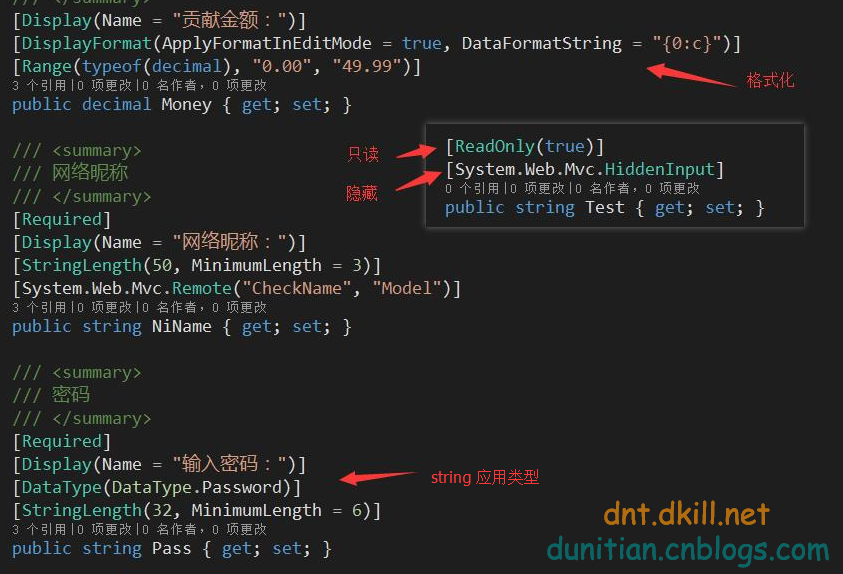
下面说下模型常用特性:
上次简单说了点:http://www.cnblogs.com/dunitian/p/5724872.html#form
看图
其他系列:
ErrorMessage ="邮箱格式不正确"
视图部分:(这次用另一种方法)
- @model Register
- @using (Html.BeginForm())
- {
- @Html.AntiForgeryToken()
- <div class="form-horizontal">
- <h4>Register</h4>
- <hr />
- @Html.ValidationSummary(true, "", new { @class = "text-danger" })
- <div class="form-group">
- @Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
- <div class="col-md-10">
- @Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
- @Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
- </div>
- </div>
- <div class="form-group">
- @Html.LabelFor(model => model.Money, htmlAttributes: new { @class = "control-label col-md-2" })
- <div class="col-md-10">
- @Html.EditorFor(model => model.Money, new { htmlAttributes = new { @class = "form-control" } })
- @Html.ValidationMessageFor(model => model.Money, "", new { @class = "text-danger" })
- </div>
- </div>
- <div class="form-group">
- @Html.LabelFor(model => model.NiName, htmlAttributes: new { @class = "control-label col-md-2" })
- <div class="col-md-10">
- @Html.EditorFor(model => model.NiName, new { htmlAttributes = new { @class = "form-control" } })
- @Html.ValidationMessageFor(model => model.NiName, "", new { @class = "text-danger" })
- </div>
- </div>
- <div class="form-group">
- @Html.LabelFor(model => model.Pass, htmlAttributes: new { @class = "control-label col-md-2" })
- <div class="col-md-10">
- @Html.EditorFor(model => model.Pass, new { htmlAttributes = new { @class = "form-control" } })
- @Html.ValidationMessageFor(model => model.Pass, "", new { @class = "text-danger" })
- </div>
- </div>
- <div class="form-group">
- @Html.LabelFor(model => model.RPass, htmlAttributes: new { @class = "control-label col-md-2" })
- <div class="col-md-10">
- @Html.EditorFor(model => model.RPass, new { htmlAttributes = new { @class = "form-control" } })
- @Html.ValidationMessageFor(model => model.RPass, "", new { @class = "text-danger" })
- </div>
- </div>
- <div class="form-group">
- @Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
- <div class="col-md-10">
- @Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
- @Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
- </div>
- </div>
- <div class="form-group">
- @Html.LabelFor(model => model.CreateTime, htmlAttributes: new { @class = "control-label col-md-2" })
- <div class="col-md-10">
- @Html.EditorFor(model => model.CreateTime, new { htmlAttributes = new { @class = "form-control" } })
- @Html.ValidationMessageFor(model => model.CreateTime, "", new { @class = "text-danger" })
- </div>
- </div>
- <div class="form-group">
- <div class="col-md-offset-2 col-md-10">
- <input type="submit" value="Create" class="btn btn-default" />
- </div>
- </div>
- </div>
- }
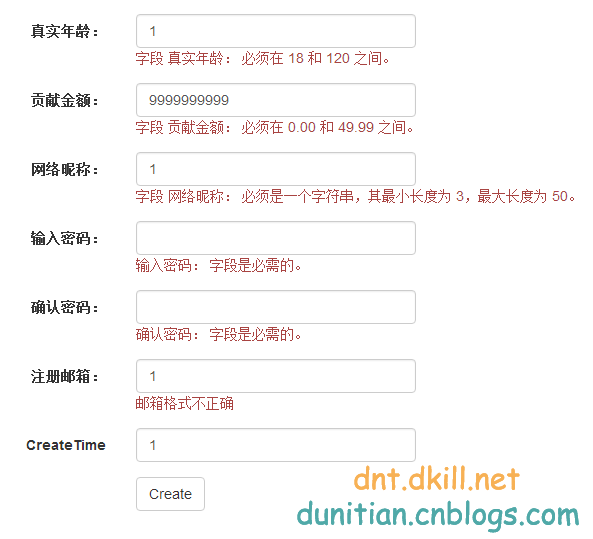
效果:

送福利:
http://www.cnblogs.com/dunitian/p/5640147.html(最下面)
http://www.cnblogs.com/dunitian/p/4667038.html (最上面)
探索ASP.NET MVC5系列之~~~4.模型篇---包含模型常用特性和过度提交防御的更多相关文章
- 探索ASP.NET MVC5系列之~~~3.视图篇(下)---包含常用表单和暴力解猜防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 探索ASP.NET MVC5系列之~~~2.视图篇(上)---包含XSS防御和异步分部视图的处理
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 探索ASP.NET MVC5系列之~~~1.基础篇---必须知道的小技能
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程 汇总:http://www.cnblogs.com/dunitian/p/4822808.html#mvc 本章D ...
- 探索ASP.NET MVC5系列之~~~6.Session篇(进程外Session)
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 探索ASP.NET MVC5系列之~~~5.缓存篇(页面缓存+二级缓存)
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 探索ASP.NET MVC5系列
探索ASP.NET MVC5系列之~~~6.Session篇(进程外Session) 探索ASP.NET MVC5系列之~~~5.缓存篇(页面缓存+二级缓存) 探索ASP.NET MV ...
- [Asp.net MVC]Asp.net MVC5系列——在模型中添加验证规则
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
- [Asp.net MVC]Asp.net MVC5系列——添加模型
目录 概述 添加模型 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加视图 概述 在本节中我们将追加 ...
- [Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据
目录 概述 从控制器访问模型中的数据 强类型模型与@model关键字 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net M ...
随机推荐
- 关于几个主流语音SDK的接入问题
这两周都在忙着游戏上线还有接入游戏语音,两周分别接了腾讯语音和百度语音!!! 关于腾讯语音的一些问题 由于发现腾讯语音的在录完音频后的数据是编过码的所以出现了一些问题: *不能解码(腾讯方不提供解码算 ...
- Akka.net路径里的user
因为经常买双色球,嫌每次对彩票号麻烦,于是休息的时候做了个双色球兑奖的小程序,做完了发现业务还挺复杂的,于是改DDD重做设计,拆分服务,各种折腾...,不过这和本随笔没多大关系,等差不多了再总结一下, ...
- Centos6.5下编译安装mysql 5.6
一:卸载旧版本 使用下面的命令检查是否安装有MySQL Server rpm -qa | grep mysql 有的话通过下面的命令来卸载掉 rpm -e mysql //普通删除模式 rpm -e ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- Zabbix 漏洞分析
之前看到Zabbix 出现SQL注入漏洞,自己来尝试分析. PS:我没找到3.0.3版本的 Zabbix ,暂用的是zabbix 2.2.0版本,如果有问题,请大牛指点. 0x00 Zabbix简介 ...
- Android Studio:Failed to resolve ***
更换电脑后,也更新了所有的SDK的tool,仍然报错:Failed to resolve 各种jar包,出现这种问题主要是因为在Android studio中默认不允许在线更新,修改方法如下:
- 使用apache自带日志分割模块rotatelogs,分割日志
rotatelogs 是 Apache 2.2 中自带的管道日志程序,参数如下(参见:http://lamp.linux.gov.cn/Apache/ApacheMenu/programs/rotat ...
- linux字符串url编码与解码
编码的两种方式 echo '手机' | tr -d '\n' | xxd -plain | sed 's/\(..\)/%\1/g' echo '手机' |tr -d '\n' |od -An -tx ...
- 关于ie6/7下的z-index
z-index这个属性其实在挺多地方都会用到,在百度上搜索也有大量关于z-index的篇幅去阐述这个属性,特别是在ie6下的z-index处理有更多的相关文章,本文就不再围绕z-index这一属性的基 ...